Сегодня вышла предварительная версия Internet Explorer 11 для Windows 7. Ранее он был доступен только пользователям Windows 8.1. Новый браузер обеспечит высокую производительность, большую скорость загрузки страниц, и поддержку последних стандартов, необходимых для работы нового поколения веб-сайтов. Кроме того, разработчики смогут воспользоваться полностью переработанными инструментами F12.
Скачать и попробовать IE11 Developer Preview можно уже сегодня.
С IE11 разработчики могут использовать на сайтах видео в профессиональном качестве, аппаратно-ускоренные 2D и 3D веб-технологии, включая WebGL.
С сегодняшнего дня все преимущества IE11 доступны более чем 700 миллионам пользователей Windows 7. Кроме того, сегодня мы представляем обновленный инструмент для разработчиков — www.modern.ie с бесплатными виртуальными машинами и сервисом онлайн-тестирования сайтов на всех платформах.
Еще более быстрый и плавный интернет
Скорость – одно из самых важных качеств браузера. Код IE11 оптимизирован, чтобы сайты отображались максимально быстро, а веб-сервисы работали со скоростью приложений, установленных на компьютере.
IE11 – первый в мире браузер, который декодирует JPG изображения в реальном времени с использованием графического процессора компьютера. Благодаря этому, страницы загружаются быстрее, используют меньше оперативной памяти – b это помогает снизить энергопотребление и продлить время автономной работы мобильных устройств. Также IE11 — первый в мире браузер, который использует графический процессор для отображения текста. Текст и картинки – основа интернета, значит эти две технологии помогут быстрее отображать практически каждую страницу, которую вы посещаете.
Чтобы быстрее загружать страницы, браузер должен уметь оптимальным образом выбирать порядок загрузки элементов сайта. IE11 – первый браузер, который использует стандарт W3C Resource Priorities. Это означает, что разработчики могут указать, какие элементы страницы следует загружать в первую очередь. Поддержка протокола SPDY, основы разрабатываемой спецификации HTTP 2.0, также ускоряет загрузку некоторых существующих сайтов.

Вы можете сами оценить скорость IE11 с помощью новых демонстраций на сайте www.ietestdrive.com. Обратите внимание на Levitation и Lawnmark: они позволяют оценить скорость работы с 2D и 3D графикой. Отображение разметки можно оценить на примере LiteBrite, объединяющего использование HTML5, CSS, и JavaScript.
Высокая производительность JavaScript
Движок JavaScript “Chakra” подвергся значительным усовершенствованиям. Он стал еще быстрее, при этом сохранил совместимость с предыдущими версиями и высокий уровень безопасности. IE11 также поддерживает описанные возможности новейшего стандарта ECMAScript 6: let, const, Map, Set, и WeakMap, а также __proto__ для обеспечения совместимости.
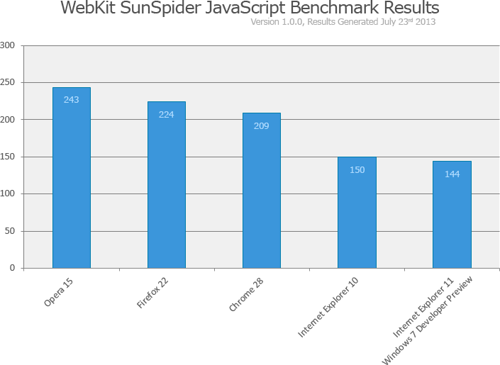
Компилятор JIT теперь поддерживает новые способы оптимизации, включая полиморфическое кеширование (polymorphic cashing) свойств и встраивание функций, а значит, больше кода проходит через JIT и меньше времени тратится на вычисления. Инженеры, работающие над Internet Explorer 11, фокусируют внимание на сценариях работы с существующими сайтами. Тем не менее IE11 в тестах JavaScript, таких как WebKit SunSpider, продолжает существенно опережать конкурентов.

