Продолжение. Ссылка на первую часть (Осторожно, трафик!).

Продолжаем разбирать по полочкам революционный интерфейс CAD-системы КОМПАС-3D v17. В первой части наш проектировщик интерфейсов Сергей Швецов рассказал, с какими задачами столкнулась команда, с какими задачами столкнулись при разработке нового дизайна. Если вы не понимаете, откуда цитаты или не знаете спецтерминов — добро пожаловать в первую часть материала!
Осторожно, трафик!
– Слон точно, как дворцовая колонна!
Глава 3. Сохраняем преемственность
Основные метафоры. Поведение.
Одной из главных задач, повторюсь, было сохранить преемственность между старым и новым интерфейсом. Задачу решали разными способами. Во-первых, поэлементно. Например, все значки нового интерфейса были перерисованы заново на основе прежних, были сохранены прежние метафоры, также попутно произведена их унификация. Пример второй. Кнопка группы команд на панели инструментов в старом интерфейсе могла «раскладываться» на несколько кнопок команд с похожей функциональностью. Первоначально было желание отказаться от этой функциональности, т.к. кнопки группы команд теперь присутствуют на панели «Параметры».

Классический вид. Группа отображалась по зажатой ЛКМ на иконке.

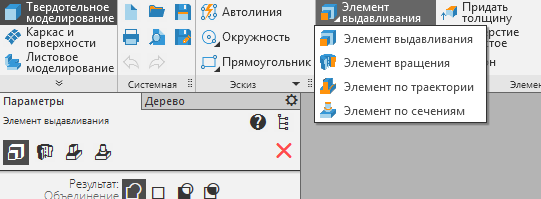
Обновленный вид. Добавился вариант отображения группы в верхней части панели параметры (Картинка кликабельна).
После тестирования было принято решение вернуть старую функциональность «раскладывания» кнопки по длительному нажатию на нее.
Во-вторых, функционально. Например, кнопки на Панели специального управления. Новая концепция предполагает перенос команд в контекст действий. Поэтому панель была исключена, а все кнопки, на ней присутствующие, перенесены в контекст действий пользователя или изменены. Так произошло с командой Указать заново — в новом интерфейсе её функцию выполняет «регистратор», у которого есть функциональность выбора, отображения и удаления объектов.

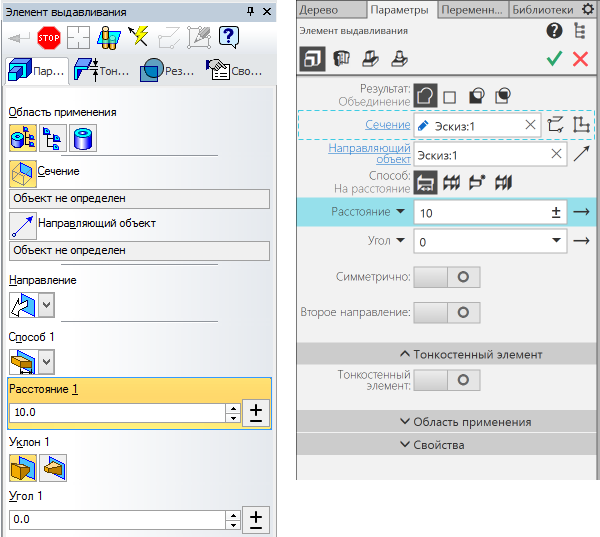
Классический (слева) и обновленный (справа) вид панели «Параметры» (Картинка кликабельна).
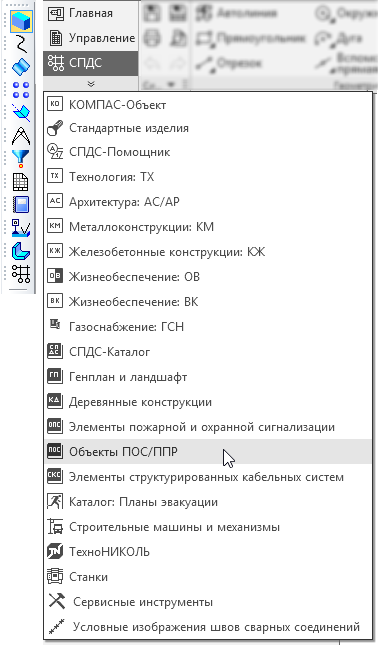
Другой пример — «Компактная панель» в старом интерфейсе и «Список наборов» в новом. Функция переключения между панелями инструментов сохранена и переосмыслена. Переключение происходит в новой, более удобной и компактной форме. Переключение не между панелями инструментов, отвечающих за тот или иной вид операций, а между логическими наборами команд, которые отвечают за тот или иной вид деятельности конструктора, будь то твердотельное моделирование или моделирование листового тела.

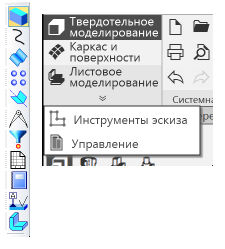
Компактная панель (слева) и список наборов (справа). Картинка кликабельна.

Остальные панели строительных инструментов располагались случайным образом:

– Спор пустой –
Труба, колонна… Схож сей зверь с тахтой.
Глава 4. Тотальная унификация
Команды. Значки. Контролы. Панели. Диалоги. Поведение.
Для уменьшения ментальной нагрузки на пользователя была проведена унификация всех элементов интерфейса (как внешнего вида, так и поведения). Т.е. если элементы внешне похожи, то и действия пользователя и функциональность у них должны быть похожи. Для чего это было нужно? Чтобы пользователь, зная базовые принципы, мог заниматься своей непосредственной деятельностью, а не вспоминал правила работы с тем или иным интерфейсным элементом, но в чуть-чуть другом окружении.
Также была проведена работа по унификации метафор значков (пиктограмм). Т.е. все одинаковые метафоры обозначают одинаковое действие или объект.
![]()
Метафоры значков.
Все панели теперь унифицированы и работают в едином интерфейсном пространстве. Отображение панелей управляется из единой группы Панели главного. Все панели унифицированы по дизайну и поведению. Т.е. любую панель можно отстыковать от края экрана и сделать плавающей, пристыковать к другим панелям или к другой стороне экрана и даже разместить на другом мониторе.

Плавающая панель «Переменные» (Картинка кликабельна).
Диалоговые сообщения тоже подверглись переработке, все они построены на единой базе и имеют единую кодировку сообщений.

Диалог «Сохранение документа» (Картинка кликабельна).

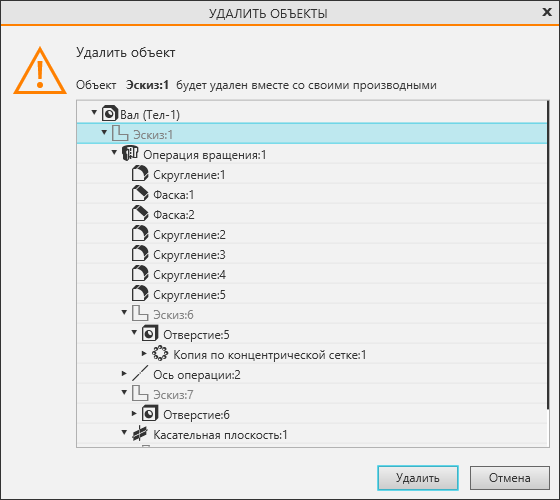
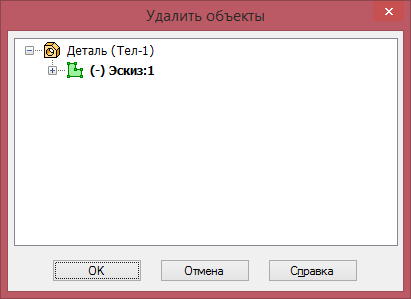
Диалог «Удалить объекты» (Картинка кликабельна).


