
Пожалуй, многие из вас помнят, какими были мобильные игры до и после выхода первого iPhone. В начале 2000-х годов, ещё до появления яблочного смартфона, игры для телефонов в основном были весьма интересными, но тем не менее, достаточно простенькими с точки зрения графики и реализации в целом. После запуска AppStore в 2008 году, на iPhone начали выходить самые разные красочные, невиданные раннее по уровню детализации и проработке 2D и 3D игры. Но появление таких игр — отнюдь не заслуга Apple, а относительной малоизвестной компании PowerVR (подразделение Imagination Tech), которая смогла разработать на базе видеочипа Dreamcast и внедрить один из первых действительно массовых мобильных 3D-ускорителей, имя которому — PowerVR MBX! Сейчас мы с вами привыкли, что почти любой дешевый смартфон может отрисовывать графику уровня PS3 в 1080p, а то и выше, но когда-то даже уровень PS2 был роскошью… Сегодня мы с вами: узнаем предысторию появления аппаратно-ускоренной 3D-графики на телефонах, рассмотрим такую фирменную фишку PowerVR, как тайловый рендеринг, а в практической части статьи нам поможет легендарный КПК Dell Axim X51v с MBX на борту, под который мы напишем 3D-игру «про жигули» с нуля! Интересно? Тогда добро пожаловать под кат!
❯ Мобильная 3D-графика. Начало
Пожалуй, 3D-графика на мобильных устройствах начала развиваться ещё с самого начала 2000-х годов. К тому моменту, как мобильные телефоны научились запускать сторонние Java-приложения, практически сразу же появился прибыльный рынок мобильных игр. Ещё до появления поддержки jar-приложений, люди ставили рекорды в «Змейке» на телефонах Nokia, таскали ящики в «Строителе» на Siemens и играли в другие предустановленные игры на девайсах других брендов, поэтому было очевидно, что игры на мобильных телефонах рано или поздно смогут занять немалую часть сегмента портативных игровых устройств.

Именно появление J2ME дало тот самый толчок для развития мобильного гейминга. Производители телефонов активно развивали и дорабатывали мобильную платформу, добавляя в неё различные API-расширения — например, активацию приложений через СМС и доступ в WAP-интернет. Сама платформа J2ME была достаточно простой для изучения и имела низкий порог вхождения не только для людей, имевших какой-то опыт программирования, но даже для совсем новичков, которые никогда не писали код и тем более игр! Благодаря этому, появились сотни игр, многие из которых до сих пор помнят и любят: это и легендарный «мячик» Bounce, и «зайчик с морковками» Bobby Carrot, и весьма крутой Gish, а также множество различных платформеров по известным фильмам и «большим» играм!

Конечно в 2004 году уже вышел PSP, выставивший новую планку уровня 3D-графики для портативного гейминга, однако для смартфонов и КПК, уровень графики, разрешение и производительность 3D-игр на MBX Lite был просто немыслимым! Одним из самых легендарных и популярных устройств с 2700G, которое вы можете приобрести достаточно дешево и сейчас, был КПК Dell Axim X51v, флагманская модель с VGA-дисплеем тех лет. Но нельзя сказать, что только PowerVR работала в этом направлении. Параллельно NVidia выпустили GoForce, крайне редко попадающийся в «полноценном» виде (NVidia предлагала дешевле лицензировать только видео-декодер с отключением 3D-части, как это было в Toshiba Portege G900) и ATI Imageon, который чаще всего можно встретить в виде Adreno на ранних Android-чипсетах Qualcomm (Adreno — анаграмма Radeon :)).

Тем не менее, решение PowerVR было действительно массовым: компания не предлагала отдельный чип (что обычно было дороже), как конкуренты, а лицензировала другим компаниям уже готовые IP-ядра, которые производители чипов могли синтезировать и использовать в своих собственных чипсетах, или, сопроцессорах, как в случае с 2700G. Благодаря этому, MBX появился в чипсете TI OMAP 2430, использовавшийся в легендарных Nokia N93i и Nokia N95, Samsung INNOV8, Asus Lamborghini, Nokia E90 и некоторых других. Кроме того, PowerVR MBX использовался в процессоре Samsung S5L8900, судя по всему, разработанный для iPhone 2G и 3G! Благодаря этому, его можно считать одним из первых массовых 3D GPU в телефонах!

Одна из игр для iPhone 2G и N95 — Assasins Creed

MBX тянул даже «GTA» — Gangstar West Coast Hustle!

И Asphalt 5!
Весьма симпатично, согласитесь?
❯ Под капотом
Но MBX, конечно же, не появился «из ниоткуда» и был основан на более ранних разработках компании Imagination Tech, а именно GPU из полноценной домашней консоли SEGA Dreamcast — PowerVR CLX2, который в свою очередь был основан на ранних десктопных GPU PowerVR из середины-конца 90-х годов. Основная фишка PowerVR была в использовании так называемой техники отложного тайлового рендеринга (TBDR), которая, в отличии от классической растеризации и сортировки с помощью Z-буфера (или ручной сортировки треугольников) всех примитивов «в лоб» (методика, используемая в PSP, PS2 и большинстве видеокарт 2000-х годов), сначала ждёт от программы списка всех рисуемых треугольников в кадре, разбивает весь экран на тайлы (небольшие прямоугольные области), которые содержат в себе информацию о пересекающихся треугольниках, а затем процессом, несколько схожим с рейтрейсингом, определяет, какой из пикселей треугольника ближе всего находится к камере наблюдателя. Таким образом, мы избавляемся от необходимости сортировки геометрии с помощью Z-буфера (который сам по себе занимает достаточно много, по меркам тех лет, памяти и страдает от проблем точности и Z-fighting'а), а также такой метод позволяет реализовать более дешевый альфа-блендинг без ручной сортировки полупрозрачных примитивов и имеет ещё одну приятную фишку — «бесплатный» Occlusion Query, который можно использовать для реализации продвинутых техник отсечения невидимой глазу геометрии.

Производительность PowerVR MBX была весьма достойной для своих лет: при частоте работы в 200МГц, видеочип обеспечивал филлрейт в 100Мп, обрабатывал до 1млн треугольников в секунду. Нативным графическим API MBX был OpenGL ES 1.1 — специальная урезанная версия OpenGL для встраиваемых устройств, из которой выбросили все ненужное и которая заточена не только под floating-point, но и под fixed-point арифметику. В остальном, особо никаких отличий для программиста по сравнению с обычными GPU не было, можно было без проблем портировать уже существующие приложения для десктопого OpenGL для мобильные девайсы, чем и пользовались энтузиасты при портировании Quake 3 на Nokia E90, КПК и другие девайсы. Также, PowerVR MBX поддерживал D3DM — графический API Windows Mobile, о котором мы поговорим позднее.
Однако PowerVR MBX был GPU с фиксированным конвейером (FFP), а не программируемым, как принято в современных 3D-ускорителях. Что-же такое программируемый и фиксированный конвейер? Давайте разберемся:
- Фиксированный конвейер: для того, чтобы задать визуальную составляющую рисуемой геометрии, программист оперирует набором заранее определенных при проектировании видеочипа параметров, которые позволяют управлять внешним видом растеризуемых примитивов. Например, для реализации света, программист задает параметры каждого из 8 источников света влияющих на рисуемый объект. Если программисту необходимо наложить несколько текстур за один проход (например, для реализации плавных переходов текстур на ландшафте или нанесения карты отражений на модель), он оперировал комбайнерами, которые позволяли задавать для каждого сэмплера параметры наложения. Такой подход использовался на десктопных GPU эпохи до GeForce 3 (т. е. примерно до 2000 года), до PS3 на Sony PlayStation (Xbox сразу вышел с GeForce 3) и до PSP включительно на портативках. Очевидно, что такой подход сильно ограничивает программиста в том, как будет выглядеть его игра на той или иной видеокарте.
- Программируемый конвейер: в программируемом подходе, для управления визуальной составляющей программист пишет небольшие программы для видеокарты, называемые шейдерами. Всего есть два базовых (в современных GPU их больше) этапа программируемого конвейера: первый из них — вершинный шейдер, отвечающий за трансформацию геометрии (перевод из мировой системы координат в экранную) и, например, анимацию. Трансформированные вершины отправляются в следующий этап конвейера — растеризацию, где выполняется уже пиксельный шейдер, который определяет цвет пикселя (или более корректно — фрагмента в терминологии 3D графики) — т.е например, окрас объекта в определенной цвет, текстуру (или несколько текстур), рассчитывает попиксельное освещение, накладывает тени и т. д. Кроме того, такой подход позволяет реализовать сложные техники типа Ambient Occlusion, SSR, а также пост-эффекты (например блюр/блум, правда эти два можно «сэмулировать» и на FFP при определенной сноровке).
К 2007 году, Khronos выпустили спецификацию второй версии OpenGL ES, которая добавляла в мобильные устройства поддержку программируемого конвейера и шейдеров. Таким образом, мобильные GPU всё ближе приближались к уровню консолей и могли выдавать вполне годную графику, близкую к консолям. Даже была когда-то такая консоль, как Zeebo, которая работала на базе смартфонного чипсета Qualcomm с графикой ATI Imageon (!). PowerVR уже в 2009 выпустила серию SGX, которая также использовалась в iPhone, iPad, многих Android-смартфонах и планшетах, а также PS Vita!

