В нашем блоге мы много пишем о создании почтовых рассылок — их верстке, дизайне и интересных статистических фактах. Однако рассылки — не единственный коммуникационный инструмент, при использовании которого возникают различные проблемы. При всей распространенности социальных сетей далеко не все знают, как правильно подбирать размер публикуемых там изображений. Мы представляем вашему вниманию адаптированный перевод руководства от эксперта сервиса Buffer Кевана Ли, в котором он описывает алгоритм подбора размеров изображений для популярных социальных сервисов.
Каких только нет инструментов, с помощью которых можно генерировать запоминающиеся изображения для социальных сетей. Известно, чем можно привлечь внимание людей, и как создать что-то запоминающееся.
Осталось только одно: узнать, какого размера должно быть ваше изображение, чтобы оно подходило для разных новостных лент?
При создании изображений для социальных сетей нужно учитывать много нюансов. Почти на автомате мы выбираем форму и размер изображения, однако именно высота, ширина и ориентация – это то, от чего больше всего зависит вид изображения в новостных лентах социальных сетей.
Идеальные размеры изображения для социальных сетей
В зависимости от того, как используется изображение (обложка альбома, профильное изображение, реклама на Facebook, сообщения в Twitter), его размер будет меняться. Несколько блогов подробно описывают, когда какой формат лучше использовать. Вот две наших любимых статьи:
- Шпаргалка от Omnicor по размерам изображений для социальных сетей;
- Дизайн для социальных сетей от Covershub.
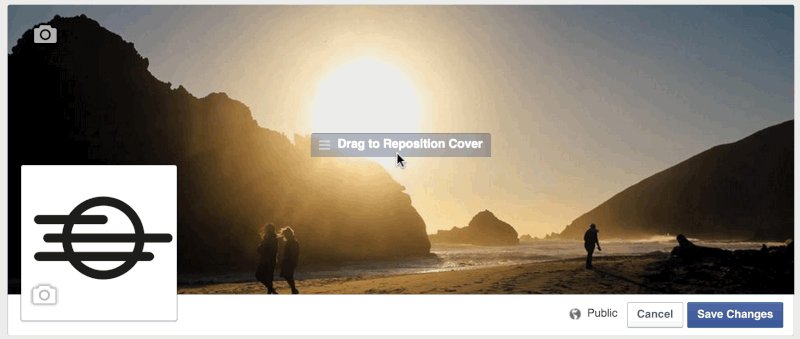
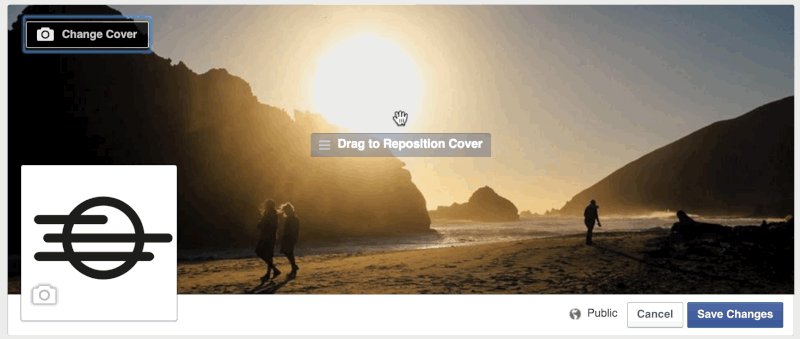
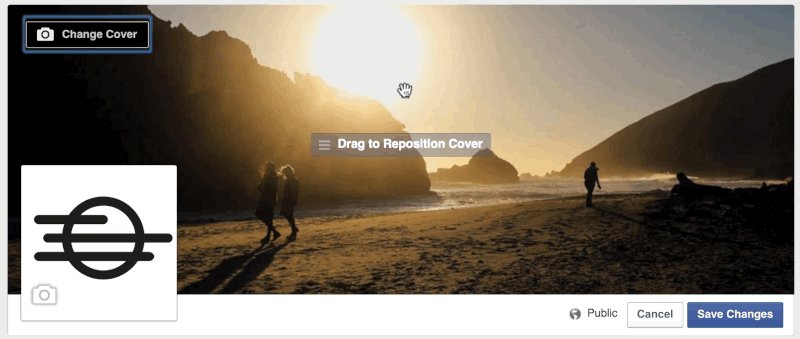
Большинство крупных социальных сетей, например Facebook и Twitter, позволяют редактировать изображения для оформления профиля. Вы получаете инструменты, с помощью которых можно изменять масштаб и размеры фотографий, пока они не будут подходить идеально.
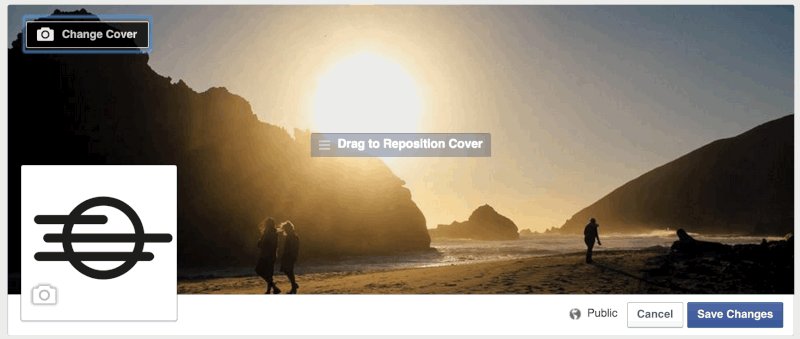
Вот процесс изменения обложки альбома в Facebook.

