
Лично я считаю, у каждого человека должно быть хобби. Кто-то вяжет крючком, кто-то мучает паяльником печатные платы, а кто-то запускает различные маленькие проекты и получает новый опыт, а если повезет, то и деньги.
Так уж получилось, что у меня и моего коллеги именно такое хобби. И вот, при очередной беседе в скайпе вопрос о том, чего такого мы ещё не пробовали возникла мысль, давай сделаем приложение под Android? Всё закрутилось…
Забегая немного вперёд скажу, что во-первых, у этой истории скорее счастливый конец, а вовсе не полный провал, во-вторых, я понимаю, насколько то, что мы делали отличается от того, что делают специалисты в области мобильной разработки и вовсе не призываю никого повторить наш путь. В-третьих я делюсь своим опытом и хочу показать всем неспециалистам, что при должном уровне упорства и приложении сил можно заниматься чем-то совершенно новым, неизвестным. Надеюсь кого-то мой опыт вдохновит. Так отдельно хочу обозначит временные рамки проекта: начало разработки это 01.12.2014 года, 27.02.2015 — публикация в Goolge Playmarket, продолжение истории по настоящее время. Итак, поехали…
Разработка под Android? А почему бы и нет, кругом полно историй успеха и наоборот, неудачи, огромный рынок, большое количество пользователей, неизведанность, всё это манило и делало шило особенно острым.
Из отрицательных сторон такой затеи виделось прежде всего 2 стороны:
- среди нас двоих нет настоящего программиста
- нет некоторой яркой идеи, которая бы «взорвала» рынок
Но, как известно, наличие объективных трудностей не является препятствием на пути по граблям.
Соответственно, прежде чем браться за реальное воплощение, нужно было решить два вопроса: найти идею, найти программиста.
Поиск идеи
Ежу понятно что приложений в Андроид-маркете тьма. И что бы что-то делать нужно определиться, что именно?
Выбирая тему мы исходили из имеющихся ресурсов (которые были наработаны ранее):
- несколько сайтов образовательной направленности
- несколько групп ВК образовательной направленности
- много контента образовательной направленности
- небольшой объем свободных средств, которые можно вложить в разработку
Исходя из ресурсов решили делать приложение образовательной направленности, с простым функционалом и чтобы можно было использовать контент который уже имеется на сайтах.
Так появилась концепция приложения – сборник материалов (по сути оффлайн версия сайта), разбитых по категориям с возможностью добавлять материалы в избранное, читать, обновлять базу материалов из некого центрального хранилища, плюс механизм (сами не знаем какой) для наполнения приложения этими материалами, что-то вроде бэк-офиса.
Под эту концепцию хорошо ложилось приложение типа “Шпаргалки”, т.е. сборник материалов которые можно иметь под рукой, разбитые по темам по вопросам. Помониторили плэймаркет – удивительно, что нормального приложения со шпаргалками для студентов не было. Вернее приложений-то много, но все они либо узкой тематики, либо откровенно не очень хорошие. У многих по 10-50-100 тыс. скачиваний.
Кроме очевидных плюсов по нашим ресурсам, ниша шпаргалок для студентов оказалась хороша так же следующими моментами:
- Очень четкая аудитория – студенты ВУЗов и техникумов
- Направленность имеющихся у нас сайтов именно на студентов
- Отсутствие сильного конкурента в плэймаркете
С идеей и черновой концепцией определились.
Поиск программиста
Один из наиболее важных вопросов, а кто собственно всё это будет делать-то? Изначально рассматривались такие варианты:
- кто-то из нас двоих (я)
- один общий знакомый, который давно хотел заняться разработкой
- наёмный человек/фрилансер
- наёмная фирма
Вариант “Я” отпал, когда я поставил среду разработки и немного погрузился в мануалы гайды и прочие умные вещи. Такого ресурса времени у меня не было. Освоить технологию при основной работе на 5х8 потребовало бы от меня 3-5 месяцев сидения по вечерам, при этом результат был бы наверняка хуже чем в иных случаях. Вычёркиваем.
Вариант “общий знакомый” лучшем меня тем, что этот человек реально любит программирование и ему интересна мобильная разработка. В таком случае получив специализацию он бы стал лучше как специалист в влился бы в нашу команду как мобильный разработчик. Но увы, не срослось по его свободному времени. Он пытался, но не смог уделять нужное время по семейным обстоятельствам.
