Всем привет! Есть у нашей команды хобби — мы любим 3Д печать. И не просто любим, а активно печатаем все и вся — от простых игрушек на стол до деталек, которые даже в Китае не продаются. Каждый у нас в комнате хоть раз что-нибудь да напечатал.

В этой статье хотелось бы поделиться нашим опытом решения проблемы закупки пластика для принтера и как нам в этом помог сервис SpreadsheetCloudAPI. Подробности под катом.
Так же, как простому принтеру нужны чернила, 3Д принтеру нужен пластик. Изначально мы печатали пластиком, который шел в комплекте с принтером. Потом скинулись в равных долях и купили кучу разноцветных катушек. Однако, все печатают в разных объемах, и скидываться поровну в будущем было бы нечестно. Поэтому мы просто завели Excel файлик, где каждый писал сколько он потратил пластика на каждую печать, а при закупке мы пропорционально высчитывали долю каждого.
И все бы хорошо, но со временем количество людей, которые начали пользоваться принтером возросло, особенно после настройки удаленного запуска печати. В итоге пользоваться этим Excel файлом стало жутко неудобно. Так родилась идея написания какой-нибудь программки, которая позволяла бы достаточно просто всем записывать свои сеансы печати, а перед закупкой говорила кто сколько должен скинуться.
В процессе обдумывания идеи приложения, нам под руки попался сервис, который бы написан нашими клиентами, с использованием нашего же Spreadsheet Document Server: SpreadsheetCloudAPI. Он по сути позволит использовать наш текущий Excel файл, как базовую часть приложения, и вообще не думать над хранением данных и логикой вычислений. К тому же он бесплатный.
Итак, что нам надо получить от приложения:
- Ввод и редактирование информации о печати,
- Возможность добавления новых пользователей,
- Возможность добавления новых материалов печати (печатать можно из разных пластиков и все они имеют разную стоимость),
- Ну и самое главное, показывать рассчет, кто сколько денег должен скинуть при следующей закупке.
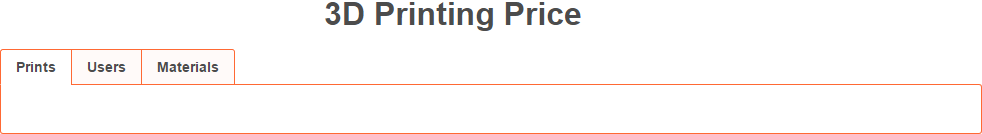
В итоге UI, который нам хочется получить должен выглядеть примерно так:

Да, он не отличается изяществом, но и продавать его мы не собираемся. А для наших нужд он подходит вполне.
Расчет расходов
Самой главной проблемой в расчете стоимости было то, что пластик продается по килограммам, а расходуется по метрам. Сначала мы даже думали использовать весы, для измерения веса каждой фигурки, но мы же программисты, надо придумать что-то поизящнее, и мы вспомнили школьный курс физики. Пластик имеет плотность, пруток имеет диаметр, мы знаем потраченную длину, и, как результат, мы можем вычислить массу каждой фигурки.
Таким образом, действия пользователя должны сводиться к минимуму: записать сеанс печати, какой пластик использовался и какая его длина ушла. Все! Если знать характеристики пластика, то без проблем вес можно вычислить самостоятельно. И да, все это можно сделать в том же Excel файле, и не писать ни строчки кода! Мы храним данные о доступных материалах на отдельном листе, а формула вычисления веса берет их от туда.
Реализация
Backend
По сути наш бэкэнд не будет делать ничего, кроме общения со SpreadsheetcloudAPI сервисом: он передает введенные данные в него, и принимает пересчитанные части документа обратно. Для реализации серверной части был выбран php.
Для общения с сервисом нам необходимо всего три параметра:
- URL сервиса — 'http://spreadsheetcloudapi.azurewebsites.net/api/spreadsheet',
- API Key – ключ нашего приложения, который нам отдает сервис,
- Имя файла.
Для удобства работы мы собрали их все в один класс:
class PrivateConst {
const Base_Url = 'http://spreadsheetcloudapi.azurewebsites.net/api/spreadsheet';
const API_KEY = 'API_KEY';
const File_Name = '3D.xlsx';
}Общение с сервисом будет происходить по Web API. В принципе API там достаточно простое и нормально документировано. Например, для добавления ячеек в таблицу (что нам надо при создании новой записи о печати) надо просто послать JSON вида:
{
"id": "some_id",
"filename": "test",
"extension": "xls",
"sheetindex": 0,
"sheetname": "Sheet1",
"startrowindex": 0,
"startcolumnindex": 0,
"endrowindex": 3,
"endcolumnindex": 5,
"mode": "ShiftCellsDown",
"formatmode": "FormatAsPrevious"
}на /api/spreadsheet/insertcells через PUT запрос.
При получении данных нам удалось даже схалявить, так как сервис умеет сам отдавать нам требуемые ячейки в HTML формате (Export to HTML). В результате нам даже не приходится задумываться о том, как отображать данные из документа. Получение этого HTML тоже трудностей не составляет:
function getSessionHtml($id, $sheetName, $rowLimit, $columnLimit){
$params = array(
'id' => $id,
'sheetname' => $sheetName,
);
if($rowLimit > -1){
$params['endrowindex'] = $rowLimit;
}
if($columnLimit > -1){
$params['endcolumnindex'] = $columnLimit;
}
$request = get($params, '/exporttohtml');
return $request;
}где get, это наш метод, отправляющий GET запрос с переданными параметрами на переданный адрес.
Среди параметров этих методов присутствует $id — ID сессия загруженного файла. Она нам позволяет не тратить каждый раз ресурсы на открытие файла, и появляется возможность поочередно выполнять команды и запросы — экономя время и реквесты.
Frontend
Как я уже писал, данные со SpreadsheetCloudAPI сервиса мы получаем в виде готового HTML. При экспорте данные представляют из себя таблицу, и для редактирования этих данных нам достаточно будет обрабатывать клик на ячейке таблицы и вешать на неё нужный нам эдитор. Для редактирования значений мы используем «Input», для выбора значений из уже имеющихся «Select».
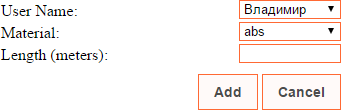
При создании нового сеанса печати нам понадобится выбрать имя пользователя, название материала и ввести значение длины:

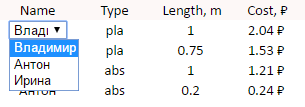
Конечно же данные можно редактировать:

Колонка «Cost» редактироваться не будет, она будет вычисляться непосредственно на сервисе и заполняться при экспорте.
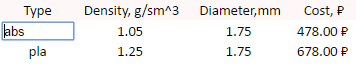
На вкладке «Materials» никаких вычислений не производится, мы только задаем значения:


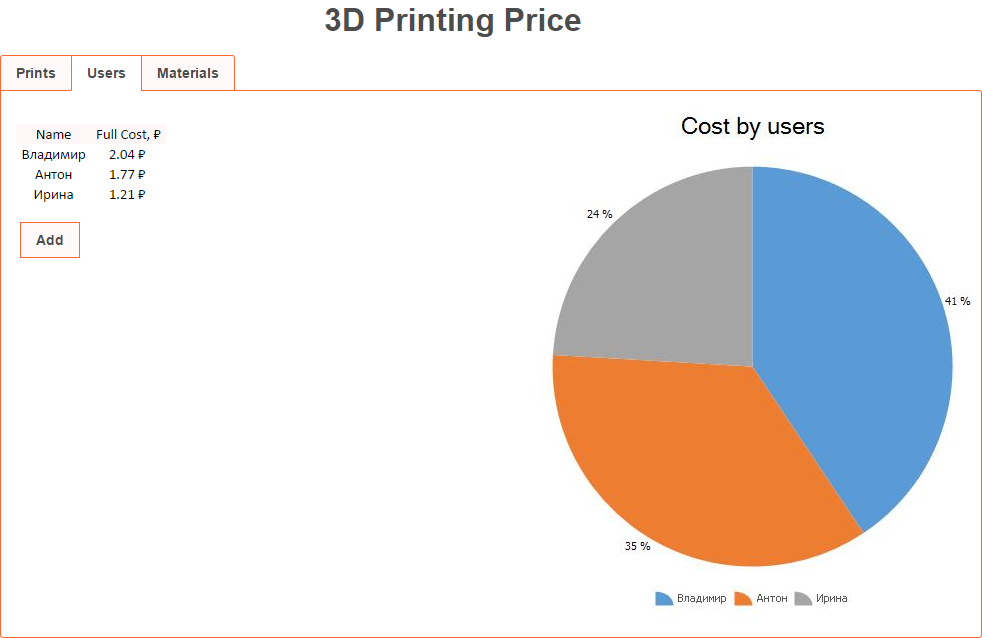
На вкладке «Users» единственный параметр который мы будем создавать и изменять — это имя пользователя. Колонка “Full Cost” будет вычисляться и не предназначена для редактирования. Вишенкой на торт мы решили показать чарт, который наглядно отображает, кто же у нас самый печатающий. Чарт тоже рисуется Excel-ем, а мы его грузим просто картинкой с сервиса.

Вот и все. Достаточно быстро и легко мы создали приложение, в основании которого лежал наш ранее созданный Excel файлик, и это позволило нам не писать ни единой строчки кода для реализации логики приложения и хранения данных, от нас потребовалось сделать только UI.
Автор: Mirimon






