
Что если я расскажу вам про веб-сервис, который объединит в себя большинство популярных социальных сетей, и при этом не будет хранить ни байта ваших личных данных, кроме логина и пароля.
При этом он будет обладать приятным и простым интерфейсом, не содержать рекламы, и совершенно бесплатным.
Данным ознакомительным постом я хотел бы начать серию, статей о процессе разработки довольно необычного веб-приложения.
Так же хочу упомянуть, что я публикую этот пост не от своего имени, так как мой профиль rendom(не смотря на положительную карму) на хабре заблокировали, а на все мои попытки связаться, я не получил никакого ответа. Я уважаю правила хабра, и не в коем случае не хотел и не хочу нарушать их.
Вступление и история
Несколько месяцев назад, когда я опубликовал на хабре концепт вконтакте 3.0. Многие недоумевали, зачем создавать концепты, если они не будут осуществлены. Тогда я ссылался на свой трудоголизм, и непреодолимое желание реализовывать идеи даже в простом макете.
Но спустя какое-то время, я стал получать массу писем, где пользователи выражали свою поддержку и симпатию моей работе, некоторые просили позаимствовать идеи, другие же просто воровали, чему способствовало то, что я выложил дизайн в готовом html формате.
К тому времени у меня уже накопились некоторое количество интересных решений для будущего проекта. Только в этот раз, я видел его не как концепт, а как реально действующий веб-сервис. Так был рожден, meomni.
Основы

Самое первое изменение, это — отказ от фокусировки на одном сервисе вконтакте. Многие из нас имеют множество профилей разных соц.сетях. Так почему бы не объединить их под одной крышей.
Второе — простой минималистичный интерфейс, с единой дизайн-логикой для всего. Как можно меньше вторичной информации, больше смелых идей.
Третье — расширенный функционал, и дополнительные функции.
Коротко о дизайне
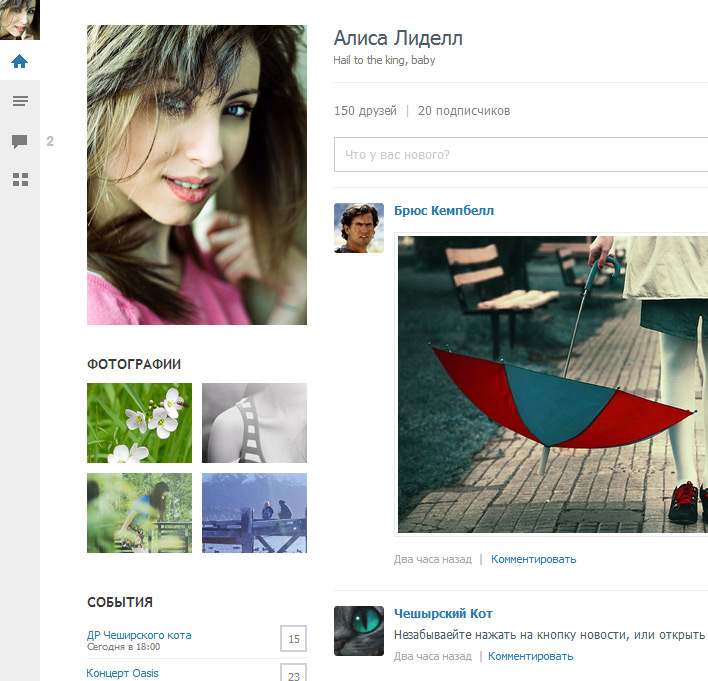
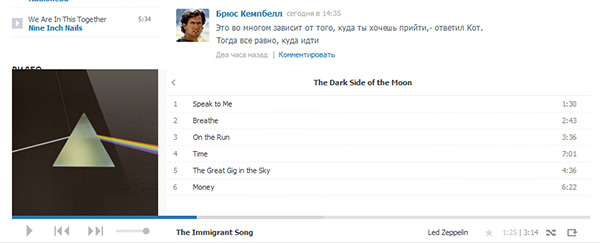
 Главное, — минимализм. Никаких градиентов, теней, объемов и.т.д. Простые формы, значки. Графическое оформление должно уйти на второй план, и лишь в удобной манере предоставлять информацию.
Главное, — минимализм. Никаких градиентов, теней, объемов и.т.д. Простые формы, значки. Графическое оформление должно уйти на второй план, и лишь в удобной манере предоставлять информацию.
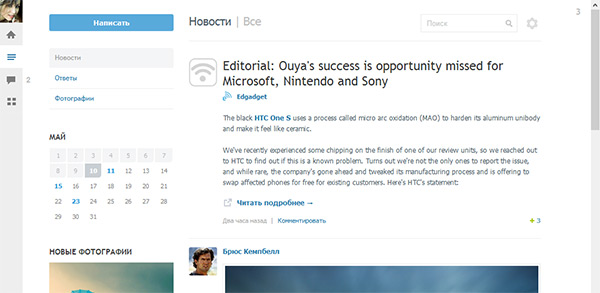
Отказ от горизонтальной верхней полосы, и замена её боковой. Непривычно вначале но уже через несколько минут, все становится как родное.
Пожалуй это одно из крупных изменений. Сейчас у большинства пользователей стоят широкие мониторы, и очень много пространства по бокам пустует.
Контент-часть поделена на две колонки, одна главная другая вспомогательная, такое решение используется во всех разделах сайта, и очень гармонично решает большинство задач. Это решение перекочевало из моего предыдущего дизайна практически без изменений.
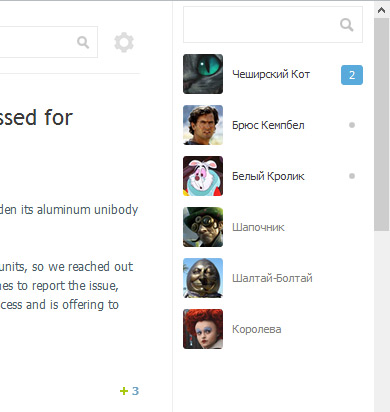
Фиксированная социальная панель справа, с функцией расширения. И еще тонна мелких изменений.
Какую-то часть всего этого, вы можете увидеть в небольшой видео-презентации на нашем сайте. К сожалению я не разобрался как именно прикрепить видео с Vimeo в этот пост, используя нестандартный размер окна.
Естественно к релизу множество вещей уже будет выглядеть по другому. Не говоря уже о том что сейчас, все в основном имеет предварительный характер и будет оттачиваться.

Так же вспоминая старые мои посты, хочу предупредить. Если вам по душе иная цветовая гамма, или форма кнопочек, или что-то подобное, что имеет чисто субъективный характер, помните не возможно угодить всем. В конечном счете в релизе будут “шкурки”, и цветовые схемы.

Планы
Создать открытый бесплатный веб-сервис, без рекламы. По духу похожим на википедию. Если вам интересно присоединиться к разработке, то загляните в раздел join team на нашем сайте.
Инвайты
Вы можете получить так называемые инвайты зайдя на наш сайт, адрес которого я не могу написать по причине правил хабра. Они не отсылаются мгновенно а будут высланы вам на почту в период бета-тестирования, сейчас же вы можете попасть в первую волну.
Напомню что проект, не нацелен на коммерцию, и будет распространятся строго по приглашениям.
Это первая статья из цикла, и если читатели хорошо её примут, в следующих мы более подробно затронем каждый пункт разработки.
Всем спасибо, и хорошего дня.
Автор: Hobbit667




