
Осталось всего 10 дней до ALM Саммита – мероприятия о том, как управлять жизненным циклом приложений, от разработки до эксплуатации. Участники саммита одними из первых в России узнают о новинках Visual Studio 11 и Team Foundation Server 11 а так же смогут пообщаться с признанными экспертами в области управления проектами. Если вы не успели зарегистрироваться, не беда, мероприятие будет транслироваться в интернет.
Читать полностью »
Новости информационных технологий - 26283
Не так давно я писал как собрать qutIM 0.3 под Windows. Сегодня я хочу рассказать как собрать рабочую версию qutIM 0.3 под Ubuntu Linux.
Кому интересно, прошу под кат.
Читать полностью »
Проблема с адресами электронной почты в рассылке Evernote
2012-04-17 в 8:33, admin, рубрики: evernote, Блог компании Evernote Corporation, метки: evernoteВчера мы обнаружили уязвимость в системе, которую используем для отписки пользователей от нашей рассылки. Мы обязаны рассказать об этом вам, нашим пользователям, поскольку некоторые почтовые адреса из-за этой уязвимости могли попасть в нежелательные руки. Мы хотим заверить вас, что информация об аккаунте и другие персональные данные не были скомпрометированы, и мы исправили ошибку. От пользователей не требуется никаких действий.Читать полностью »
Установка Joomla CMS через Windows Web Platform Installer
2012-04-17 в 8:19, admin, рубрики: cms, hostkey, Joomla, vps, vps хостинг, аренда сервера, Блог компании HOSTKEY, виртуальный сервер, дата-центр, хостинг, метки: cms, hostkey, Joomla, vps, vps хостинг, аренда сервера, виртуальный сервер, дата-центр, хостинг  Сегодня хотел бы рассказать о том, как установить популярную CMS Joomla через Web Platform Installer (WebPI) на виртуальный сервер на платформе Windows. WebPI — это бесплатный архив инструментов для веб-разработчика (IIS, PHP, MS SQL, .NET, MySql, WebsitePanel, MS WebMatrix, Umbraco, WordPress, Acquia Drupal, Joomla и др.). Читать полностью »
Сегодня хотел бы рассказать о том, как установить популярную CMS Joomla через Web Platform Installer (WebPI) на виртуальный сервер на платформе Windows. WebPI — это бесплатный архив инструментов для веб-разработчика (IIS, PHP, MS SQL, .NET, MySql, WebsitePanel, MS WebMatrix, Umbraco, WordPress, Acquia Drupal, Joomla и др.). Читать полностью »
Запуск Google Drive состоится через неделю. Всем по 5 Гигабайт бесплатно
2012-04-17 в 8:16, admin, рубрики: dropbox-killer, Google, google drive, Облачные вычисления, метки: dropbox-killer, google drive  По информации Thenextweb.com, Google запустит свой сервис облачного хранения Google Drive в следующий вторник или среду. Каждому пользователю будет выделено 5 Гигабайт бесплатного пространства — в два с половиной раза больше, чем у Dropbox, но вдвое меньше, чем у Яндекс-Диска. Клиент Google Drive будет работать под Windows, Mac, iOS и Android.
По информации Thenextweb.com, Google запустит свой сервис облачного хранения Google Drive в следующий вторник или среду. Каждому пользователю будет выделено 5 Гигабайт бесплатного пространства — в два с половиной раза больше, чем у Dropbox, но вдвое меньше, чем у Яндекс-Диска. Клиент Google Drive будет работать под Windows, Mac, iOS и Android.
Одному из редакторов TechCrunch.com — Джону Биггсу (John Biggs) удалось даже раздобыть клиент Google Drive для Mac и установить его. Версия приложения — 1.0.2891, оно запускается и соединяется с аккаунтом Google, но выдаёт ошибку «Google Drive ещё не включён для вашего аккаунта».
Читать полностью »
Обзор ультрапортативного ноутбука ASUS U24E
2012-04-17 в 8:16, admin, рубрики: Блог компании ASUS Russia, мобильность, ноутбук, обзор, ультрабук, метки: мобильность, ноутбук, обзор, ультрабукНоутбуки все чаще перестают ассоциироваться с мобильностью и занимают место домашнего настольного компьютера. В городских квартирах, где битва идет за каждый миллиметр свободного пространства, ноутбук кочует по контрольным точкам (спальня, кухня, балкон), радует производительностью и дарит необходимые мультимедийные возможности. Так мы успокаиваем совесть, друзья мои. На самом деле большинство мощных ноутбуков редко можно назвать по-настоящему мобильными. У 15- или 17-дюймового «гроба» большой вес, от батареи работают мало. Куда такой понесешь?

Тем интереснее наблюдать за развитием сегмента ультрапортативных и тонких лэптопов. Компактные размеры — хорошо, долгое время автономной работы — прекрасно! Но что с производительностью? 11,6-дюймовый ASUS U24E отличается от предыдущих моделей вычислительной мощью, свойственной полноразмерным ноутбукам с диагональю экрана 13,3—17,3". Прекрасную начинку облачили в легкий алюминиевый корпус, установили хорошую батарею и предоставили нам для обзора. Посмотрим, вкусно ли получилось или каких-либо специй не хватает.
Sony анонсирует выпуск архивных хранилищ на оптических дисках
2012-04-17 в 8:08, admin, рубрики: Новости, метки: новостиКомпания Sony, добившись в свое время успеха с оптическими носителями (компакт-диски, отмечающие в этом году тридцатилетие выхода на рынок, были созданы именно этим производителем), не собирается прощаться с оптическими технологиями. Как стало известно, компания Sony намерена предложить рынку систему архивного хранения данных на оптических дисках. Более того, японский производитель сформировал организацию Optical Disc Archive Advisory Group, целью которой является продвижение нового формата носителей в разных отраслях. К участию в Optical Disc Archive Advisory Group приглашены компании, занимающиесяЧитать полностью »
 Сегодня можно достать из кармана электронный, но при этом абсолютно осязаемый кошелек. И заплатить с его помощью за чашку кофе, джинсы или даже шкаф. Яндекс.Деньги теперь доступны любому пользователю в виде банковской карты MasterCard Gold. Ею можно расплачиваться в любом магазине — хоть в интернете, хоть в путешествии, — а деньги будут списываться прямо со счета в системе.
Сегодня можно достать из кармана электронный, но при этом абсолютно осязаемый кошелек. И заплатить с его помощью за чашку кофе, джинсы или даже шкаф. Яндекс.Деньги теперь доступны любому пользователю в виде банковской карты MasterCard Gold. Ею можно расплачиваться в любом магазине — хоть в интернете, хоть в путешествии, — а деньги будут списываться прямо со счета в системе.
Есть ли в интернете что-то доступнее Яндекс.Денег? Судите сами: бесплатный выпуск карты, бесплатное обслуживание в течение трех лет, никакой комиссии за платежи с карты. А еще есть доставка почтой по всему миру (внутри России — 99 рублей, за ее пределами — 199 рублей).
Для получения банковской карты Яндекс.Денег не надо ни-че-го. Ни многостраничных договоров, ни походов в банк, ни затяжных проверок. Нравится? Пробуйте сами!
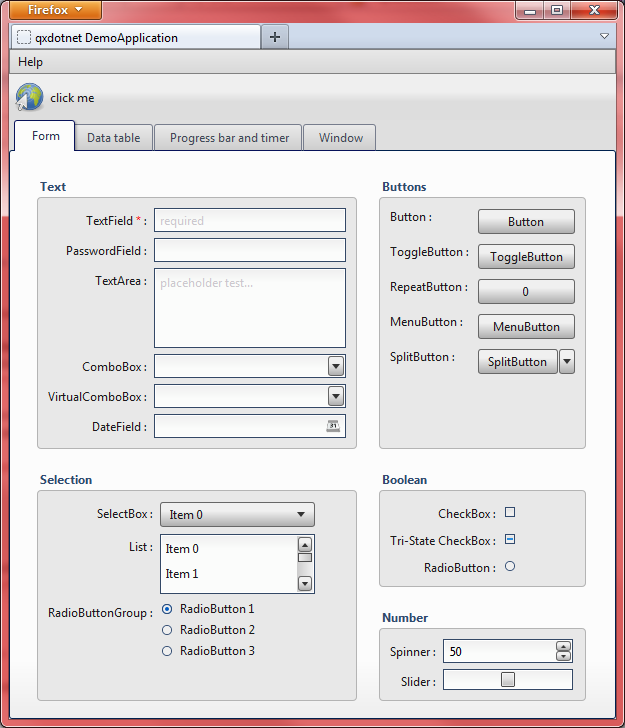
Вышла новая версия библиотеки qxdotnet
2012-04-17 в 7:56, admin, рубрики: .net, ASP.NET, qooxdoo, Веб-разработка, метки: ASP.NET, qooxdooНесколько дней назад вышла новая версия библиотеки qxdotnet v 0.2. В этой версии были протестированы и исправлены большинство элементов управления.

Напомню, что библиотека qxdotnet является серверной .NET оберткой над javascript-фреймворком qooxdoo. Она позволяет писать на .NET-овском языке (например, C#) приложения с богатым веб-интерфейсом.
Почему весёлым быть выгоднее, чем умным: исследования EQ в IT-среде
2012-04-17 в 7:40, admin, рубрики: human resources, Блог компании Digital October, исследование, Исследования и прогнозы в IT, переговоры, топ-менеджмент, управление персоналом, эмоциональный интеллект, метки: исследование, переговоры, топ-менеджмент, управление персоналом, эмоциональный интеллектИсследователь Дэвид Карузо и пара его коллег – это как раз те парни, из-за которых технические навыки и интеллект при приёме на работу в крупные IT-компании часто оцениваются заметно ниже, чем эмоциональный интеллект. То есть тот факты, что вы умный, означает гораздо меньше, чем то, что вы узнаёте вот этого парня с картинки:

Он пристально наблюдает за постом
Эмоции влияют на наше сознание, нашу активность и восприятие окружающих вещей. Это очевидный факт, который, тем не менее, был детально исследован Дэвидом Карузо. Он утверждает, например, что если вы сейчас в хорошем настроении и энергичны, то найдёте много позитивных и вдохновляющих мыслей и идей в топике, а если устали или с настроением не очень – захотите покритиковать и, статистически, не сможете придумать ничего волнующего нового.
