Специалисты IHS iSuppli взялись подсчитать стоимость компонентов планшета Google Nexus 7, официально представленного в конце июня.

Специалисты IHS iSuppli взялись подсчитать стоимость компонентов планшета Google Nexus 7, официально представленного в конце июня.

Доброго времени суток. Я хочу немного рассказать об эксплойтах, о том как ко мне приходило понимание данного процесса. Читая в новостях очередное сообщение о том, что был взломан популярный веб-ресурс, я постоянно удивлялся, как это происходит.
Да, в интернете полно информации о найденных свежих уязвимостях, но как, зная об их наличие проникнуть в систему и извлечь конфиденциальную информацию – загадка. Я недавно начал изучать данную тематику и хочу поделиться информацией, которая, надеюсь, поможет сделать первые шаги.Читать полностью »

Семь заблуждений разработки распределенных вычислительных приложений были придуманы в 1997 году человеком, по имени Peter Deutsch. Позже, восьмой был придуман Джеймсом Гослингом (отцом Java).
Эти заблуждения имеют непосредственное отношение к нам, PHP разработчикам, так как мы строим распределенные приложений каждый день. Мы строим гибридные приложения, которые взаимодействуют с аутентификацией пользователей с помощью Facebook, Google, Twitter или API, получают информацию из удаленных баз данных и служб кэширования и т.д. Не делайте ошибки, на построениях распределенных компьютерных приложений.
Учитывая, что мы строим распределенные приложения, важно, что мы понимаем ошибки и как они влияют на нас. Я приведу несколько подобных заблуждений.Читать полностью »
Уже довольно долгое время в профессиональной среде обсуждается необходимость экономичного и экологически чистого охлаждения датацентров. Вот и Intel («Центры обработки данных: точка зрения Intel») часто говорит об этом.
Задумываться при строительстве ЦОД о “зеленом” охлаждении стало тенденцией. Сия тенденция всемерно поддерживается компанией Dell, и сейчас мы раскроем всякие детали.
Читать полностью »
 Стремительно набирает популярность одноплатный компьютер Raspberri Pi. Стремясь сделать его как можно дешевле, разработчики выкинули все «лишнее» и максимально упростили конструкцию там, где это было возможно. С одной стороны, это вынуждает пользователя терпеть некоторые неудобства при работе с системой. Но с другой стороны, оставляет простор для творчества и усовершенствований.
Стремительно набирает популярность одноплатный компьютер Raspberri Pi. Стремясь сделать его как можно дешевле, разработчики выкинули все «лишнее» и максимально упростили конструкцию там, где это было возможно. С одной стороны, это вынуждает пользователя терпеть некоторые неудобства при работе с системой. Но с другой стороны, оставляет простор для творчества и усовершенствований.
Итак, вашему вниманию предлагается обзор пяти полезных модификаций для Raspberry Pi.
Читать полностью »

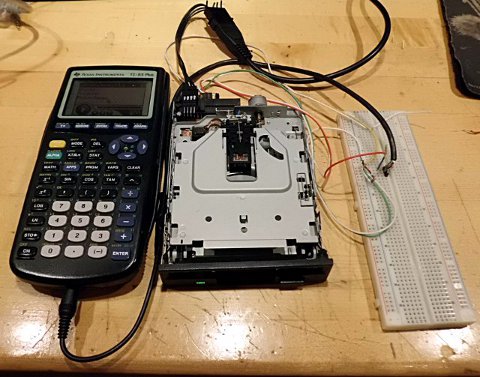
Флоппи-драйв — уже отжившее своё устройство: сегодня практически никто не использует дискеты как носитель информации, поскольку в ходу куда более удобные и быстрые способы распространения информации. Мертвым грузом остаются вполне работоспособные экземпляры, которые могли бы для чего-нибудь сгодиться, например, для извлечения из них музыки.
Внутри дисковода с дискетой с заданной частотой вращается диск с намагничиваемой поверхностью, а считывающая с него информацию магнитная головка позиционируется небольшим шаговым двигателем. Вся конструкция издает характерный шум, знакомый практически всем, и, задавая его ритм и тон, можно получить мотив доставляющих удовольствие музыкальных мелодий.Читать полностью »
В понедельник мы обещали вам скорый выход приложения для iOS. Вот оно. К нашему большому удивлению, Apple Review Team справились очень быстро, за что им отдельные благодарности!
Для использования приложения нужен аккаунт на Tracks Flow, поэтому сегодня даем инвайты всем желающим!
Читать полностью »
В понедельник мы обещали вам скорый выход приложения для iOS. Вот оно. К нашему большому удивлению, Apple Review Team справились очень быстро, за что им отдельные благодарности!
Для использования приложения нужен аккаунт на Tracks Flow, поэтому сегодня даем инвайты всем желающим!
 Последние 5-7 лет мы все наблюдаем явление, которое аналитики называют консьюмеризацией ИТ. Не вдаваясь в историю и подробности этого явления, характерного не только ИТ-отрасли, стоит отметить главное – именно «консьюмеры» сегодня создают львиную долю пресловутой добавленной стоимости – иногда своим большим числом, иногда – способностью и желанием переплачивать за новинки и вообще интересные идеи.
Последние 5-7 лет мы все наблюдаем явление, которое аналитики называют консьюмеризацией ИТ. Не вдаваясь в историю и подробности этого явления, характерного не только ИТ-отрасли, стоит отметить главное – именно «консьюмеры» сегодня создают львиную долю пресловутой добавленной стоимости – иногда своим большим числом, иногда – способностью и желанием переплачивать за новинки и вообще интересные идеи.
Операционная система Windows, получившая тотальное распространение на волне консьюмеризации середины девяностых годов, планомерно развивалась до середины «нулевых», когда персонализация вычислений получила новый мощный толчок – настоящую мобильность и доступность.
Читать полностью »
С нами связалась пресс-служба министерства связи и массовых коммуникаций Российской Федерации и выразила желание завершить историю с вопросами бывшему министру Щёголеву, который, к нашему сожалению, более чем за год так и не нашел времени “чиркануть пару строк” пользователям сайта.
В связи с этим предлагаем следующий план действий: