
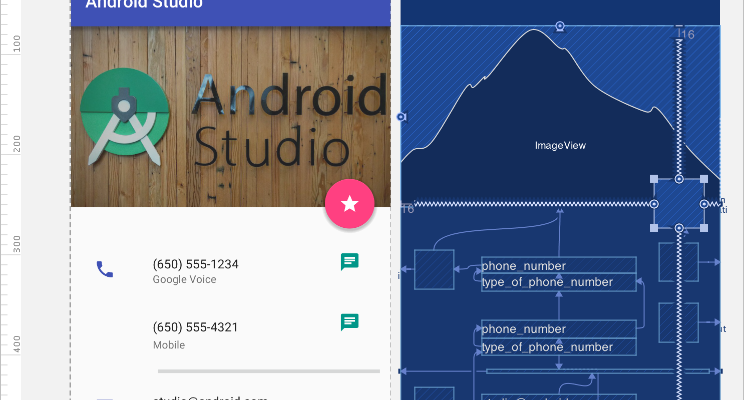
ConstraintLayout упрощает создание сложных макетов в Android, позволяя создавать большую часть вашего пользовательского интерфейса с помощью визуального редактора в Android Studio. Его часто называют более мощным RelativeLayout. С помощью ConstraintLayout вы можете избегать множества уровней вложенности при вёрстке сложных экранов.
Недавно была выпущена стабильная версия ConstraintLayout 1.1, и теперь он выглядит очень зрело. Полная его оптимизация ещё больше увеличивает его быстродействие, а новые элементы, такие как барьеры и группы, превращают создание по-настоящему крутого дизайна в достаточно тривиальную задачу.
Android Gradle
Чтобы использовать новые функции в проекте, необходимо добавить ConstraintLayout 1.1 в проект в качестве зависимости:
dependencies {
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
}Новый функционал в 1.1
Проценты
Для того, чтобы View занимала определённый процент экрана, в ConstraintLayout 1.0 было необходимо наличие как минимум двух зависимостей. В ConstraintLayout 1.1 решение этой задачи было упрощено до простого указания процента ширины или высоты.
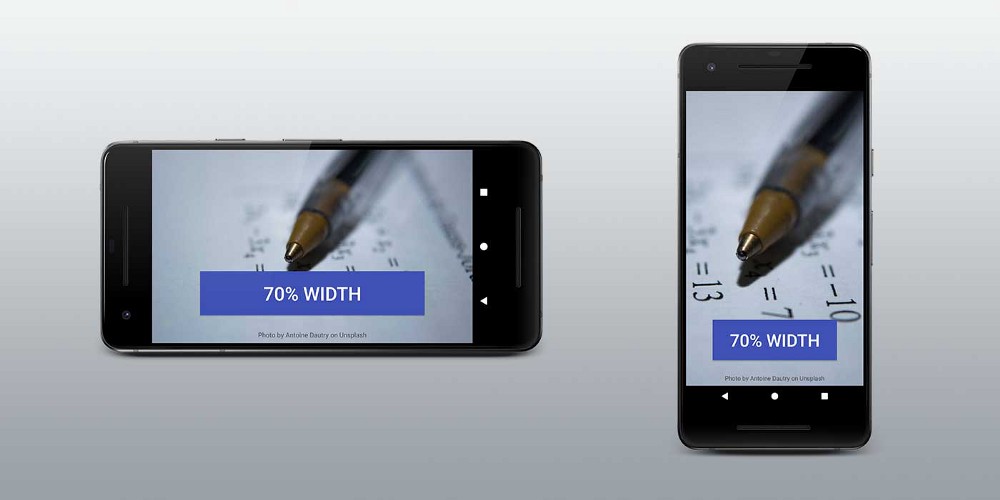
Ширина кнопки задана в процентах, и она занимает всё свободное пространство и сохраняет свой внешний вид:

Все View-компоненты поддерживают атрибуты layout_constraintWidth_percent и layout_constraintHeight_percent. Они позволяют ограничить View-компонент процентным значением в рамках всего доступного пространства. Таким образом, чтобы кнопка растянулась на 70% в рамках свободного для неё места, необходимо всего несколько строк:
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintWidth_percent="0.7" />Цепочки
При позиционировании нескольких компонентов с помощью цепочки есть возможность управления пространством между ними. В 1.1 было исправлено несколько ошибок с цепочками и теперь они могут работать с большим количеством View-компонентов. Чтобы создать цепочку, необходимо добавить зависимости в обе стороны от View-компонента:

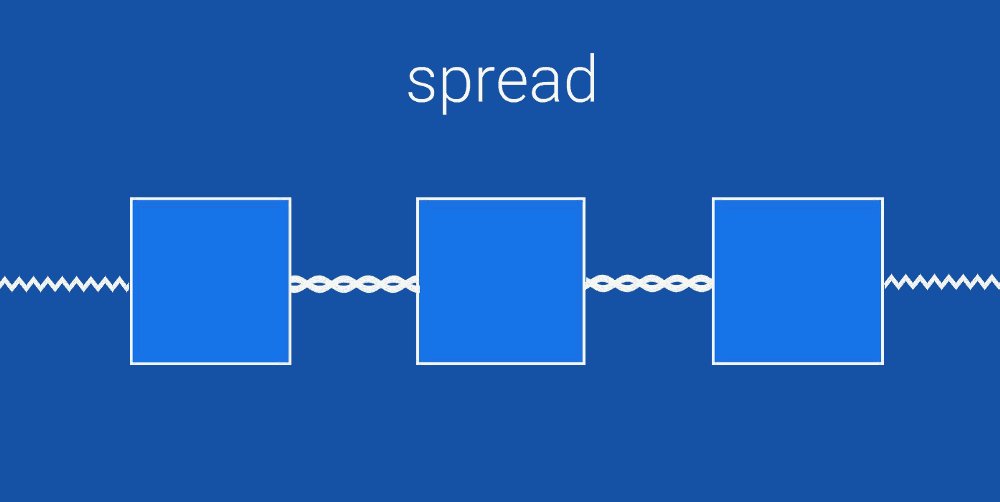
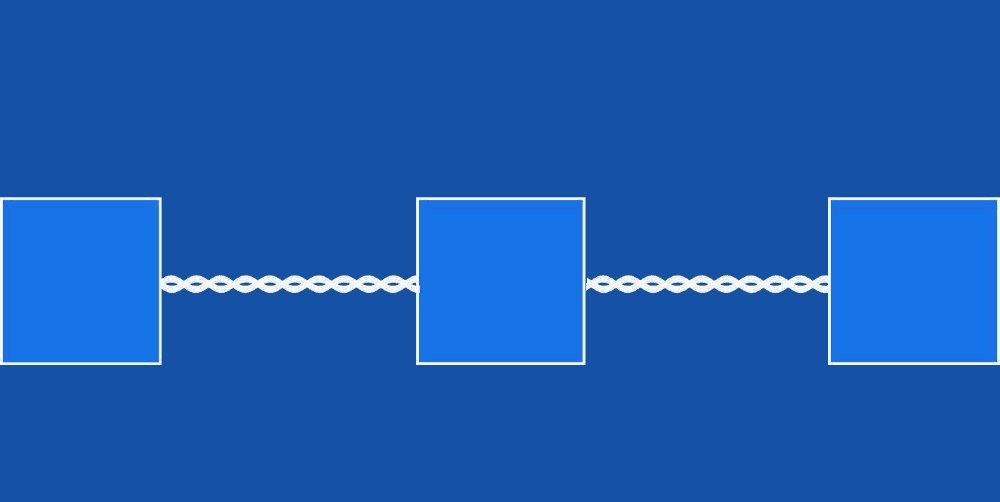
