Всем привет! В этой статье хотел бы поделиться с Вами своей наработкой, а именно показать как работает процесс вручения пользователю игровой валюты (например, монет) при помощи AdMob Rewarded Video.

Предисловие
Около 3-х месяцев назад я начал разработку своего собственного проекта. Я планирую выпускать Android приложения на тему — викторины. Совсем недавно (около 2-х недель назад) я опубликовал в Google Play свое приложение-викторину с географическим уклоном. Да, я прекрасно понимаю, что таких викторин сотни, а то и тысячи и все они в большинстве своем повторяют функционал друг друга.
Многие такие проекты, если они от инди-разработчика (как мне показалось) имеют недостаточно правильно настроенные этапы монетизации. Будем откровенны, если ты инди, то главная твоя цель — это заработок на показах рекламы, продажи дополнительного контента и прочего. С правильным подходом к контенту и рекламе в большинстве случаев приложение найдет свою аудиторию. Можно сказать, монетизация — это залог успеха любого проекта/приложения.
Для себя я выделил несколько видов монетизации: рекламные объявления (банерная, межстраничная, видео) и sharing в социальных сетях (Facebook, Twitter, VK).
Я считаю, что за все эти пункты пользователь вашего приложения должен получать вознаграждение, чтобы чувствовать некую удовлетворенность.
Как подключить банерную или межстраничную рекламу большинство из Вас знают и читали различные туториалы, но скорей всего еще не сталкивались с подключением видео рекламы, да и информации в сети по этому вопросу не так много.
Это меня и сподвигло написать данный пост.
Начало работы
