Хотя я немного разочаровался в web-движке PlayCanvas, после того как его апгрейды поломали мне первый диаблоид - для каких-то очень маленьких легковесных игр он остаётся достаточно хорош. Поэтому для разнообразия реанимировал аккаунт и немного погрузился в программирование на js, написав аркаду (с механикой что-то вроде специфического урезанного BattleCity, но на сфере), где инопланетный космический кораблик летает над некоей планеткой.

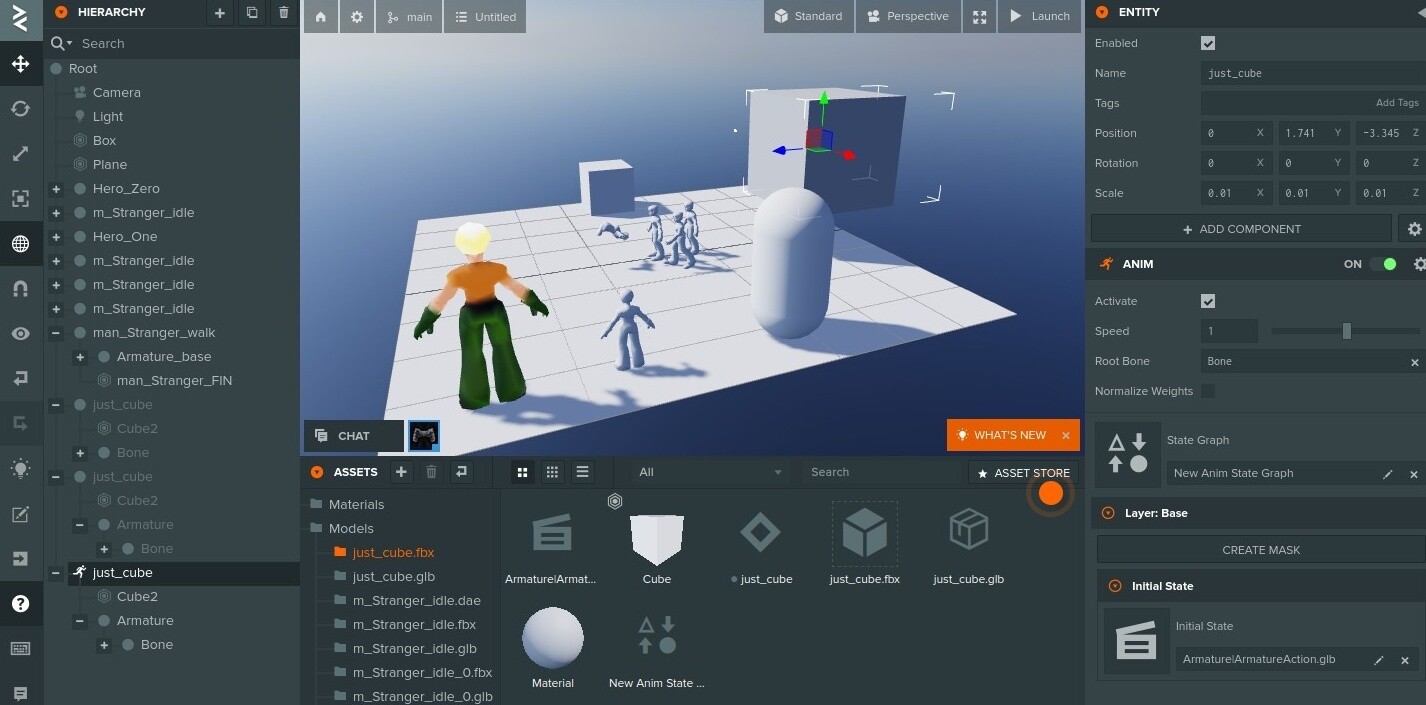
PlayCanvas — это игровой движок под webGL, использующий java script. Напоминает нечто среднее между Unity и Godot, но с разработкой онлайн — редактор открывается в браузере. разработка с одной стороны быстрая, но здесь намного меньше готовых инструментов по сравнению с Godot, то есть разработка всякой вспомогательной элементарщины вручную может сильно затянуться. Опять же код на java script, конечно, писать немного тяжелее чем на gdscript или c# из за местного "this.", слежения за большим количеством нюансов и более сложного процесса отлова ошибок. Тем не менее, для определённых проектов платформа получается весьма неплохая, а также тут некоторые вещи, которые в Godot не реализованы, наоборот, присутствуют - вроде батчинга геометрии, uid и всякого прочего. Плюс написано множество маленьких примеров разного функционала и их очень легко открывать и смотреть, в том числе можно копировать себе для разбора и модификаций целые проекты прочих авторов, да и платформа сама предоставляет - не нужно обязательно заводить где-то отдельную страничку в сети, чтобы выложить свой проект в онлайн.

Кроме всего прочего, PlayCanvas оказывается хорош и для мобильных игр в браузере. Потому что в том же Godot (даже лёгком) получается небольшой перегруз по требованиям к железу, да и поддержку "мобильности" в браузере для его билдов делать посложнее. На Godot, конечно, можно собрать apk файл, но это андроид студия, мобильные настройки и пользователю ещё со скачиванием и установкой apk играться (отключая гулгплей) если apk, собственно, не залит в сам гуглплей. А вот в проект на PlayCanvas'е можно зайти по ссылке из любого браузера, остаётся только предусмотреть какое-то тач-управление для смартфонов и всё (если хочется управлять и с телефона тоже).

Что касается используемого языка JavaScript - понадобится понимать некоторую его специфику. Например то, что обращаться к переменным/ссылкам нужно прямо строго официально, полным названием "по имени отчеству", через this. . Да, локально можно обьявлять и использовать переменные с коротким удобным названием, но за .this всё равно придётся следить. Кстати, кто касается объявления переменных внутри функции - например, через var: под капотом все var "всплывают" в начало функции, поэтому разработчику очень желательно самому явно вынести эти var сразу в начало функции, чтобы не запутаться и понимать как что происходит.

Но вернёмся к получившейся мини-аркаде Nanoplanet, она весит пару мегабайт и запускается в мобильном или стационарном брузере по этой ссылке:
В нижеприведённом видеообзоре я более подробно описываю геймплейные особенности проекта, а также устройство редактора PlayCanvas:
Автор: thenonsense






