





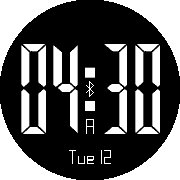
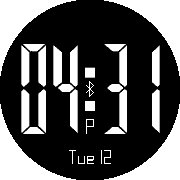
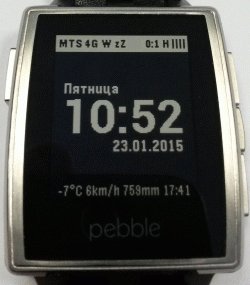
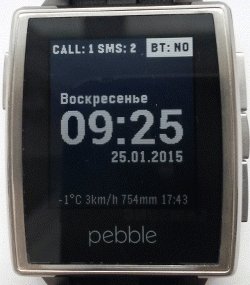
Слева направо Watchface: TTD 2, DW 2 LCD, DW 2 Classic (ссылка на все эти часы в самом конце)
Для меня самыми лучшими интерфейсами Watchface для Pebble были цифровые часы сделанные под себя. Начал их делать в Canvas habrahabr.ru/post/248923 (пример настройки и редактирования мега функционального Watchface для Canvas), но поняв, что лучше использовать независящий от чего либо Watchface, решил его написать сам. К тому же я уже наигрался с часами и мне надоели различные ненужные фишки, требовалось сделать максимально простой и удобный Watchface. А все необходимое я получаю на часы с помощью уведомлений: habrahabr.ru/post/256121 (статья с обзором приложений со стандартными уведомлениями для Pebble)

Это Watchface ProTime для Pebble на Canvas: ссылка
В итоге, я делюсь нативными интерфейсами с Вами и кроме того, в данной статье распишу подробно с примерами, как нужно создавать простые но красивые часы со своими шрифтами и картинками для Pebble в браузере. При этом особыми навыками программирования обладать не нужно. А созданный интерфейс можно будет использовать как самому, так и загрузить в магазин приложений Pebble App Store: apps.getpebble.com
Заходим в cloudpebble.net и видим страницу разработки. Нажимаем кнопку создать "CREATE", вводим название проекта и подтверждаем.