Modern Combat 3 на iPad
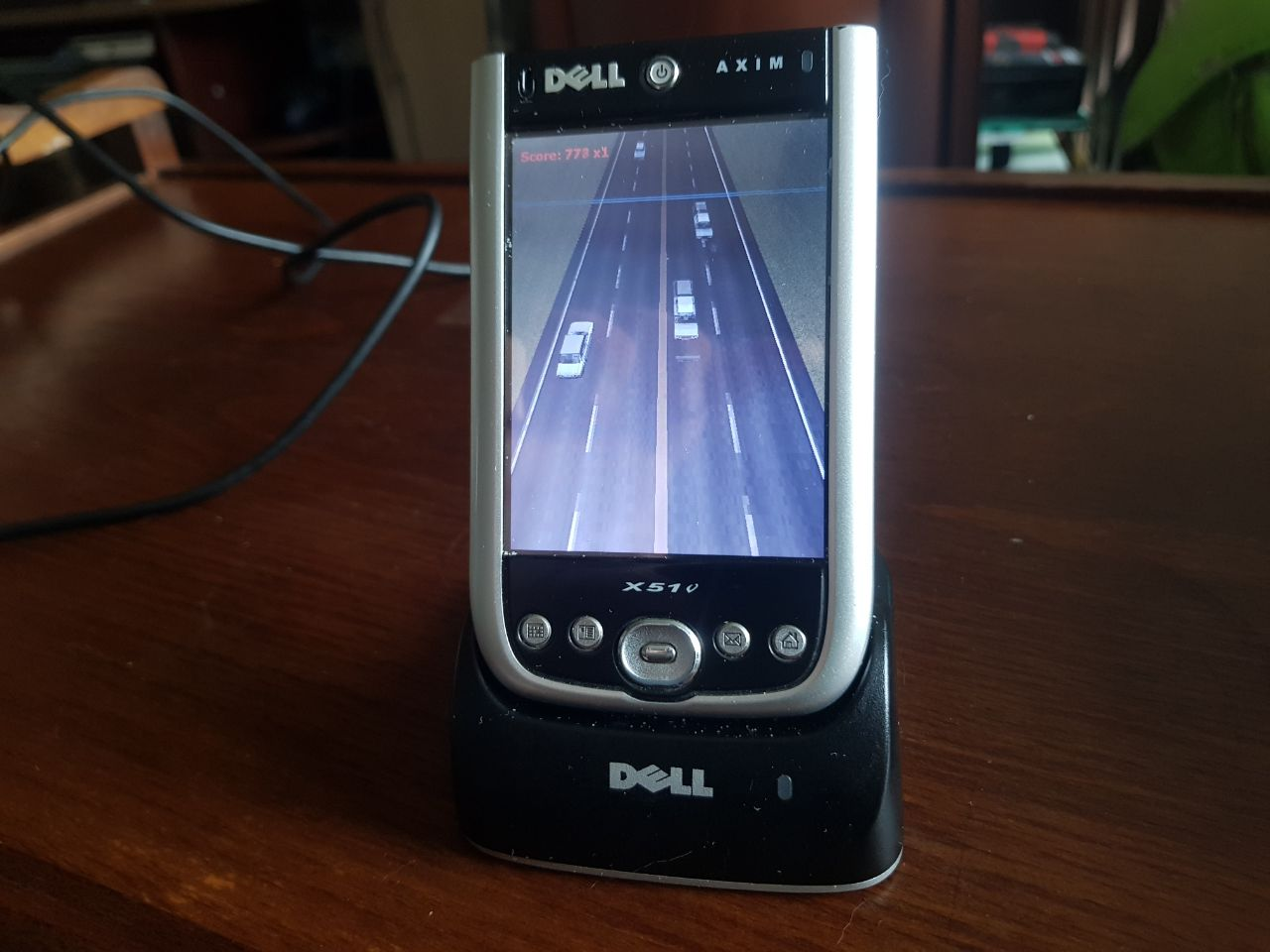
Но статья с пересказом фишек PowerVR MBX была бы не особо интересной без практической части с написанием 3D-игры под этот GPU с нуля! Поэтому предлагаю посмотреть на нашего сегодняшнего гостя, легендарный флагманский КПК Dell Axim X51v из далекого 2005 года! Для тех лет, это настоящий «жир»:

Его мне подарил мой читатель Сергей с Хабра, за что ему огромное спасибо! Девайс был в полной комплектации, даже с флэшкой и усиленной АКБ, которая до сих пор неплохо держит заряд, однако у него не работал тачскрин. Если вам интересен только процесс программирования игры, а не аппаратного ремонта, то листайте ниже сразу до следующего абзаца :)
❯ Практическая часть: ремонтируем КПК
По факту, девайс полностью работал, однако в некоторые моменты времени не откликался на кнопки и тачскрин, и по всем симптомам это напоминало дребезг кнопок. При этом тачскрин сам по себе реагировал нормально во всех местах, что, фактически, исключало вероятность его поломки (хотя резистивные тач-панели сами по себе не особо надежные, в отличии от емкостных тачскринов). Дело было вот в чём: во многих КПК тех лет был отдельный аппаратный переключатель блокировки клавиатуры и тачскрина, который можно было использовать при просмотре фильмов. Однако на моем девайсе он был слишком разболтанным…

Разбирается КПК несложно: выкручиваем 4 винта и снимаем переднюю часть корпуса. На всякий случай я прочистил грязь между тачем и верхней частью корпуса — она тоже бывает влияет на ложные нажатия и чувствительность тачскрина:

А вот и виновник наших проблем: рычажок переключателя был отломан, но все еще находится в положении «разблокирован». Даже если в выжать в упор — он все равно не работал. Ну что ж, фен в руки, сдуваем переключатель и ставим вот такую перемычку (на фото флюс ещё не отмыт):

