В студии «Финам FM» — Анатолий Денисов, главный редактор CMS Magazine; Олег Ульянский, гендиректор детского портала Tvidi.ru.
Вместе с ведущим, Максимом Спиридоновым, они говорят о продаже некогда “громкого” стартапа в области Web 2.0, о партнерстве между компаниями “Рамблер” и «2ГИС», о причинах, побудивших Twitter отказаться от стремления выйти на биржу, а также о самой неоднозначной новости ушедшей недели, о так называемом законе о “черных списках” интернет-ресурсов.Читать полностью »
Новости информационных технологий - 25862
«Рунет сегодня», 16 июля 2012 года. Эксперты выпуска: Анатолий Денисов, Олег Ульянский
2012-07-16 в 11:19, admin, рубрики: Betaworks, cms magazine, digg, ipo, twitter, web 2.0, подкасты, Рамблер, Рамблер-касса, черный список, метки: 2ГИС, Betaworks, cms magazine, digg, ipo, twitter, web 2.0, Рамблер, Рамблер-касса, черный списокRedmine — контроль за обновлением production
2012-07-16 в 11:12, admin, рубрики: Git, php, redmine, web, управление проектами, метки: Git, PHP, redmine, web В процессе разработки веб приложений, у нас часто возникает 2 вопроса:
1. Какие задачи уже решены, но ещё не залиты на боевой сервер. Другими словами — что именно зальется на боевой сервер при апдейте git
2. Как быстро посмотреть логи — что и когда заливалось на сервер.
В качестве системы контроля версий используется git (через него и обновляется production сервер). В качестве таск-менеджера Redmine. Читать полностью »
Jax-Awards, PhpStorm и все, все, все (дайджест новостей с 9-15 июля)
2012-07-16 в 10:50, admin, рубрики: jetbrains, phpstorm, rubymine, teamcity, webstorm, Блог компании JetBrains, метки: jetbrains, phpstorm, rubymine, teamcity, webstormМножество событий может произойти в компании за неделю. Выходят релизы, выпускаются апдейты и багфиксы, наши представители выступают с докладами, которыми мы хотим поделиться с огромной аудиторией Хабра. К сожалению, далеко не все инфоповоды успевают перерасти в отдельные статьи.
Чтобы компенсировать это мы решили выпустить экспериментальный дайджест новостей, которые вы могли пропустить на прошлой неделе:
.jpg)
- Прошлый вторник порадовал нас приятным известием из Сан-Франциско: на конференции JAX 2012 были объявлены итоги голосования за «JAX Innovation Awards», где мы стали победителями в номинации «The most innovative Java company»!
Простой способ парсинга сайтов
2012-07-16 в 10:43, admin, рубрики: php, парсинг, метки: PHP, парсингНедавно мне потребовалось сделать небольшой парсер на php для интернет-магазина. Я не стал изобретать велосипед и взял стандартную библиотеку. Но тут наткнулся на неожиданную проблему — библиотека парсит только правильно сверстанные сайты. Мой таким не был. Выходом из этой проблемы оказалось использование ещё более громоздких библиотек в которых сам черт ногу сломит. Я бросил это дело и решил парсить обычными регулярными выражениями. Всё шло хорошо когда парсились простые строки вроде цены и заголовков, но как дело дошло до средних размеров текста в котором встречаются теги br, stong и другие появились сложности. Читать полностью »