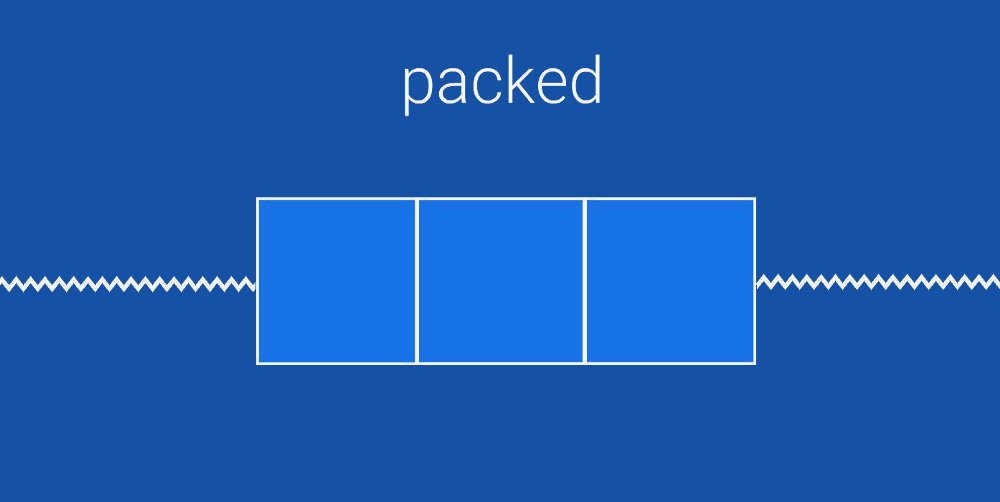
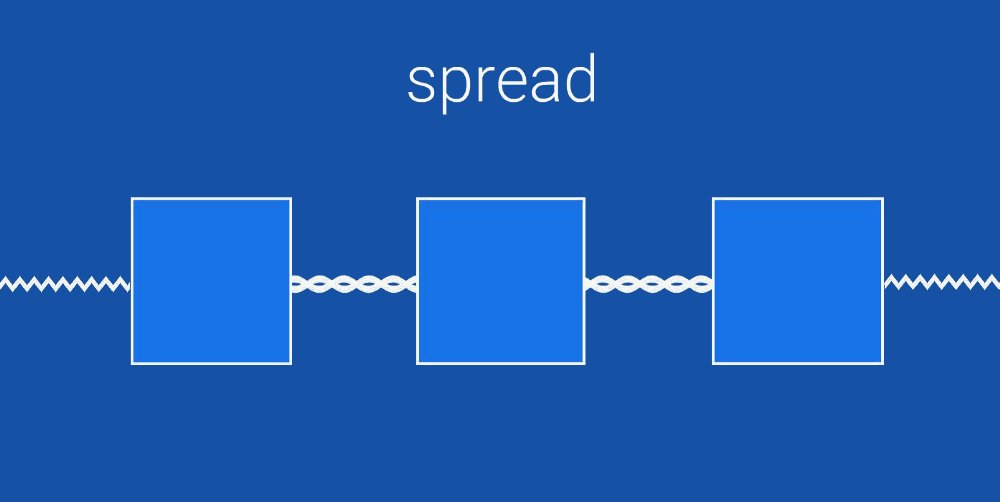
У главного (head) View-компонента из цепочки доступно свойство app:layout_constraintVertical_chainStyle, которое можно установить в spread, spread_inside или packed.
- spread равномерно распределяет все View-компоненты в цепочке
- spread_inside располагает первый и последний компоненты по краям и равномерно распределяет остальные
- packed группирует все компоненты в центре цепочки
Барьеры
Когда у вас есть несколько View-компонентов, которые могут динамически изменять размер, можно использовать барьер для их ограничения. Барьер можно расположить в начале, в конце, сверху или снизу нескольких компонентов. Это очень похоже на создание виртуальной группы компонентов. Виртуальной, потому что этой группы не существует физически, и, следовательно, она не усложняет иерархию компонентов.
Барьеры действительно полезны, когда вы создаете локализированные строки или отображаете контент, созданный пользователем, размер которого вы не можете предсказать.