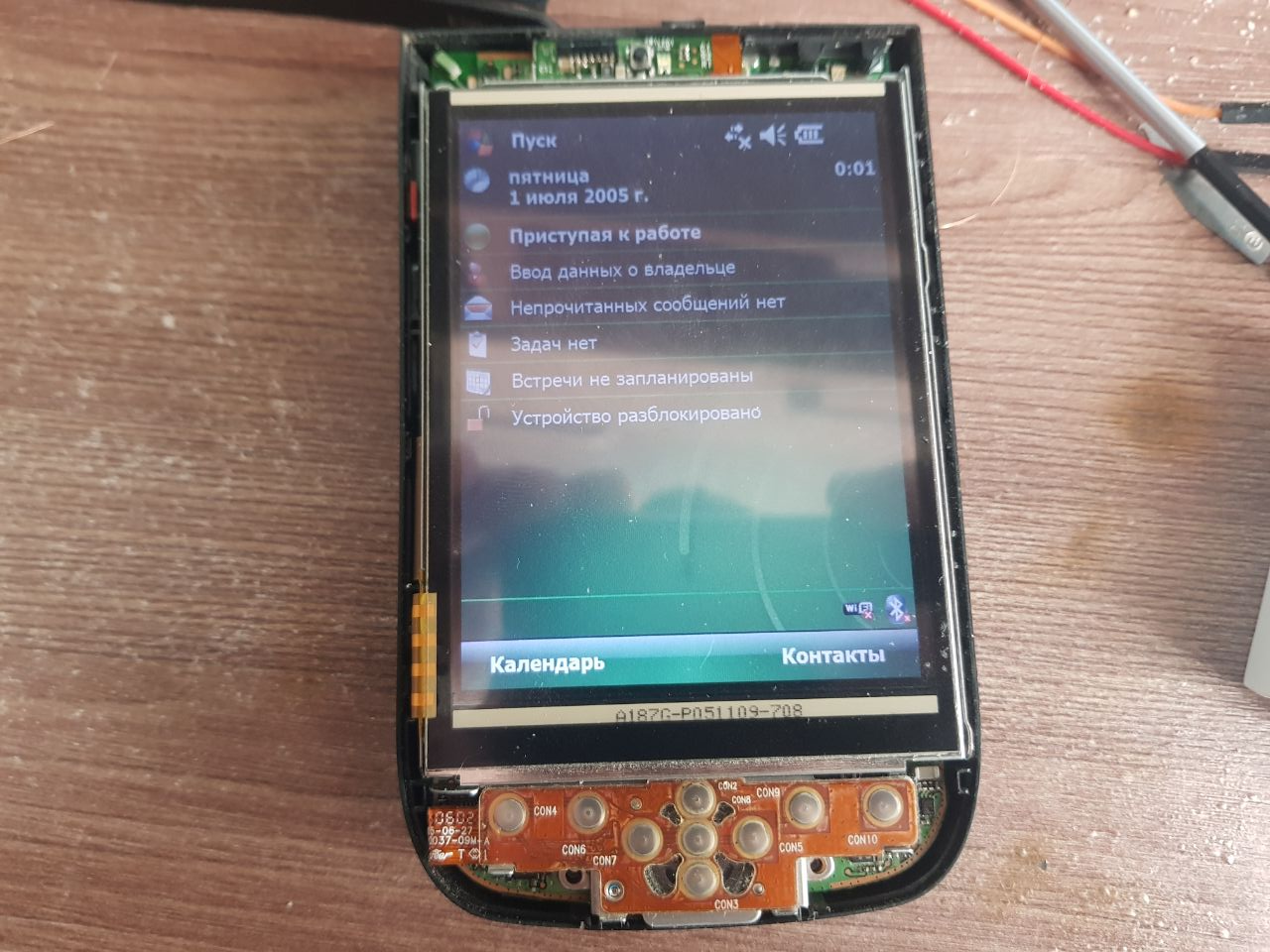
Включаем девайс и смотрим — теперь всё работает! Вот такой простой и быстрый ремонт Axim'а. КПК мне сразу очень понравился, я и ранее знал о его легендарности, но теперь узнал и о том, что он очень круто спроектирован и собран! Кстати, есть смысл сразу сдуть концевой выключатель, который прижимает задняя крышка и заменить на перемычку.
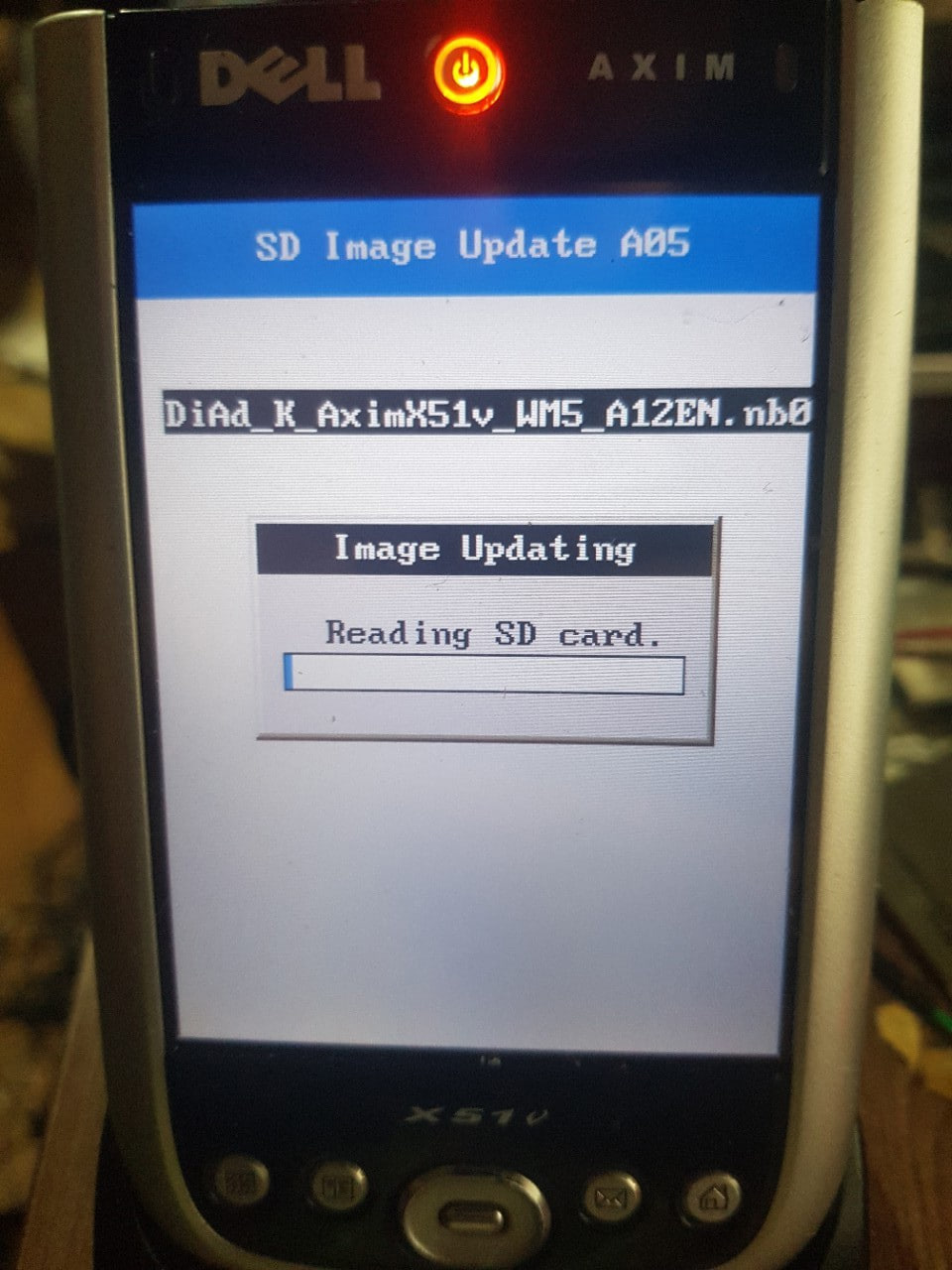
GPU не очень хорошо работает на кастомных прошивок, на которую прошиты многие Axim X51v. Поэтому есть смысл прошить сток: качаем прошивку (Файл отката), закидываем на SD-карту и ребутим девайс нажатием клавиш Wi-Fi + включение + Reset. После этого, девайс пойдет прошиваться.