Как я заставил работать свою УК и что из этого вышло
2012-07-16 в 10:20, admin, рубрики: Идеи для стартапов, пиарюсь, РосЖКХ, социальные проекты, Социальные сети и сообщества, я пиарюсь, метки: пиарюсь, РосЖКХ, социальные проекты  Однажды мне надоел мой тёмный подъезд в доме, убитые двери и осколки стёкол в разбитых окнах и я написал жалобу. Вот как умел, так и написал. И отнёс в управляющую компанию, — жалобу на отсутствие 85 лампочек, пяти дверей, наличие 10 разбитых стёкол и требование полной “химчистки” подъездов в моём доме. Представьте себе выражение девочки-секретаря, увидевшей эту бумажку, — единственное, что она смогла сделать — пообещать, что передаст информацию “куда надо”… А спустя сутки, мне позвонили…
Однажды мне надоел мой тёмный подъезд в доме, убитые двери и осколки стёкол в разбитых окнах и я написал жалобу. Вот как умел, так и написал. И отнёс в управляющую компанию, — жалобу на отсутствие 85 лампочек, пяти дверей, наличие 10 разбитых стёкол и требование полной “химчистки” подъездов в моём доме. Представьте себе выражение девочки-секретаря, увидевшей эту бумажку, — единственное, что она смогла сделать — пообещать, что передаст информацию “куда надо”… А спустя сутки, мне позвонили…
Читать полностью »
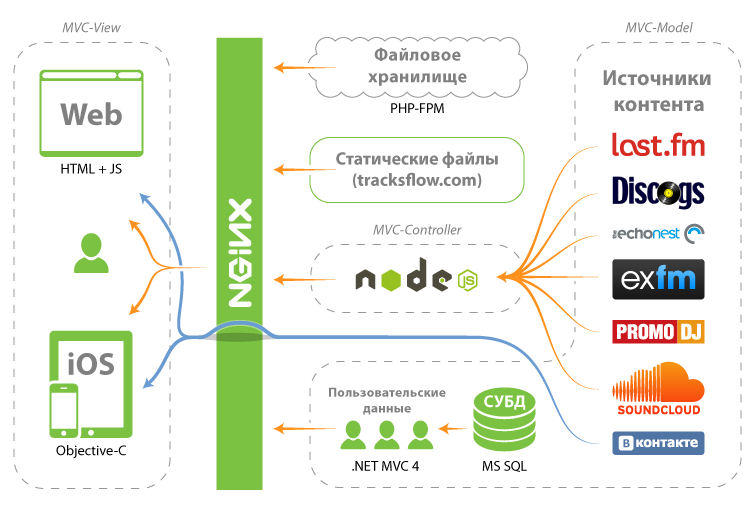
Tracks Flow изнутри
2012-07-16 в 10:16, admin, рубрики: backbone.js, entity framework, last.fm, mvc, node.js, objective-c, rest, soundcloud, tracksflow.com, vk.com api, Блог компании Tracks Flow, метки: backbone.js, entity framework, last.fm, mvc, node.js, objective-c, rest, soundcloud, tracksflow.com, vk.com apiЧто такое вложенный MVC? Как в одном проекте уживаются три бэкенд-сервера Node, php-fpm и IIS? Можно ли запустить музыкальный сервис на своем ноутбуке? И как вообще работает tracksflow.com изнутри?

Образовательный проект РИК
2012-07-16 в 9:51, admin, рубрики: smm, Мобильный веб, мобильный маркетинг, образование, РИК, управление проектами, Учебный процесс в IT, метки: smm, мобильный маркетинг, образование, РИК, управление проектами Коллеги, хочу познакомить вас с образовательным проектом «РИК», который существует уже почти 2 года.
За эти годы, мы обучили уже более 100 студентов, которые работают на рынке интерактивных коммуникаций.
Сразу отвечу на вопрос, почему мы решили сделать этот проект?
Читать полностью »
Загрузка файлов на чистом nginx
2012-07-16 в 9:30, admin, рубрики: ajax, nginx, upload, Веб-разработка, метки: ajax, nginx, upload Захотелось мне написать файлообменник (для личных нужд, с нуля), да не простой, а с красивым прогресс-баром, — с отображением процесса загрузки файлов на сайт.