Итак, реализацию AdMob Rewarded Video Add я покажу на тестовом проекте. Из него будет полностью понятно как ее можно будет добавить в свой имеющийся проект или просто поработать с ней в дальнейшем. Также, косвенно затронем тему SharedPreferences для хранения монет.
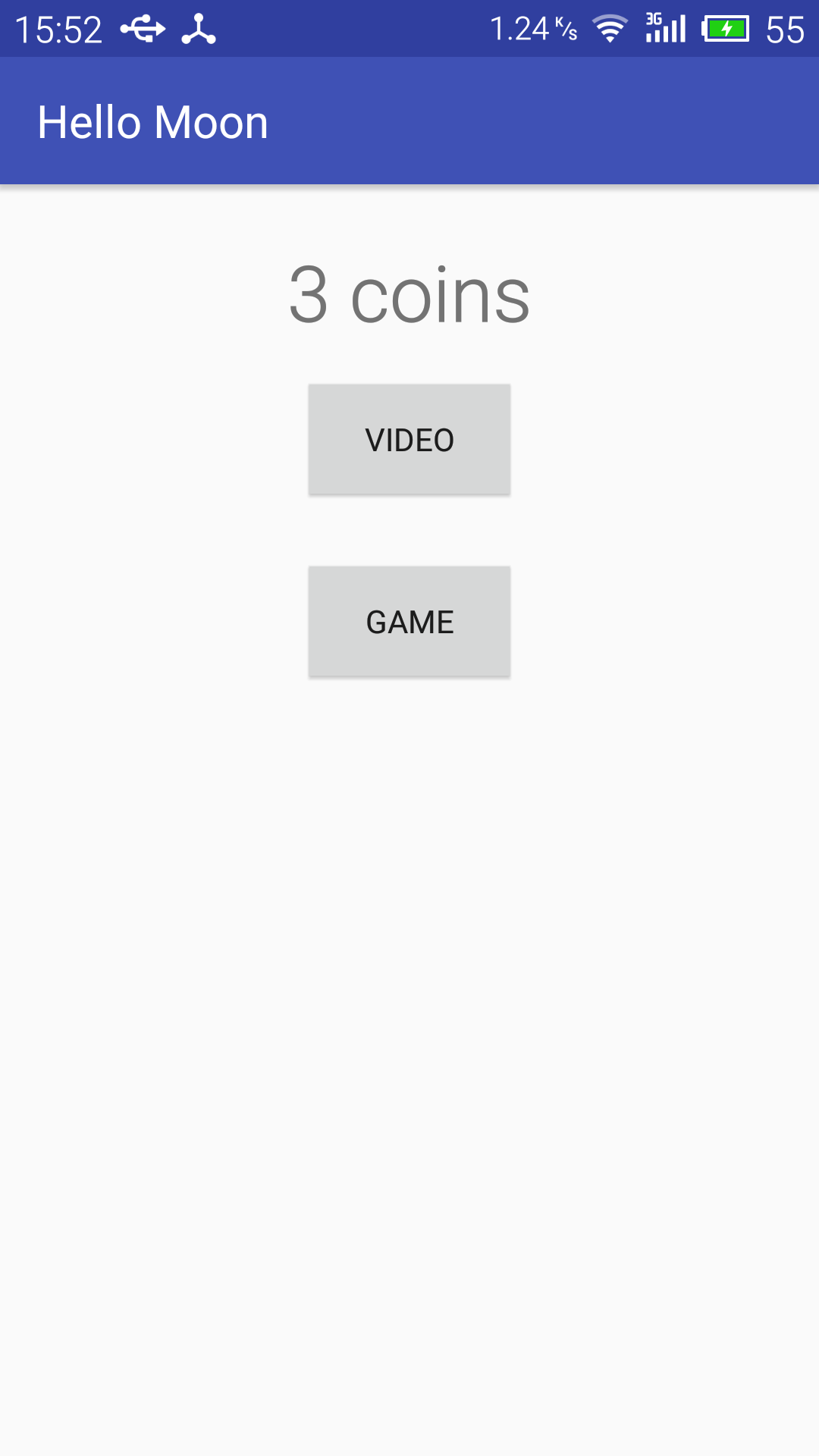
Шаг 1:
Нам нужно сделать layout в котором у нас будет TextView (показываем кол-во монет), кнопка Video (нажатие на нее запускает просмотр рекламы) и кнопка Game (при клике будем добавлять по одной монете пользователю):

Шаг 2:
Приступим к имплементации.
В этом шаге нам нужно: добавить зависимости в gradle, инициализировать AdMob рекламу и создать несколько констант.
Добавляем зависимости:
compile 'com.google.firebase:firebase-core:10.2.0'
compile 'com.google.firebase:firebase-ads:10.2.0'
Инициализируем Admob:
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
MobileAds.initialize(this, Constants.ADMOB_ID);
}
}
Cоздаем класс Constants.java:
class Constants {
private Constants() {
throw new AssertionError();
}
static final String PREF_COINS = "pref_coins";
static final String ADMOB_ID = "YOUR_ADMOB_ACCOUNT_ID_HERE";
static final String AD_MOB_REWARDED_VIDEO_ID = "YOUR_ADMOB_ADD_ID";
static final int REWARD_FOR_VIDEO = 20;
}
В константе 'static final int REWARD_FOR_VIDEO' мы указываем какое кол-во монет даем пользователю за просмотр видео рекламы.
Шаг 3:
В этом шаге мы опишем действия, которые должны происходить, а именно: создадим нужные поля и дезактивируем кнопку 'Video' в методе onCreate(), запишем значения наших монет в SharedPreference, напишем метод loadRewardVideo(), которой будет загружать видео рекламу.
