Я занимаюсь в Яндексе продуктовой безопасностью и, кажется, сейчас самое время подробнее, чем уже было на YaC, рассказать на Хабре о том, как мы внедряем TLS в Яндексе.
Использование HTTPS-соединений является важной частью безопасного веб-сервиса, так как именно HTTPS обеспечивает конфиденциальность и целостность данных на этапе передачи их между клиентом и сервисом. Мы постепенно переводим все наши сервисы только на HTTPS-соединение. Многие из них уже работают исключительно по нему: Паспорт, Почта, Директ, Метрика, Такси, Яндекс.Деньги, а также все формы обратной связи, имеющие дело с персональными данными пользователей. Яндекс.Почта уже больше года даже обменивается данными с другими почтовыми сервисами по SSL/TLS, поддерживающими это.
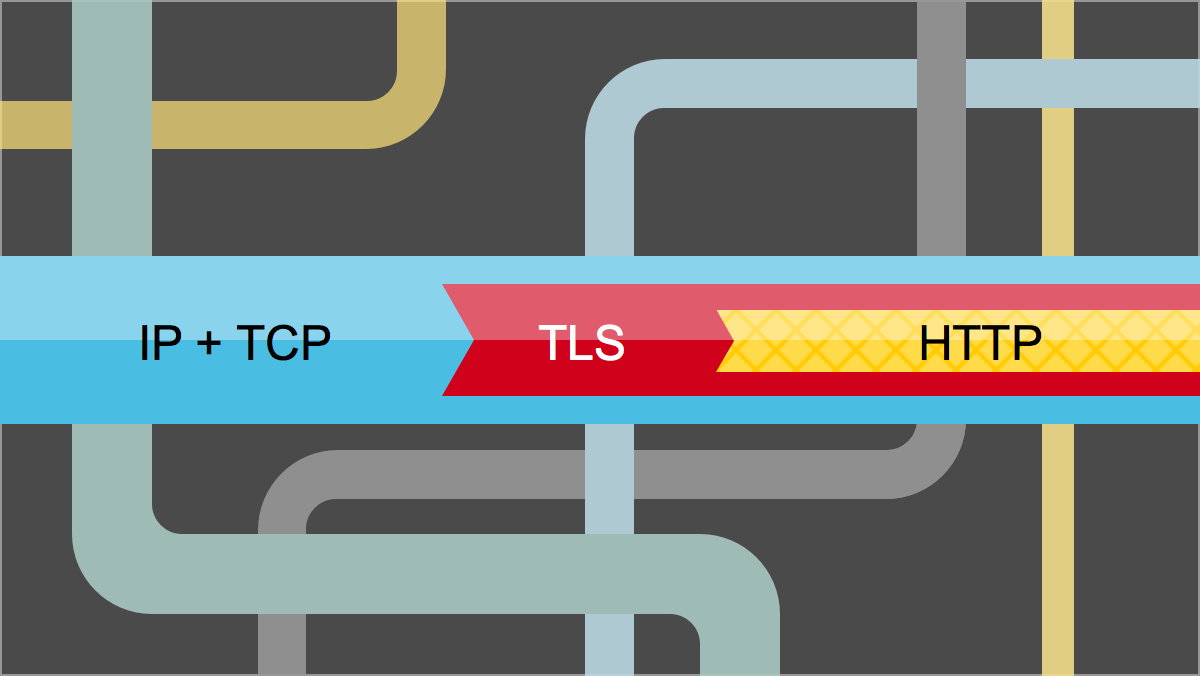
Все мы знаем, что HTTPS — это HTTP, завернутый в TLS. Почему TLS, а не SSL? Потому что принципиально TLS — это более новый SSL, при этом название нового протокола наиболее точно характеризует его назначение. А в свете уязвимости POODLE можно официально считать, что SSL больше использовать нельзя.