В этой статье я бы хотел обсудить изображения, которые вы прикрепляете к своим постам на страницах в социальных сетях (в качестве картинок или ссылок на них).
Нам очень интересно то, как наличие изображения в сообщении влияет на его популярность в социальных сетях: на количество ретвитов, просмотров и т.п. Мы выяснили, что твиты с изображениями ретвитят на 150% чаще.
Необходимо понять, как сделать так, чтобы это изображение хорошо выглядело. Вот разрешения изображений, подходящие для разных социальных сетей:
- Facebook – 1200 x 628;
- Twitter – 1024 x 512;
- LinkedIn – 800 x 800;
- Google+ – 800 x 1200;
- Pinterest – 735 x 1102.
Два универсальных шаблона
Экспериментируя с различными методами создания изображений для социальных сетей, пытаясь найти самый простотой и быстрый способ, мы определили два разрешения, которые подходят для большинства сайтов. Одно для горизонтальных (альбомная ориентация), а другое для вертикальных (книжная ориентация) изображений:
- Горизонтальная (альбомная) – 1024 x 512;
- Вертикальная (книжная) – 800 x 1200.
Создать изображение с разрешением 1024 x 512 пикселей можно, используя Pablo – это займет около 30 секунд, и им сразу же можно будет поделиться в Twitter, Facebook или Buffer.
Горизонтальные изображения больше подходят для Facebook и Twitter. Вертикальные изображения подойдут для Google+ и Pinterest.
Горизонтальные изображения (о которых мы поговорим немного позднее) с соотношением сторон 2:1 идеальны для Twitter. Этот формат не очень подходит для Facebook, так как сайт обрезает края изображения.
Если вам нравится использовать квадратные изображения, то вам следует обратить внимание на статью Constant Contact.
- Квадратное изображение – 1200 x 1200 (для Facebook и LinkedIn);
- Горизонтальное изображение – 1200 x 627 (для Facebook и Twitter);
- Вертикальное изображение – 736 x 1128 (для Pinterest и Google+).
Идеальные размеры изображений для сообщений в Facebook
Ориентация вашего изображения, горизонтальная (альбомная), вертикальная (книжная) или квадратная, определяет, какое разрешение для него выберет Facebook.
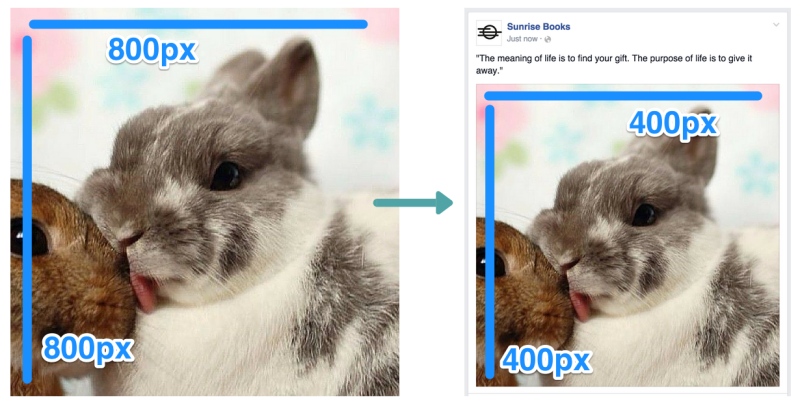
Если вы загрузите квадратное изображение, его разрешение станет 470 x 470 пикселей, что, в свою очередь, является максимальным разрешением для ленты Facebook. Сайт обрежет изображение независимо от того, какого оно размера. Изображения 800 x 800 пикселей и 400 x 400 пикселей будут выглядеть одинаково, однако, после увеличения их размера до 470 пикселей, изображения поменьше окажутся немного размытыми.

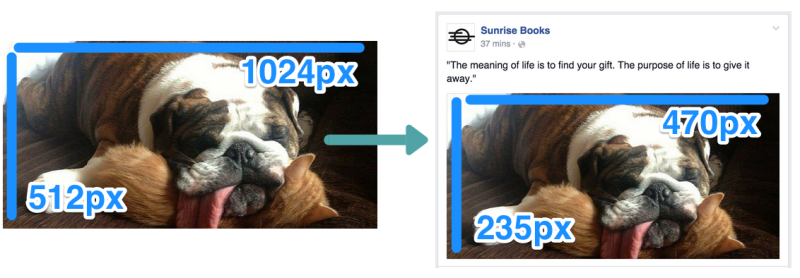
Если вы загрузите горизонтальное (альбомное) изображение, его ширина станет равна 470 пикселям, а высота изменится, сохранив прежнее соотношение сторон.
Альбомные изображения с шириной меньше 470 пикселей могут стать еще уже и будут сдвинуты влево – в результате останется пустое место с правой стороны.

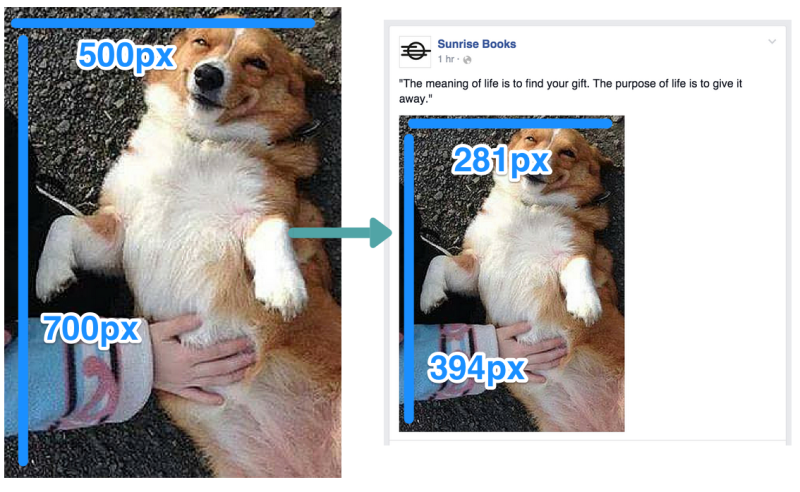
Если вы загрузите изображение с книжной ориентацией, его высота станет равна 394 пикселям. В окне сообщения оно будет сдвинуто влево, а справа будет пустое место. Его ширина изменится, сохранив прежнее соотношение сторон. Например, если вы загрузите изображение разрешением 500 x 700, Facebook изменит его размер на 281 x 394 пикселей.
Если вы хотите добавить несколько изображений в одно сообщение, в Have Camera Will Travel есть пара советов на эту тему.