public class MainActivity extends AppCompatActivity {
private AdRequest mAdRequest;
private RewardedVideoAd mRewardedVideoAd;
private SharedPreferences mSharedPreferences;
private TextView mTextCoins;
private Button mButtonVideo;
private int coins;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mSharedPreferences = PreferenceManager.getDefaultSharedPreferences(this);
coins = mSharedPreferences.getInt(PREF_COINS, 0);
setContentView(R.layout.activity_main);
mButtonVideo = (Button) findViewById(R.id.btn_video);
mButtonVideo.setOnClickListener(clickListener);
mButtonVideo.setEnabled(false);
findViewById(R.id.btn_game).setOnClickListener(clickListener);
mTextCoins = (TextView) findViewById(R.id.tv_coins);
mTextCoins.setText(getResources().getQuantityString(R.plurals.coins, coins, coins));
//AdMob Rewarded Video
mRewardedVideoAd = MobileAds.getRewardedVideoAdInstance(this);
mRewardedVideoAd.setRewardedVideoAdListener(rewardedVideoAdListener);
mAdRequest = new AdRequest.Builder()
.addTestDevice(AdRequest.DEVICE_ID_EMULATOR)
.build();
loadRewardVideo();
View.OnClickListener clickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_video:
if (mRewardedVideoAd.isLoaded()) {
mRewardedVideoAd.show();
}
break;
case R.id.btn_game:
coins++;
mTextCoins.setText(getResources().getQuantityString(R.plurals.coins,
coins, coins));
break;
}
}
};
private void loadRewardVideo() {
mRewardedVideoAd.loadAd(AD_MOB_REWARDED_VIDEO_ID, mAdRequest);
}
}
Шаг 4:
Создаем слушатель RewardedVideoAdListener. В методе onRewardedVideoAdLoaded() — мы активируем нашу кнопку, которую ранее выключили. Также, все основные свои действия проводим в методе onRewarded, в котором добавляем наши монеты за просмотр видео к имеющимся и по завершению рекламы показываем пользователю toast с текстом, что он получил награду в размере 20 монет.
private RewardedVideoAdListener rewardedVideoAdListener = new RewardedVideoAdListener() {
@Override
public void onRewardedVideoAdLoaded() {
mButtonVideo.setEnabled(true);
}
@Override
public void onRewardedVideoAdOpened() {
}
@Override
public void onRewardedVideoStarted() {
}
@Override
public void onRewardedVideoAdClosed() {
mButtonVideo.setEnabled(false);
loadRewardVideo();
}
@Override
public void onRewarded(RewardItem rewardItem) {
coins += REWARD_FOR_VIDEO;
mTextCoins.setText(getResources().getQuantityString(R.plurals.coins, coins, coins));
String msg = getResources().getQuantityString(R.plurals.congrats, REWARD_FOR_VIDEO,
REWARD_FOR_VIDEO);
Toast.makeText(MainActivity.this, msg, Toast.LENGTH_SHORT).show();
mSharedPreferences.edit().putInt(PREF_COINS, coins).apply();
}
@Override
public void onRewardedVideoAdLeftApplication() {
}
@Override
public void onRewardedVideoAdFailedToLoad(int i) {
}
};
В этом шаге мы проделали основные действия, которые добавляют логику по клику на кнопку, а также описали поведение видео-рекламы в слушателе RewardedVideoAdListener.
И последнее, добавим жизненные циклы к нашей видео рекламе:
@Override
protected void onPause() {
super.onPause();
mSharedPreferences.edit().putInt(PREF_COINS, coins).apply();
if (mRewardedVideoAd != null) {
mRewardedVideoAd.pause(this);
}
}
@Override
protected void onResume() {
super.onResume();
if (mRewardedVideoAd !=null) {
mRewardedVideoAd.resume(this);
}
}
@Override
protected void onDestroy() {
super.onDestroy();
if (mRewardedVideoAd != null) {
mRewardedVideoAd.destroy(this);
}
}
И в целом это все. Результат можно посмотреть в этом видео:
P.S. Еще раз напомню, что в этом примере я показал, как это сделать в тестовом проекте. В своем приложении это реализовано более ярко и красочно с использованием кастомных кнопок. Ссылку на свое приложение оставлю в комментарии к посту, чтобы не быть заблокированным за рекламу.
P.P.S. Также, мне кажется, что в инди-разработке Android приложений в области викторин нужно иметь представление о работе с кастомными кнопками.
Правильная система монетизации и умение создать кнопку любой формы и вида — наше все. Свою следующую статью я бы хотел посветить именно этой теме и показать, как правильно работать с кнопками на девайсах с pre lollipop и выше.
Автор: Станислав Захаров