Вариант наёмная фирма – поиск в течение нескольких дней показал, что фирмы такой направленности по большей части Московские, ценники начинаются от 80 тыс. за проект – не наш вариант.
Фрилансеров я просто недолюбливаю и такой вариант бы на крайний случай.
Оставался наёмный человек но в нашей локации. Поиск через знакомых вывел на студента, который имеет опыт разработки и желание заработать. Пообщались с человеком, я посмотрел что он делал, обрисовал примерно что надо, обсудили бюджет и предварительно ударили по рукам.
Прототипирование
Разработчик совершенно логично попросил у нас изобразить на “бумаге” в виде экранов приложения, чего же мы хотим получить в итоге и изложить в виде ТЗ требования к функционалу.
Рисовать в пэинте или фотошопе не хотелось, да и не серьёзно это как-то. Должен быть другой подход. Быстрый гуглёж дал несколько сервисов для прототипирования приложений.
Потыкал их туда-сюда и остановил выбор на одном www.ninjamock.com. Уже не помню чем именно он подошёл, скорее всего бесплатно, удобно, просто в освоении, – то что надо.
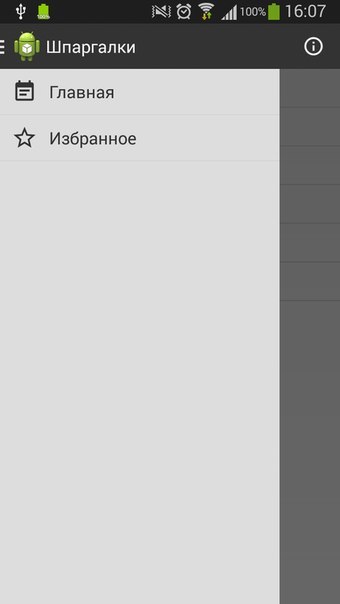
Три часа “корпения” над сервисом в результате принесли вот такую “демку”, в которой можно потыкать, перемещаться туда сюда, примерно прикинуть как будет работать функционал:
 |
 |
 |
Ну и так далее. Синими точками отмечены места, клики по которым приведут на другой экран. Т.е. демка получилась интерактивная.
Потыкать своими ручками можно вот по этой ссылке: www.ninjamock.com/s/mmcdrz
(Я сейчас смотрю на то что получилось в итоге и понимаю что всё совсем не так, но принципы переданы верно.)
Так же было написано вот такое ТЗ (прошу не смеяться, просто как пример, сильно не рекомендую писать ТЗ именно так, нам повезло, но могло и не повезти). Пожалуй я уберу ТЗ под спойлер, потому что мало ли, вдруг слабонервные или беременные будут читать этот текст.
Основные функции
- Материалы HTML форматированы
- Материалы могут содержать изображения
- Присутствует поиск по тексту и заголовкам материалов
- Описания категорий HTML форматированы
- Каждый материал может быть помечен произвольным набором тегов (теги как от разработчика, так и от пользователя
- Каждый материал может быть добавлен пользователем в избранное
- Предусмотрено место для горизонтального рекламного баннера в верхней или нижней части экрана
- Приложение и готовые материалы разделены
- Материалы после установки загружаются отдельно
- Материалы могут обновляться, соответственно нужна возможность — проверить обновление материалов
- Хранение материалов необходимо организовать на сайте
- Предпочтительный вариант хранения материалов и категорий XML файл
- При обновлении материалов пользовательские теги и отметки избранное не должны пропадать
Все это было предоставлено разработчику, озвучены примерные бюджетные рамки.
Разработка
Через пару дней разработчик вышел на связь со своим предложением.
Предложение было такое: Стоимость разработки Х рублей, срок 1 месяц. В разработку входит приложение + серверная часть для наполнения материалами и раздачи обновлений контента приложению. Приложение делает он сам, к серверной части привлекает знакомого программиста и сам с ним разбирается в плане интерфейсов, сроков и оплаты. Договорились о выплате аванса 30% после того, как разработчик покажет прототип.