Наряду с HTTP в TLS может быть завернут практически любой протокол прикладного уровня. Например, SMTP, IMAP, POP3, XMPP итд. Но так как именно развертывание HTTPS является наиболее массовой проблемой и из-за особенностей поведения браузеров имеет большое количество тонкостей, я расскажу именно о нем. При этом с некоторыми допущениями многие вещи будут верны и для других протоколов. Я попытаюсь рассказать о том необходимом минимуме, который будет полезен нашим коллегам.
Рассказ я условно поделю на две части — инфраструктурную, где будет всё, что ниже HTTP, и часть про изменения на уровне приложения.
Терминация
Первое, с чем придется столкнуться команде, которая собирается разворачивать HTTPS, — выбор способа терминации TLS. TLS termination — процесс инкапсуляции протокола прикладного уровня в TLS. Обычно на выбор есть три варианта:
- Использовать один из множества сторонних сервисов — Amazon ELB, Cloudflare, Akamai и других. Основным недостатком данного метода будет необходимость защиты каналов между сторонним сервисом и вашими серверами. Скорее всего, это все равно потребует развертывания поддержки TLS в том или ином виде. Большим недостатком также будет полная зависимость от провайдера услуг в плане поддержки необходимой функциональности, скорости исправления уязвимостей Отдельной проблемой может стать необходимость раскрытия сертификатов. Несмотря на это, данный способ будет хорошим решением для стартапов или компаний, использующих PaaS.
- Для компаний, использующих собственное «железо» и свои дата-центры, возможной опцией будет Hardware load balancer с функциями TLS-терминации. Единственное достоинство здесь — производительность. Выбирая такое решение, вы попадаете в полную зависимость от вашего вендора, а так как зачастую внутри продуктов используются одни и те же аппаратные компоненты, то еще и от производителей чипов. Как следствие сроки добавления любых фич далеки от идеала. Потенциальные таможенные сложности со ввозом подобных продуктов оставим за пределами данного материала.
- Программные решения — «золотая середина». Существующие opensource решения — такие, как Nginx, Haproxy, Bud и т.п. Они дают вам почти полный контроль над ситуацией, добавлением фич, оптимизациями. Минусом является производительность — она ниже, чем у аппаратных решений.
В Яндексе, мы используем программные решения. Если вы пойдете по нашему пути, то важным шагом при разворачивании TLS для вас станет унификация компонентов.
Унификация
Исторически в разное время наши сервисы использовали различное ПО web-серверов, поэтому, чтобы все унифицировать, мы решили отказаться от большинства решений в пользу Nginx, а там где отказаться нельзя — «спрятать» их за Nginx. Исключением в данном случае стал поиск, который использует собственную разработку под названием — внезапно — Balancer.
Балансер умеет делать множество вещей, которые не умеют другие, даже коммерческие решения. Однажды, думаю, ребята расскажут об этом подробнее. Имея талантливую команду разработчиков, мы можем себе позволить поддерживать один собственный web server в дополнение к Nginx.
Что касается непосредственно криптографии, то мы используем библиотеку OpenSSL. На сегодняшний день это самая стабильная и производительная реализация TLS с адекватной лицензией. Важно использовать OpenSSL версии 1+, так как в ней оптимизирована работа с памятью, есть поддержка всех необходимых современных шифров и протоколов. Все наши дальнейшие рекомендации будут ориентированы на пользователей веб-сервера Nginx.