– Слон скорей всего похож на шахский трон!
Глава 5. Тотальная векторизация
Фреймворк, отсутствие хардкода, векторные значки, векторные хот-точки.
При переходе на новый интерфейс встала необходимость в выборе фреймворка для интерфейса. Сразу обозначу, что в данной главе я рассматриваю фреймворк только с интерфейсной стороны, оставляя критерии программистов за пределами повествования. Итак, существующие библиотеки готовых интерфейсных элементов не устраивали отсутствием нестандартных интерфейсных элементов, отсутствием гибкости и возможными проблемами с обновлением и поддержкой в будущем. Т.к. сторонняя библиотека — это всегда черный ящик. После нескольких тестов был выбран WPF от Microsoft как наиболее подходящий для наших целей.

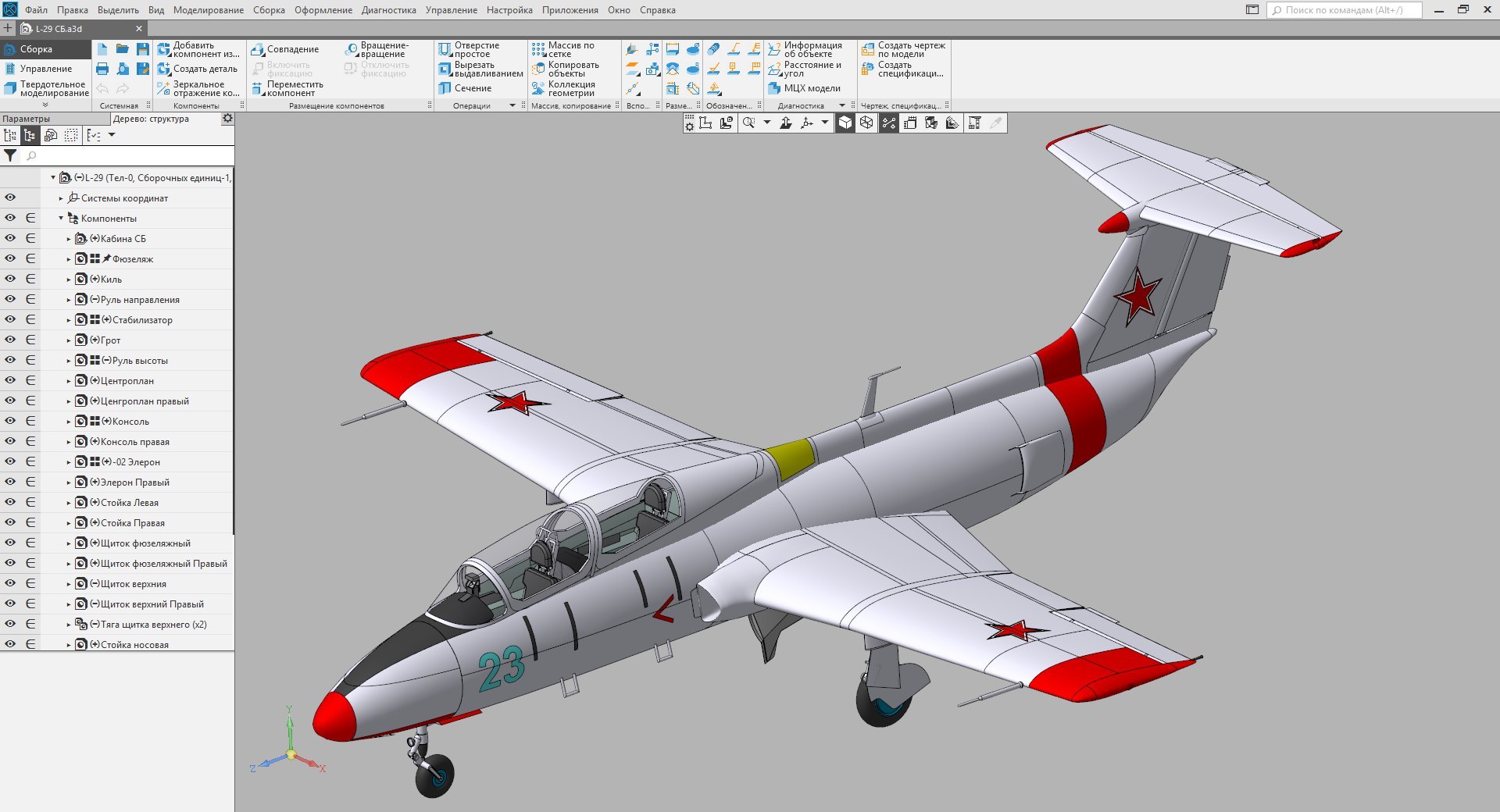
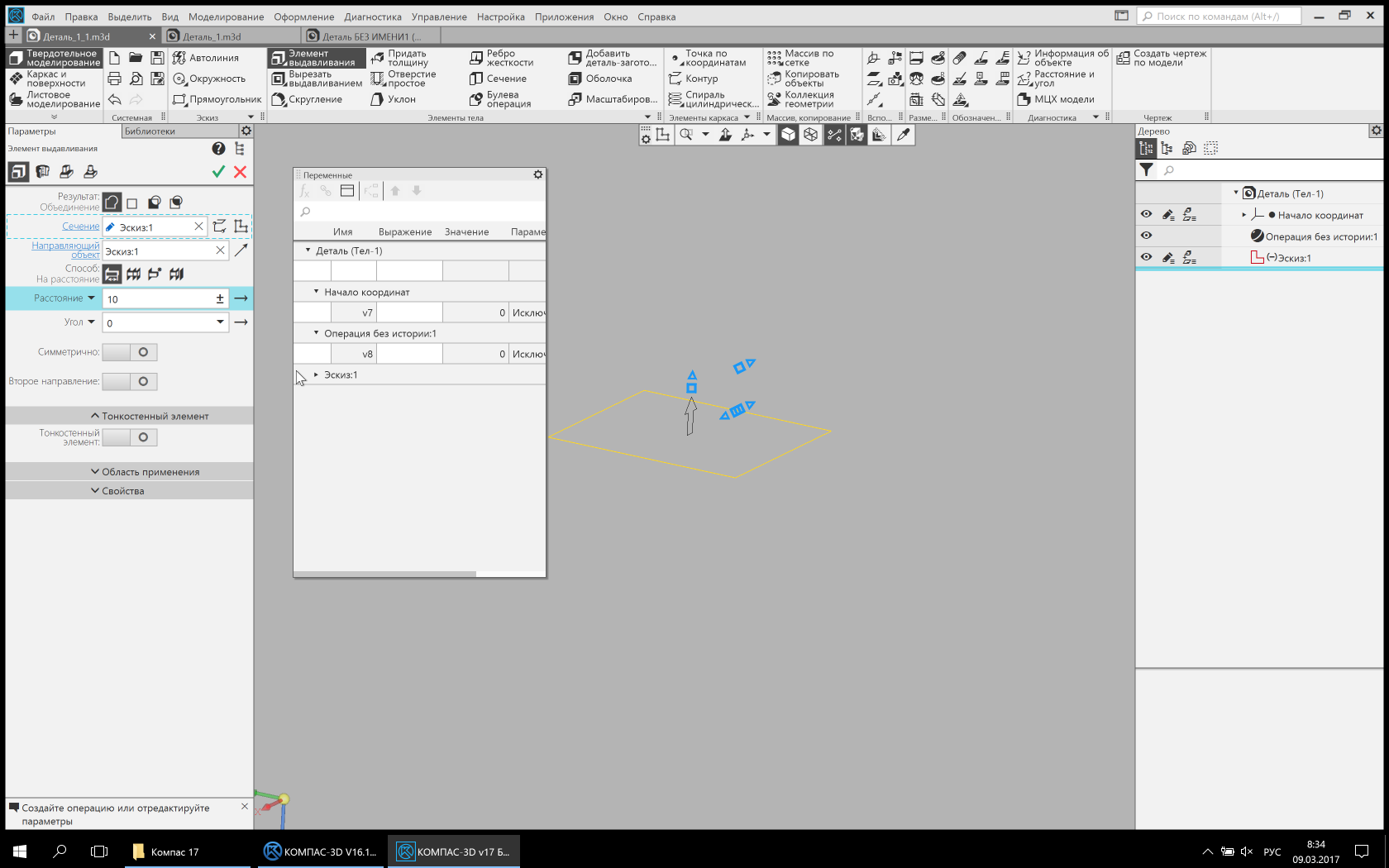
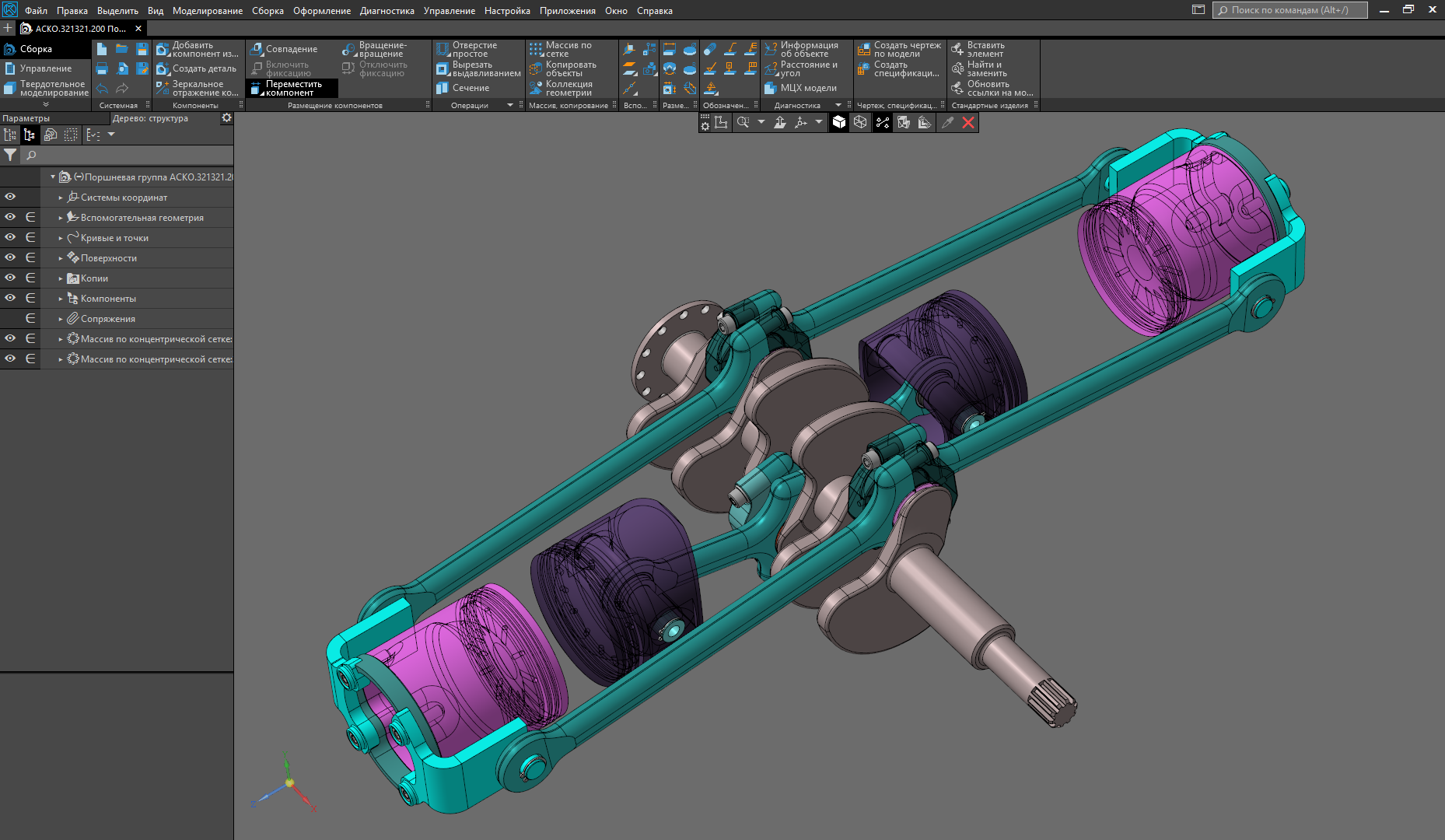
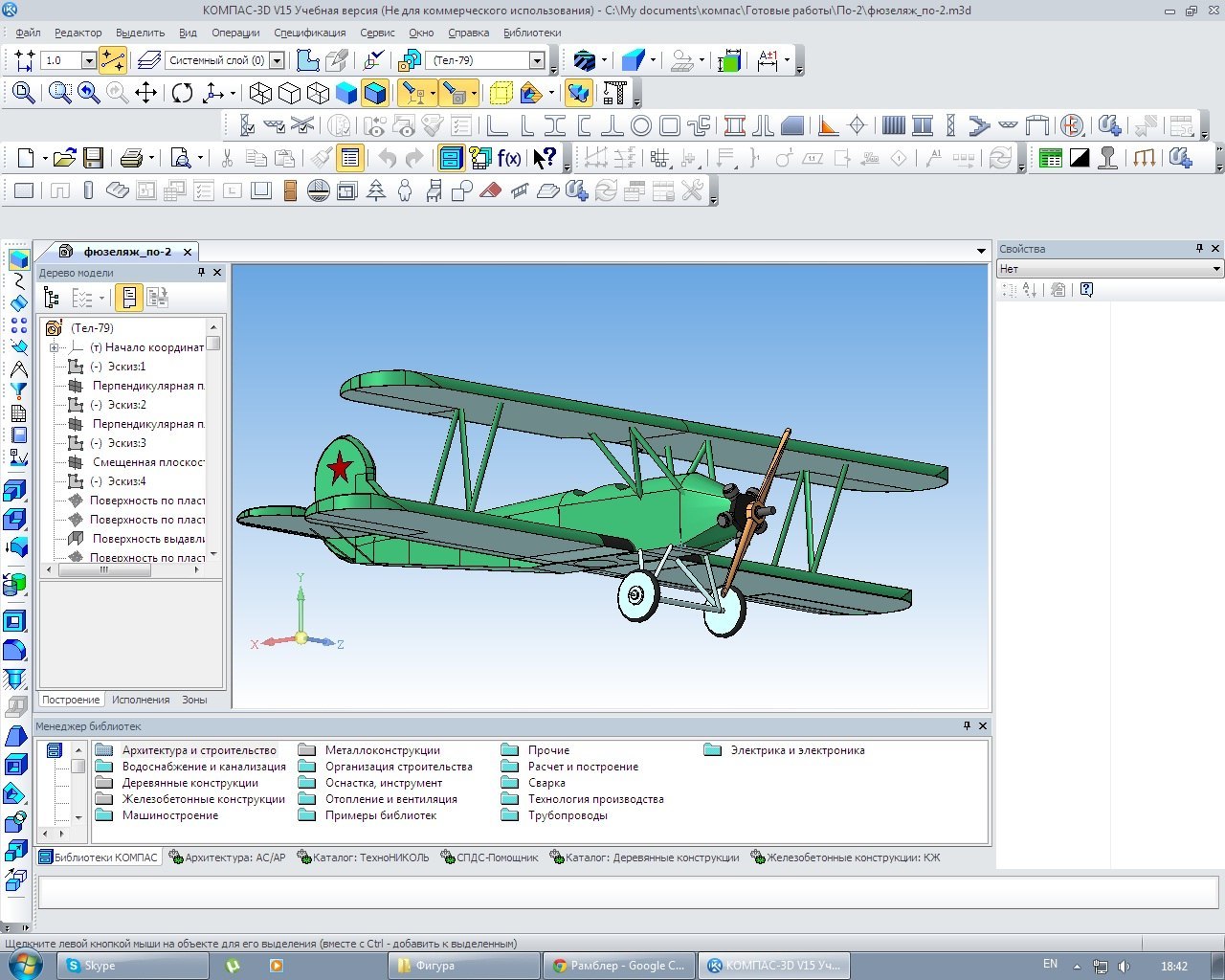
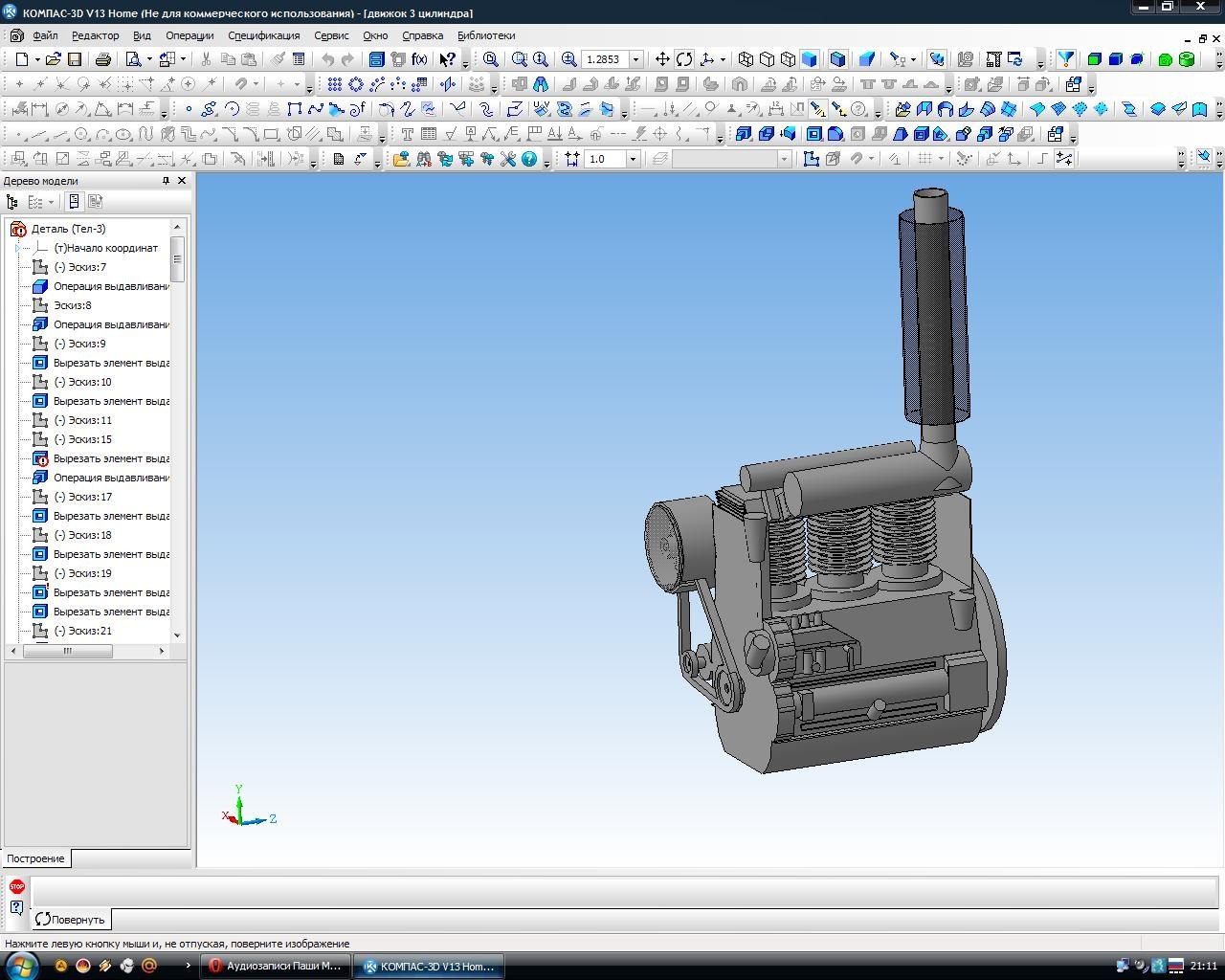
Общий вид интерфейса. Включен режим отображения «Полутоновое с каркасом». (Картинка кликабельна)
Концептуально интерфейс выстроен таким образом, чтобы при небольших изменениях его можно было бы адаптировать под возникающие в будущем задачи. Во главу угла поставлена адаптивность интерфейса под различные разрешения экрана. То есть весь интерфейс (за редким исключением) адаптируется под нужды пользователей. Это достигается как «правильным» интерфейсным программированием, в котором размеры интерфейсных элементов не заданы жестко в коде, а зависят от размера системного шрифта, так и практически полным отсутствием растровых изображений в интерфейсе (кроме изображений в интерфейсной справке). Реализовать такое позволяет наше ноу-хау — полностью векторные значки, как монохромные, так и цветные. Вы спросите, как это помогает пользователю? Отвечаю. На любом разрешении экрана интерфейс v17 остается предсказуемым и стабильным. Все интерфейсные элементы пропорциональны друг другу и четко отображаются. Пользователь при помощи системных настроек Windows уже сейчас может управлять размерами интерфейсных элементов и интерфейсного текста. В будущем мы планируем сделать такую поддержку внутри КОМПАС-3D. Т.е. пользователь самостоятельно сможет настроить размер интерфейсного текста и значков в зависимости от своих предпочтений.

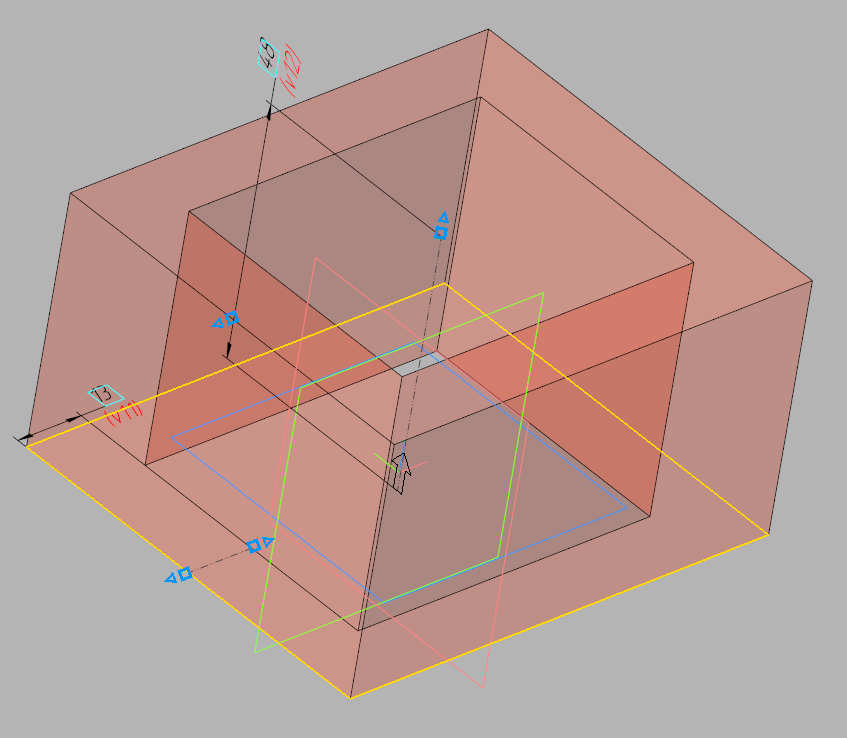
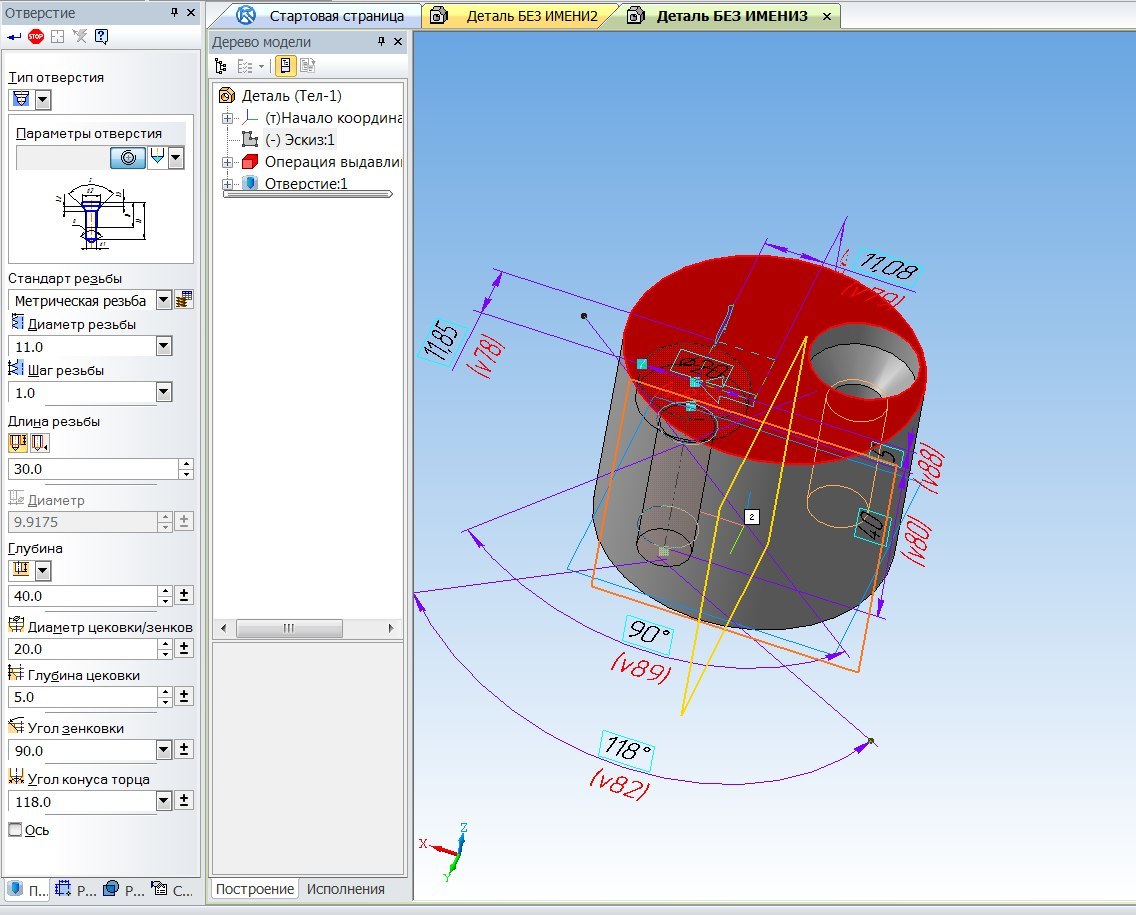
Характерные точки для элемента выдавливания(синие треугольники и квадраты).
Но и на этом наша работа над векторизацией интерфейса не закончилась. Мы сделали векторные характерные точки, которые тоже могут менять свой размер в зависимости от установок системного шрифта в Windows.
– Ваш слон – большая полированая пика!
Глава 6. Убираем модальность