Сообщения со ссылками на Facebook (и прикрепленными изображениями)
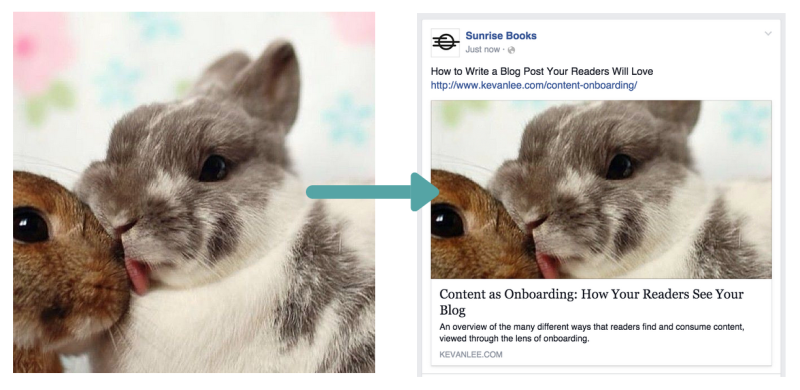
Если вы поделитесь ссылкой с помощью Facebook, изображение, которое она содержит, может быть отображено по-разному. Опять-таки это зависит от размера изображения (высота и ширина в пикселях) и его ориентации.
Превью изображения, полученного в результате размещения ссылки, будет в результате 470 пикселей в ширину и 246 пикселей в высоту.
При выборе изображения для ссылки, Facebook просматривает тэги Open Graph для этой страницы, а именно тэг og:image, который определяет, какое изображение нужно использовать.

Тэг og:image можно добавить вручную для каждой страницы вашего сайта, также можно использовать плагины, например Yoast SEO для WordPress, которые изменят код без вашего участия (для блога Buffer мы рекомендуем плагин Yoast). Если вы создаете изображение с тэгом og:image для ссылки, вам нужно учитывать, что все изображения с разрешением больше 470 x 246 пикселей будут обрезаны сверху и снизу.

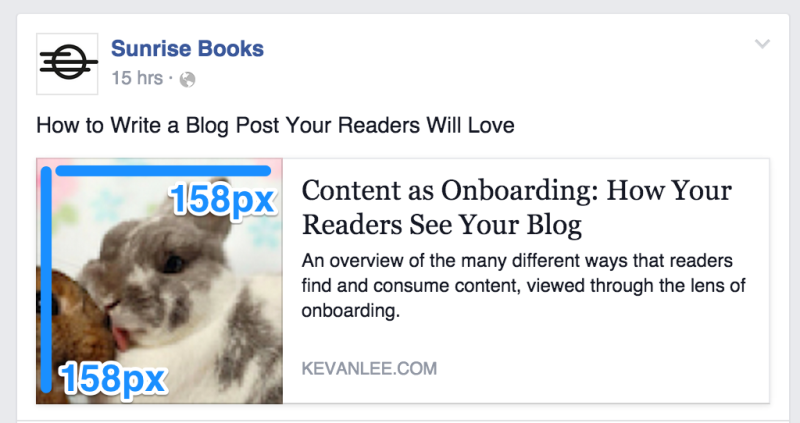
К тому же, если у вашей ссылки нет тэга og:image или картинка с этим тэгом слишком маленькая, Facebook не отобразит ее в полном размере – в маленьком окне слева от ссылки появится миниатюра.
Практически для всех ориентаций – квадратных, горизонтальных (альбомных) и вертикальных (книжных) – размер миниатюры будет равен 158 x 158 пикселей.

В некоторых случаях размер очень высоких изображений, например инфографики, будет равен 158 пикселей в ширину и 237 пикселей в высоту.

Мы обнаружили, что самый подходящий размер для изображений на Facebook – это 1024 x 512 пикселей. Такой размер не совсем подходит под габариты, о которых я писал выше, но он достаточно большой, чтобы занять всю выделенную ширину в новостной ленте, и отлично выглядит на retina-дисплеях.
Идеальные размеры изображения для твитов
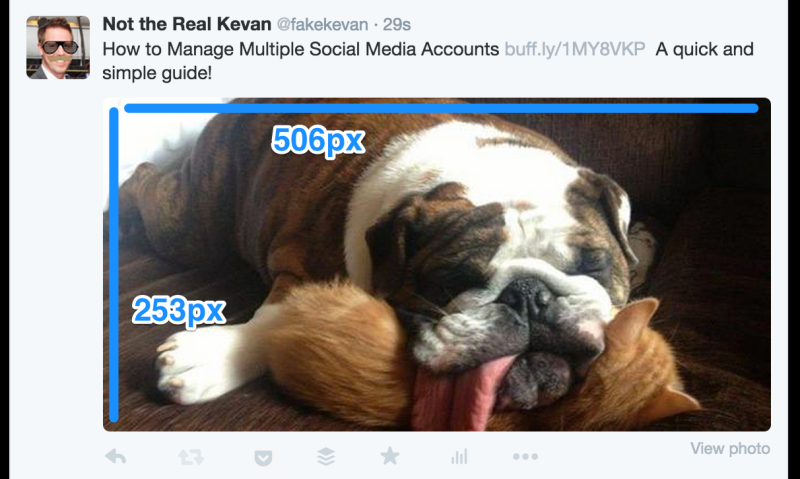
На десктопах у изображений в ленте Twitter разрешение равно 506 x 253 пикселя. Для этого разрешения соотношение сторон равно 2:1. Это означает, что каждые 2 пикселя ширины добавляют 1 пиксель высоты. Если вы создадите изображение размером 800 x 400 или 1000 x 500 – любого размера с соотношением сторон 2:1 – в ленте Twitter оно появится без изменений.
Вот пример изображения с шириной 1024 пикселя и высотой 512 пикселей (соотношение 2:1), отмасштабированное до размера 506 x 253.