Сертификаты
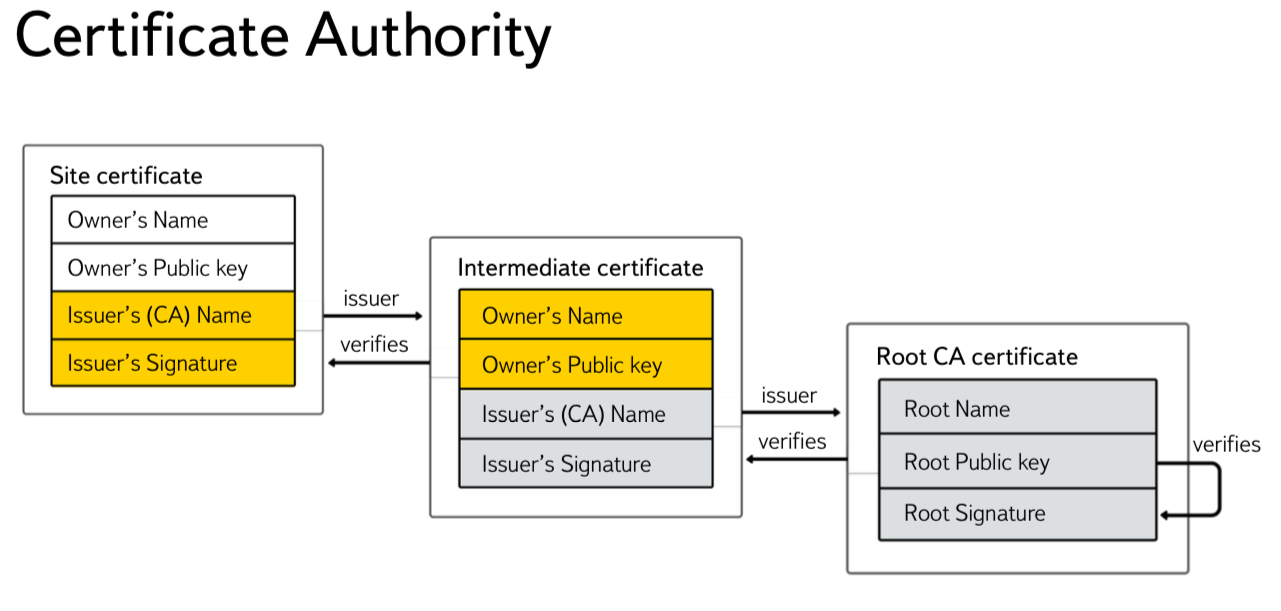
Для использования HTTPS на вашем сервисе понадобится сертификат Сертификат — это публичный ключ и некий набор данных в формате ASN.1, подписанный удостоверяющим центром (Certificate Authority). Обычно такие сертификаты подписываются промежуточными удостоверяющими центрами (Intermediate CA) и содержат имя домена вашего сервиса в Common Name, либо расширении Alt Names.
Для проверки действительности сертификата браузер пытается проверить валидность цифровой подписи для конечного сертификата, а затем для каждого из промежуточным удостоверяющих центров. Сертификат последнего в цепочке из удостоверяющих центров должен быть подписан так называемым Корневым Удостоверяющим Центром (Root CA).
Сертификаты корневых удостоверяющих центров хранятся в операционной системе, либо браузере пользователя (например, в Firefox). При настройке веб-сервера важно отправлять клиенту не только сертификат сервера, но и все промежуточные. Корневой сертификат при этом отправлять не нужно — он уже есть в OС.

Большие компании могут позволить себе иметь собственные Intermediate CA. Например, до 2012 года все сертификаты Яндекса подписывались YandexExternalCA. Использование собственного Intermediate CA дает как дополнительные возможности по оптимизации и пиннингу сертификатов, так и накладывает дополнительную ответственность, так как позволяет выписать сертификат практически для любого конечного доменного имени, а в случае компрометации может привести к серьезным последствиям, вплоть до отзыва сертификата промежуточного CA.
Поддержка собственного CA может быть слишком дорогим и сложным процессом, поэтому некоторые компании используют их в режиме MPKI — Managed PKI. Большинству потребителей же будет достаточно покупки сертификатов с использованием одного из коммерческих поставщиков.
Все сертификаты можно условно разделить по следующим характеристикам:
- Алгоритм цифровой подписи и используемая хеш-функция;
- Тип сертификата.
Алгоритм цифровой подписи — для подписи сертификатов используются криптографические алгоритмы с открытым ключем, чаще всего это RSA, DSA или ECDSA. Мы не будем останавливаться на алгоритмах семейства ГОСТ, так как они пока не получили массовой поддержки в клиентском ПО.
Сертификаты с использованием RSA на сегодняший день получили наибольшее распространение и поддерживаются всеми версиями протоколов и OC.
