В предыдущей статье мы познакомились с основами процесса. Теперь можно приступить к рассмотрению кейса. Если вы пропустили начало — не беда, жмите по ссылке и догоняйте.
Кейс взят из реальной жизни, поэтому важно сказать об условиях, которые перед нами поставил заказчик. По отдельности эти условия не кажутся такими уж невыполнимыми, но вместе усложняют задачу.
- Задачи должны быть выполнены в рамках одного мультиплатформенного решения. (iOS/Android).
- Изображения и объекты для распознавания можно изменить одним щелчком мыши.
- 3D модели и анимация должны загружаться просто без танцев с вершинами и полигонами.
- 3D модели должны откликаться на нажатие.
Процесс работы мы условно разделили на следующие шаги:
- Распознать изображение или объект. После распознавания на этом месте отобразить модель с 3D объектом.
- Показать 3D объект на экране, по аналогии с «pokemon go», без привязки к конкретному месту. При нажатии проигрывается анимация.
- Показать 3D объект по заданным координатам как POI (точку интереса).
Давайте разберем первую часть, а именно научимся распознавать изображение и отобразим на его месте 3D объект.
Выбор платформы
Во время работы над кейсом вышел в бету ARKit и нам удалось немного в нем покопаться. Это довольно сильный инструмент, но даже такой крутой SDK как ARKit не имеет в себе систему распознавания объектов. В нём заложен так называемый «plane detection» — он распознает пол или другую горизонтальную плоскость.
При желании можно использовать ARKit, как основу для решения поставленной задачи, но нам понадобиться добавить сюда OpenCV для распознавания объектов, и скорее всего, Unity, для загрузки GUI компонентов. Самое смешное то, что поди да найди мультиплатформенное решение, которое сможет распознать пол, ведь даже ARKit с этим справляется не так уж хорошо.
Нам стало понятно, что нативное решение не подходит ввиду сложности и разнообразия кейса. Выходом было бы разбить проект на две части и делать всё под каждую платформу.
Трудностей впереди была еще целая прорва и хотелось уменьшить количество нашей работы, чтобы фреймворк по работе с доп. реальностью сделал всю грязную работу за нас.
Зная, в какой объём работы в итоге вылился проект, я скажу, что ни на йоту не жалею о выбранном решении.
С чем мы работали
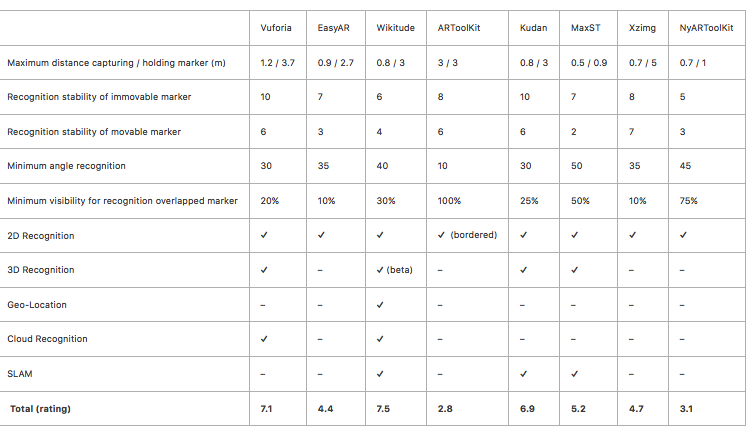
Существует большое количество технологий для AR, мы остановились на Wikitude SDK и SLAM.
Почему? Все очень просто:
SLAM (simultaneous localization & mapping) в отличие от marker-based, позволяет не привязывать отображаемый 3D объект к какому–то конкретному изображению. Эти два отличных друг от друга подхода, влияют на положение координат объекта относительно мира. Еще, перед началом работы рекомендую познакомиться с фреймворком Wikitude SDK на официальном сайте.
Таблица сравнения фреймворков по работе с AR:

Реализация
Даже на самые простые пояснения всегда уходит куча времени, поэтому далее только код и строго по реализации.
Прежде всего настоятельно рекомендую ознакомиться с документацией.
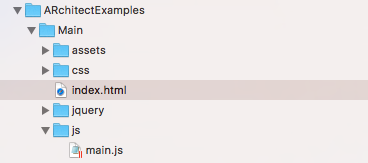
У нас мультиплатформенное решение, поэтому используем JS. За основу можете взять готовое приложение с примерами, там подготовлена вся основа для вызова модулей с JS кодом.
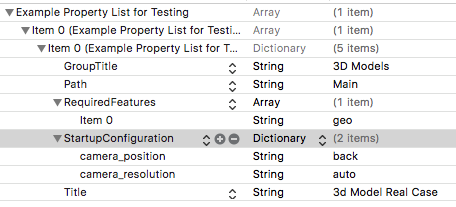
В примере уже добавлен файл Examples.plist. Давайте заглянем внутрь, отредактируем под наши нужды и выясним для чего он:

Соответственно заведём папку с модулем под JS с аналогичным path:

Получаем ключ
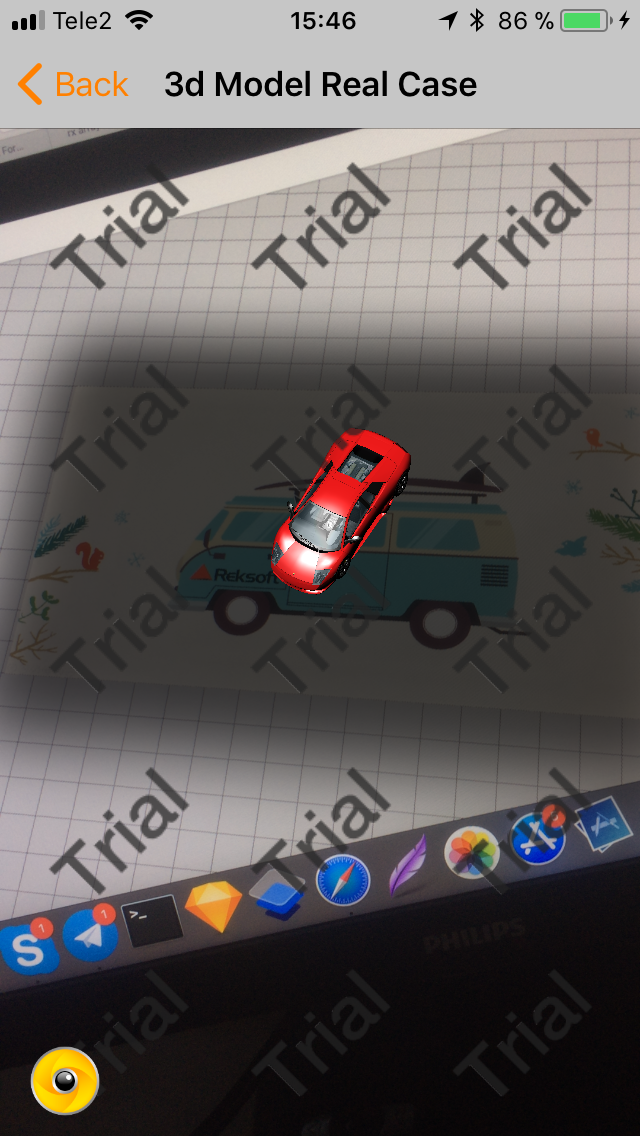
Помимо этого для старта вам следует получить ключик и использовать его в коде. Без ключа будет работать, но на всём экране будет надпись «trial».
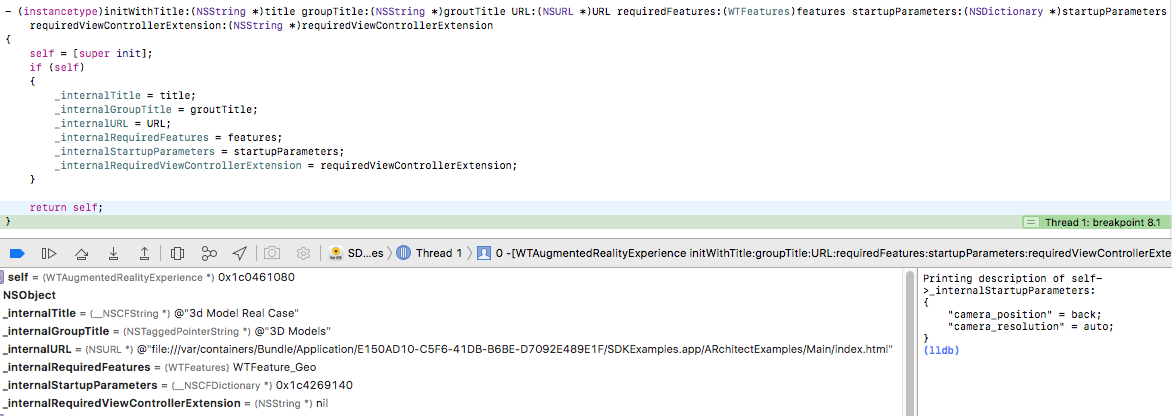
Пример Wikitude организован в виде таблицы с ячейками. Каждая ячейка представлена моделью типа WTAugumentedRealityExperience. Вы помните чуть раньше мы смотрели содержимое файла Examples.plist? Так вот каждый элемент этого листа и есть представление объекта WTAugumentedRealityExperience.
Пожалуйста, взгляните на картинку. На ней вы увидите конструктор данной модели. В него передаются файлы из вышеупомянутого .plist-а. Мир тесен!

