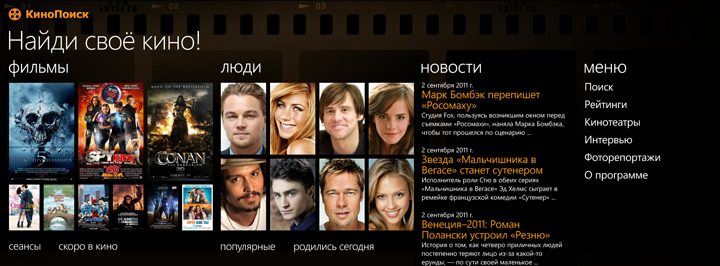
Проанализировав несколько существующих интернет-сайтов, таких, например, как: ru.asus.com (ведущий производитель компьютерных комплектующих), bbc.com (сайт ведущего мирового агентства СМИ), msu.ru (сайт московского государственного университета), admhmao.ru (сайт администрации ХМАО – Югры), было установлено, что проектирование пользовательского веб-интерфейса сводится к созданию структуры, состоящей из следующих блоков:
1. Верхняя, титульная часть дизайн-макета веб-страницы («шапка» или header).
2. Нижная, титульная часть дизайн-макета веб-страницы («подвал» или footer).
3. Блок меню, которое может располагаться как горизонтально, так и вертикально. Элементы меню часто выполняются в блочно-текстовом или символьном виде.
4. Блок с основным содержанием страницы («контент»), который также может содержать дополнительный функционал.
Методами при таком проектировании, в основном являются: метод «Золотого сечения», «Кошелек Миллера» и «Принцип группировки».
Из-за того, что функционал существующих веб-приложений растет, а разработчики стараются охватить и привлечь как можно больше пользователей, интерфейс таких приложений может иметь сложноструктурированное меню, а блок контента титульной веб-страницы может превышать физические резмеры экрана монитора компьютера в несколько раз. В виду этого новый пользователь при работе с таким веб-интерфейсом испытывает трудности поиска нужной информации и восприятия общей картины приложения.




![Бесплатный хостинг реляционных баз данных для скриптов Node.js [скриншот SQL]](https://www.pvsm.ru/images/besplatnyi hosting-relyacionnyh-baz dannyh-dlya skriptov-Node-js.png)