В этом проекте слева видим "SOURCE FILES" и правее кнопка "ADD NEW". Нажимаем на нее и заполняем как на скриншоте.
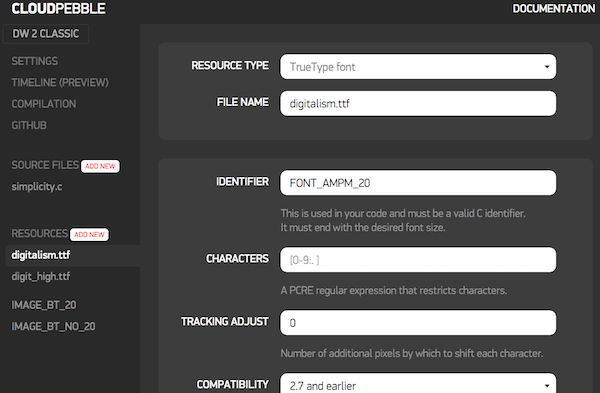
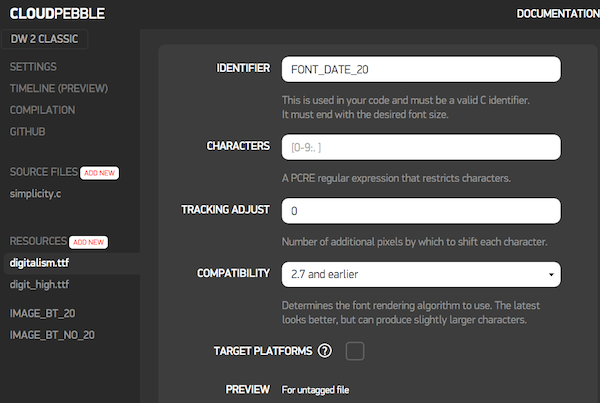
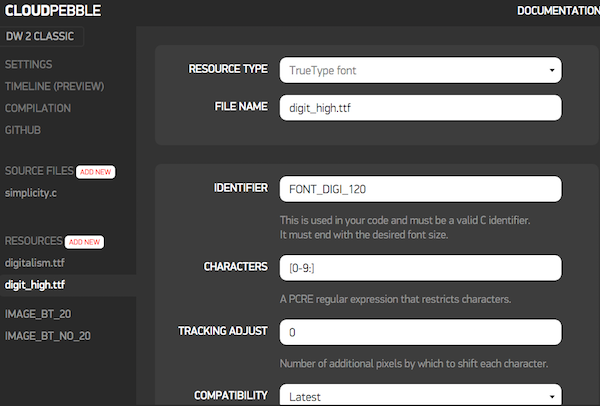
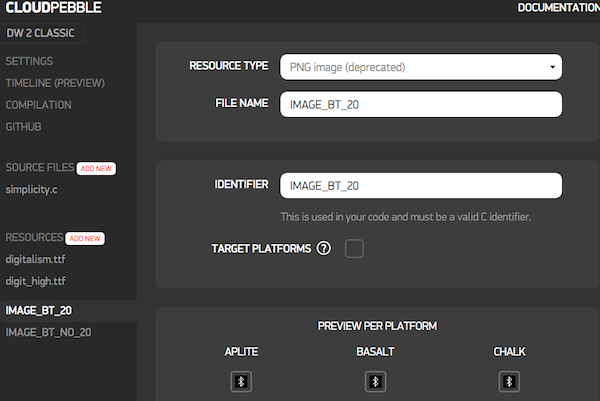
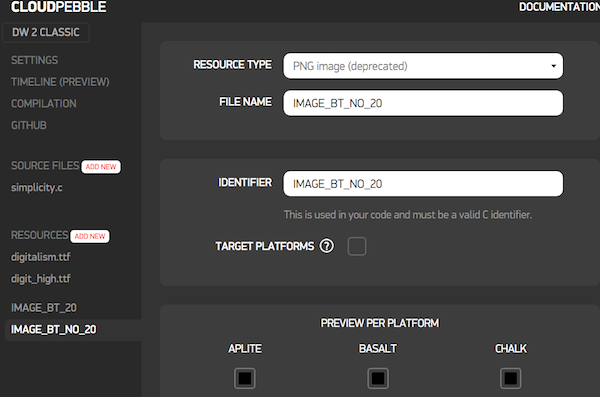
Далее добавляем шрифт и картинки в "RESOURCES" при нажатии кнопки "ADD NEW" в соответствии со скриншотами. Можно подгрузить шрифты, но название картинок и шрифтов должно быть таким как на скринах, чтобы в ресурсах в коде все подтягивалось. Если изменяете в коде, изменяйте и в названии ресурсов. У шрифта в названии также указывается цифрами размер.