Так же сформировали требования к серверной части:
- авторизованный вход
- навигация по разделам
- возможность создавать материалы и редактировать их в визуальном редакторе
- возможность удалять материалы
- наличие раздела “Корзина” который не будет виден пользователям приложения и не будет синхронизироваться
Такое развитие событий нас полностью устраивало, поскольку изначально мы были готовы просто скармливать html или xml файлы в какой-нибудь доступный онлайн каталог для синхронизации. А тут целая серверная часть с визуальным редактором.
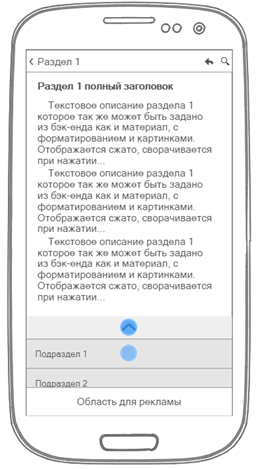
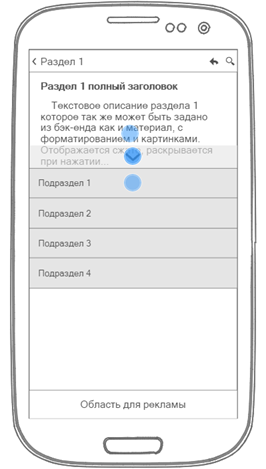
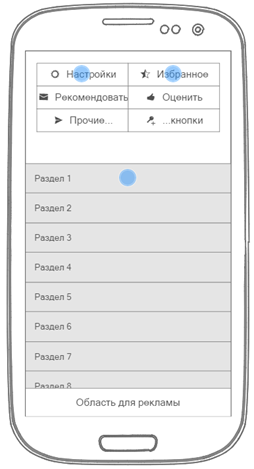
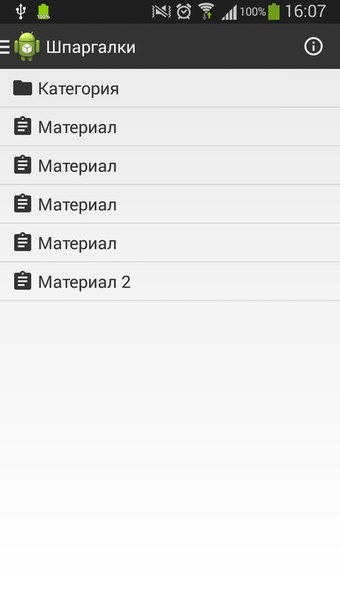
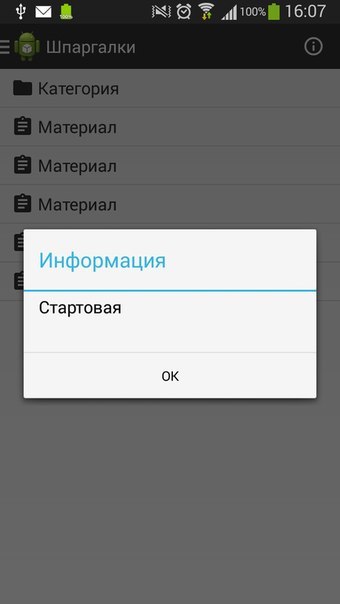
Спустя несколько дней разработчик «выкатил» каркас-прототип:
 |
 |
 |
Мне результат сразу понравился. Минимализмом, лаконичностью. Только тут я понял, насколько нарисованный мною прототип перегружен деталями и не соответствует современным тенденциям мобильной разработки.
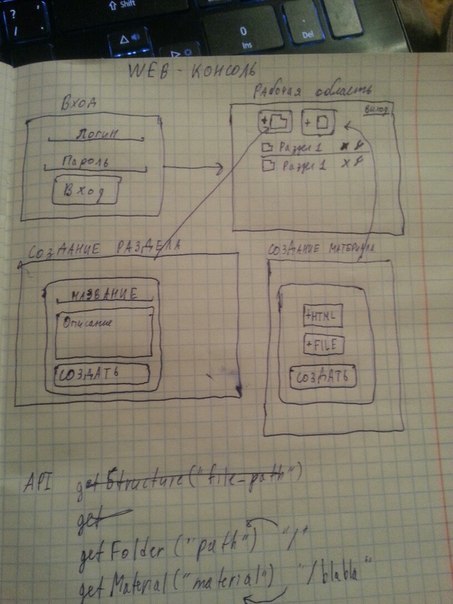
Так же разработчик представил суровую принципиальную схему серверной части:

Мы перечислили аванс и занялись другими делами.