Теперь девайс чистый, как с завода! Можно приступить к написанию небольшой демки-игрушки, которая сможет продемонстрировать нам перспективы нашего КПК в 3D!
❯ Практическая часть: подготовка
Изначально, в практической части статьи должна была участвовать не менее легендарная Nokia N95. Однако вот незадача: несмотря на то, что под Symbian сохранился SDK (который работает нормально только под Windows XP), на устройствах с системой старше 9.x необходимо взламывать installserver, дабы иметь возможность ставить хоумбрю программы (к которым относится и наша игра) и отладчик TRK.

И хотя свой девайс я пропатчил, дебаггер нормально поднять мне так и не удалось. Я смог проинициализировать контекст GLES, запилить примитивный рендерер с загрузкой ассетов из памяти устройства но потом решил перевести проект на WinMobile… Проблем с разработкой под Symbian много: если приложение крашится — то оно просто закрывается, без сообщений и логов. Добавьте к этому то, что в Symbian вообще нет исключений и не всегда можно записать ошибки в лог и отладка превращается в ужас. Ситуацию исправляет Qt, который работает на N95, но в котором нет поддержки GLES (по крайней мере, в виде обычного QOpenGL, хотя возможность юзать API системы из Qt есть и дебаггер там работает нормально, так что не всё потеряно). Если вы когда-то что-то пилили под Symbian, особенно в Carbide — пишите свой опыт в комментариях, интересно почитать :)

WinMobile не менее интересен тем, что в нём поддерживается сразу два графических API: классический OpenGLES в профиле Common Lite (только fixed-point арифметика) и мобильная версия Direct3D — D3DM.dll, которая предоставляет API очень похожее на DX9, но без поддержки шейдеров. Что не менее приятно — есть официальные биндинги от Microsoft к D3DM в .NET Compact Framework, что позволяет легко писать 3D-игры под WM на C#/VB.NET.
Поскольку WinMobile — достаточно открытая для пользователя система, хватит лишь накатить VS2005/2008 на машину с WinXP/WinVista/Win7/Win8 и сразу начать разрабатывать под неё приложения, никаких проблем с отладкой и запуском приложений тут нет. На Win10/Win11 совместимость с WM5 поломали :(

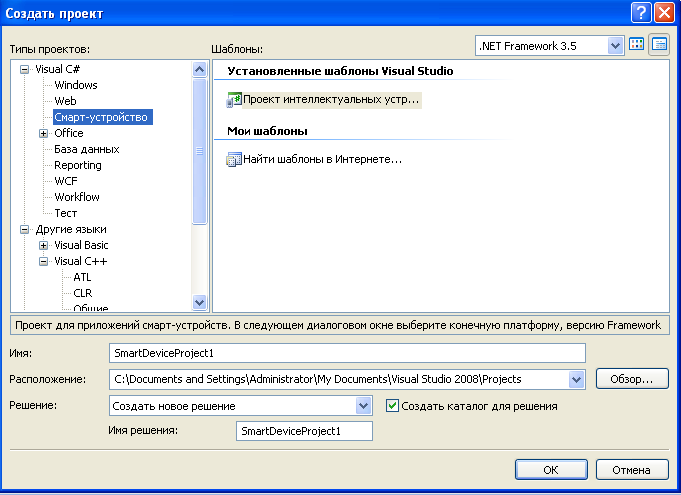
Создаём приложение для смарт-устройств, выбираем в качестве целевой платформы WM5-устройство (эмулятор будет слишком медленным для наших целей, он даже для 2D-игр не подойдет) и, наконец-то, приступаем к написанию игры!


❯ Практическая часть: «движок»
Как и у настоящей машины, у каждой игры должен быть собственный движок! Однако в случае конкретно нашей игры, это скорее небольшой фреймворк, который предоставляет ровно тот функционал, который нужен игре без каких либо излишеств. Необходимо изначально распланировать требования для будущего фреймворка, дабы написание игры не скатилось в процесс, известный в узких кругах как «движкописание» :)
- Рендерер: с графической точки зрения, фреймворк должен реализовывать весьма небольшой функционал. Загружать геометрию и текстуры из файлов в специально-подготовленном формате, реализовывать концепцию камеры, отрисовывать статическую геометрию, а также спрайты и текст, реализовывать примитивную систему материалов, которая позволяет наносить на геометрию текстуры, красить их в определенный цвет и управлять повершинным освещением, а также наносить на геометрию отражения с помощью специально подготовленных enviornment-текстур. Кроме того, рендерер должен уметь рисовать симпатичное анимированное небо в виде полусферы.
- Звук: воспроизведение wav-звуков и музыки из файлов. Да и всё пожалуй — что ещё нужно от звуковой подсистемы? :) Стерео ведь нет, поэтому и 3D-звук не нужен.
- Ввод: обработка нажатий на тачскрин и аппаратные кнопки устройства, маппинг кейкодов в виртуальный «геймпад». GUI-подсистему тоже частично можно отнести именно сюда!
- Физика: AABB и Sphere vs Sphere столкновения. Никакого полноценного солвера тут и не нужно :)
Начинаем, пожалуй, с реализации рендерера. Сначала нам необходимо создать окно и контекст D3DM. Процесс практически идентичен D3D8 и D3D9: передаём информацию о нужном адаптере (видеочипе) и заполняем структуру PresentationParameters, однако есть важные нюансы: аппаратный FSAA лучше всего отключить (MultisampleQuality), а также передавайте точный размер окна, в которое собираетесь рендерить изображение, иначе система начнёт софтварно (!) скейлить рендертаргет до размера окна каждый кадр, что, как сами понимаете, крайне медленно.
Из форматов Depth-Stencil форматов поддерживается D16, D24S8 и D32. Желательно использовать D16 (несмотря на тайловую архитектуру, насколько мне известно, в MBX все равно есть fallback до классического рендеринга при некоторых условиях). Практически на всех КПК и коммуникаторах использовался 16-битный цвет, т.е RGB565, но можно указать Unknown — тогда GAPI подцепит тот формат пикселя, что используется в остальной системе.
PresentParameters pp = new PresentParameters();
pp.AutoDepthStencilFormat = DepthFormat.D16;
pp.BackBufferCount = 1;
pp.BackBufferFormat = Format.Unknown;
pp.BackBufferWidth = parentForm.ClientSize.Width;
pp.BackBufferHeight = parentForm.ClientSize.Height;
pp.EnableAutoDepthStencil = true;
pp.FullScreenPresentationInterval = PresentInterval.One;
pp.MultiSample = MultiSampleType.None;
pp.PresentFlag = PresentFlag.None;
pp.SwapEffect = SwapEffect.CopyVSync;
pp.Windowed = true;
device = new Device(0, DeviceType.Default, parentForm.Handle, CreateFlags.None, pp);
device.RenderState.Lighting = false;
aspectRatio = (float)parentForm.ClientSize.Width / (float)parentForm.ClientSize.Height;
Переходим сразу же к рисованию геометрии! Для начала рендеринга, нам необходимо подготовить состояние контекста: посчитать и установить матрицы вида (т. е. камеры) и проекции для трансформации геометрии, задать рендерстейты (список состояний, например нужно ли рисовать модельку с освещением, или нет), очистить экран и Z-буфер и установить параметры фильтрации текстур. Перспективная коррекция текстур — достаточно тяжелая операция и использовать её стоит лишь при необходимости:
public void BeginScene()
{
device.Clear(ClearFlags.Target | ClearFlags.ZBuffer, System.Drawing.Color.SkyBlue, 1.0f, 0);
device.BeginScene();
device.TextureState[0].MinFilter = TextureFilter.Point;
device.TextureState[0].MagFilter = TextureFilter.Point;
device.RenderState.TexturePerspective = true;
// Prepare projection
Matrix matrix = Matrix.PerspectiveFovLH(60.0f * MathUtils.DegToRad, aspectRatio, 0.1f, 350.0f);
device.SetTransform(TransformType.Projection, matrix);
}
public void EndScene()
{
device.EndScene();
device.Present();
System.Threading.Thread.Sleep(16);
}
Чтобы какую-то модельку нарисовать, нам нужно сначала её загрузить! Для возможности напрямую прочитать треугольники из файла и сразу записать их в вершинный буфер, я написал небольшой конвертер из формата SMD (GoldSrc) в собственный, очень простой и легковесный формат, который состоит из позиции вершины и её текстурных координат:
public struct BoundingBox
{
public float MinX, MinY, MinZ;
public float MaxX, MaxY, MaxZ;
}
public sealed class ModelConverter
{
public const int Header = 0x1234;
static BoundingBox CalculateBBox(SmdMesh mesh)
{
BoundingBox ret = new BoundingBox();
ret.MinX = float.PositiveInfinity;
ret.MinY = float.PositiveInfinity;
ret.MinZ = float.PositiveInfinity;
ret.MaxX = float.NegativeInfinity;
ret.MaxY = float.NegativeInfinity;
ret.MaxZ = float.NegativeInfinity;
foreach (SmdTriangle triangle in mesh.Triangles)
{
for (int i = 0; i < 3; i++)
{
ret.MinX = Math.Min(ret.MinX, triangle.Verts[i].Position.X);
ret.MinY = Math.Min(ret.MinY, triangle.Verts[i].Position.Y);
ret.MinZ = Math.Min(ret.MinZ, triangle.Verts[i].Position.Z);
ret.MaxX = Math.Max(ret.MaxX, triangle.Verts[i].Position.X);
ret.MaxY = Math.Max(ret.MaxY, triangle.Verts[i].Position.Y);
ret.MaxZ = Math.Max(ret.MaxZ, triangle.Verts[i].Position.Z);
}
}
return ret;
}
private static int FloatToFixedPoint(float x)
{
return ((int)((x) * 65536.0f));
}
public static void Convert(string fileName, Stream stream)
{
Console.WriteLine("Converting mesh " + fileName);
Smd2Bmd.SmdMesh mesh = new Smd2Bmd.SmdMesh(stream);
BoundingBox bb = CalculateBBox(mesh);
using(Stream outStrm = File.Create(Path.GetFileNameWithoutExtension(fileName) + ".mdl"))
{
BinaryWriter writer = new BinaryWriter(outStrm);
writer.Write(Header);
writer.Write(mesh.Triangles.Count * 3); // Verts count
// BBox
writer.Write(bb.MinX);
writer.Write(bb.MinY);
writer.Write(bb.MinZ);
writer.Write(bb.MaxX);
writer.Write(bb.MaxY);
writer.Write(bb.MaxZ);
foreach (SmdTriangle triangle in mesh.Triangles)
{
for (int i = 0; i < 3; i++)
{
writer.Write(FloatToFixedPoint(triangle.Verts[i].Position.X));
writer.Write(FloatToFixedPoint(triangle.Verts[i].Position.Y));
writer.Write(FloatToFixedPoint(triangle.Verts[i].Position.Z));
writer.Write(triangle.Verts[i].UV.X);
writer.Write(triangle.Verts[i].UV.Y);
}
}
}
}
}
Обратите внимание, PowerVR MBX оперирует fixed-point арифметикой! D3DM, конечно, может автоматически преобразовывать float-координаты вершин в числа с фиксированной точкой, вот только реализовано это криво и косо: драйвер будет конвертировать все вершины в fixed-point каждый вызов отрисовки, вместо того, чтобы один раз преобразовать их после Unlock'а вершинного буфера. Теперь представьте, насколько это тормозно для хоть сколь-либо комплексной модели :)
При этом загрузчик модели при таком подходе будет очень простым и будет работать шустро даже на таком слабеньком железе:
public Model(string debugName, Stream strm)
{
BinaryReader reader = new BinaryReader(strm);
int hdr = reader.ReadInt32();
int numVerts = reader.ReadInt32();
int vertSize = 20;
Bounds = new BoundingBox(reader.ReadSingle() * 2, reader.ReadSingle() * 2, reader.ReadSingle() * 2,
reader.ReadSingle() * 2, reader.ReadSingle() * 2, reader.ReadSingle() * 2);
PrimitiveCount = numVerts / 3;
byte[] data = new byte[numVerts * vertSize];
strm.Read(data, 0, (int)(strm.Length - strm.Position));
Buffer = new VertexBuffer(Engine.Current.Graphics.device, vertSize * numVerts, Usage.None, VertexFormats.PositionFixed | VertexFormats.Texture1, Pool.SystemMemory);
GraphicsStream gs = Buffer.Lock(0, Buffer.SizeInBytes, LockFlags.None);
gs.Write(data, 0, data.Length);
Buffer.Unlock();
DebugName = debugName;
}
Переходим к текстурам. Грузить напрямую png/jpg на КПК слишком долго, поэтому их я тоже перегоняю в собственный примитивный формат, который состоит из описания ширины/высоты, а также формата текстуры и собственно, самих пикселей. На данный момент поддерживаются только RGB565 текстуры — с ними MBX работает лучше всего:
public sealed class TextureConverter
{
public const int Header = 0x1234;
public static unsafe void Convert(string fileName, Stream stream)
{
Console.WriteLine("Converting texture " + fileName);
Bitmap bitmap = (Bitmap)Image.FromStream(stream);
byte[] pixels = new byte[bitmap.Width * bitmap.Height * 2];
System.Drawing.Imaging.BitmapData data = bitmap.LockBits(new Rectangle(0, 0, bitmap.Width, bitmap.Height),
System.Drawing.Imaging.ImageLockMode.ReadOnly, System.Drawing.Imaging.PixelFormat.Format16bppRgb565);
Marshal.Copy(data.Scan0, pixels, 0, pixels.Length);
bitmap.UnlockBits(data);
using (Stream outStrm = File.Create(Path.GetFileNameWithoutExtension(fileName) + ".tex"))
{
BinaryWriter writer = new BinaryWriter(outStrm);
writer.Write(Header);
writer.Write(0); // 0 - 565, 1 - RGBA
writer.Write(bitmap.Width);
writer.Write(bitmap.Height);
writer.Write(pixels);
}
}
}
Загрузчик тоже получился примитивным и шустрым донельзя, пусть и без какой либо компрессии. PowerVR MBX поддерживает собственный формат компрессии — PVRTC:
BinaryReader reader = new BinaryReader(strm);
int hdr = reader.ReadInt32();
int fmt = reader.ReadInt32();
Width = reader.ReadInt32();
Height = reader.ReadInt32();
byte[] data = new byte[Width * Height * 2];
strm.Read(data, 0, data.Length);
Handle = new Texture(Engine.Current.Graphics.device, Width, Height, 1, Usage.Lockable, Format.R5G6B5, Pool.VideoMemory);
int pitch;
GraphicsStream gs = Handle.LockRectangle(0, LockFlags.None, out pitch);
gs.Write(data, 0, data.Length);
Handle.UnlockRectangle(0);
strm.Close();
Переходим, наконец, к фактическому рисованию модели! Для этого мы строим мировую матрицу для трансформации нашей модели, а также задаем вершинный буфер для, собственно, вершинного конвейера и посылаем видеочипу команду отрисовки. ZBufferWriteEnable нужен для отрисовки геометрии без записи в Z-буфер, что можно использовать, например, для реализации скайбоксов:
public void DrawModel(Model model, Transform transform, Material material)
{
Matrix matrix = Matrix.RotationY(transform.Rotation.Y * MathUtils.DegToRad)
* Matrix.Translation(transform.Position);
device.SetTransform(TransformType.World, matrix);
// Setup renderstate
device.RenderState.ZBufferWriteEnable = !material.DepthWrite;
device.SetTexture(0, material.Diffuse.Handle);
device.SetStreamSource(0, model.Buffer, 0);
device.DrawPrimitives(PrimitiveType.TriangleList, 0, model.PrimitiveCount);
}
И рисуем модельку:
Model model;
Material mat;
Transform t;
void Start()
{
model = Model.FromFile("model.mdl");
mat = new Material();
mat.Diffuse = Texture2D.FromFile("test.tex");
}
void Update()
{
t = new Transform();
t.Position.Z = 150;
t.Rotation.Y += 0.1f;
graphics.DrawModel(model, t, mat);
}
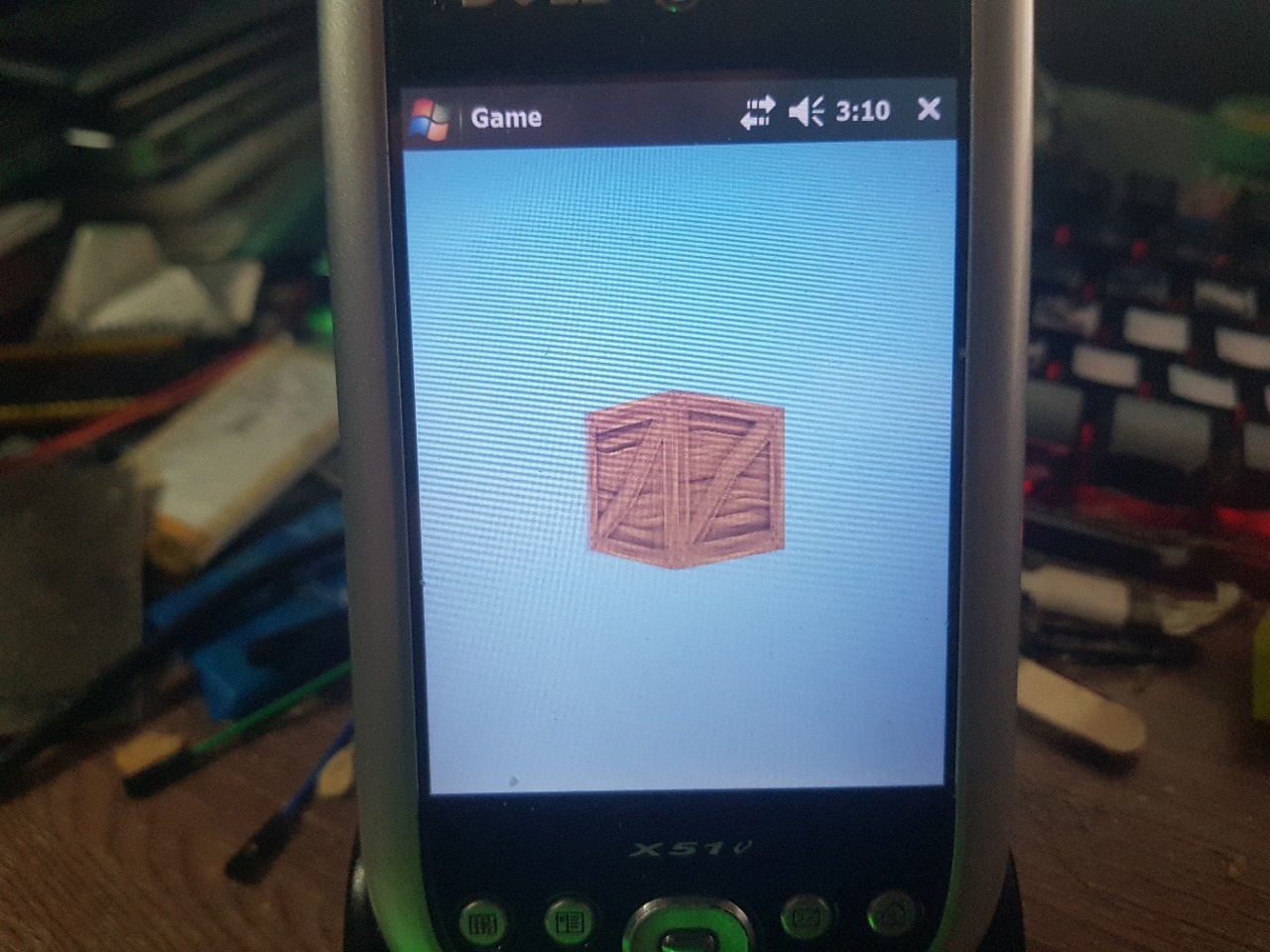
Результат: у нас есть крутящийся кубик или любая другая произвольная 3D-модель!