И остановился я на чисто серверном решении nginx с модулями nginx-upload и nginx-upload-progress.
nginx не нуждается в описании; nginx-upload управляет процессом загрузки данных, который затем может передать результат на бэкенд, — ваш PHP скрипт (или еще куда); nginx-upload-progress же отвечает исключительно за информирование о процессе загрузки, — все написано в документации, но в кратце лишь скажу, что со страницы выполняется ajax-запрос на сервер со специальным http-заголком, в котором хранится уникальный id, и в json-ответе по этому id мы можем узнать состояние загрузки данных.
Но а теперь, хочу поделиться с вами, как легко и просто организовать загрузку файлов с прогресс-баром. С нуля. Для нетерпеливых, что должно получиться: загрузка нескольких файлов сразу, определение скорости, времени и рисование самого прогресс-бара.Читать полностью »
Продажа программы. Что для этого требуется?
2012-07-16 в 9:17, admin, рубрики: Веб-разработка, Программирование, продажа программ, продажа разработок, разработка, метки: продажа программ, продажа разработокПрограммистской деятельностью занимаюсь давно. Работаю в основном в сфере OpenSource, и делаю бесплатные продукты для Windows/Linux и для веб/wap.
Последнее время времени стало катастрофически нехватать (простите за каламбур), и в связи с этим пришла в голову мысль о продаже разработки со всеми имеющимися наработками и правами на реализацию и продвижение (и доработку, соответственно).
Читать полностью »
20 сервисов и советов для веб разработчиков
2012-07-16 в 9:08, admin, рубрики: веб-дизайн, Веб-разработка, сайтостроение, метки: веб-дизайн, Веб-разработка, сайтостроениеНиже представлены полезные ссылки и советы исходя из моего личного опыта. Старался указать только то что может быть новым для разработчиков, поэтому ресурсов типа FireBug и других общеизвестных в списке нет.
NounProject — лучшая и наибольшая коллекция SVG картинок
В связи с тем что кроссбраузерная поддержка SVG не идеальна, я делаю следующим образом, нахожу на этом сайте SVG картинку которая мне нужна, открываю ее в блокноте и в ручную корректирую цвет и размеры (иногда и саму картинку), потом открываю файл с картинкой в браузере, делаю скриншот картинки, обрезаю ее в фотошоп и сохраняю в gif с наимешьшими параметрами. Вывод — наилучшее качество картинки, так как качество SVG не изменяется при уменьшении или увеличении, и занимает наименьшее количество места, и как следствие, отсутствие дефектов, как например, размытые края, неполное окрашивание когда цвет изменяется заливкой и тд.
Codebeautifier — кроссбраузерная подготовка CSS файлов c уменьшением веса самого CSS файла.
Так как разные браузеры, в частности IE воспринимают некоторые параметры CSS по разному, это доставляет проблем при кроссбраузерности. С помощью этого ресурса можно создать CSS файл который будет идентично работать во всех браузерах.
Iterm2 — лучшая консоль для mac OS и замена страндартному терминалу.
Особенность в том что можно разделять одно окно как вертикально так и горизонтально, то есть можно сделать во весь экран и поделить его на несколько частей разных размеров для использования для различных назначений.
Web developer — плагин для Firefox дающее множество возможностей.
Например, смотреть/вносить/редактировать куки, просматривать топографию для симметрии, инфо по картинкам и прочее.
ColorZilla — плагин для firefox позволяющий кликнуть мышкой на любой точке экрана и получить код цвета.
Не нужно делать скриншот, потом закидывать в фотошоп и кликать на цвете. Просто устанавливаем плагин и все. Очень удобно.
DataUrl — генерирует код из изображения.
Просто перетаскиваем картинку и получаем строковый код. Очень удобно, можно например передавать картинку как строку между скриптами, или хранить в базе данных в виде строки, то есть вообще файл не сохранять.
Spritebaker — кодирует CSS файл в Base64 что значительно уменьшает время загрузки.
Советую использовать когда CSS файл достаточно большой, 100 строк к примеру.
Pjax — плагин которой позволяет изменять содержимое страницы без ее перезагрузки.
Читать полностью »