Кроме того, IE11 использует ECMAScript Internationalization API (version 1.0).
Аппаратное ускорение 3D
Internet Explorer 11 поддерживает WebGL, новую технологию, которая позволит веб-разработчикам создавать сайты со сложной 2D и 3D графикой, которая отображается с использованием графического процессора компьютера. Технология WebGL, которая раньше применялась только для экспериментов, становится важным инструментом разработки, позволяя создавать совершенно новые типы интерфейсов.
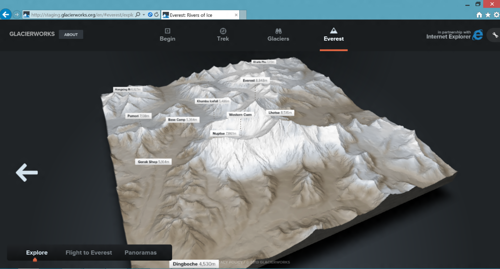
Например, недавно в партнерстве с GlacierWorks, был создан интерактивный сайт, рассказывающий о влиянии изменений климата на ледники Гималаев, и о влиянии таяния ледников на экосистему. Сегодня мы обновили этот сайт, создав интерактивную 3D-карту Гималаев, использующую WebGL. Это отличный пример того, как 3D интерфейс может взаимодействовать с фото- и видео контентом, уже существующим на сайте. Сайт работает на любом устройстве: например, если вы зашли на www.glacierworks.org с планшета на Windows 8, вы сможете оценить еще одну замечательную возможность IE: CSS device orientation, – способность перемещаться по горному массиву просто взяв планшет в руки.

IE11 обеспечивает работу WebGL на любом устройстве с Windows 7 или 8, и может использовать ресурсы графического процессора не ставя под угрозу безопасность или надежность работы браузера.
Видео профессионального качества
Internet Explorer 11 позволяет использовать HTML5 видео без дополнительных плагинов. IE11 поддерживает стандарты closed captioning (TTML и SDP), благодаря чему видеоролики, которые вы размещаете на сайте, могут быть самого высокого качества. IE11 также поддерживает HTML Full Screen API что позволит легко развернуть HTML5 видео на весь экран во время просмотра. IE11 может загружать видео без кэширования файлов на жестком диске, что помогает продлить время автономной работы устройств.
Новые инструменты разработчика F12
IE11 включает полностью обновленные инструменты разработчика F12, которые помогут оптимизировать сайты. Инженеры команды IE работали над ними вместе с разработчиками Visual Studio. С новыми инструментами F12 разработчики смогут быстро получать необходимые данные, которые помогут оптимизировать производительность, диагностировать ошибки и получить полную информацию о том, как IE отображает сайт.
Новые инструменты F12 включают:
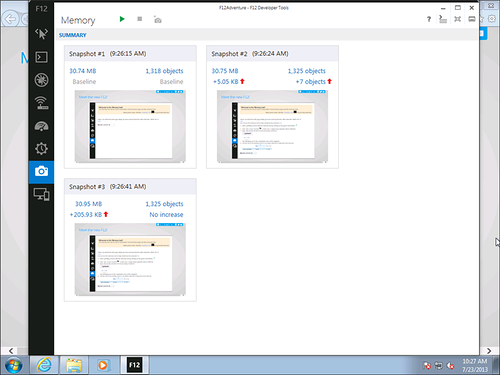
- Средство отладки UI и диагностики использования памяти
- Live DOM Explorer и CSS inspection который обновляет информацию одновременно со страницей, давая возможность оценить влияние динамического контента на разметку и стили
- JavaScript debugging – инструмент не требующий обновления страницы