В процессе разработки время от времен он скидывал прототипы, уточнялись некоторые мелкие детали. Вносились коррективы.
Через неделю разработчик сдал на тестирование серверную часть, получил несколько замечаний по функционалу и интерфейсу, оперативно их доделал. После сдачи серверной части мы принялись за наполнение контента и оплатили ещё 20% от стоимости.
Грабли
В процессе всего этого проекта мы наступили на несколько “граблей” по неопытности.
Грабли №1
Первые “грабли”, которые мы ощутили это размещение серверной части. До начала разработки я общался на эту тему с программистом. Он задал вопрос: у вас есть где сервер разметить? Я ответил что у нас есть с поддержкой PHP и MySQL, на котором крутится десяток другой сайтов и ещё достаточно ресурсов. Он уточнил есть ли доступ к bash можно ли ставить пакеты, и получив утвердительный ответ успокоился. Сказал что разместит сервер.
Когда же серверная часть была готова, оказалось что она работает на Node.JS, что установка его на
Как можно было избежать грабель? Стоило сразу же уточнить технологию исполнения серверной части. Разработчики молодые, тянутся за модными вещами и инструментами, поэтому в критичных местах стоит узнавать, как будет сделан тот или иной момент.
Грабли №2
Ох, это самые большие грабли, которые мы до сих пор полностью не обошли. По нашему плану, фишка приложения заключается в том, что в нём все шпаргалки, которые могут понадобится студенту, и тебе Физика, и Психология и Детали машин и т.д. Тоесть предполагается большой такой объем материала, практически по все распространённым предметам (сейчас, кстати, в приложении более 130 предметов и более 6000 ответов на вопросы по этим предметам). По нашим планам наполненность приложения должна была дорасти до объема в 10-15 тысяч материалов. Мы то мыслим мерками сайтов, ну что такое для сервера сайт средней посещаемости на 10т страниц, много конечно, но вовсе не запредельно. И этот момент мы совершенно не обсудили, поскольку он не казался значимым.
А разработчик мыслит мерками мобильных приложений и, как потом оказалось, он предполагал что потолок это 2, максимум 3 тысячи материалов. И он не закладывался по технологиям при разработке на такой объем. Выяснилось это уже практически к концу разработки, когда и материалы наполнены и деньги уплачены. В приложении такое расхождение выразилось в очень-очень долгой загрузке материалов. Предполагалось, что пользователь ставит приложение из маркета, затем получает базу материалов и радуется. Но ждать по 40-60 минут пока скачается 3500 материалов, это ни у кого терпения не хватит…
Как можно было избежать грабель? Заранее обговорить не только качественные, но и количественные параметры приложения. Какие ресурсы, каких типов, в каких объемах, сколько будет пользователей, сколько он-лайн одновременно и прочие подобные параметры. Нужно фиксировать их до начала работы!
Как обошли грабли? Стартовый объем материалов включен в установку, разработчик оптимизировал и переработал загрузку, но для полного решения проблемы надо кое чего переделывать. Откладываем это на потом.
Грабли №3
Традиционные грабли любой разработки – сроки. Где-то мы не рассчитали, где-то разработчик прошляпил, мы планировали основные работы выполнить до 15 Января, включая стартовый объем наполнения, но выпустили приложение в маркет только 27 Февраля 2014, т.е. по сути на 1.5 месяца превысили сроки, от начальных 1 месяца. По большей части сроки сорвали из-за Граблей №2. Но так как для нас привязка по срокам была не критична, то и пофиг. Но если сроки важны, то надо учитывать.
Вроде больше граблей не припомню. Примерно к 20 февраля 2014 был готов практически финальный релиз.
Мы разместились в ПлэйМаркете, прошли модерацию и принялись штурмовать новый мир.