Примечание: у изображения размером меньше, чем 506 x 253 пикселя, появится белая полоса справа.
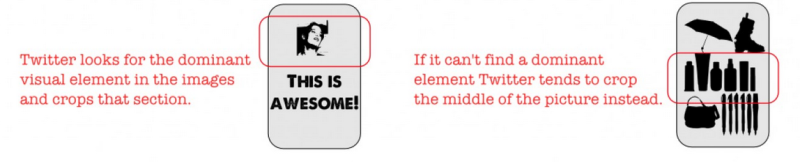
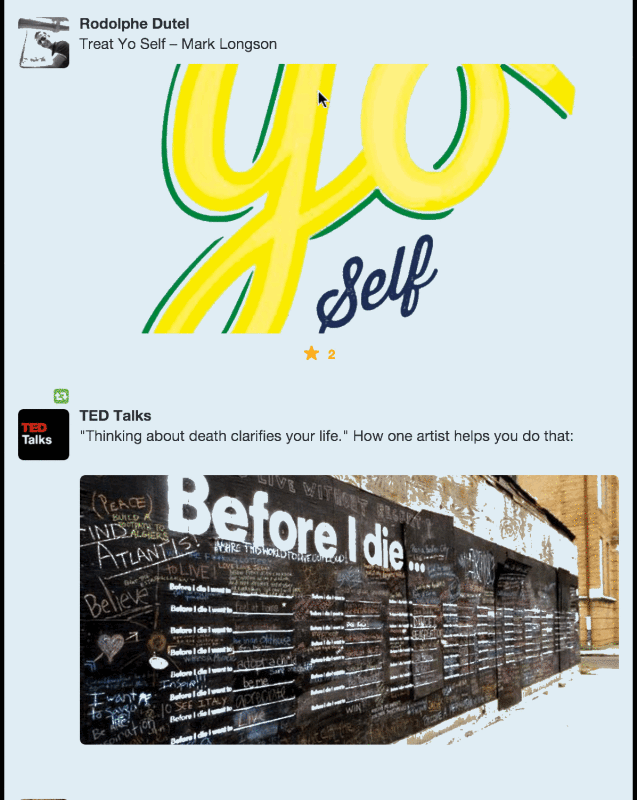
Если соотношение сторон не 2:1, то Twitter обрежет изображение, чтобы оно поместилось в окне сообщения. Посмотреть картинку в полном размере можно, но придется на неё кликнуть.
Twitter обрезает изображения сверху и снизу, оставляя центральную часть нетронутой.


Размеры изображений для Twitter Cards
На каждую из девяти видов Twitter Cards также можно добавлять изображения. Если вы используете карточки для привлечения клиентов или рекламы продукции, то AgoraPulse подробно описывает, какие размеры изображений подходят для каждой из них.
Поговорим подробнее о двух типах, которые чаще всего используются для распространения контента:
- Summary Сard;
- Summary Сard плюс большое изображение.
Summary Сard состоит из заголовка, описания, ссылки и изображения, если вы используете ссылку на сайт с подходящим для Twitter Cards кодом. Вся эта информация передается в виде тэгов HTML, как в случае с Facebook.
(Плагин Yoast SEO для WordPress, упомянутый ранее, так же поддерживает Twitter Cards). Оба типа Summary Card могут отображать как само изображение, так и его миниатюру.
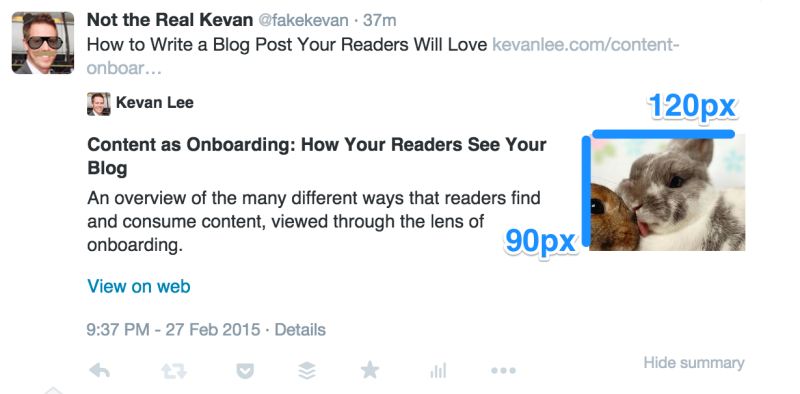
Для Summary Сard:
Разрешение изображения должно быть больше, чем 120 x 120 пикселей и весить меньше 1 МБ. В случае с Expanded Tweet или его подробной страницей изображение будет обрезано под соотношение сторон 4:3 с разрешением 120 x 90 пикселей.
Изображения будут обрезаны до разрешения 120 x 120 пикселей, если это ссылка на другой твит.
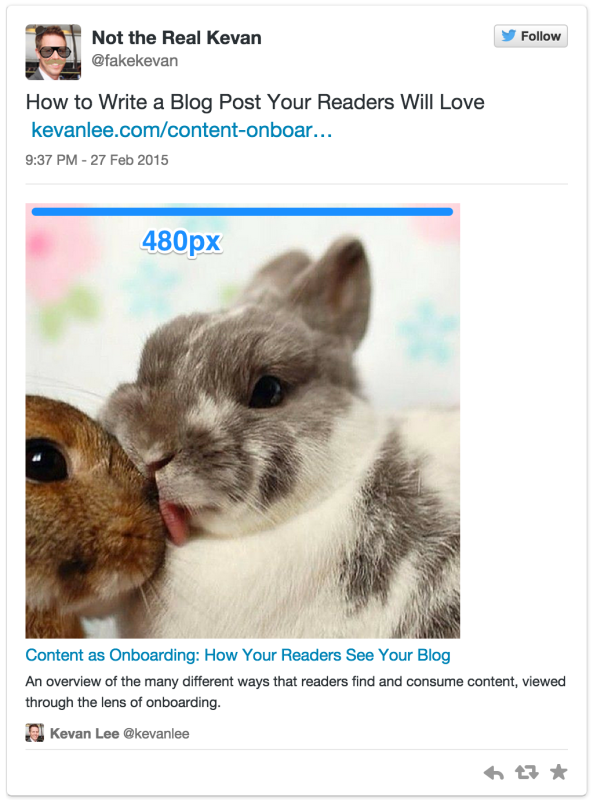
Для Summary Card с большими изображениями:
Все изображения для этих Summary Card должны обладать разрешением минимум 280 x 150 пикселей и весить меньше 1 МБ.
Ширина всех изображений для таких карточек будет равна 480 пикселей. Поэтому у изображений с альбомной и книжной ориентацией ширина всегда будет равна 480 пикселей, а высота будет напрямую зависеть от ширины (похоже, что для высоты не существует минимума или максимума). Разрешение квадратных изображений будет равно 480 x 480 пикселей.