Также важно то, что инструменты F12 во многом похожи на привычные средства Visual Studio. Попробуйте новые инструменты F12 в интерактивном обзоре F12 Adventure.
Все, что уже работает, продолжит работать
Internet Explorer 11 полностью совместим с существующими сайтами. В нем появились API, которые позволят разработчикам сделать сайты еще лучше. Также были изменены и удалены некоторые API, чтобы сайты, которые работают сейчас, продолжали без ошибок отображаться в новых версиях браузера. IE11 поддерживает больше свойств HTML5 и CSS, таких как улучшенный Canvas 2D (сглаживание, заполнение, пунктирные линии), CSS border image, Device fixed positioning, Pointer Events и CSS Flexbox, mutation observers и прочее.
IE11 включает множество других изменений. Например, был существенно улучшен встроенный текстовый редактор:. разработчикам будет проще создавать приложения, использующие текстовые редакторы благодаря возможности вставки изображений из буфера, отмене действий и т.п.
С полным обзором новых функций IE11 вы можете ознакомиться здесь. А команда IE ждет ваших предложений и пожеланий в Connect.
Однако, не забывайте, что в IE11 существенно обновленный User Agent String.
Обновление Modern.ie
Одновременно с выпуском Internet Explorer 11 Developer Preview для Windows 7 мы обновили сайт www.modern.ie – набор инструментов и материалов, призванных сделать разработку сайтов (в том числе для IE) проще. Мы хотим, чтобы интернет развивался, и делаем все возможное, чтобы разработчики больше времени посвящали поиску нового, и не тратили слишком много времени на тестирование.
Итак, с сегодняшнего дня на modern.IE:
- Ограниченное предложение: 25% скидка на Parallels для Mac.
- Новые виртуальные машины для тестирования IE11 для Windows 7 и Windows 8.1
- Новый бесплатный инструмент, позволяющий бесплатно получить скриншоты вашего сайта на большинстве устройств и браузеров
Кроме того, сканер веб-сайтов modern.ie теперь доступен в качестве open source (под лицензией Apache 2.0). Вы можете загрузить его с GitHub для ваших собственных проектов.
Ограниченное предложение: 25% скидка на Parallels для Mac.
Наши друзья в Parallels помогли нам в апреле, предоставив Windows Quickstart Kit для iOS разработчиков и мы были восхищены вашей реакцией: все было распродано за 25 минут. Сегодня мы объявляем о доступности ограниченного предложения на покупку Parallels Desktop 8 для Mac с 25% скидкой. Получите один из 2500 комплектов по специальному коду на modern.IE до 19 августа 2013.
IE11 Preview на виртуальных машинах
Мы знаем, что виртуальные машины – незаменимый инструмент для тестирования сайтов, который не зависит от среды в которой вы работаете. На сайте modern.IE мы выложили все возможные версии виртуальных машин: от IE6 для Windows XP до IE11 для Windows 8.1 Все они доступны для:
- Hyper-V на Windows Server 2008 R2 SP1
- Hyper-V на Windows Server 2012 и Windows 8 Pro w/Hyper-V
- Virtual PC на Windows 7 (учтите, что VPC не может запускать виртуальные Windows 8)
- VirtualBox на Windows, Mac OSX и Linux
- VMWare Player на Windows и Mac OSX
Загрузите виртуальные машины здесь.
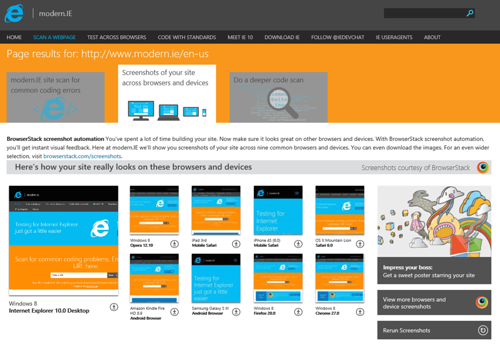
Как пользователи видят ваш сайт? На Android, Safari, Xbox?
Посетители вашего сайта могут использовать самые разные устройства. Такие вещи как responsive Design могут помочь разработчикам создавать сайты, которые отлично выглядят на экранах любого размера. Но зачастую веб-разработчики вынуждены создавать разные сайты для разных устройств, при этом не имея возможности купить все новые устройства, которые появляются на рынке.
Мы рады представить простое средство для тестирования, которое в один клик покажет вам, как ваш сайт выглядит на различных популярных устройствах. Сервис предоставляется BrowserStack.com. Вот как выглядит www.modern.ie на экранах нескольких популярных гаджетов:

Получив скриншоты, вы можете сразу же добавить их в настоящее произведение искусства, созданное Chairman Ting. И повесить на стену.

Ссылки
Скачать Windows 8.1 Preview: preview.windows.com
Скачать IE11 Preview для Windows 7: go.microsoft.com/fwlink/?LinkID=316880
Сайт Modern.ie: modern.ie
MSDN по IE: msdn.microsoft.com/en-US/ie/
Примеры и демки: ietestdrive.com
Автор: kichik