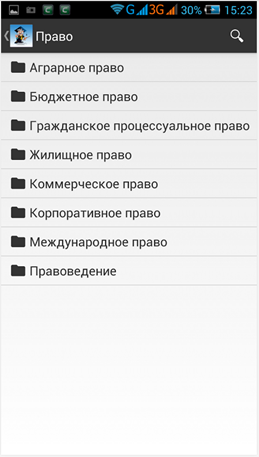
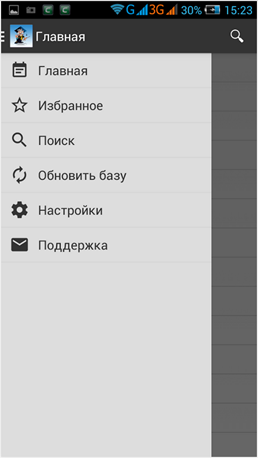
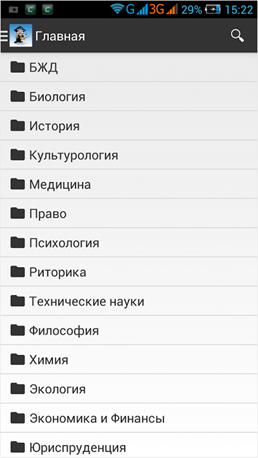
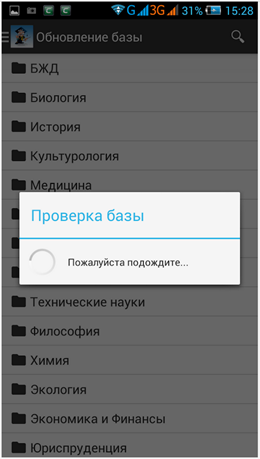
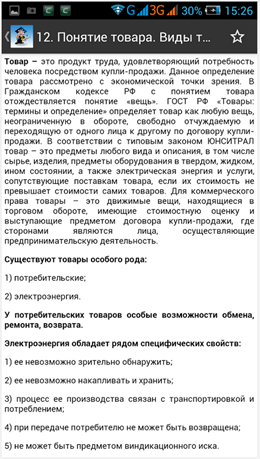
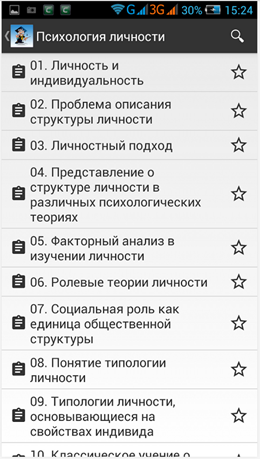
Само приложение сейчас выглядит вот так, сами можете судить близко оно или далеко от прототипа:
 |
 |
 |
 |
 |
 |
Немного статистики
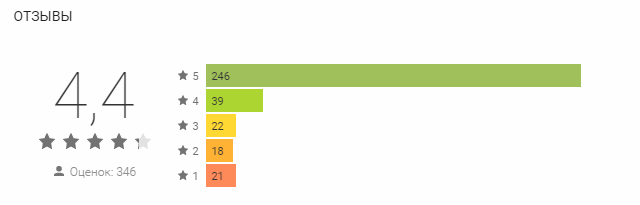
На настоящий момент количество установок приближается к 28 000.
Суточный рекорд установок = 389 установок.
Суточный рекорд онлайн = 1021 пользователь
Суточный рекорд просмотр экранов = 20 615 экранов.
Сразу с релиза приложение мы умышленно никак не монетизировали, решили сперва набрать базу пользователей. Так же внимательно следили за отзывами, и в течение 2-3х месяцев выпустили несколько патчей и обновлений. В настоящий момент функционал приложения слегка изменился, от запланированного, но так как статья уже получается обширной, а сказать есть ещё много чего, то пожалуй это я перенесу во вторую часть.
А так же следующие темы:
- Продвижение в Playmarket (некоторые наблюдения)
- Статистика приложения (графики для любопытных)
- Опыт монетизации
- Вопросы бюджета проекта
- Резюме и выводы из полученного опыта
Конечно, вторая часть будет если по комментариям станет понятно, что тема интересна читателям Geektimes. Прошу задавайте вопросы в комментариях, сообщения об ошибка в личку. Так же не нашёл как кроме таблицы можно красиво разместить иллюстрации.
Автор: dDmx