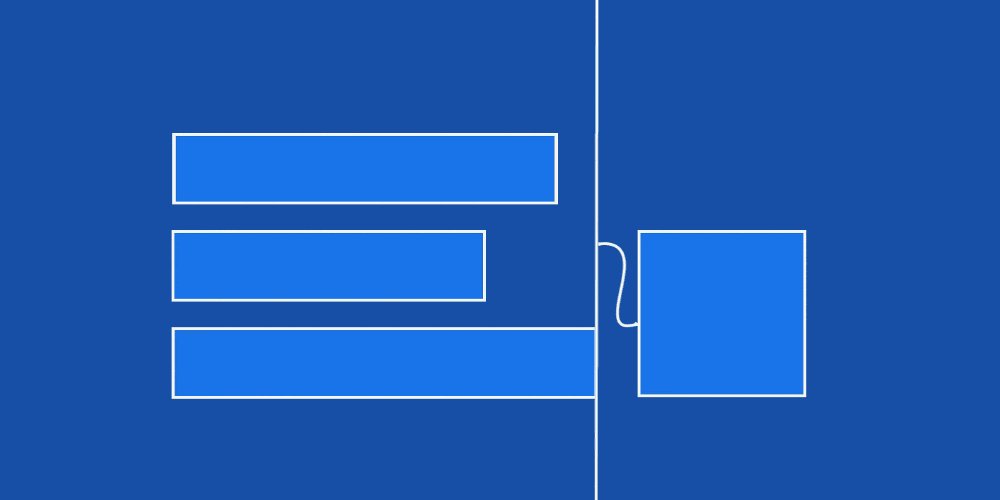
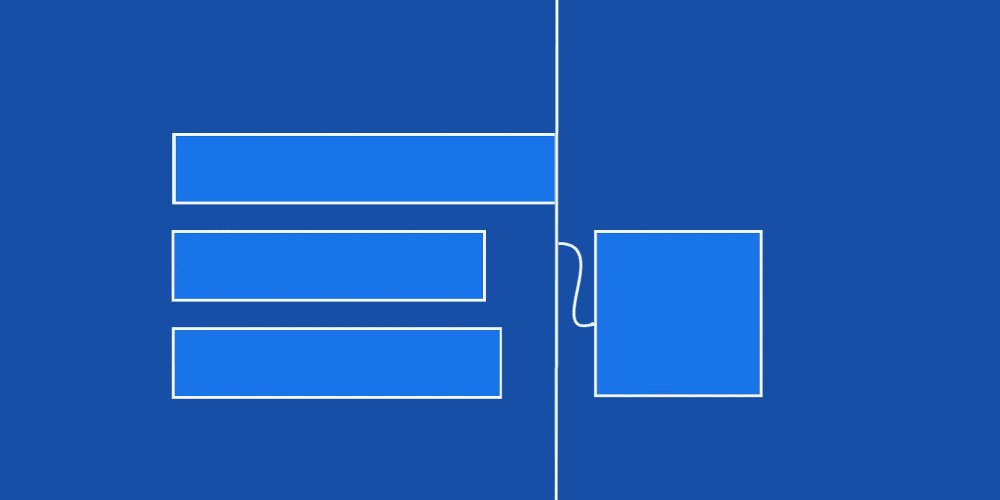
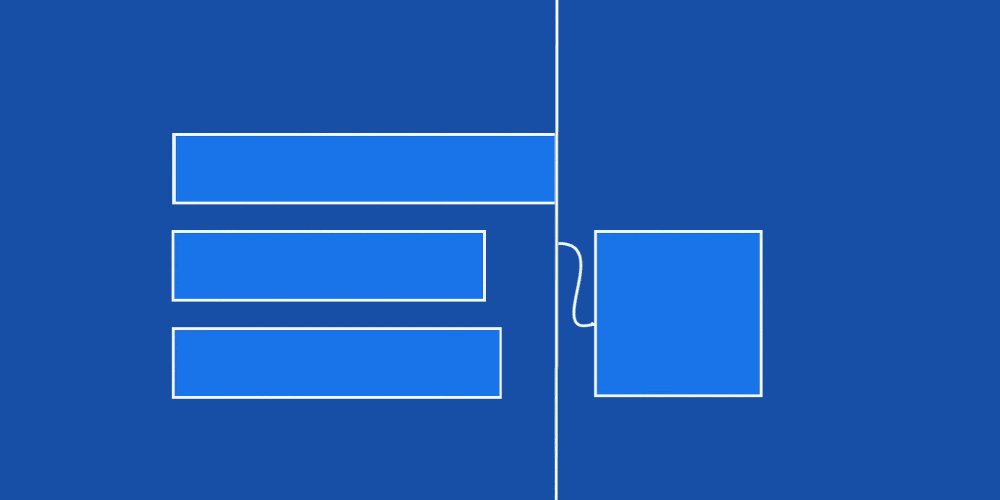
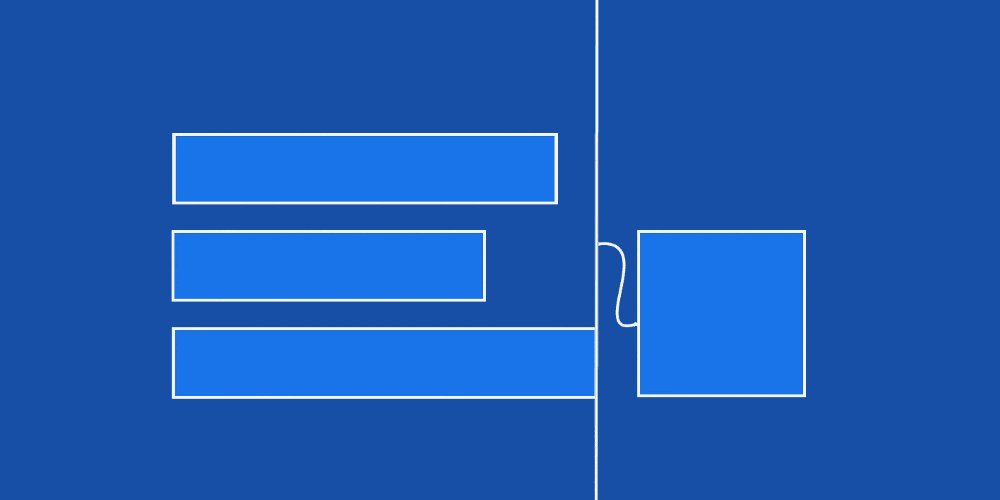
Барьеры позволяют создать зависимости от нескольких View-компонентов:

Барьер всегда находится непосредственно за пределами виртуальной группы, и его можно использовать для построения зависимостей с другими View-компонентами. В этом примере View-компонент справа всегда находится в конце самого длинного компонента из виртуальной группы.
Группы
Иногда вам необходимо показывать или скрывать сразу несколько компонентов. Именно для этого в ConstraintLayout были добавлены группы.
Группа не добавляет дополнительного уровня вложенности в иерархию View-компонентов. Группа — это просто способ виртуального объединения. В примере ниже мы объединяем profile_name и profile_image под одним id — profile.
Это полезно, когда у вас есть несколько компонентов, которые отображаются или скрываются вместе.
<android.support.constraint.Group
android:id="@+id/profile"
app:constraint_referenced_ids="profile_name,profile_image" />После того как вы создали группу profile, вы можете менять видимость целой группе, и она будет применяться как к profile_name, так и к profile_image.