Все команды доступны, минимум диалогов, диалоги «переезжают» на панель «Параметры». Минимум переключений контекста пользователя (работаем в потоке). Сквозное селектирование.
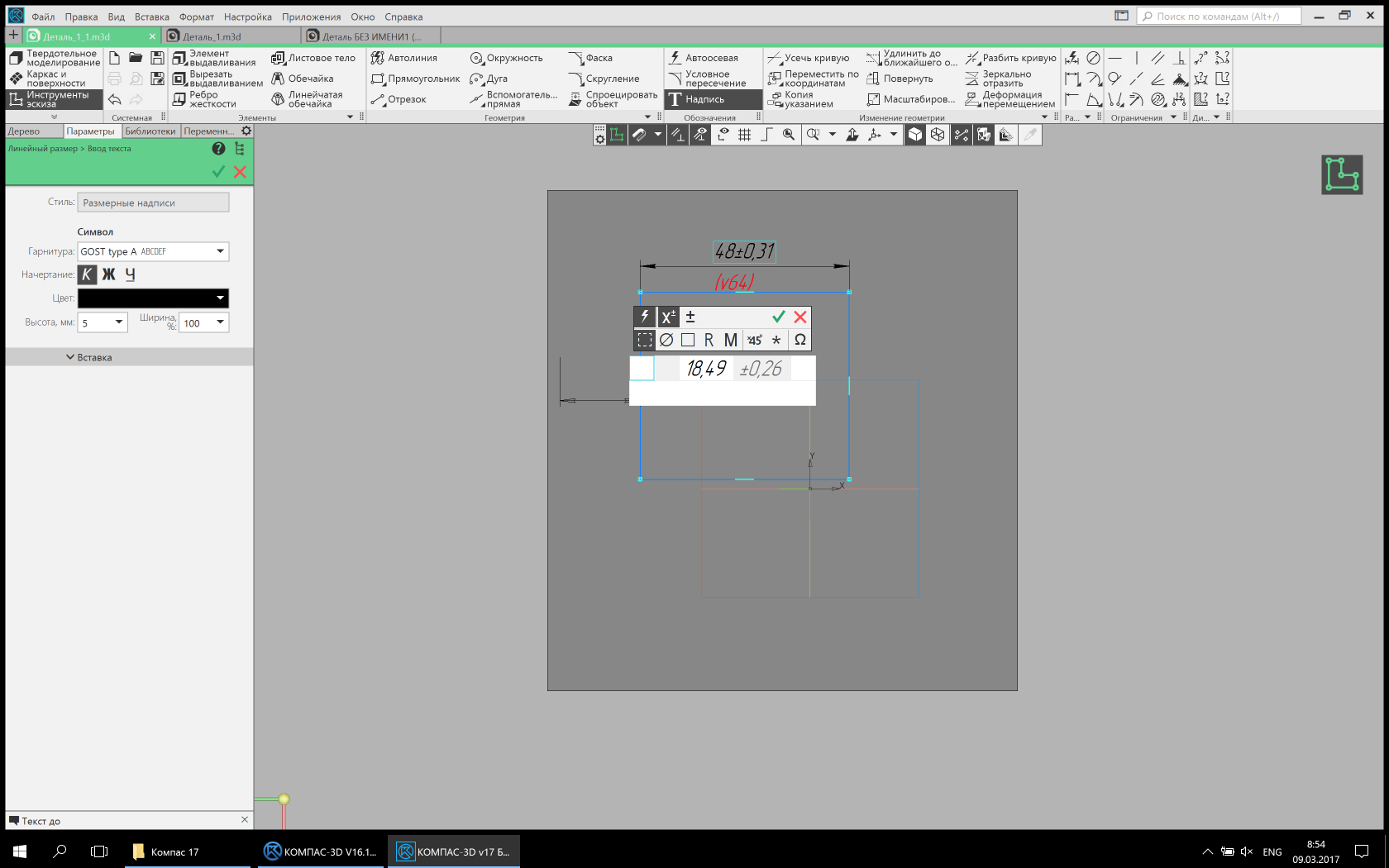
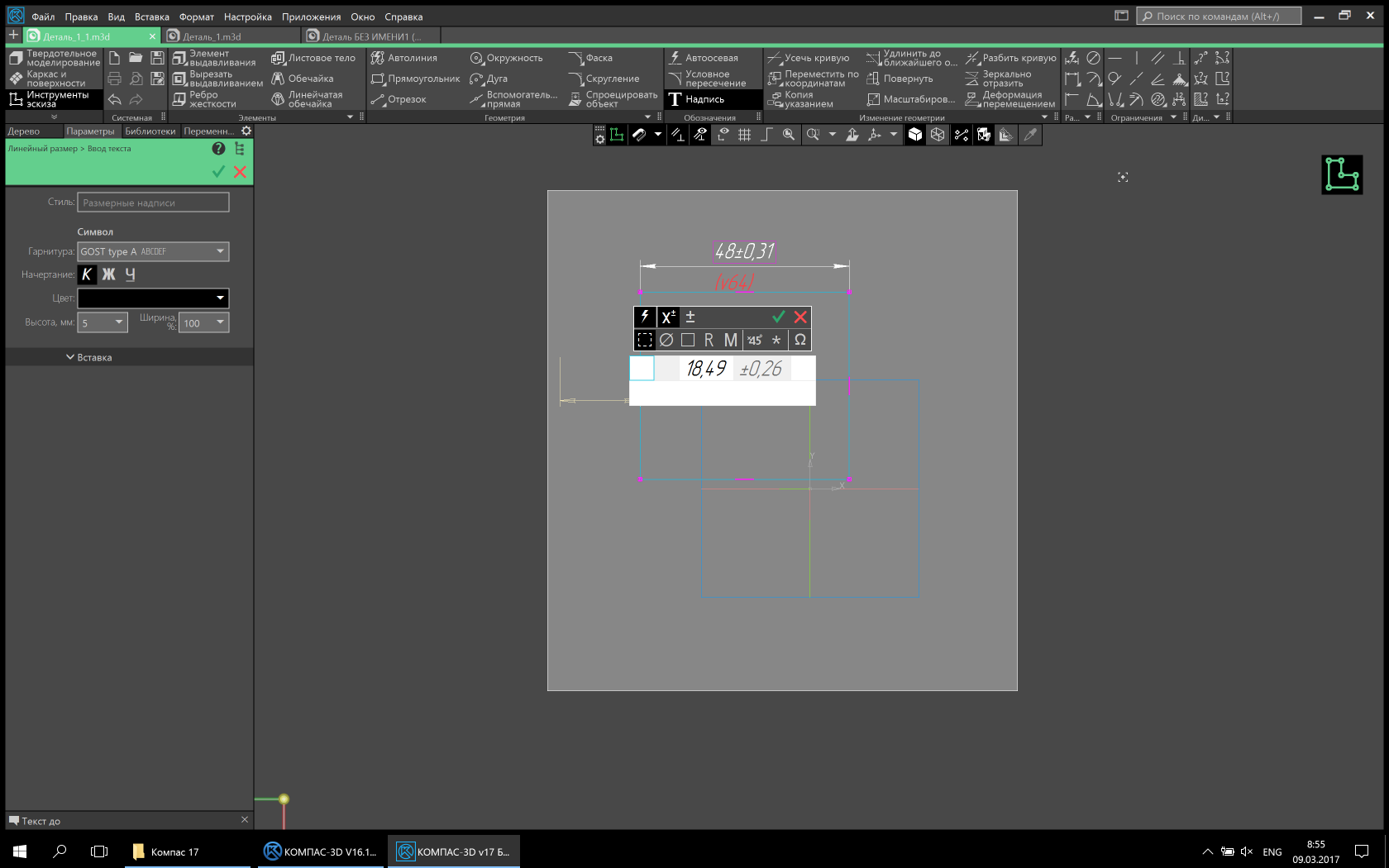
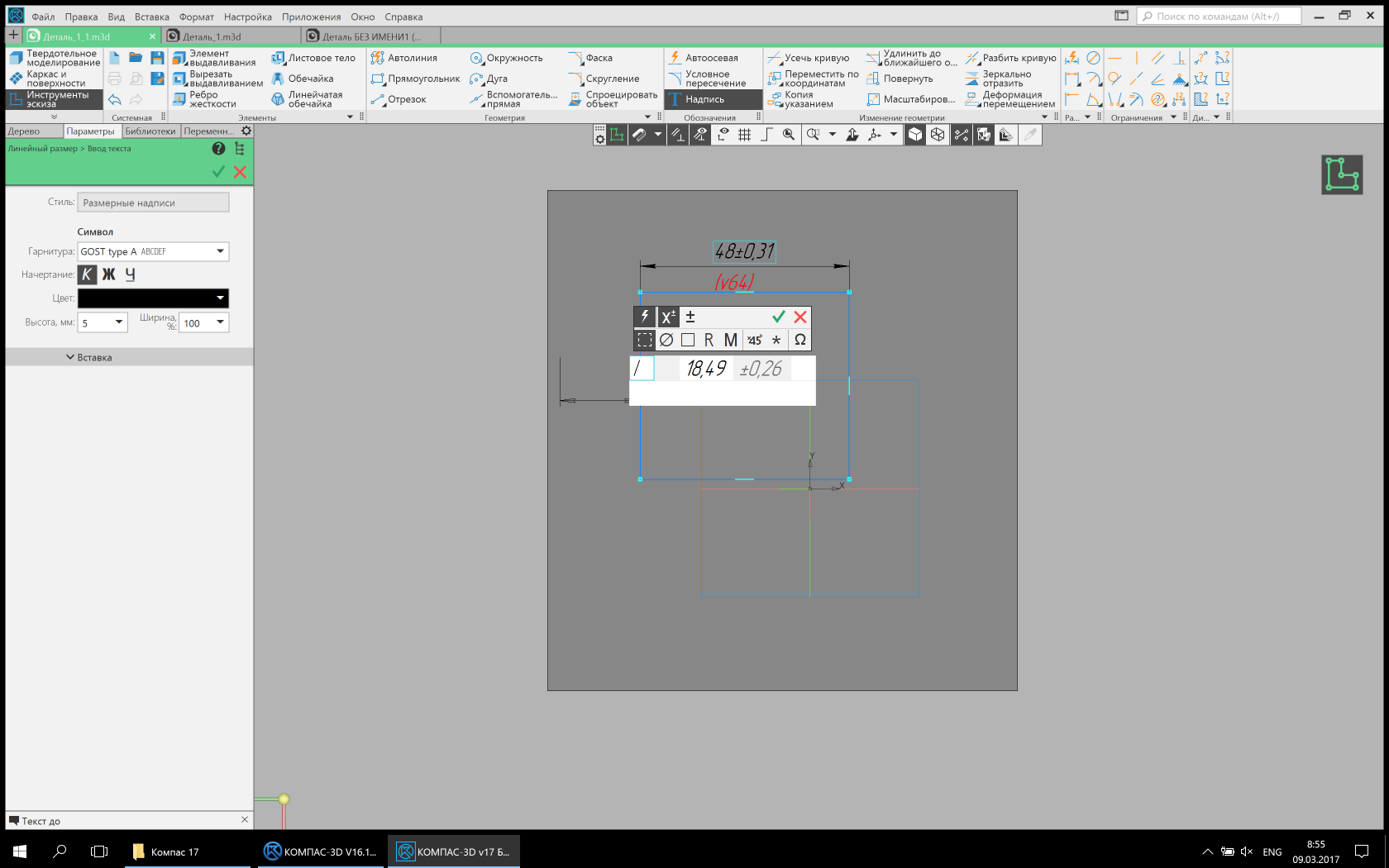
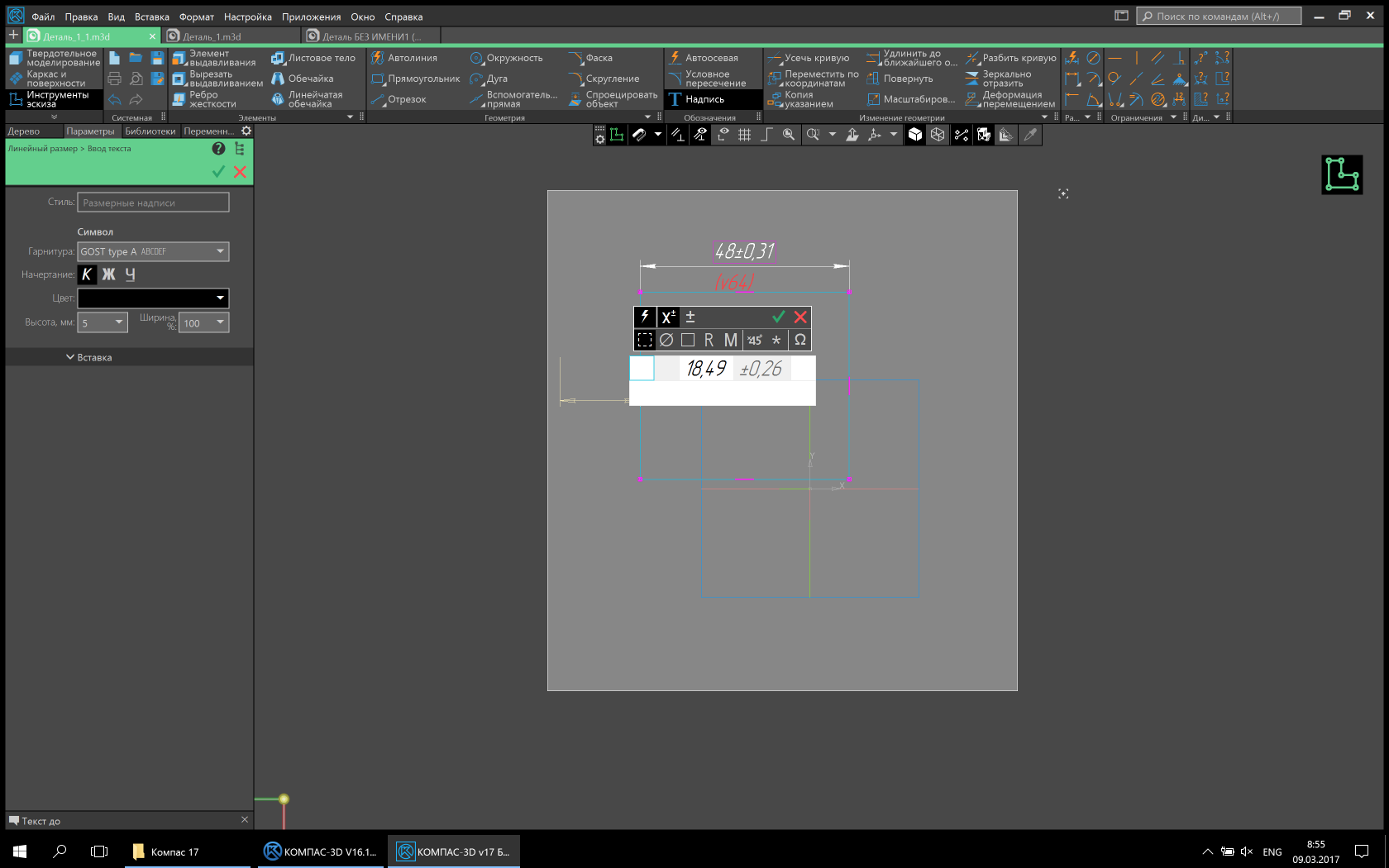
Для поддержания потокового состояния пользователей мы убрали модальность в командах. Теперь практически все команды доступны в любой момент времени. Если действие в команде завершено, ошибок построения нет и пользователь переключается на другую команду, то объект строится без подтверждения, и осуществляется переход на следующую команду. Это позволяет очень эффективно работать, не отвлекаясь на искусственные прерывания. Также минимизировано количество диалоговых окон. Некоторые из их убрали совсем, а их функциональность перенесли в панель «Параметры», в «деревья» на модельчертеж. Некоторые, преобразовали в более удобный вид. Например, диалог задания размера теперь выглядит как небольшая панель рядом с размерной надписью.