Все изображения с шириной меньше 480 пикселей будут сдвинуты влево, при этом справа останется пустое место.

Интересно то, каким образом обрезаются изображения. Для Summary Card фотографии обрезаются следующим образом:
- Если у изображения квадратная или книжная ориентация, то оно обрезается сверху и снизу;
- Если у изображения альбомная ориентация, то оно обрезается справа и слева.
В случае Summary Card с большими изображениями фотографии не обрезаются.
Если вам интересно, как ваши изображения будут выглядеть на Twitter Cards, то вы можете воспользоваться бесплатной службой, которая покажет предварительный результат.
Идеальные размеры изображений для LinkedIn
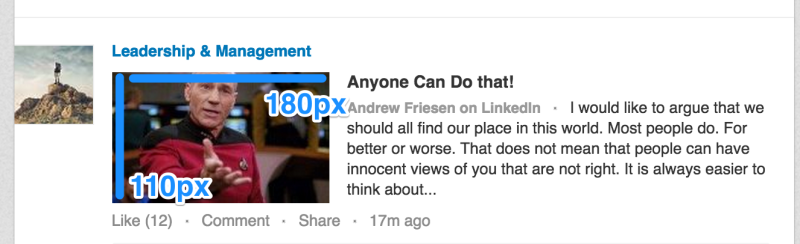
Когда вы делитесь ссылками или статьями на LinkedIn, разрешение миниатюр изображений может составлять максимум 180 x 110 пикселей.

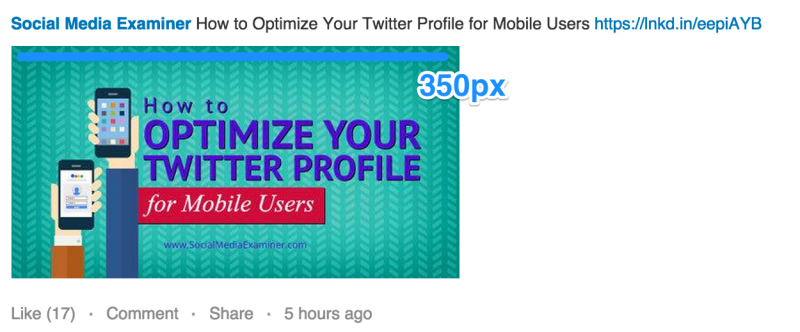
Если вы загрузите изображение напрямую, то его максимальная ширина будет равна 350 пикселям. Высота изображения (любого типа) будет изменена согласно новому показателю ширины. Например, изображение разрешением 700 x 500 пикселей станет 350 x 250 пикселей.

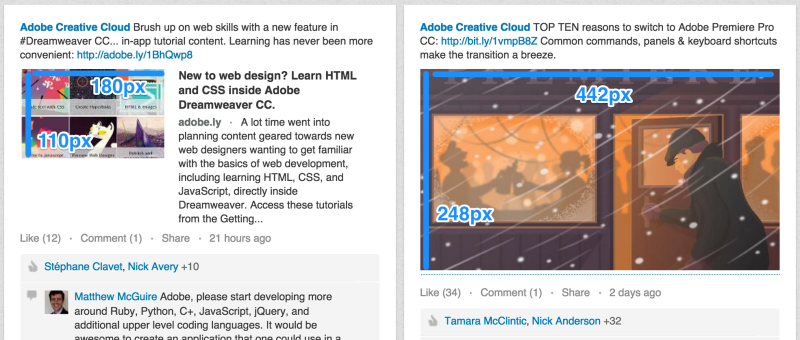
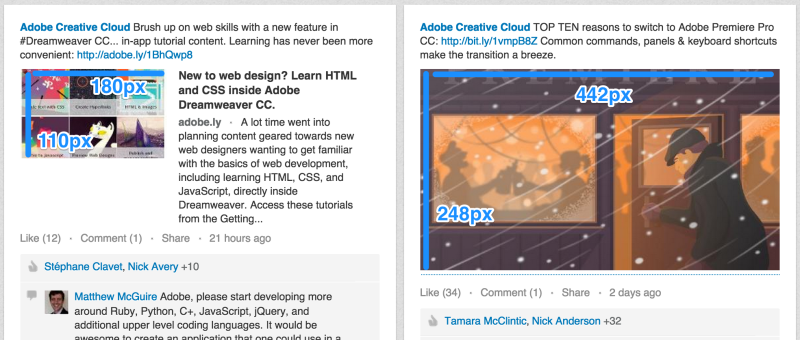
Отличаться от этих стандартов будут разрешения изображений для LinkedIn Showcase Pages, функции, которая позволяет компаниям создавать страницы об их сторонних продуктах (например, если бы Adobe создал страницу о Adobe Creative Cloud или Adobe Marketing Cloud). В этом случае стандартное разрешение миниатюры изображения составляет 180 x 110 пикселей, а крупного изображения – 442 x 248 пикселей.