profile.visibility = GONE
profile.visibility = VISIBLEКруговые зависимости
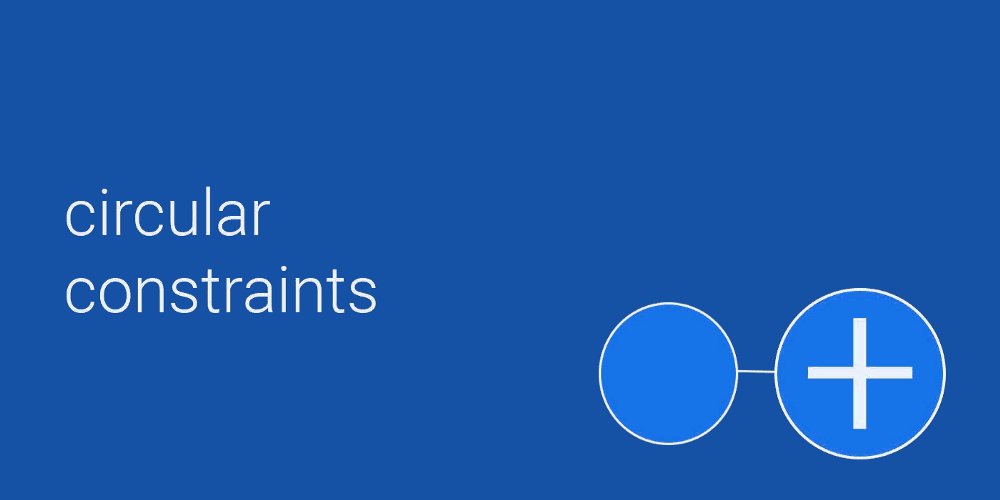
В ConstraintLayout большинство зависимостей и ограничений задаются размерами экрана – горизонтальными и вертикальными. В Constraint Layout 1.1 появился новый тип зависимости – constraintCircle, который позволяет указывать зависимости по кругу. Вместо горизонтальных и вертикальных отступов можно указать угол и радиус круга. Это удобно для View-компонентов, смещённых под углом, таких как радиальное меню!

При создании круговых зависимостей углы начинаются сверху и изменяются по часовой стрелке. Например, таким образом нужно описать среднюю кнопку в примере выше:
<android.support.design.widget.FloatingActionButton
android:id="@+id/middle_expanded_fab"
app:layout_constraintCircle="@+id/fab"
app:layout_constraintCircleRadius="50dp"
app:layout_constraintCircleAngle="315" />Анимация с ConstraintSet
ConstraintLayout можно использовать вместе с ConstraintSet для одновременного анимирования нескольких элементов. ConstraintSet работает только с зависимостями из ConstraintLayout. ConstraintSet можно создать в коде или добавить прямо в xml-файл.
Для начала анимации используйте TransitionManager.beginDelayedTransition()` из support library. Эта функция запустит все анимации определённые в ConstraintSet**.
В этом видео можно узнать немного больше по этой теме:
Новые оптимизации
ConstraintLayout 1.1 добавляет несколько новых оптимизаций, которые повышают его быстродействие. Оптимизации выполняются для того, чтобы уменьшить количество зависимостей, необходимых для расположения View-компонентов на экране.
Суть оптимизаций заключается в избавлении от избыточных констант в макетах.
Появился новый атрибут — layout_optimizationLevel, который настраивает уровень оптимизации. Ему можно задать следующие значения:
- barriers определяет местоположение барьеров и заменяет их более простыми зависимостями
- direct оптимизирует компоненты, непосредственно подключенные к другим фиксированным компонентам, например сторонам экрана, и продолжает оптимизировать любые компоненты, непосредственно связанные с ними
- standard — это оптимизация по умолчанию, которая включает в себя barriers и direct
- dimensions в настоящее время является экспериментальной оптимизацией и может приводить к некоторым проблемам. Оптимизирует макет путем вычисления размеров
- chains в настоящее время также на экспериментальной стадии. Оптимизирует построение цепочек компонентов с фиксированными размерами
Если вы хотите опробовать экспериментальные оптимизации dimensions и chains, вам необходимо включить их в ConstraintLayout с помощью
<android.support.constraint.ConstraintLayout
app:layout_optimizationLevel="standard|dimensions|chains"Автор: Devcolibri