Переходим к обработке ввода. Тут ничего сложного нет, ловим события KeyUp/KeyDown формы и назначаем виртуальным кнопкам их состояние.
public Input(Form parentForm)
{
keyState = new bool[(int)GamepadKey.Count];
parentForm.KeyPreview = true;
parentForm.KeyDown += new KeyEventHandler(OnKeyDown);
parentForm.KeyUp += new KeyEventHandler(OnKeyUp);
}
private GamepadKey ResolveKeyCode(Keys key)
{
GamepadKey k = GamepadKey.Count;
switch (key)
{
case Keys.Left:
k = GamepadKey.Left;
break;
case Keys.Right:
k = GamepadKey.Right;
break;
case Keys.Up:
k = GamepadKey.Up;
break;
case Keys.Down:
k = GamepadKey.Down;
break;
case Keys.Return:
k = GamepadKey.OK;
break;
}
return k;
}
void OnKeyUp(object sender, KeyEventArgs e)
{
GamepadKey key = ResolveKeyCode(e.KeyCode);
if (key != GamepadKey.Count)
SetKeyState(key, false);
}
void OnKeyDown(object sender, KeyEventArgs e)
{
GamepadKey key = ResolveKeyCode(e.KeyCode);
if (key != GamepadKey.Count)
SetKeyState(key, true);
}
public bool GetKeyState(GamepadKey key)
{
return keyState[(int)key];
}
private void SetKeyState(GamepadKey key, bool state)
{
keyState[(int)key] = state;
}
Теперь мы сможем управлять нашей машинкой в игре (которой пока ещё нет). Самая-самая основа для реализации игры подобного плана у нас есть, пора переходить к геймплею!
❯ Практическая часть: Геймплей
Дисклеймер: игра была написана как простенькая, но познавательная демка именно для PowerVR MBX и именно для Axim X51v. Именно поэтому здесь нет нормального Update-таймера, расчёта дельты времени, а игра прибита к константным временным отрезкам и величинам скорости!
Итак, как же игры подобного планы работают «под капотом»? По факту, обычно мы с вами никуда не едем: фоновые модели ландшафта и дороги просто скроллятся и телепортируются друг за другом, когда одна из частей уходят за экран, что создаёт эффект бесконечной дороги. И эта техника используется во многих играх! Что же касается машинок, от которых мы должны лавировать, то это не мы едем на них, это они едут на нас! По итогу создаётся эффект будто мы с вами куда-то едем и уворачиваемся от машинок, хотя на деле это не так!
public abstract class Entity
{
public Transform Transform;
public abstract void Update();
public abstract void Draw();
}
public void Spawn(Entity ent)
{
if(ent != null)
Entities.Add(ent);
}
public void Remove(Entity ent)
{
entityRemovalList.Add(ent);
}
public void Update()
{
sky.Update();
renderer.Update();
spawner.Update();
foreach (Entity ent in Entities)
ent.Update();
foreach (Entity ent in entityRemovalList)
Entities.Remove(ent);
entityRemovalList.Clear();
}
public void Draw()
{
sky.Draw();
renderer.Draw();
foreach (Entity ent in Entities)
ent.Draw();
}
Самым первым нашим объектом будет машинка игрока, которой можно будет управлять!
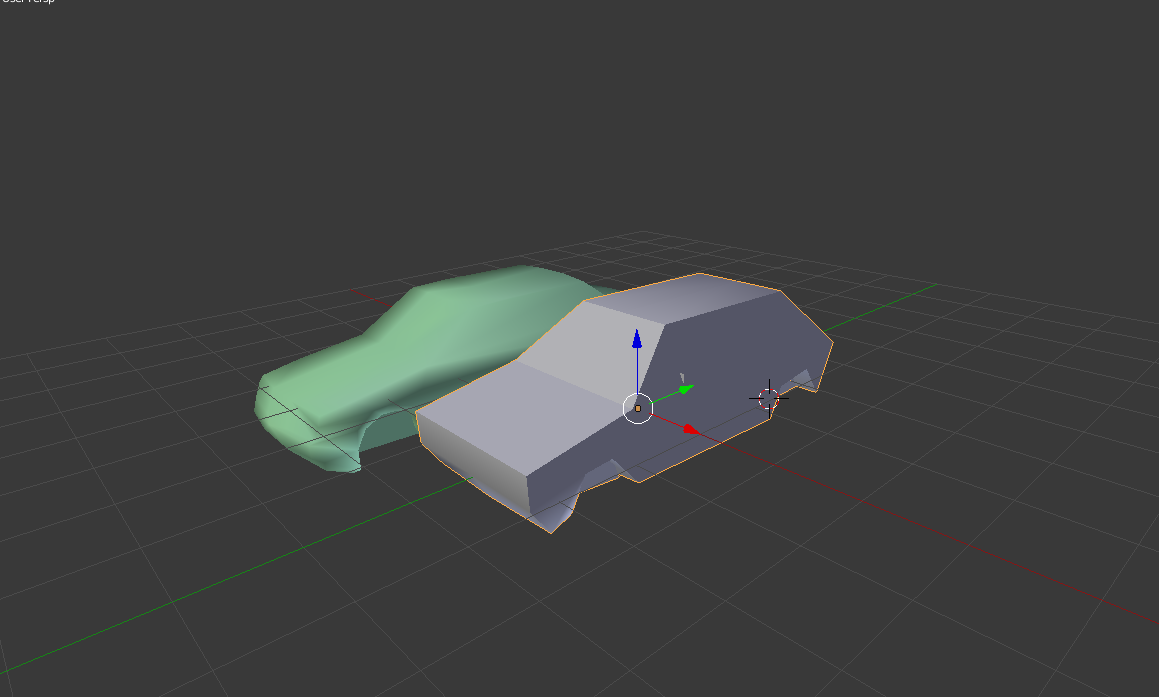
Модельки я взял лоуполи со скетчфаба, вот ссылка на ВАЗ 21099 и VW Golf Mk2. Спасибо авторам моделей за их работу!