LinkedIn, как Facebook и другие социальные сети, использует тэги Open Graph. Если ссылки на ваш сайт отлично работают в Facebook, значит, все будет работать и в LinkedIn.
(Если вам не хочется работать с тэгами Open Graph, то у SmashingBoxes есть несколько хороших идей по поводу того, как обойтись без них).
Еще один способ распространения контента с помощью LinkedIn – это размещение статей, которые появляются на домашней странице пользователей, с помощью LinkedIn Pulse. LinkedIn создали целую платформу для подобного контента, которая включает в себя функцию добавления изображений к статьям.
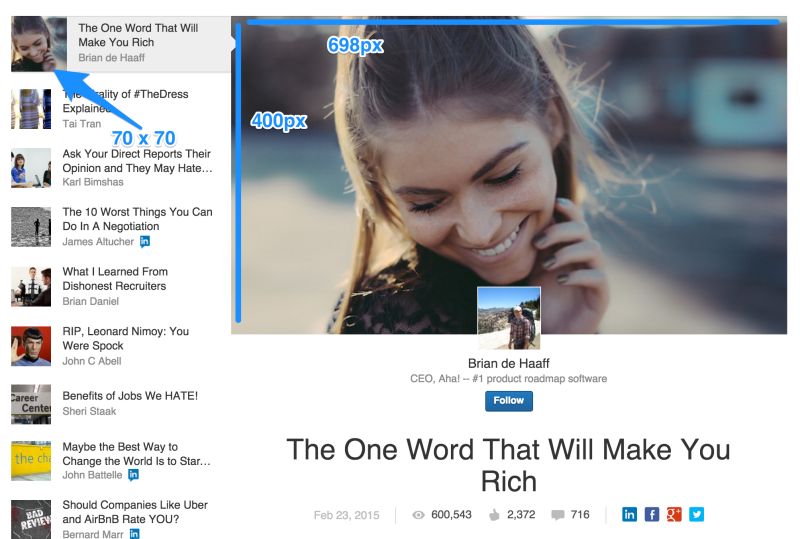
На домашней странице Pulse главное изображение поста появляется с разрешением 180 x 110 пикселей, как в случае со всеми миниатюрами от ссылок. Если статья находится в списке рекомендованных статей Pulse, то разрешение миниатюры будет равно 70 x 37 пикселей.

На странице Pulse список статей находится с левой стороны. В нем разрешение миниатюр изображений равно 70 x 70 пикселей. У главных изображений, которые находятся над статьей, разрешение равно 698 x 400 пикселей.
(Изображение обрезается по бокам, поэтому его центр остается нетронутым).

Идеальные размеры изображений для Google+
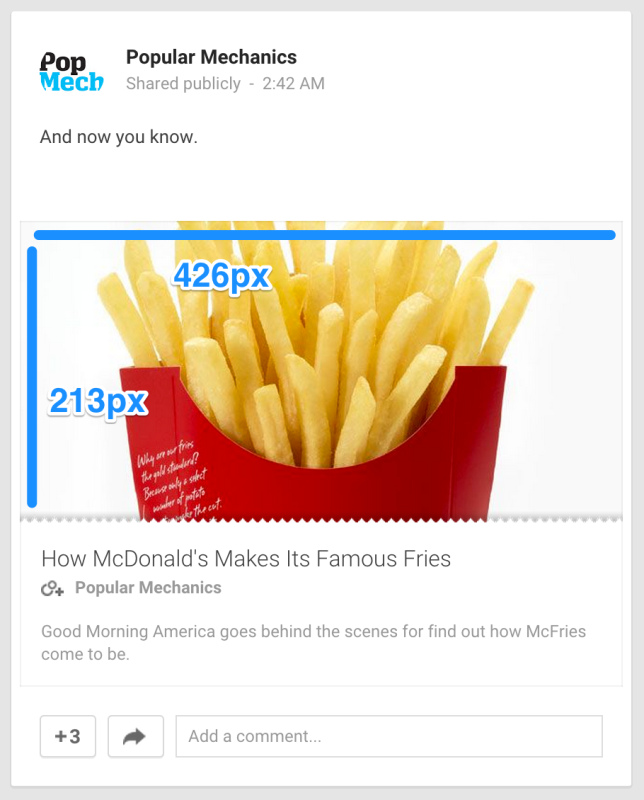
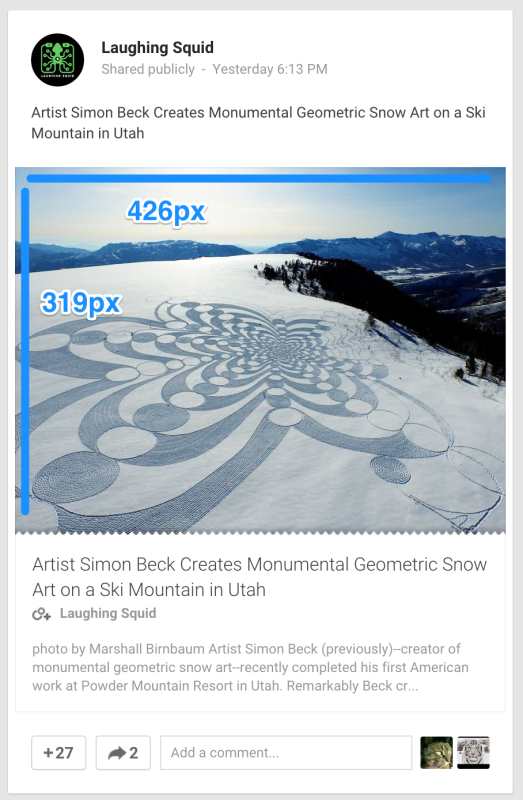
Когда вы делитесь ссылками и статьями в Google+, максимальная ширина изображения может быть 426 пикселей. Высота изменяется пропорционально ширине.

Как и в случае с другими социальными сетями, для получения изображений Google+ использует тэги Open Graph. Если ширина изображения с тэгом Open Graph меньше 426 пикселей или у ссылки нет тэгов Open Graph, Google+ поместит миниатюру изображения в левой части новости. У такой картинки разрешение будет равно 150 x 150 пикселей.