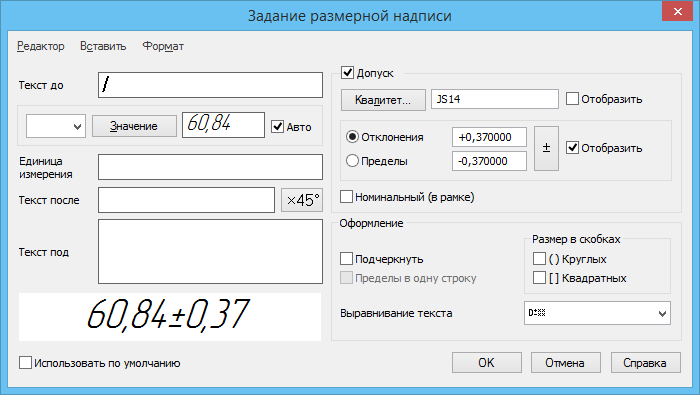
Диалог задания размерной надписи. Классический вид (Картинка кликабельна)

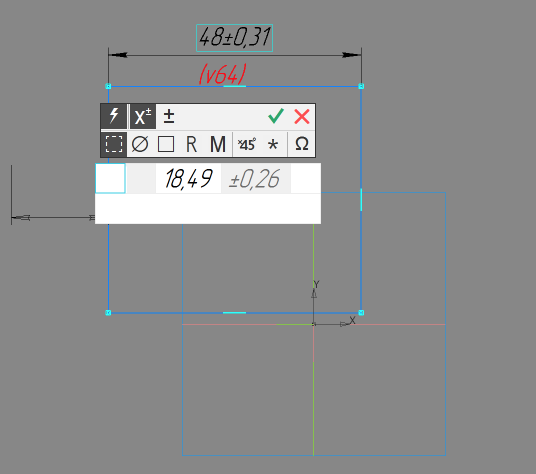
Диалог задания размерной надписи. Обновленный вид (Картинка кликабельна)
Для облегчения нахождения объектов реализовано сквозное селектирование. То есть если объект присутствует в списке или дереве, то при селектировании его на модели или чертеже он подсвечивается в дереве или списке и наоборот.
– Алифа он прямей.
Глава 7. Контрастные темы
Почему 50 оттенков серого и почему на 50 оттенков темнее.
В самом начале статьи я уже писал, что интерфейс — это зло. Но не расшифровал почему. Делаю это сейчас. Идеальный интерфейс, как ни парадоксально, — это полное отсутствие интерфейса. Если бы у инженера была возможность проектировать изделия без всякого дополнительного интерфейса, то это был бы идеальный продукт и его бы хотели все. Но исторически сложилось так, что эволюция технологий протекала через развитие и совершенствование инструментов, а любой инструмент это интерфейс. Делая инструмент более удобным и эффективным, вы как бы убираете его из своего сознания, т.е. не замечаете его, он для вас перестает существовать. Согласитесь, что во время работы вы чаще будете обращать внимание на лопату, если её черенок плохо отшлифован, и не будете вовсе обращать внимание на хорошо отполированный черенок, уделяя внимание непосредственно копке. Так и с интерфейсом. Чем меньше он заметен, тем больше вы отдаетесь своей работе, тем продуктивнее и счастливее становитесь.
Делая серый-нейтральный основным цветом для интерфейса нового КОМПАС-3D v17, мы убрали лишнюю, раздражающую составляющую старого интерфейса — беспричинное многоцветие.