Загружаем рисунок
Начнем с загрузки рисунка для распознавания. Для этого мы заходим на сайт специального инструмента wikitude target manager.
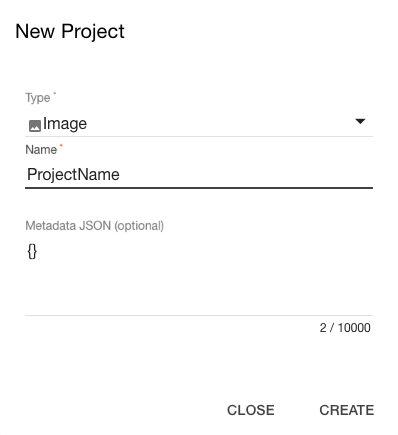
После регистрации создаём новый проект.

Интересно, что при добавлении 3D объекта нам надо будет загрузить видео, в котором снят этот объект. Это особенно полезно для создания очень точного рисунка объекта для распознавания. На своём сайте они показывают пожарную машину, у которой можно включать сирену при нажатии на распознанную машину.

Пример съёмки видео. Машинка стоит на крутящемся подносе, съёмка происходит со всех ракурсов.
После создания проекта, мы добавляем в него все цели для распознавания. Один проект может содержать несколько целей. Это сделано еще и потому, что прямо там можно добавлять анимацию или объекты, сопровождающие распознавание.
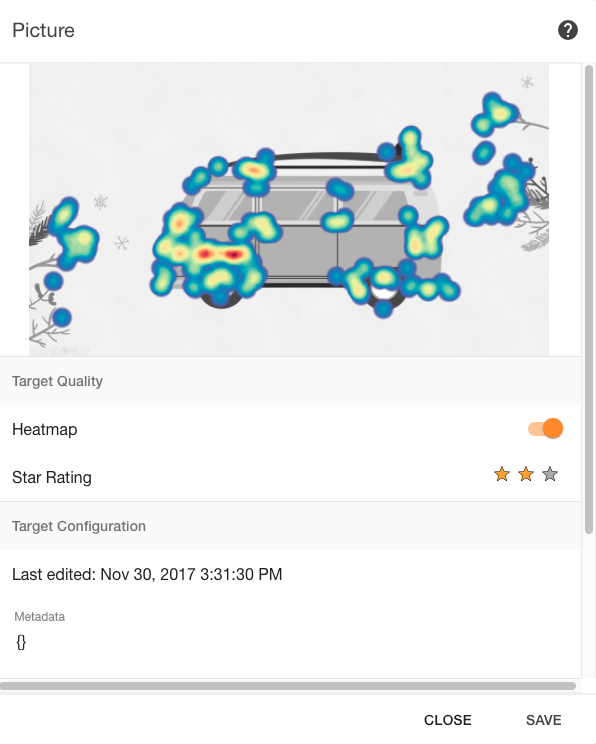
Добавляя картинки для распознавания, они оцениваются системой по шкале от 0 до 3. От «совсем не подходит» до «очень даже подходит».
Общие советы:
- Больше контраста на картинке.
- Помимо текста должен быть графический материал.
- jpg размером от 500 до 1000 пикселей.
- Убирайте пустые места.
- Просто лого недостаточно, добавьте дополнительный графический материал.

На изображении выше картинка, которую мы загрузили. Включена тепловая карта и рейтинг.
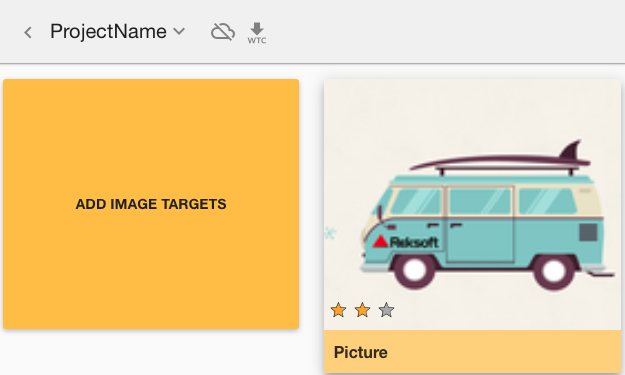
Как выглядит редактор изнутри:

Важно, что объекты Augmentations могут быть использованы, а могут и нет. Об этом мы поговорим чуть позже, когда разговор зайдет об отображении 3D объектов и анимации.
В левом верхнем углу расположены две иконки: первая для облачного распознавания, вторая для offline распознавания. Мы качаем файл во втором варианте и на выходе получаем *.wtc формат. (Wikitude target collection).
Добавляем файл в наш проект и поехали писать код.

И на этом всё распознавание. Теперь при наведении на изображение появится машинка.

В данном случае мы чуть–чуть схитрили и использовали уже загруженную в проект 3D модель.
И на этом сегодня все. В следующий раз мы разберём подробнее загрузку 3D моделей и анимации для них, а также рассмотрим как сделать привязку объекта к точке интереса и показать модель по технологии SLAM.
До новых встреч!

Автор: Reksoft