
In this article I will explain a texture splatting algorithm which allows you to create more natural terrain. This algorithm may be used in shaders of 3D games as well as in 2D games.
One of the most common ways of terrain texturing is blending multiple tiled layers. Each layer has an opacity map which defines the extent of texture presence on the terrain. The method works by applying an opacity map to the higher levels, revealing the layers underneath where the opacity map is partially or completely transparent. Opacity map is measured in percentage. Of course on each point of a terrain the sum of opacities of all layers makes one-hundred percent as the terrain can't be transparent. Instead of tile textures, the opacity map stretches entirely on all terrain and therefore has quite a low level of detail.
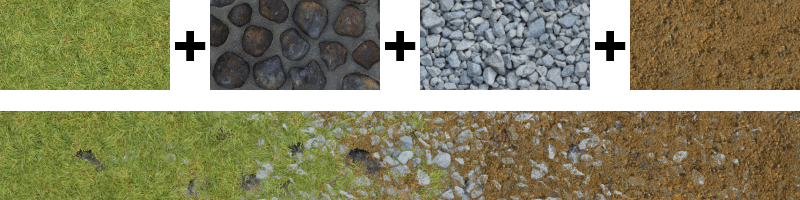
Now we will pass to the most interesting part — algorithms of blending of textures. For simplicity and obviousness our terrain will consist of sand and large cobble-stones.

Simplest way of blending is to multiply texture color with opacity and then sum results.
float3 blend(float4 texture1, float a1, float4 texture2, float a2)
{
return texture1.rgb * a1 + texture2.rgb * a2;
}Such a technique is used in Unity3D in the standard terrain editor. As you can see, the transition is smooth but unnatural. Stones look evenly soiled by sand, but in the real world it doesn't happen like that. Sand doesn't stick to stones, instead it falls down and fills cracks between them, leaving the tops of stones pure.
Let's try to simulate this behavior in Excel plots. As we want sand to be "fallen down" between cobble-stones, for each texture we need the depth map. In this example we consider the depth map is generated from grayscaled image and stored in the alpha channel of a texture. In Unity3D it can be done in the texture inspector by setting the flag "Alpha From Grayscale".
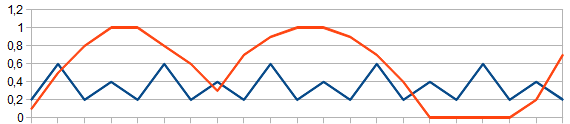
First of all we will consider the simplified model of depth map of sand and stones.

The blue line on the plot symbolizes the depth map of sand and red is cobble-stones. Notice that tops of stones lie higher than sand level. Considering this fact, we will try to draw pixels of that texture which is above.
float3 blend(float4 texture1, float a1, float4 texture2, float a2)
{
return texture1.a > texture2.a ? texture1.rgb : texture2.rgb;
}
Excellent! Tops of cobble-stones remain pure whereas sand lies in cracks between them. But we didn't consider layer opacity yet. To use it we just sum depth map and opacity map.
float3 blend(float4 texture1, float a1, float4 texture2, float a2)
{
return texture1.a + a1 > texture2.a + a2 ? texture1.rgb : texture2.rgb;
}At the expense of summation less transparent texture will be higher than usual.


So we have a more natural transition from sand to stones. As you can see, grains of sand start filling cracks between cobble-stones, gradually hiding them. But as calculations happens pixel-by-pixel, artifacts begin to appear on the border between textures. To get a smooth result we will take several pixels in depth instead of one and blend them.
float3 blend(float4 texture1, float a1, float4 texture2, float a2)
{
float depth = 0.2;
float ma = max(texture1.a + a1, texture2.a + a2) - depth;
float b1 = max(texture1.a + a1 - ma, 0);
float b2 = max(texture2.a + a2 - ma, 0);
return (texture1.rgb * b1 + texture2.rgb * b2) / (b1 + b2);
}In the code above we at first get part of a ground seen at a certain depth.

And then we normalize it to get new opacities.


As a result we found the algorithm of textures blending, which allows us to reach close to a natural terrain image.
Автор: AndreyMI