Но мы не отказались полностью от цвета, как это может показаться на первый взгляд. Цвет теперь является дополнительным фактором, привлекающим внимание пользователя. Будь то цветная модель, или чертеж, или индикация состояния системы. Заметить яркий цветной огонек в сумерках гораздо легче, чем на праздничной елке с игрушками и мишурой. Не забыли мы и про контрастность. Контрастность нового интерфейса фон: текстзначки составляет 11,2:1 в светлой теме и 5,69:1 в темной. Это соответствует рекомендациям WCAG. Такой запас контрастности позволяет работать при разном освещении, не напрягая зрение.
– Как даль он согнут!
Что готово? Не готово! Стрижка только начата!
Ну вот, пожалуй, и все. В следующих версиях мы не собираемся останавливаться на достигнутом и будем продолжать совершенствовать интерфейс и приемы работы.

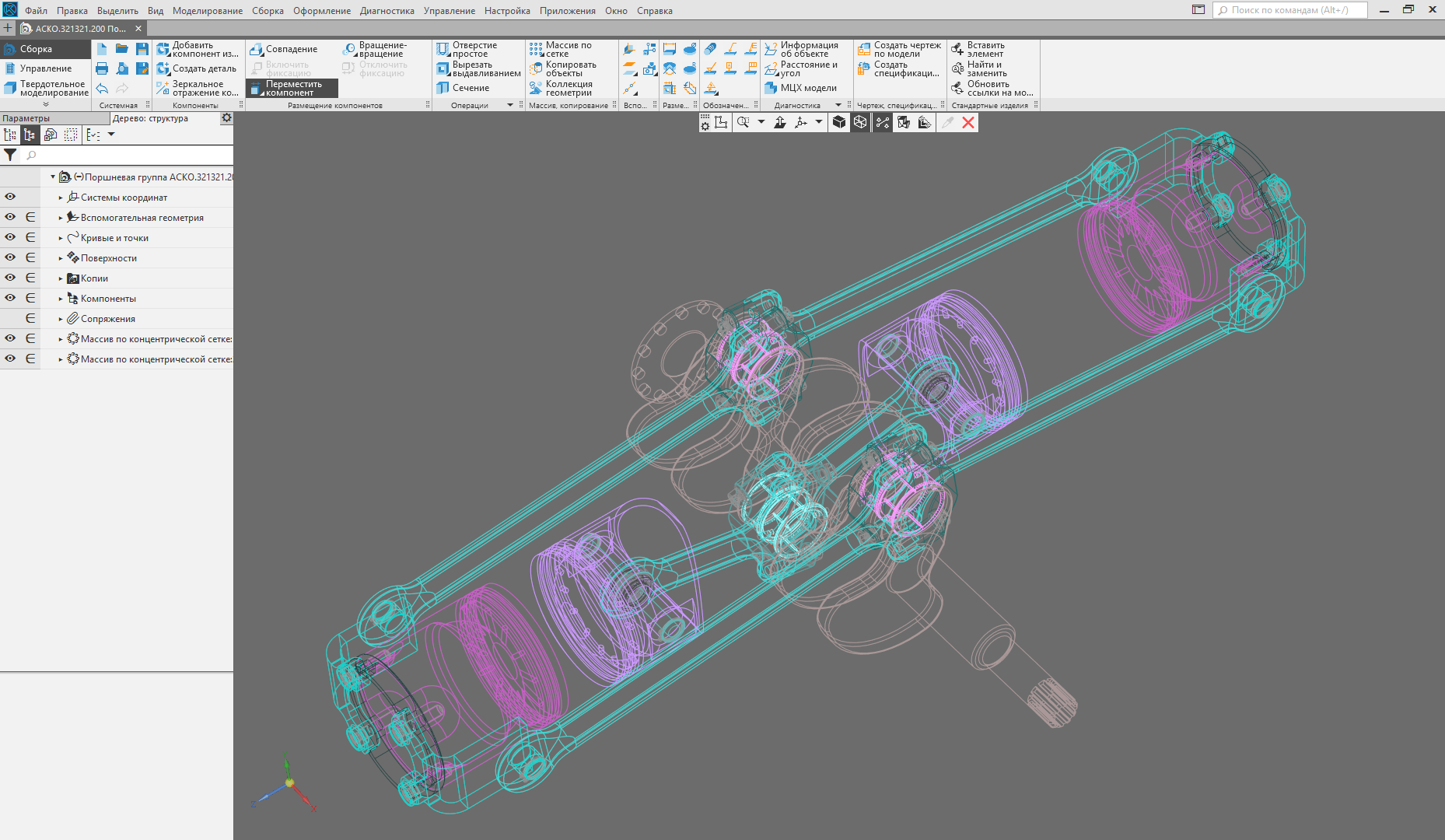
Включен режим отображения «Каркас» (Картинка кликабельна).

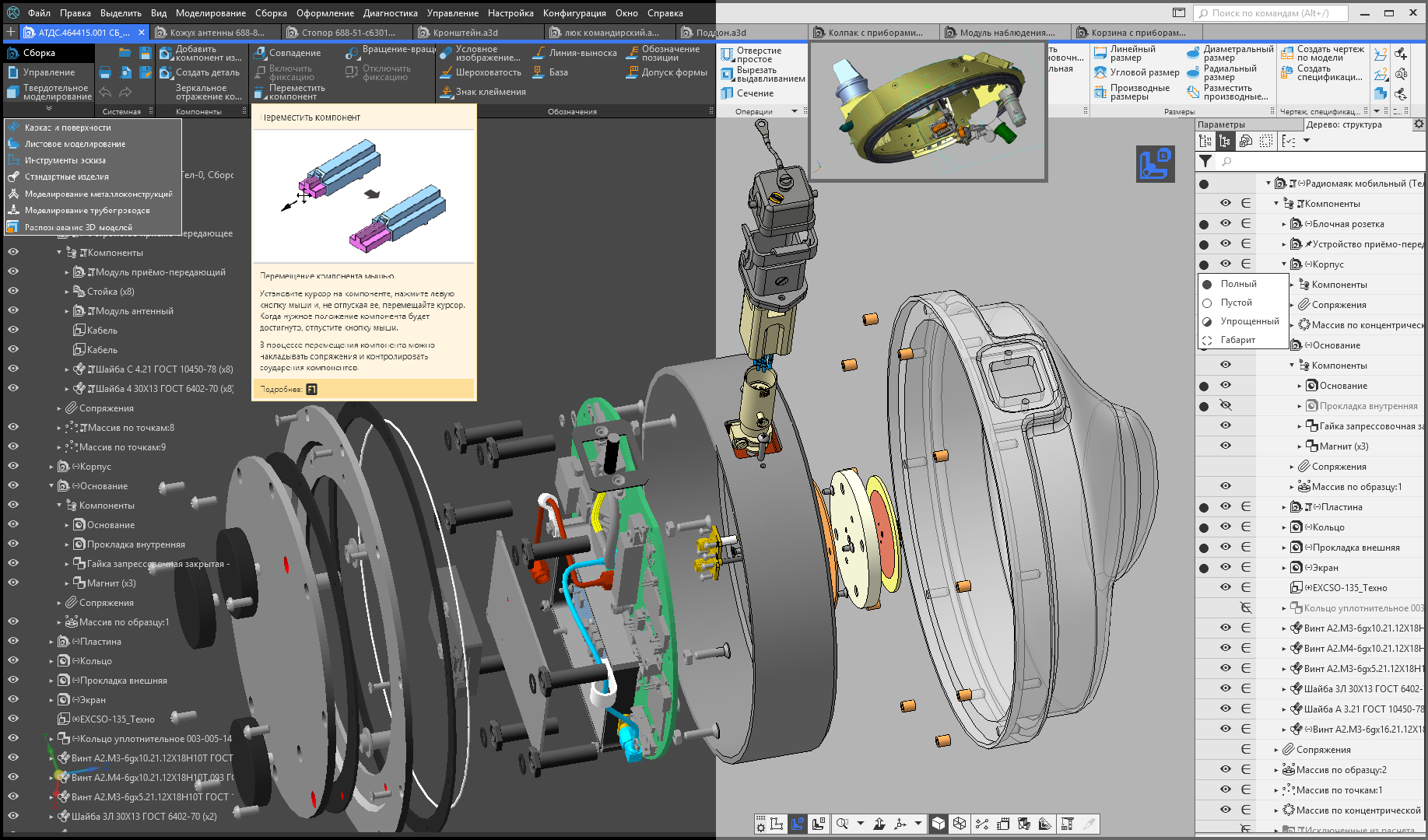
Коллаж разных режимов отображения в одном окне (Картинка кликабельна).
 Сергей Швецов, дизайнер-проектировщик пользовательских интерфейсов АСКОН
Сергей Швецов, дизайнер-проектировщик пользовательских интерфейсов АСКОН
Автор: kompas_3d