Как увеличить скорость в 10 раз и обслуживать 300 000 посетителей в месяц на дешевом VDS
В этом посте я разберу то, за что чаще всего не любят битрикс: медлительность и огромные запросы. Расскажу, как с ними работать и как мы решали задачи производительности для среднего интернет-магазина (треть миллиона посетителей и пара тысяч заказов в месяц).
И так, проект пришел к нам на обслуживание с рядом проблем, одна из которых — страницы каталога сайта открывались в среднем около 5 секунд, а страницы производителей — около 20 секунд.
Как следствие, падала конверсия, Яндекс периодически «не видел» страницы и даже взаимодействовать с сайтом с целью решения каких-то задач, было проблемно.
Как отлаживать скорость в битрикс по шагам
Включаем монитор производительности на час.
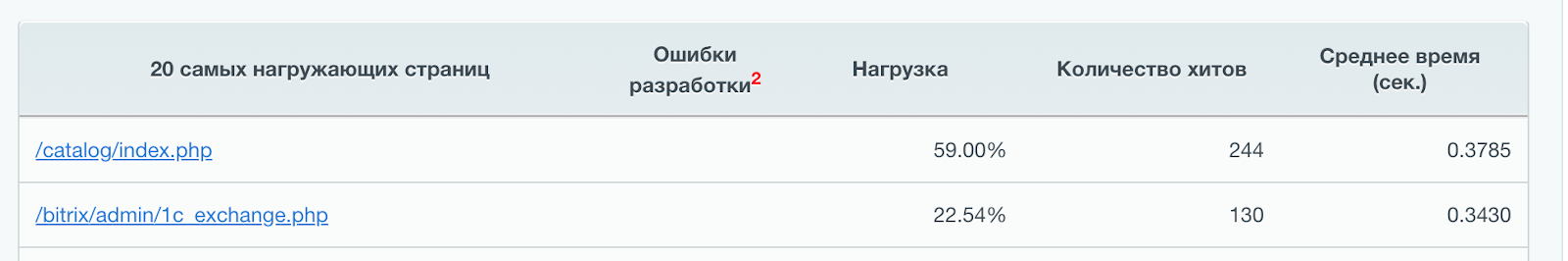
Смотрим на самые долго открывающиеся страницы (в магазине это обычно каталог)
В нашем случае еще страница бренда и карточка товаров
/brands/detail.php — 24 секунды
/catalog/index.php — 5.8 секунд

На фото эти же страницы после отладки.
Открываем каталог.
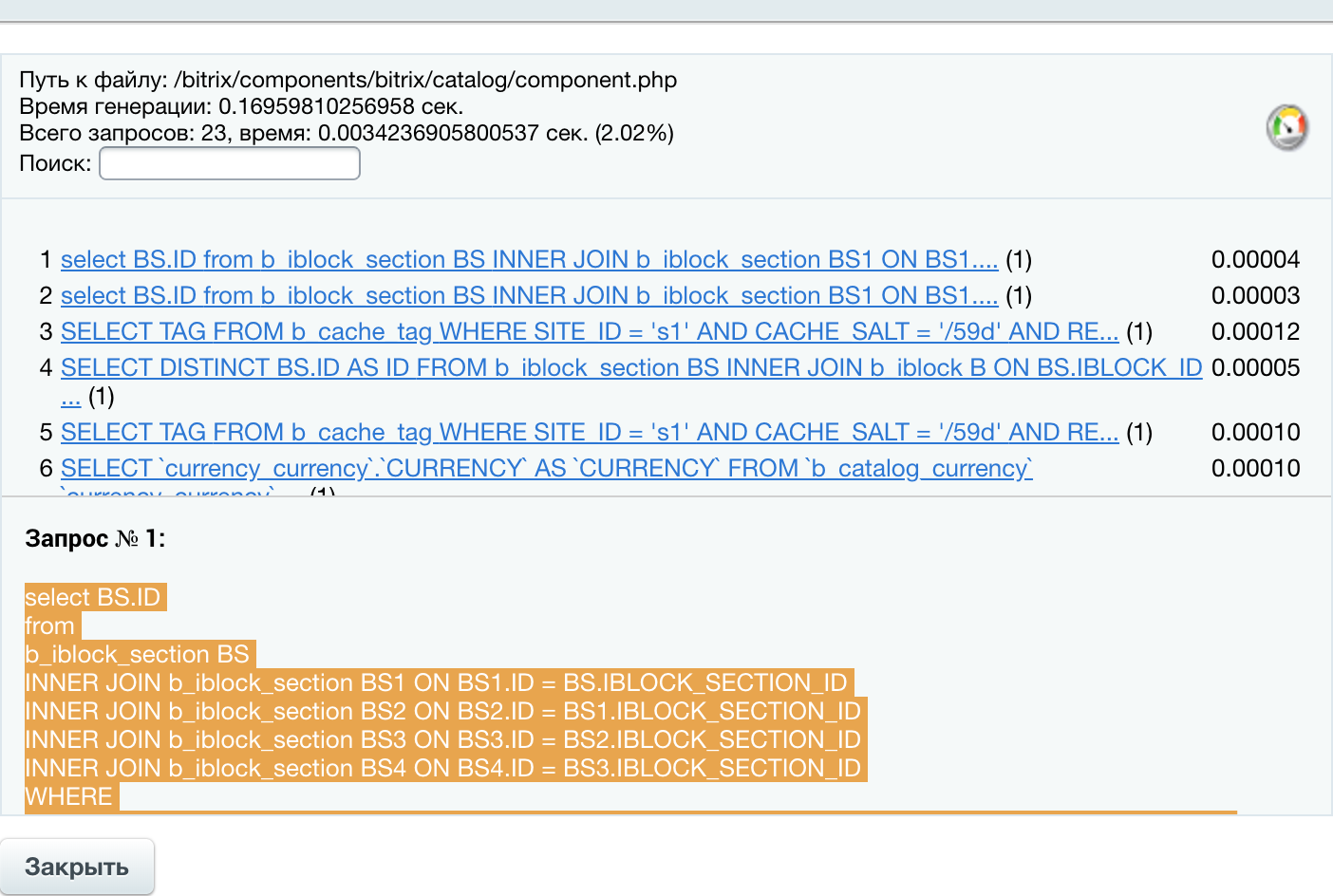
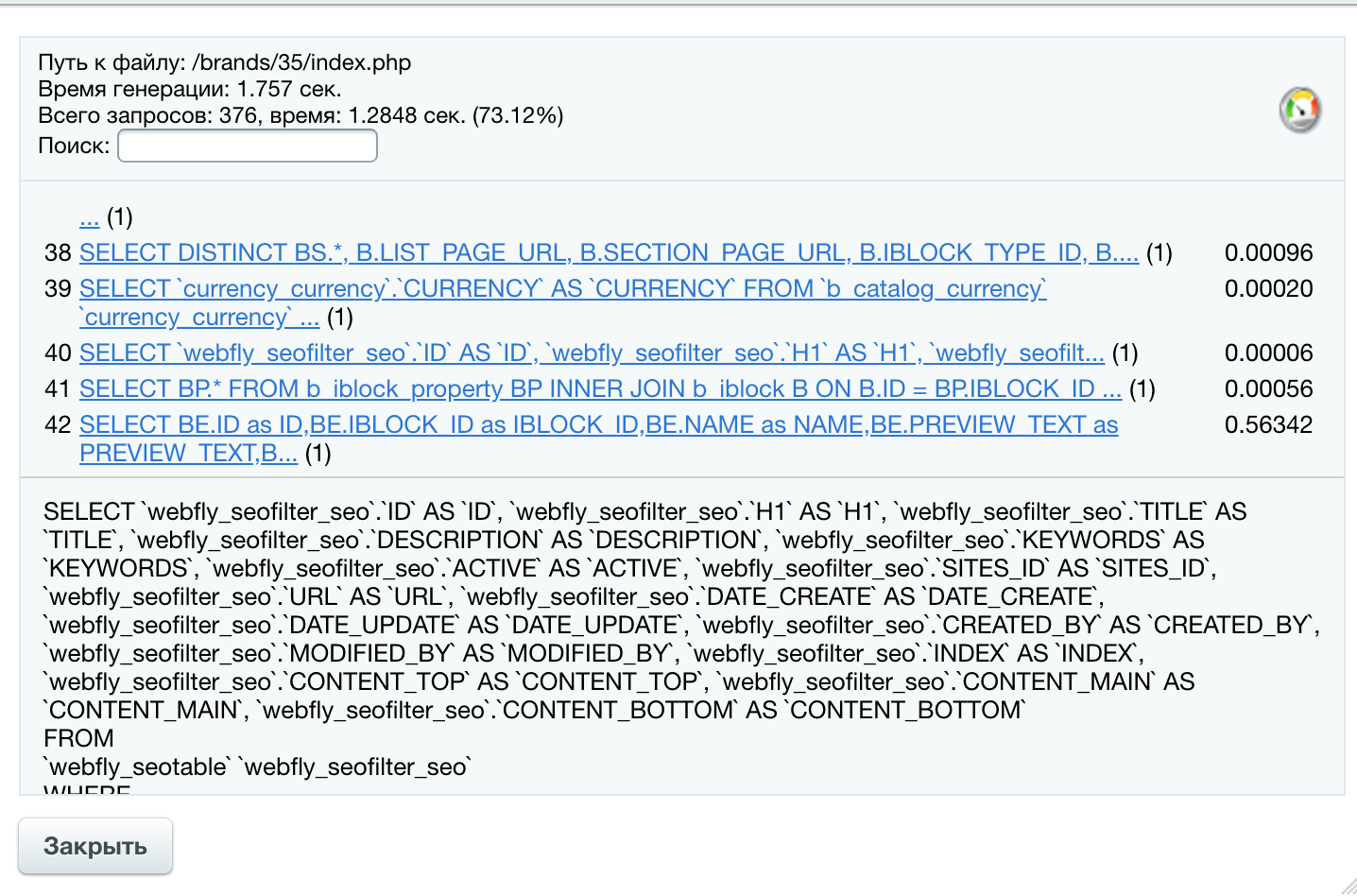
Включаем отладку, смотрим запросы
Почему вообще может тормозить каталог в Битриксе?
Три базовые проблемы
Первая — огромные SQL запросы с 5-6 JOIN-ами.

Происходит это из-за того, что база сайта подстраивается под разные виды контента
- таблица для товаров
- для цен
- для складов
- для свойств
- И еще одна для значений свойств
- для языков
- для прав доступа
С одной стороны, это позволяет добавлять свойства, цены, склады произвольно в любом количестве при помощи админки или выгрузки из 1С. С другой данные извлекаются огромным запросом, который не всегда выполняется быстро.
По-этому нет смысла ругать CMS, надо правильно с ней работать.
Например, этот огромный запрос будет выполняться почти мгновенно, если итоговая выборка небольшая (несколько тысяч товаров).
И он же будет очень долгим, если в выборке полмиллиона товаров. Решение?
Перестроить архитектуру сайта так, чтобы нигде не выводилось больше тысячи товаров единым списком (нужны включенные фильтры или разделы). Это сократит запрос до приемлемых 0.05 — 0.1 секунд.
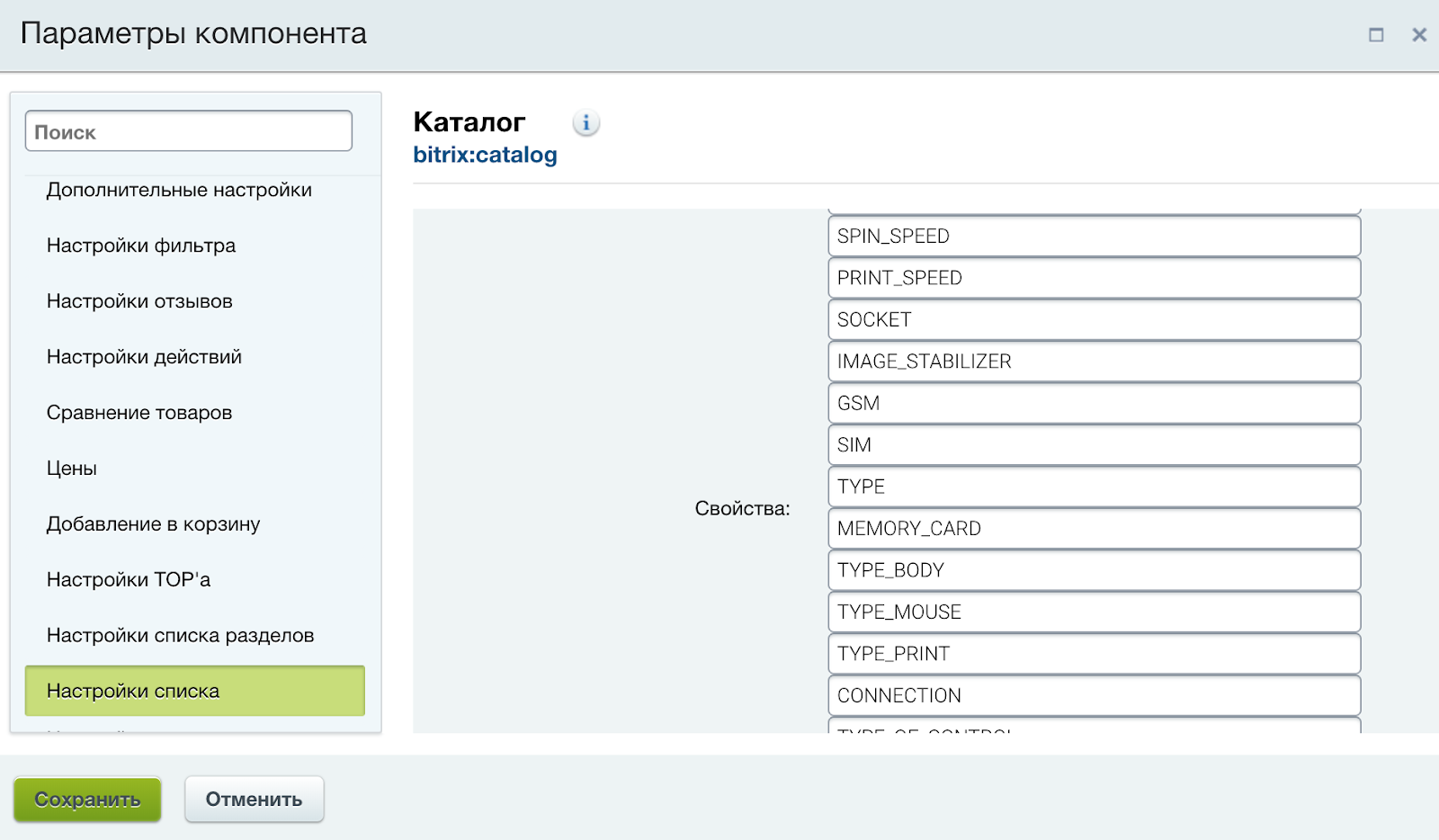
Тут же нужно настроить компонент, чтобы он выбирал нужные свойства и цены, а ненужные соответственно, не использовал. В большом каталоге бывает несколько тысяч свойств. Отключить проверку прав доступа к товарам (она для каталога обычно не нужна)

Вторая — sql запросы, вложенные в php-цикл. Это проблема уже на стороне разработчика, который вместо того, чтобы нормально настроить компонент на извлечение нужных данных, «дергает» их внутри каждого товара отдельным запросом.
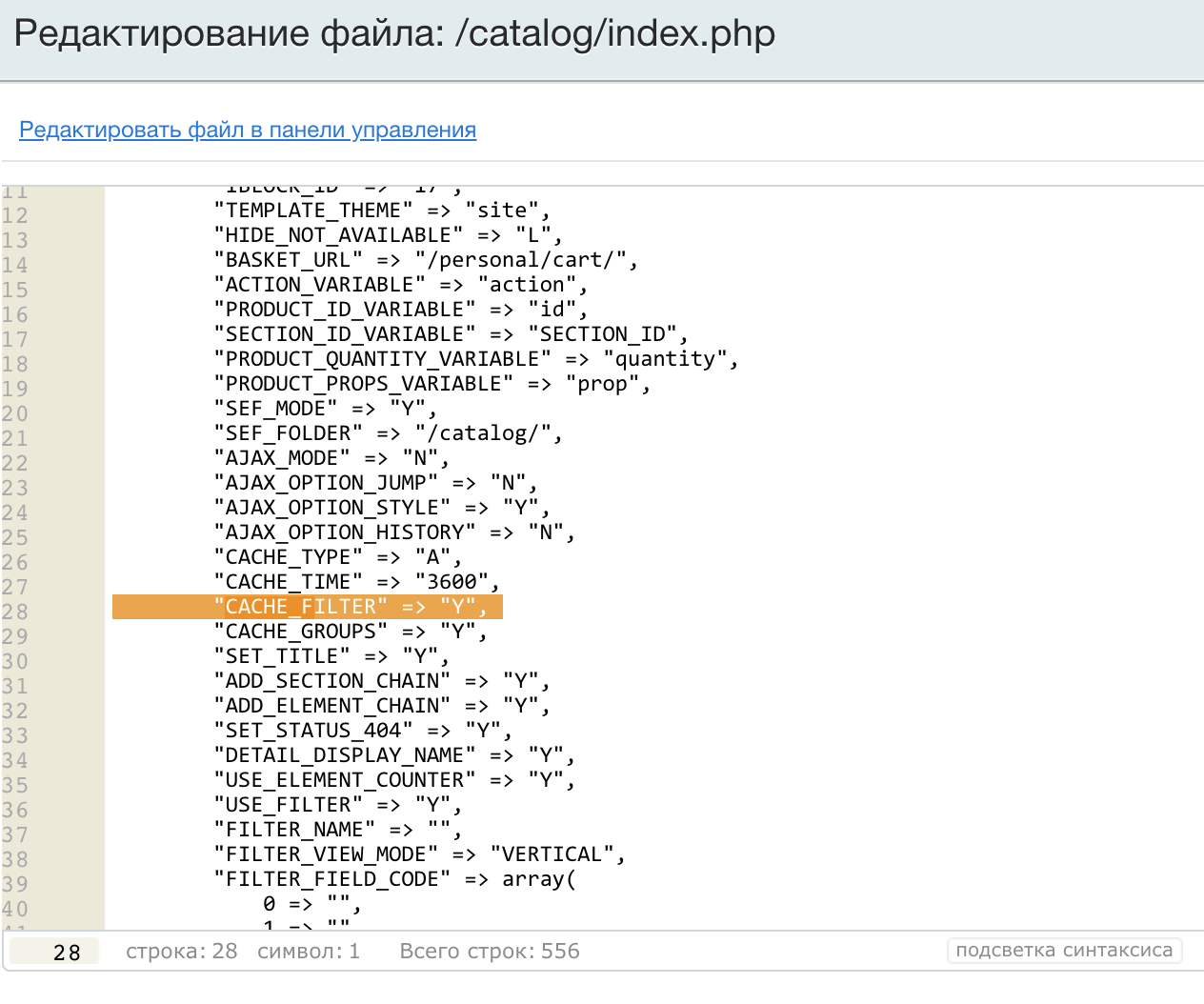
Ну и третья — кеш. Неправильно настроенный кеш сайта заставляет насиловать базу запросами каждый раз вместо того, чтобы использовать повторно один раз извлеченные данные. В ётом случае ошибка с том, что не установлен параметр «кешировать при установленном фильтре». Поскольку та или иная фильтрация есть почти на каждой странице каталога, то и кеш в каталоге можно считать, что не использовался. Меняем параметр.

Здесь же найден еще один интересный модуль. Его дописали предыдущие разработчики для того, чтобы расставлять META-теги к поддоменам сайта. Для каждого города присутствия магазина есть свой поддомен для продвижения по конкретному городу. МОдуль работает на highload-инфоблоках Битрикс. В них по умолчанию не создаются mysql-индексы. Нужно изучить запросы и создать индексы самостоятельно. Как итог, исключен еще один «тяжеловесный» SQL-запрос.

Теперь меряем производительность заново. Среднее время формирования страницы каталога теперь 0,2-0,3 секунды.
Вторая нагруженная страница — это страница бренда
На ней отображаются все товары и разделы бренда.
Проблема в том, что она изначально создана неверно.
Разделы ищутся путем перебора товаров и извлечения из них поля разделов. Это неоптимально. Заменяем на группировку средствами MYSQL.
Плюс также включаем кеширование при установленном фильтре.
Измеряем производительность заново. Среднее время формирования страницы каталога теперь 0,2-0,4 секунды. Сократилось более чем в 100 раз!

Детальная карточка товара
В ней есть одна главная проблема — извлечение аналогов из SQL-таблицы. Поиск происходит по текстовым кодам (по идентификатору, пришедшему из 1С), на который также не создан индекс.
Формируем индекс и наблюдаем как скорость растет
Там же — отключаем выборку свойств, не использующихся в блоке «просмотренные товары». И отвоевываем еще треть секунды.

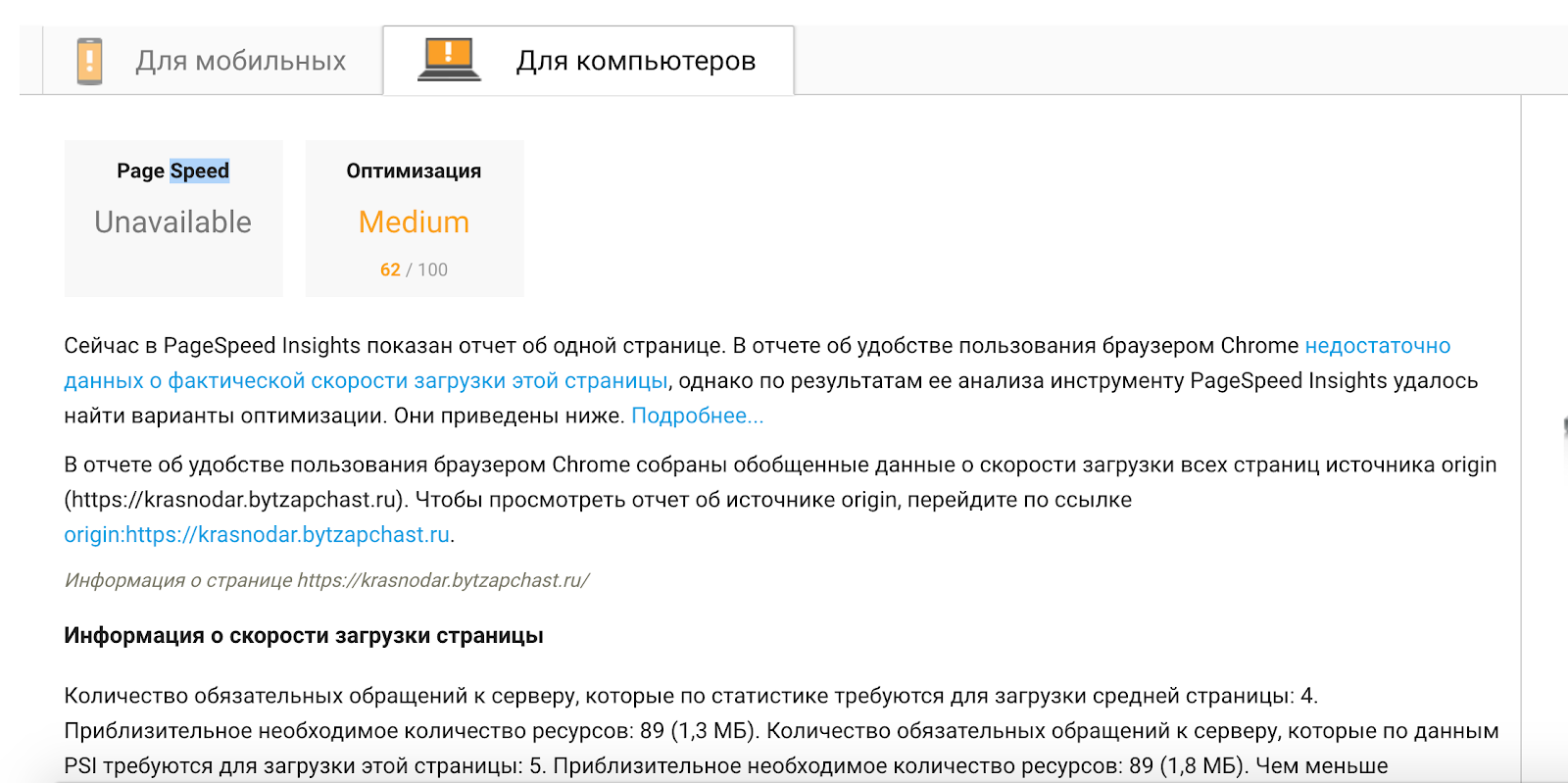
Немного радости для Pagespeed
Несмотря на название, именно скорость он как раз не меряет. Это своего рода чек-лист на скорость отображения в браузере уже сгенерированной страницы. Однако же кое-что из него все же стоит сделать.
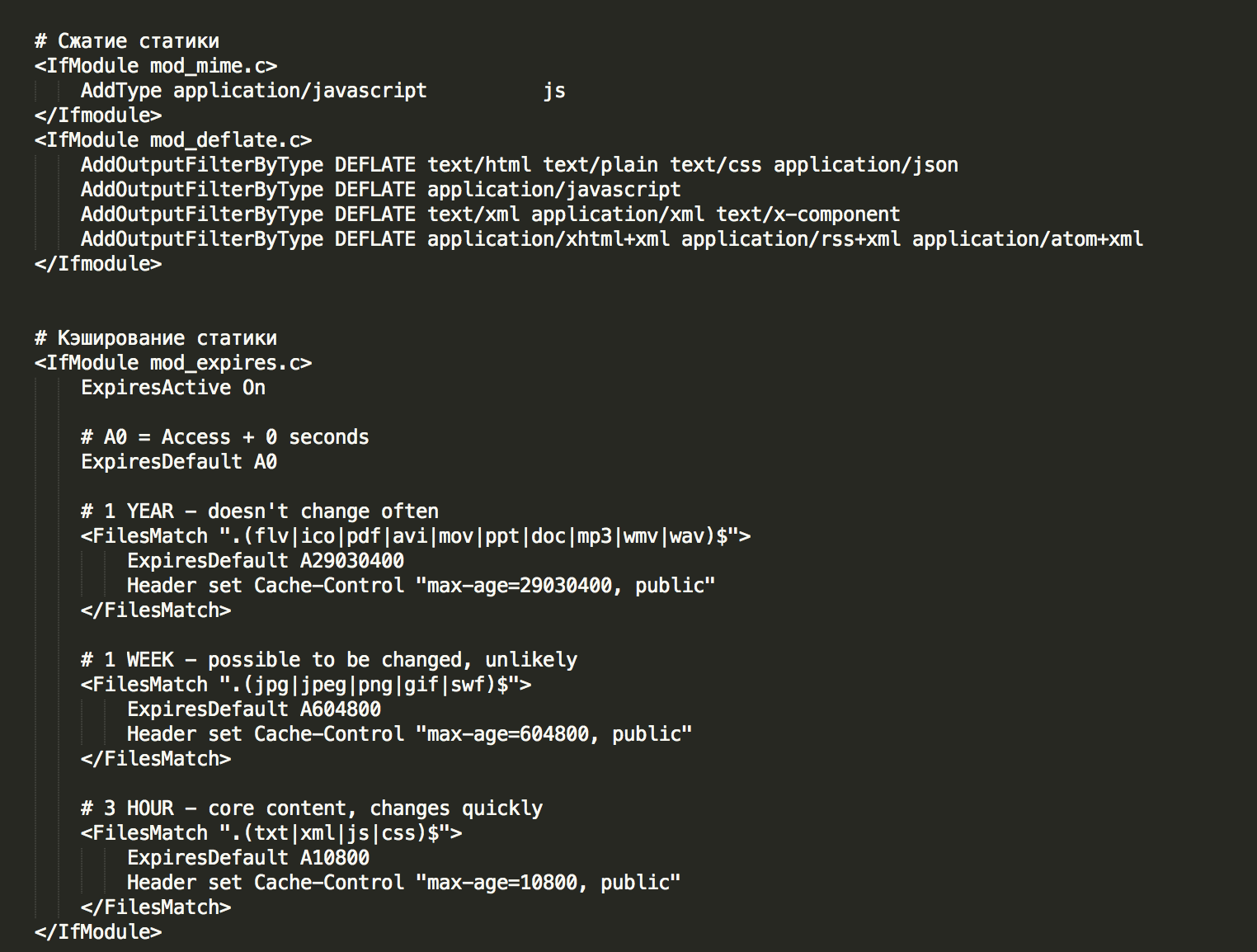
- Включаем кеширование картинок, скриптов и стилей
- Включаем сжатие
- Баннеры и элементы дизайна оптимизируем через tinypng
- Получаем визуальный прирост в скорости отображения страницы.

Скорость вырастает вдвое — в 33 до 62 пунктов. Это не очень много, но для синтетического теста, прямо не влияющего на юзабилити — более чем достаточно.

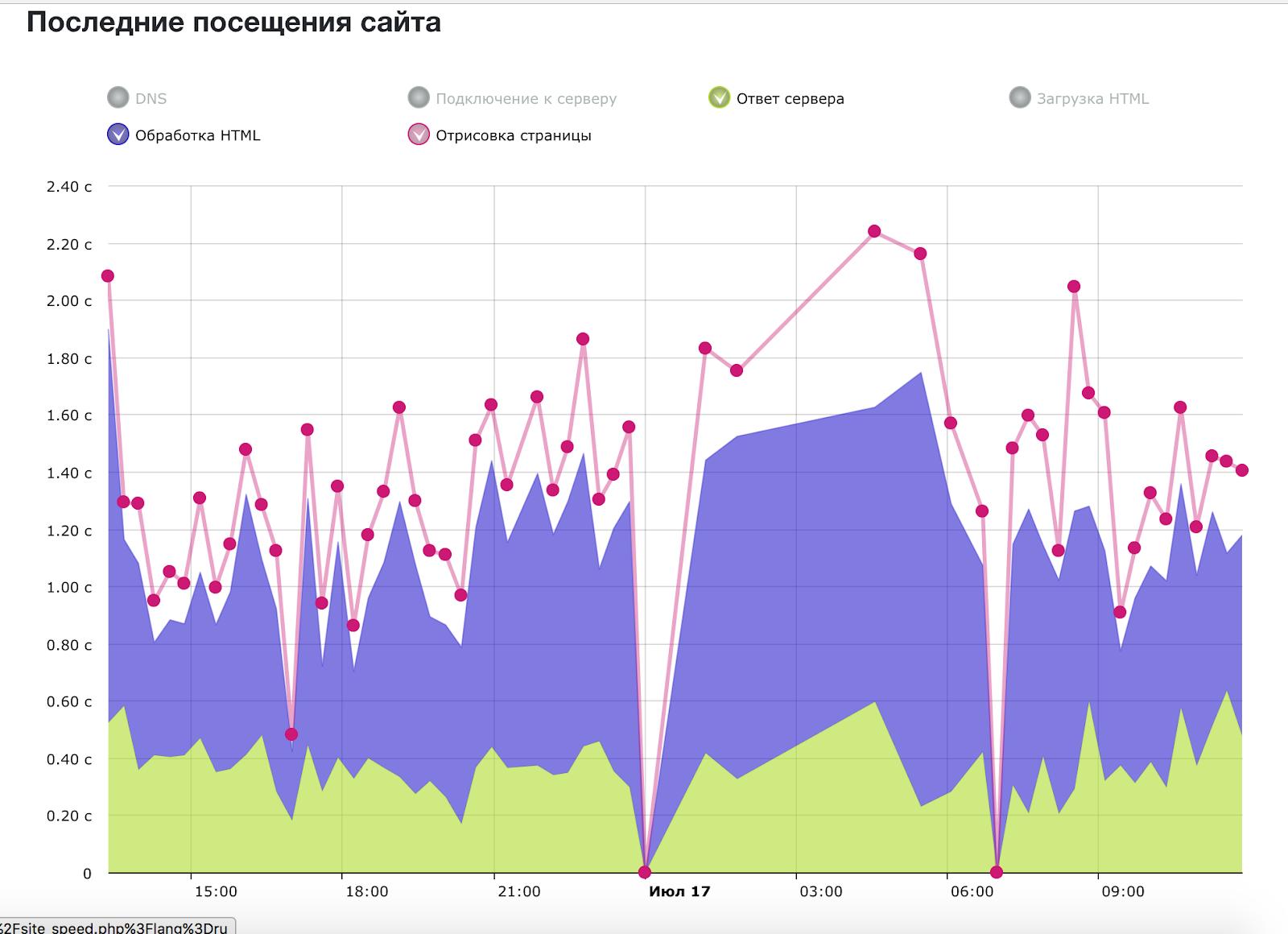
Промежуточные итоги
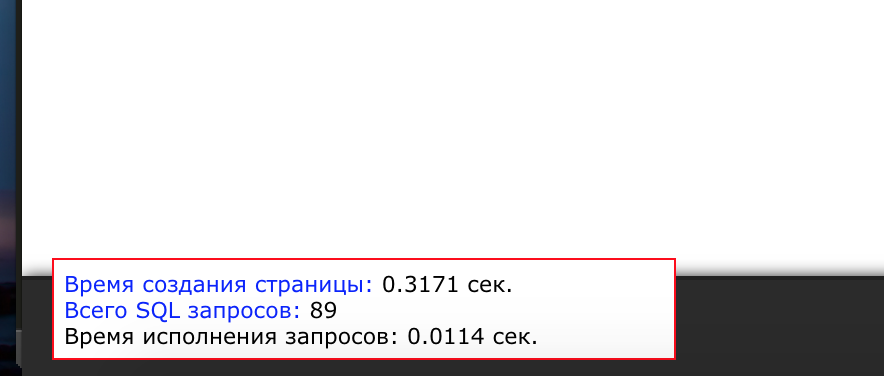
В битрикс отличный встроенный отчет по производительности. Через сутки он обновляет статистику и показывает уже, что время полного формирования страницы на стороне сервера не превышает 0,3 секунды. А полностью на стороне клиента она отрисовывается за секунду.

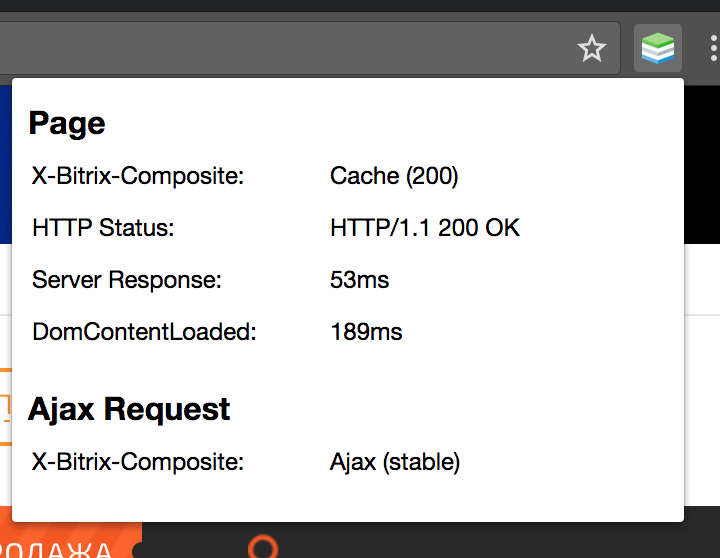
А вот теперь — композитный кеш
Теперь, отладив производительность основных компонентов сайта, можно переходить к композитному кешированию.
В двух словах, он делает HTML-копию страницы, а в нее уже «Догружает» изменяющиеся детали (вроде логина пользователя).
С включенным композитным кешированием, страница отдается сервером за 0,03 секунды. И соответственно, отрисовывается на клиентском браузере примерно за 0,5 секунды.

А в завершение чек-лист по отладке скорости Битрикс
- Настройки в мониторе производительности соответствуют рекомендуемым
- Все компоненты настроены на кеширование
- SQL-запросы не вызываются в циклах
- Страница формируется с функцией «Очистить кеш» не более чем 200 SQL-запросами
- Компоненты работают только со свойствами, которые им нужны
- Проверка прав доступа отключена там, где не нужна
- Если на сайте много скидок, сайт рассчитывает их только там, где нужно
- Кеширование фильтров включено
- При кешировании учитывается периодичность обновления
- Настроен композитный сайт
Автор: Чёрный властелин