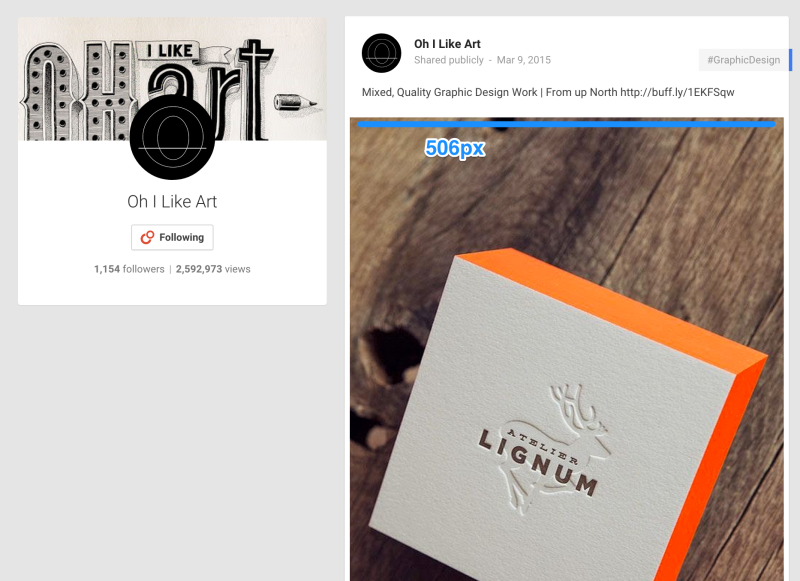
Если вы загружаете изображение напрямую в Google+, его максимальная ширина так же будет равна 426 пикселям. Высота изображения изменится в соответствии с новой шириной. При нажатии на сообщение, ширина изображения увеличится максимум до 506 пикселей, высота так же изменится в соответствии с шириной.

Если ширина изображения меньше 346 пикселей, то Google+ поместит его в центр окна с белыми полосами по бокам.
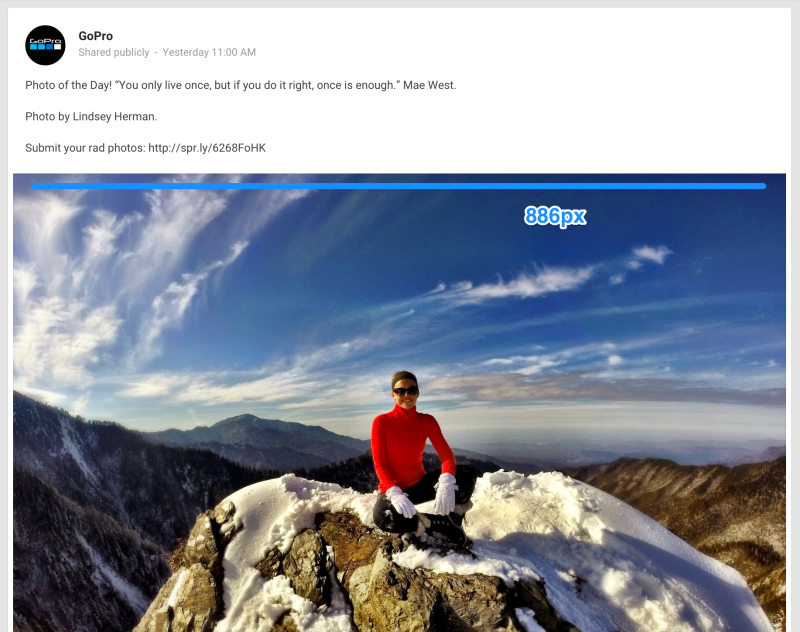
Также Google+ позволяет размещать полноразмерные фотографии, которые растянутся на все колонки стрима. Ширина этих изображений будет равна 886 пикселей (высота изменяется согласно ширине).

Идеальные размеры изображений для Pinterest
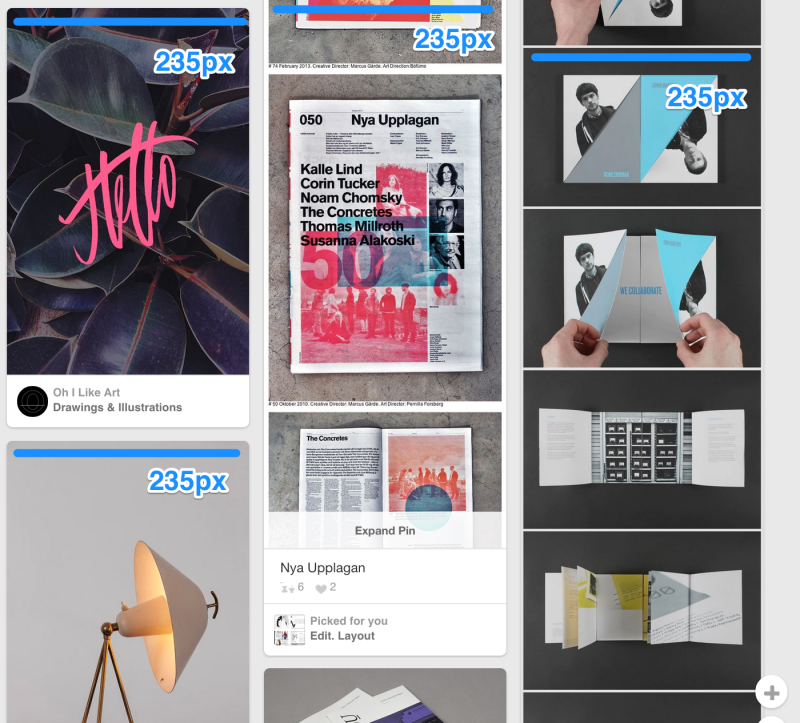
В ленте новостей ширина изображений составляет 235 пикселей. В соответствии с этим размером изменяется и высота. Если вы нажмете «развернуть изображение», оно появится с шириной равной 736 пикселям. Высота изменится в соответствии с этим значением.
Кроме этого, изображения могут стать обложкой разделов Pinterest и использоваться для показа рекомендованных вам пинов.