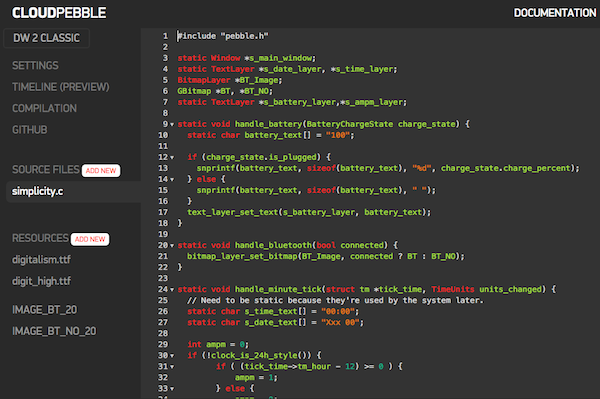
Ниже приведу код который нужно скопировать в ресурс "simplicity.c":
#include "pebble.h"
//объявляем переменные
static Window *s_main_window;
static TextLayer *s_date_layer, *s_time_layer;
BitmapLayer *BT_Image;
GBitmap *BT, *BT_NO;
static TextLayer *s_battery_layer,*s_ampm_layer;
//функция для вывода батарейки только когда часы подключены к зарядке
static void handle_battery(BatteryChargeState charge_state) {
static char battery_text[] = "100";
if (charge_state.is_plugged) {
snprintf(battery_text, sizeof(battery_text), "%d", charge_state.charge_percent);
} else {
snprintf(battery_text, sizeof(battery_text), " ");
}
text_layer_set_text(s_battery_layer, battery_text);
}
//функция для вывода статуса подключенного Bluetooth с выбором нужной картинки
static void handle_bluetooth(bool connected) {
bitmap_layer_set_bitmap(BT_Image, connected ? BT : BT_NO);
}
//функция вывода времени и даты
static void handle_minute_tick(struct tm *tick_time, TimeUnits units_changed) {
static char s_time_text[] = "00:00";
static char s_date_text[] = "Xxx 00";
//код для вывода часов в 12-и часовом формате с отображением A- до полудня и P- после полудня
int ampm = 0;
if (!clock_is_24h_style()) {
if ( (tick_time->tm_hour - 12) >= 0 ) {
ampm = 1;
} else {
ampm = 0;
};
if (tick_time->tm_hour == 0) { tick_time->tm_hour = 12; };
if (tick_time->tm_hour > 12) { tick_time->tm_hour -= 12;};
}
if (!clock_is_24h_style()) {
if(ampm==1) {
text_layer_set_text(s_ampm_layer, "P");
}
else {
text_layer_set_text(s_ampm_layer, "A");
}
};
//выводим дату
strftime(s_date_text, sizeof(s_date_text), "%a %e", tick_time);
text_layer_set_text(s_date_layer, s_date_text);
//выводим время
char *time_format = clock_is_24h_style() ? "%R" : "%I:%M";
strftime(s_time_text, sizeof(s_time_text), time_format, tick_time);
text_layer_set_text(s_time_layer, s_time_text);
}
//функция отображения слоя на котором все отображается
static void main_window_load(Window *window) {
Layer *window_layer = window_get_root_layer(window);
//подтягиваем шрифты из ресурсов
GFont custom_font_time = fonts_load_custom_font(resource_get_handle(RESOURCE_ID_FONT_DIGI_120));
GFont custom_font_date = fonts_load_custom_font(resource_get_handle(RESOURCE_ID_FONT_DATE_20));
GFont custom_font_ampm = fonts_load_custom_font(resource_get_handle(RESOURCE_ID_FONT_AMPM_20));
GRect bounds = layer_get_bounds(window_layer);
//добавляем на слой батарейку в определенном месте
s_battery_layer = text_layer_create(GRect(bounds.origin.x+1, 0, bounds.size.w, bounds.size.h));
text_layer_set_text_alignment(s_battery_layer, GTextAlignmentCenter);
text_layer_set_text_color(s_battery_layer, GColorWhite);
text_layer_set_background_color(s_battery_layer, GColorClear);
text_layer_set_font(s_battery_layer, fonts_get_system_font(FONT_KEY_GOTHIC_28));
text_layer_set_text(s_battery_layer, " ");
//добавляем на слой Bluetooth в определенном месте
//PBL_IF_ROUND_ELSE(Если ДА, Если НЕТ) - функция определяющая круглый ли дисплей и выполняющая заданное.
BT_Image = bitmap_layer_create(GRect(PBL_IF_ROUND_ELSE(80,62), PBL_IF_ROUND_ELSE(78,73), 20, 20));
bitmap_layer_set_alignment(BT_Image, GAlignCenter);
BT = gbitmap_create_with_resource(RESOURCE_ID_IMAGE_BT_20);
BT_NO = gbitmap_create_with_resource(RESOURCE_ID_IMAGE_BT_NO_20);
handle_bluetooth(connection_service_peek_pebble_app_connection());
//добавляем на слой символ A или P, если выбран 12-и часовой формат в определенном месте
s_ampm_layer = text_layer_create(GRect(PBL_IF_ROUND_ELSE(1,1), PBL_IF_ROUND_ELSE(110,105), bounds.size.w, bounds.size.h));
text_layer_set_text_alignment(s_ampm_layer, GTextAlignmentCenter);
text_layer_set_text_color(s_ampm_layer, GColorWhite);
text_layer_set_background_color(s_ampm_layer, GColorClear);
text_layer_set_font(s_ampm_layer, custom_font_ampm);
layer_add_child(window_layer, text_layer_get_layer(s_ampm_layer));
//добавляем на слой время в определенном месте
s_time_layer = text_layer_create(GRect(bounds.origin.x, PBL_IF_ROUND_ELSE(10,5), bounds.size.w, bounds.size.h));
text_layer_set_text_alignment(s_time_layer, GTextAlignmentCenter);
text_layer_set_text_color(s_time_layer, GColorWhite);
text_layer_set_background_color(s_time_layer, GColorClear);
text_layer_set_font(s_time_layer, custom_font_time);
//добавляем на слой дату в определенном месте
s_date_layer = text_layer_create(GRect(bounds.origin.x, 144, bounds.size.w, bounds.size.h));
text_layer_set_text_alignment(s_date_layer, GTextAlignmentCenter);
text_layer_set_text_color(s_date_layer, GColorWhite);
text_layer_set_background_color(s_date_layer, GColorClear);
text_layer_set_font(s_date_layer, custom_font_date);
//обновляем сервисы
battery_state_service_subscribe(handle_battery);
connection_service_subscribe((ConnectionHandlers) {
.pebble_app_connection_handler = handle_bluetooth
});
//выводим на экран все слои
layer_add_child(window_layer, text_layer_get_layer(s_battery_layer));
layer_add_child(window_layer, bitmap_layer_get_layer(BT_Image));
layer_add_child(window_layer, text_layer_get_layer(s_time_layer));
layer_add_child(window_layer, text_layer_get_layer(s_date_layer));
}
//уничтожаем все что создали
static void main_window_unload(Window *window) {
tick_timer_service_unsubscribe();
battery_state_service_unsubscribe();
connection_service_unsubscribe();
text_layer_destroy(s_date_layer);
text_layer_destroy(s_time_layer);
text_layer_destroy(s_ampm_layer);
text_layer_destroy(s_battery_layer);
bitmap_layer_destroy(BT_Image);
}
//все что ниже просто переписываем
static void init() {
s_main_window = window_create();
window_set_background_color(s_main_window, GColorBlack);
window_set_window_handlers(s_main_window, (WindowHandlers) {
.load = main_window_load,
.unload = main_window_unload,
});
window_stack_push(s_main_window, true);
setlocale(LC_ALL, "");
tick_timer_service_subscribe(MINUTE_UNIT, handle_minute_tick);
time_t now = time(NULL);
struct tm *t = localtime(&now);
handle_minute_tick(t, MINUTE_UNIT);
}
static void deinit() {
window_destroy(s_main_window);
tick_timer_service_unsubscribe();
}
int main() {
init();
app_event_loop();
deinit();
}

