О PhoneGap и его аналогах, таких как Appcelerator (Titanium Mobile), MotherApp, NimbleKit уже существует достаточно большое количество статей. Основная цель данных фреймворков заключается в предоставлении разработчику возможности создавать приложения для мобильных устройств только с использованием HTML, CSS и JavaScript.
Проведя несколько бессонных ночей над исследованием области их применения, я счел необходимым поделиться своими впечатлениями и идеями с сообществом разработчиков. Меня смутило то, что самый распространенный способ применения PhoneGap – это написание приложения только на JavaScript и использование мощностей самого фреймворка только для рендеринга приложения или получения доступа к таким функциям телефона как контакты, геолокация и прочее (основные функциональности, для которых уже существует JavaScript API в пределах PhoneGap). Учитывая нововведения в JavaScript, появление HTML5 и CSS3, такой подход выглядит очень привлекательно, но в некоторых ситуациях он (подход) может привести к нежелательным потерям. Поэтому в данной статье я хочу продемонстрировать идеи использования плагинов PhoneGap для реализации мобильных приложений.
Итак, сформулируем задачу следующим образом: необходимо реализовать приложение «Snake», которое должно быть максимально продуктивным, использовать акселеометр для управления змейкой в процессе игры, хранить данные в SQLite БД и иметь возможность в фоновом режиме что-либо передавать (к примеру, расшаривать информацию о достижениях игрока).
Вариантов реализации множество:
Вариант 1. Реализовать всю функциональность как native-application. Этот вариант сейчас нам не интересен.
Вариант 2. Используя PhoneGap, реализовать все на JavaScript, при этом можно использовать доступные API. В этом случае, в фоновом режиме не очень удобно будет отправлять данные, учитывая их хранение на стороне в localStorage, да и gameplay может существенно притормаживать.
Вариант 3. Используя PhoneGap, реализовать интерфейс самого приложения, а бизнес-логику реализовать в виде плагинов к PhoneGap.
Именно на последнем варианте я хочу остановиться в данной статье.
Для примера будем использовать PhoneGap (v 1.5), Android SDK и source-код змейки из примеров к SDK.
Реализация
Шаг 1. Layers
Выделим несколько слоев: Presentation Layer, Navigation Layer, Business Logic Layer, Data Layer. Первые два слоя Presentation и Navigation будут реализованы на стороне «клиента» с использованием только JavaScript. Остальные мы будем реализовывать в виде плагинов к PhoneGap.
Presentation Layer –будет отвечать за представление информации такой как: таблица рекордов, меню игры, интерфейс для изменения конфигураций игры.
Navigation Layer – отвечает за навигацию по страничкам приложения.
Business Logic Layer – в пределах данного слоя будет расположен gameplay, и будет реализуована возможность выполнение фоновых задач.
Data Layer – будет отвечать за работу с данными приложения
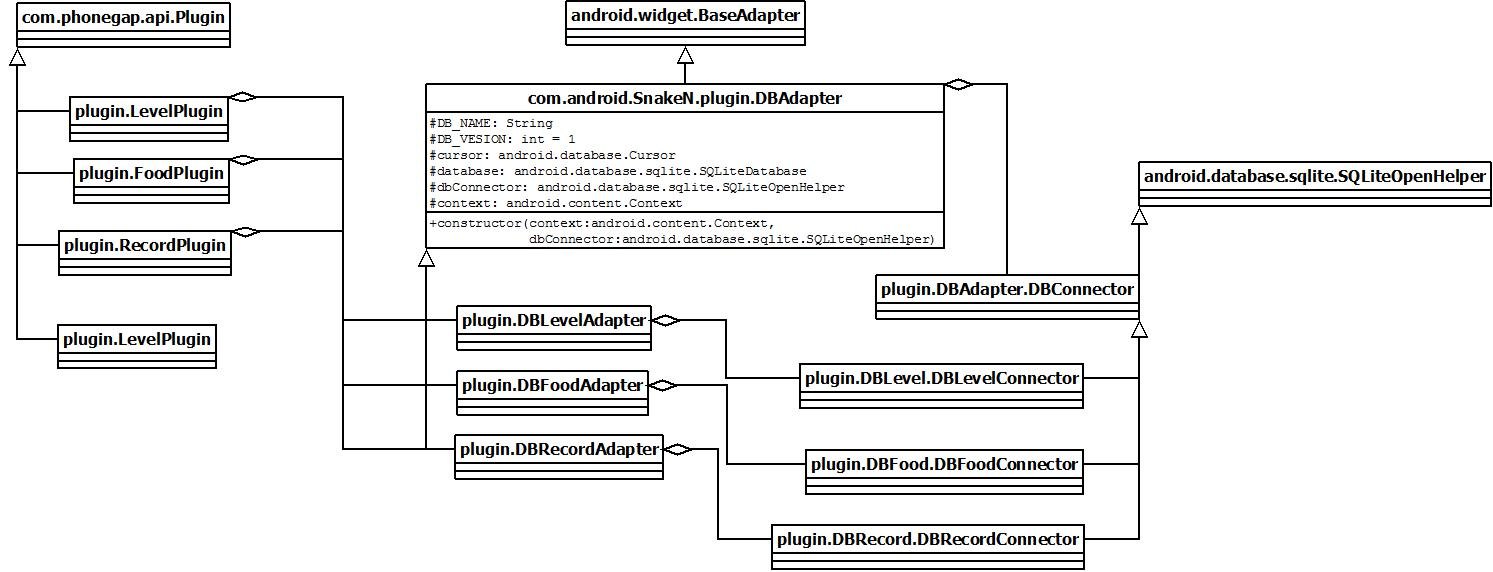
Шаг 2. Plugin’s Architecture
Ниже приведен набросок диаграммы классов для плагинов, работающих с базой данных.

Шаг 3. Использование Intents
Последний интересный нюанс, на котором я хотел бы остановиться это способ переноса gameplay-я и возможностей выполнения фоновых задач на бэкэнд.
Ни для кого не секрет, что Android позволяет из одного приложения вызвать другое. Давайте так и поступим. Добавим плагин для работы с вторым Activity в наше приложение
public class GameplayPlugin extends Plugin {
public PluginResult execute(String action, JSONArray data, String callbackId) {
//объявляем result
PluginResult result = null;
this.callback = callbackId;
try {
//вызываем активити
// this.ctx – в этом свойстве находится ссылка для активити плагинов PhoneGap
// создаем Intent
gameplayIntent = new Intent(this.ctx, GameplayActivity.class);
//генерируем ответ
result = this.resolveAction(action, data);
//устанавливаем флаг ожидания ответа от вызванного активити
result.setKeepCallback(true);
} catch (Error e) {
result = new PluginResult(PluginResult.Status.IO_EXCEPTION);
return result;
}
return result;
}
//...
// данное событие будет вызвано после завершения работы созданного активити
public void onActivityResult(int requestCode, int resultCode, Intent data) {
JSONObject jsonResult = new JSONObject();
PluginResult result = null;
// генерируем результат в формате JSON, если активити завершено успешно
// параметр score был возвращен из активти
if (resultCode == Activity.RESULT_OK && requestCode == 1) {
if (data.hasExtra("score")) {
try {
jsonResult.put("score", data.getExtras().getLong("score"));
} catch (JSONException e) {
result = new PluginResult(PluginResult.Status.JSON_EXCEPTION);
}
}
}
result = new PluginResult(PluginResult.Status.OK, jsonResult.toString());
// вызываем callback и передаем результат
this.success(result, this.callback);
}
}
И внедрим передачу данных из вызванного активити, добавив в него функцию:
public void finish(long score) {
Intent data = new Intent();
//устанавливаем дополнительный параметр
data.putExtra("score", score);
setResult(RESULT_OK, data);
super.finish();
}
Исходники приложения можно скачать тут.
На этом все. Спасибо за внимание. Надеюсь, моя статья была вам интересной и полезной.
Автор: vmuha







Плагин для реализации бизнес-логики – это хорошо, но будет ли этот плагин кроссплатформенным, не потеряется ли основное преимущество PhoneGap “написано однажды – работает везде”?