Проблема создания качественного пользовательского интерфейса (UX-интерфейса) действительно существует. Конкретно — она проявляется, когда компания-разработчик использует гибкие методологи. Собственно причина того есть совокупность двух моментов:
- Итеративность работы программистов. В Agile разработчики предпочитают создавать проект «по частям», отдельными итерациями. И таким же образом «передавать» получающийся продукт заказчику.
- «Целостность» работы дизайнеров. UX-дизайнеры предпочитают продумывать и разрабатывать концепцию целиком. Соответственно, по готовности цельной концепции — они передают ее в разработку. Такой подход заставляет дизайнеров выбиваться из общего ритма, что порождает проблемы с распределением рабочего времени.
Намечается два пути: оставить дизайнеров в покое или попытаться вовлечь их в Agile (притом стараясь никого не покалечить). В первом случае придется жертвовать темпом, во втором — качеством конечного продукта. Или есть третий путь?
Сначала пример с большой красной машиной
Инициатором рабочего процесса всегда является заказчик (в гибких методологиях его зовут Product Owner’ом). Это он влетает к вам и горячечно рассказывает о своих идеях. Обычно, дабы оградить непосредственных исполнителей от такого «полета чистой фантазии», на пути у него встает аналитик. Он успокаивает энтузиаста, они вместе садятся за спецификацию и через какое-то время рождают документ. В котором четко, понятно и без лишней экспрессии перечисляются требования к конечному продукту, по пунктам.
Если очень упрощать, то видение продукта на данном этапе у них такое:

Пока все идет по плану. Требования передаются дизайнеру (проектировщику интерфейса), он знакомится со спецификацией и разрабатывает макет. Если сравнивать с первоначальной идеей, то получается даже лучше — добавляются полезные функции, интерфейс становится удобнее (дизайнер привлекает пользовательский опыт, тот самый UX, user experience).
Получается еще лучше:

Теперь, когда проект обрел конкретные черты, он уходит разработчикам. И мы видим его совершенно по-другому:

Куча запчастей, из которых нужно соорудить проект и, опять же, по частям отгрузить продукт заказчику. У нас ведь скрам, итеративность, спринты с демонстрациями, правильно? Ну да, мы так привыкли.
А вот конечный потребитель не особо радуется такой «итеративности»: для него проект, который ему дают в руки после первых итераций разработки — это «машина без колес».
Заказчик, как инициатор этой большой красной машины, тоже стесняется показывать неготовый (с его точки зрения) продукт потребителям.
А если руководство в приказном порядке скажет дизайнеру, что он будет разрабатывать интерфейс «по частям», то дизайнер вообще вас не поймет. И правильно сделает.
Основная проблема в том, что у заказчика, дизайнера и разработчика разное видение того, как должен выглядеть конечный результат.
Agile+UX: Как совместить целостность интерфейса, итеративную разработку и валидацию интерфейса рынком
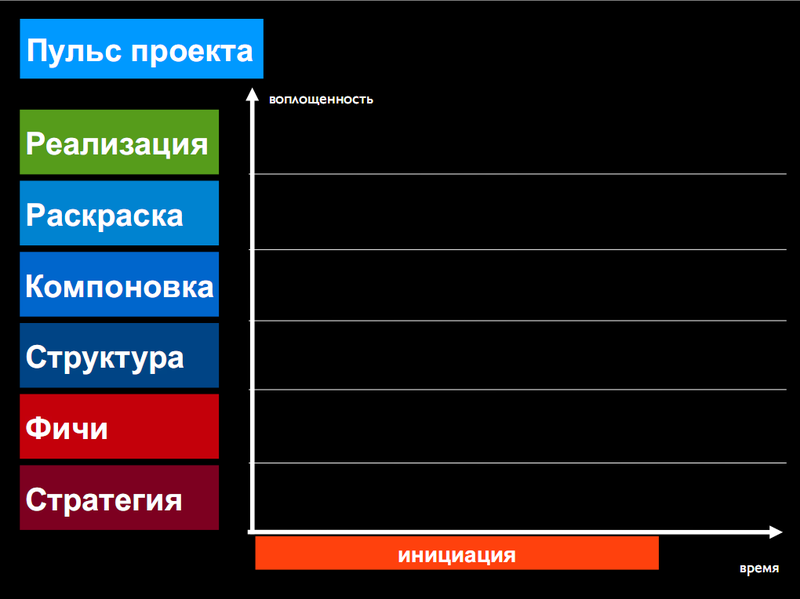
Слышали что-нибудь про «пирог Гаррета»? Джесси Джеймс Гаррет, UX-дизайнер, разделил опыт взаимодействия пользователей и интерфейса на несколько уровней. Взаимодействие происходит на уровнях стратегии, требований, структуры, компоновки и раскраски:

Условное деление на уровни (от основ к деталям):
Уровень стратегии — как раз тот участок проекта, когда заказчик приходит к вам с идеей.
Уровень фич — когда придумывается функционал конкретных элементов проекта.
Уровень структуры — когда продумывется иерархичность интерфейса.
Уровень компоновки — когда продумывается расположение конкретных элементов.
Уровень раскраски — когда элементы визуально оформляются.
Уровень реализации — когда интерфейс уходит в разработку.
За стратегию и фичи у нас отвечают аналитики, за структуру, компоновку и раскраску — дизайнеры, за реализацию — разработчики. Каждый делает продукт, который уходит на уровень выше, а оттуда — еще выше.
Все начинается со стратегии (здесь самое большое количество абстракций и допущений). Чем выше мы продвигаемся вверх по «пирогу», тем больше конкретики добавляется в проект, и тем дороже обходятся какие-либо изменения.
И если первая демонстрация заказчику происходит после уровня реализации (как это делается в водопадной модели), то заказчик может сказать: «Ребята! Вы сделали совершенно не то, что я хотел».
И придется переделывать всё — так как достигнут верхний уровень. То есть снова подключатся аналитики, потом дизайнеры, потом разработчики.
Поэтому та самая демонстрация «машины без колес», на самом деле, необходима для того, чтобы заказчик высказывал претензии к продукту как можно раньше. В конечном счете, это ему же дешевле обойдется.
То есть итеративность — хороша на любом из уровней. Теперь о том, как выстроить «гибкий процесс дизайна».
Разработка и дизайн… в два потока?
Когда проект уходит в разработку, у нас возникает сложность:
Что делать специалистам, которые занимались предыдущими уровнями (аналитики и дизайнеры)?
Во-первых, организуем работу разработчиков и всех остальных (дизайнеров, аналитиков) в два параллельных потока.
Всему предшествует планирование проекта (аналитиками), затем следует «Нулевая итерация», во время которой разрабатывается общая концепция (дизайнерами), и отрисовываются элементы для первой итерации разработки. После чего, во время первой итерации, разработчики занимаются готовыми материалами от дизайнеров, а те делают элементы на вторую итерацию. И так далее.
Получается примерно такая схема:

Программисты и не-программисты (дизайнеры, аналитики) будут взаимодействовать между собой следующим образом: пока разработчики реализуют фичи текущей итерации, дизайнеры следят за тем, всё ли, реализованное в предыдущей итерации, соответствует концепту. А также готовят элементы дизайна для следующего этапа.
Аналитики — проверяют, все ли фичи были реализованы на предыдущем и текущем этапе и что ничего не было упущено из плана на следующий. А также планируют фичи на два этапа вперед.
При таком раскладе вся эта конструкция живет, развивается и здравствует.
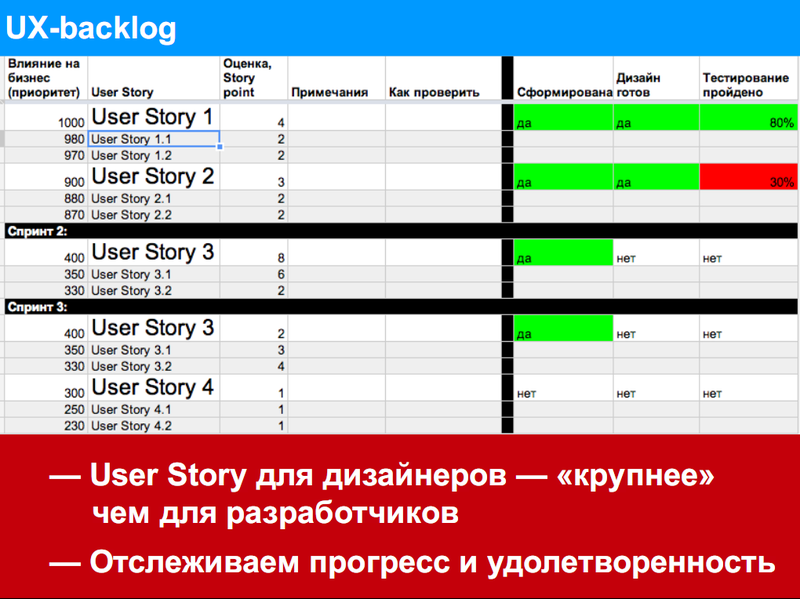
Есть отдельные тонкости с формированием бэклога (общего списка фич в Agile) и его ведением, но там всё сводится к такому же его «распараллеливанию».
Вот так выглядит упрощенная матрица для проверки UX-интерфейса (полную матрицу мы приводили вот в этом хабрапосте):

Как итог — имеем три жирных плюса:
- Дизайнеры втягиваются в гибкую разработку, при этом сохраняя прежнее качество создаваемых интерфейсов.
- Никто из специалистов не «простаивает» без дела, даже если в работе всего один проект.
- Получаем регулярную обратную связь от заказчика и вносим правки на нижних уровнях (так дешевле).
На «нулевой» итерации нужно разработать такой макет, который бы доставлял всем участникам процесса: от заказчика до дизайнера. И проектировать, и демонстрировать его до тех пор, пока заказчик не утвердит макет окончательно. А затем — уверенно разрабатывать проект, не отклоняясь и не отвлекаясь на «переделки».
Автор: zevvssibirix