Согласно Pinterest, для их сайта больше всего подходят изображения с соотношением сторон 2:3 и 1:3,5 и минимальной шириной в 600 пикселей.
Соотношение 2:3 это, например:
- Разрешение 600 x 900 пикселей;
- Разрешение 800 x1200 пикселей.
Соотношение 1:3,5 это, например:
- Разрешение 600 x 2100 пикселей;
- Разрешение 400 x 2800 пикселей.
Пины с соотношением сторон больше, чем 1:3,5 будут обрезаны снизу и сверху, с добавлением в сообщение ссылки на полный пин. Если пользователь нажмет на эту ссылку, то сможет увидеть обрезанные части.

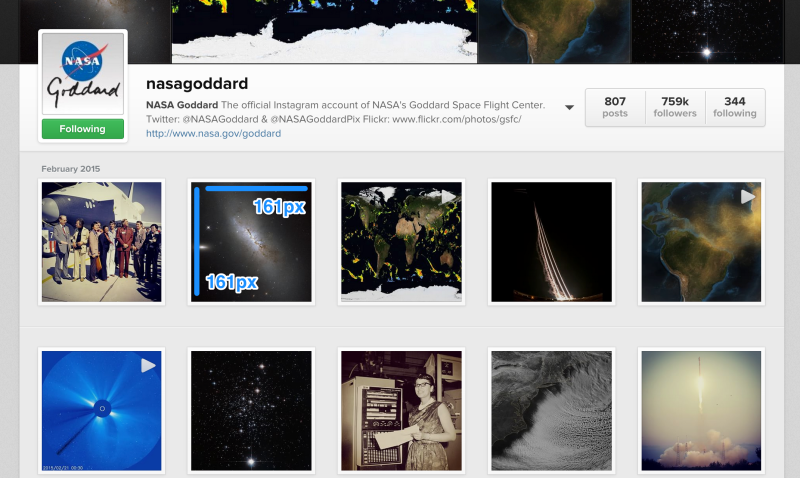
Идеальный размер для фото в Instagram
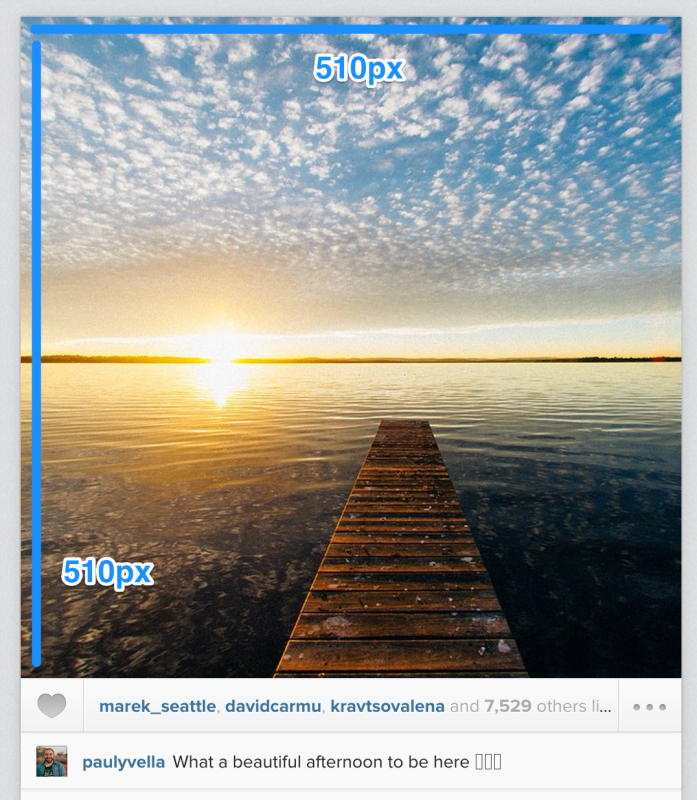
В Instagram все довольно просто — каждое изображение в этой соцсети является квадратом. В ленте новостей изображения имеют размер 510 пикселей в ширину и 510 в высоту:

Размеры иконки предпросмотра на странице профиля имеют размер 161 x 161 пиксель.

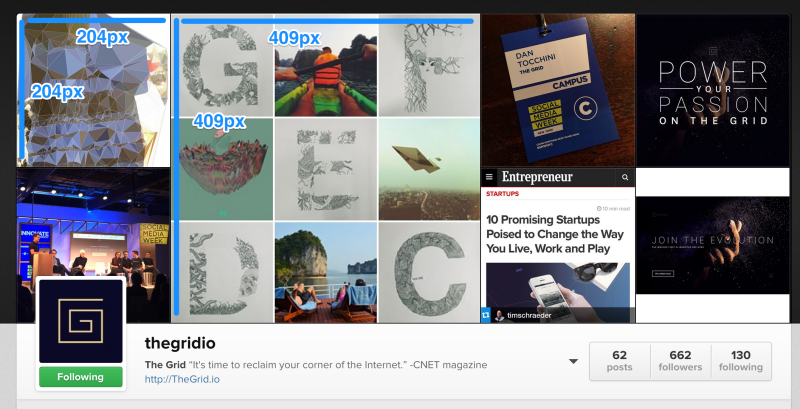
Изображение в хедере страницы могут быть небольшими (204 x 204) или крупными (409 x 409)

Другие интересные материалы в блоге Печкина:
- Что 22 миллиарда новостных писем могут сказать о дизайне для мобильных платформ
- 26 полезных советов из области email-маркетинга от самых успешных компаний со всего мира
- О чем говорят 100 млн писем: Полная инструкция по работе с email-рассылками
- 7 простых советов по оптимизации писем под мобильные устройства
Автор: Pechkin-mail.ru