Наследуемся от Entity и реализуем абстрактные методы с логикой объекта. Здесь мы получаем состояние аппаратных кнопок влево и вправо, в зависимости от них вычисляем направление поворота машинки и, собственно, поворачиваем машинку путём сложения с координатой X вычисленного направления, помноженного на «скорость» поворота машинки. Для лучшего визуального эффекта, мы также плавно поворачиваем машинку эффектом а-ля EaseIn/EaseOut:
float hVel = Engine.Current.Input.GetKeyState(GamepadKey.Left) ? -1 : (Engine.Current.Input.GetKeyState(GamepadKey.Right) ? 1 : 0);
Transform.Position.X += hVel * SteerSpeed;
Transform.Rotation.Y = MathUtils.lerp(Transform.Rotation.Y, 180 + (hVel * 35), 0.1f);
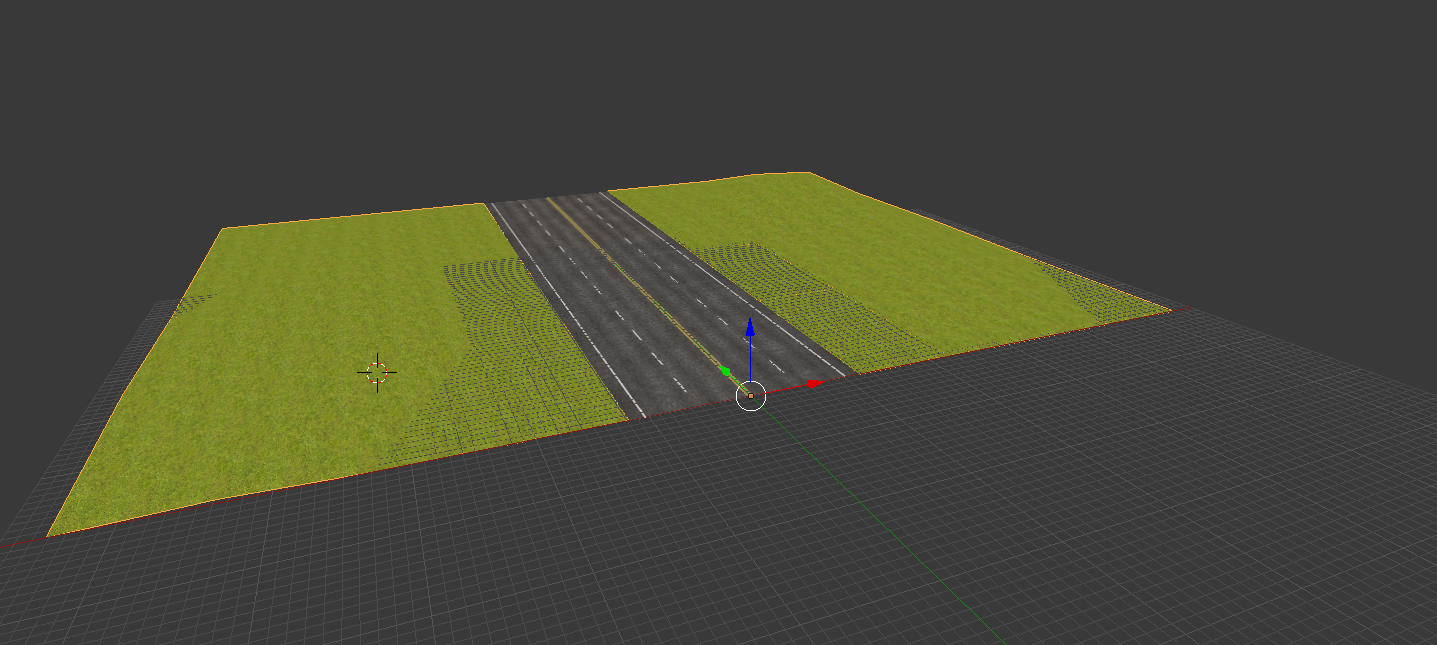
Теперь нам нужно, чтобы машинка где-то «ездила». Для этого мы моделируем в блендере примитивный кусок дороги с элементами ландшафта:

А затем реализуем примитивный рендерер фона, который будет скроллить два одинаковых seamless-куска уровня и как я уже говорил ранее, просто телепортировать их друг за другом, создавая эффект бесконечности.
public SectorRenderer()
{
road = Model.FromFile("road.mdl");
roadMaterial.Diffuse = Texture2D.FromFile("road.tex");
terrain = Model.FromFile("terrain.mdl");
terrainMaterial.Diffuse = Texture2D.FromFile("grass.tex");
sector1.Position.Y = -4;
sector2.Position.Y = -4;
sector2.Position.Z = SectorSize;
}
public void Update()
{
sector1.Position.Z -= ScrollingSpeed;
sector2.Position.Z -= ScrollingSpeed;
if (sector1.Position.Z + SectorSize < 0)
sector1.Position.Z = SectorSize;
if (sector2.Position.Z + SectorSize < 0)
sector2.Position.Z = SectorSize;
}
public void Draw()
{
Engine.Current.Graphics.DrawModel(road, sector1, roadMaterial);
Engine.Current.Graphics.DrawModel(terrain, sector1, terrainMaterial);
Engine.Current.Graphics.DrawModel(road, sector2, roadMaterial);
Engine.Current.Graphics.DrawModel(terrain, sector2, terrainMaterial);
}
Где terrain.mdl — окружающий ландшафт, а road.mdl — собственно, сам меш дороги. Получаем вот такой эффект:
Артефакты на видео — следствие проблем с точностью float у MBX Lite в процессе клиппинга геометрии при ближней плоскости отсечения в 0.1f. Меняем на 1.0f и всё снова работает нормально :)
Чуть изменяем проекцию, переместив камеру выше и наклонив на 45 градусов и игра уже похожа на Traffic Racer!
Переходим к реализации машин трафика. Модельки их машин будут загружаться при старте игры:
private static void LoadTrafficModel(int idx, string name)
{
PreloadedCars[idx] = Model.FromFile(name + ".mdl");
PreloadedMaterials[idx].Diffuse = Texture2D.FromFile(name + ".tex");
}
public static void Preload()
{
PreloadedCars = new Model[1];
PreloadedMaterials = new Material[1];
LoadTrafficModel(0, "traffic1");
}
А сама их логика предельно проста. При спавне, машинка выбирает себе полосу, по которой будет ехать и рандомный множитель скорости, который вносит разнообразие в игру:
Rand rand = new Random();
Transform.Position.X = Game.Current.world.PickLane(rand .Next(0, 4));
Transform.Position.Y = Game.Current.world.Player.Transform.Position.Y;
Transform.Position.Z = rand .Next(ZOffset, ZOffsetMax);
selectedBias = rand .Next(0, SpeedBias.Length - 1);
int carModel = rand .Next(0, PreloadedCars.Length - 1);
model = PreloadedCars[carModel];
material = PreloadedMaterials[carModel];А при обновлении, машинка просто продолжает ехать вниз! Логика простая до жути, даже без перестроений.
Transform.Position.Z -= BaseSpeed * SpeedBias[selectedBias];Переходим к обработке столкновений. Помним, что мы на этапе конвертации моделей посчитали Axis Aligned Bounding Box для каждой модели? В качестве алгоритма мы будем использовать классический AABB — или Rect vs rect:
public bool Intersects(BoundingBox box)
{
return (X < box.X + box.X2 && Y < box.Y + box.Y2 && Z < box.Z + box.Z2 && box.X < X + X2 && box.Y < Y + Y2 && box.Z < Z + Z2);
}Теперь для проверки столкновения между ними, нам надо посчитать абсолютный Bounding Box для каждого игрового объекта:
Bounds = model.Bounds;
Bounds.X += Transform.Position.X;
Bounds.Y += Transform.Position.Y;
Bounds.Z += Transform.Position.Z;Затем итерируемся по списку всех игровых объектов в сцене, и если у нас есть машинка трафика, то проверяем на столкновение с машинкой игрока. Если столкнулись, то помечаем машинку игрока как разбитую и предлагаем игроку рестартнуть игру.
foreach (Entity ent in Game.Current.World.Entities)
{
if (ent is TrafficCar)
{
if (Player.Bounds.Intersects(((TrafficCar)ent).Bounds))
{
// TODO: Damage logic
Player.IsDestroyed = true;
}
}
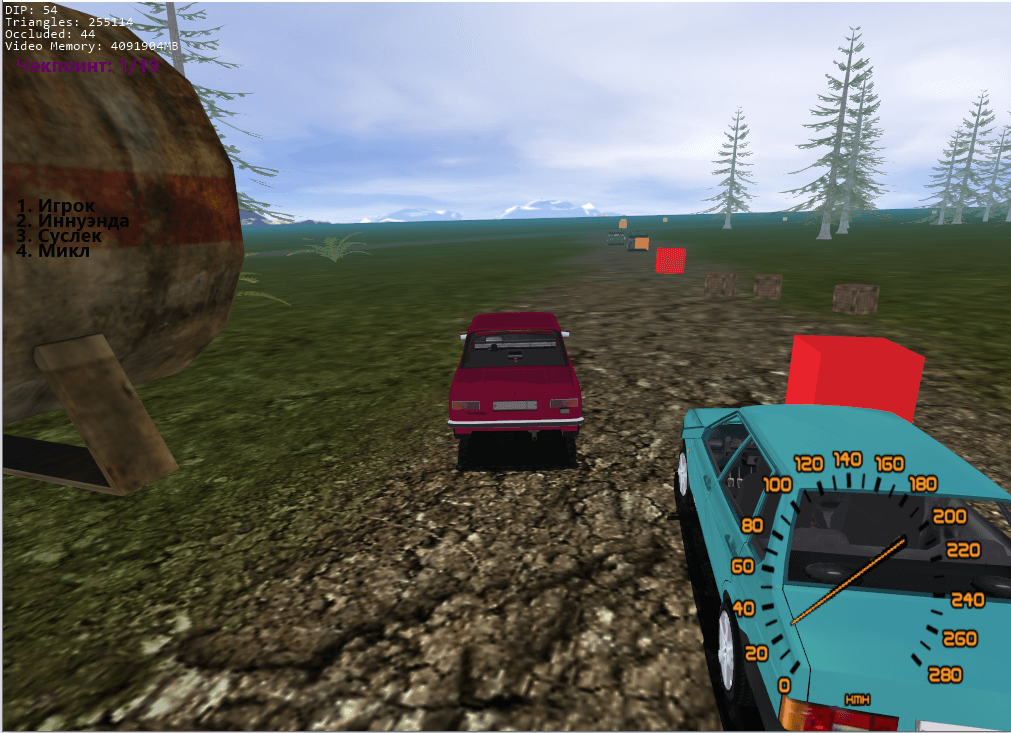
}Уже что-то немного похожее на игру. Добавим конечное препятствие — необходимость рестарта при столкновении с другой машинкой и для демки пока-что хватит.
public void Draw()
{
string scoreFmt = string.Format("Score: {0} x{1}", Game.Current.world.Statistics.Score, 1);
Engine.Current.Graphics.DrawString(scoreFmt, 15, 15, StatsColor);
if (Game.Current.world.Player.IsDestroyed)
{
int measure = Engine.Current.Graphics.MeasureString(RestartString);
Engine.Current.Graphics.DrawString("Press Return to restart", Engine.Current.Graphics.ViewWidth / 2 - (measure / 2), Engine.Current.Graphics.ViewHeight / 2, StatsColor);
}
}
Вот что у нас получилось:
Правда, что на МКАДе каждый вечер такое? Я просто не с МСК :)
❯ Заключение
Вот такой у нас получился материал про PowerVR MBX! С выходом iPhone, этот GPU дал толчок для появления красивых мобильных игр с уровнем графики, близким к полноценным домашним консолям… жаль, что золотая эра интересных, самодостаточных и бездонатных мобильных игр и закончилась во времена iPhone 5 :(
В остальном же, надеюсь материал был достаточно интересен и познавателен для всех моих читателей, даже тех, кто никогда не программировал игры! Был у вас Dell Axim X51v? Пишите в комментариях!
Исходный код демки и бинарники можно найти на моём гитхабе. А ещё у меня есть Telegram-канал, где я публикую бэкстейдж статей, а также ссылки на новый материал!
Автор: Богдан