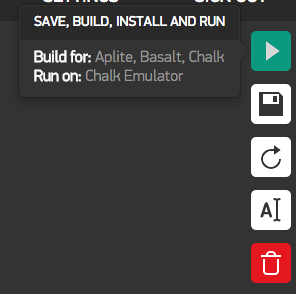
Компилируем на кнопку стрелки

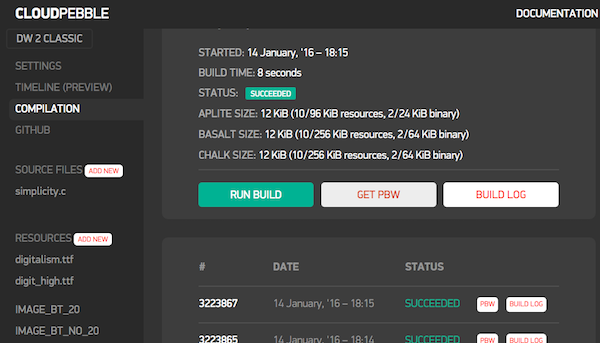
Переходим в раздел "COMPILATION" и забираем наш интерфейс на кнопку "GET PBW".
Этот файл открываем на устройстве и устанавливаем на часы, либо загружаем в магазин приложений dev-portal.getpebble.com/developer
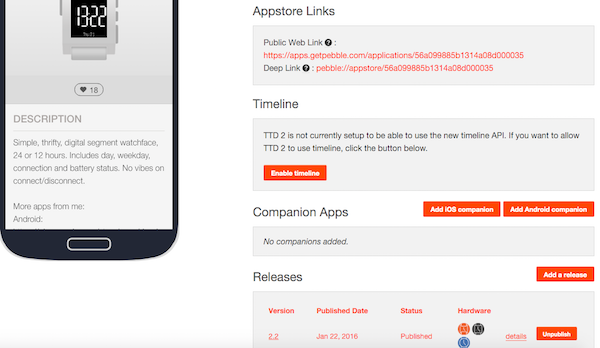
Для добавления в магазине приложений, нужно слева нажать на ссылку "Add a Watchface". Вписать название и нажать кнопку создать. Далее нажать на ссылку "Asset Collections management page" и добавить скриншоты с описанием для всех версий часов. Потом вернуться на страницу часов и справа нажать кнопку "Add a release" и добавить файл. После сохранения обновите страницу и нажмите кнопку опубликовать "Publish".

У Вас появится справа ссылка на страницу приложения снизу от слов"Public Web Link".
Ссылка с готовыми интерфейсами и приложениями на моей странице в магазине Pebble: apps.getpebble.com/en_US/developer/54a4b8be31707613e60001aa/1 (запоминайте название и по нему находите через магазин приложений в Pebble)
Автор: vshishakin