Недостатком данного алгоритма является размер ключа и сопоставимая производительность при генерации и проверке цифровой подписи. Так как сертификаты с размером ключа менее 2048 бит являются небезопасными, а операции с ключом большего размера потребляют большое количество ресурсов процессора.
DSA-подобные схемы быстрее RSA при генерации подписи (при тех же размерах параметров), при этом ECDSA гораздо быстрее классической DSA, так как все операции проходят в группе точек эллиптической кривой. По нашим тестами, один сервер Xeon 5645 позволяет сделать до 3200 TLS-хендшейков при использовании сертификата, подписанного RSA с размером ключа 2048 бит (ECDHE-RSA-AES128-GCM-SHA256) на веб-сервер Nginx. При этом, используя ECDSA-сертификат (ECDHE-ECDSA-AES128-GCM-SHA256), можно сделать уже 6300 хендшейков — разница в производительности почти в два раза.
К сожалению, Windows XP < SP3 и некоторые браузеры, доля которых среди клиентов больших сайтов отлична от нуля, не поддерживают ECC-сертификатов.
Стойкость наиболее распространенных алгоритмов ЭЦП напрямую зависит от стойкости (безопасности) используемой хэш функции. Основные используемые алгоритмы хеширования:
MD5— сегодня считается небезопасным и не используется;SHA-1— использовался для подписывания большинства сертификатов до 2014 года, сейчас признан небезопасным;SHA-256— алгоритм, который уже сегодня пришел на заменуSHA-1;SHA-512— на сегодняшний день используется довольно редко, поэтому мы не будем на нем останавливаться.
SHA-1 уже сегодня официально считается небезопасным и постепенно выводится из употребления. Так Яндекс.Браузер и другие браузеры семейства Chromium в ближайшие месяцы начнут помечать сертификаты, которые подписаны с использованием SHA-1 и срок действия которых истекает после 1 января 2016 года, как небезопасные. Все новые сертификаты правильно подписывать с использованием SHA-256. К сожалению, не все браузеры и OS (WinXP < sp3) поддерживают данную хеш-функцию, и для по-настоящему больших ресурсов это может грозить потерей клиентов.
Все серверные конечные сертификаты, используемые для TLS, можно условно разделить по способу валидации — Extended Validated и прочие (чаще всего Domain Validated).
Технически в extended validated сертификат добавляются дополнительные поля с признаком EV и часто с адресом компании. Наличие EV сертификата подразумевает юридическую проверку существования владельца сертификата, в то время как сертификаты типа Domain Validated подтверждают лишь то, что владелец сертификата действительно контролирует доменное имя.
Кроме того, что появляется красивая зеленая плашка, признак EV-сертификата также влияет на поведение браузеров, связанное с проверкой их статусов отозванности. Так даже браузеры семейства Chromium, которые не используют ни OCSP, ни CRL, а полагаются только на Google CRLsets, для EV проверяют статус с помощью протокола OCSP. Ниже я расскажу об особенностях работы этих протоколов подробнее.
Теперь, когда мы разобрались с сертификатами, нужно понять, какие версии протоколов будут использоваться. Как мы все помним, протоколы версий SSLv2 и SSLv3 содержат фундаментальные уязвимости. Поэтому, их необходимо отключить. Почти все клиенты сейчас имеют поддержку TLS 1.0. Мы рекомендуем использовать TLS версий 1.1 и 1.2.
В случае, если у вас есть значительное число клиентов использующих SSLv3, в качестве компенсационной меры можно разрешить использовать его только с алгоритмом RC4 — на переходный период мы сделали именно так. Однако если у вас не такое количество пользователей со старыми браузерами, как у нас, рекомендую совсем отключить SSLv3. Правильная конфигурация для Nginx в части протоколов будет выглядеть так:
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
Что касается выбора ciphersuites или наборов шифров и хеш-функций, которые будут использоваться для TLS-соединени, — веб-серверы должны использовать только безопасные шифры. Здесь важно соблюсти баланс между безопасностью, скоростью, производительностью и совместимостью.
Security vs. Perfomance
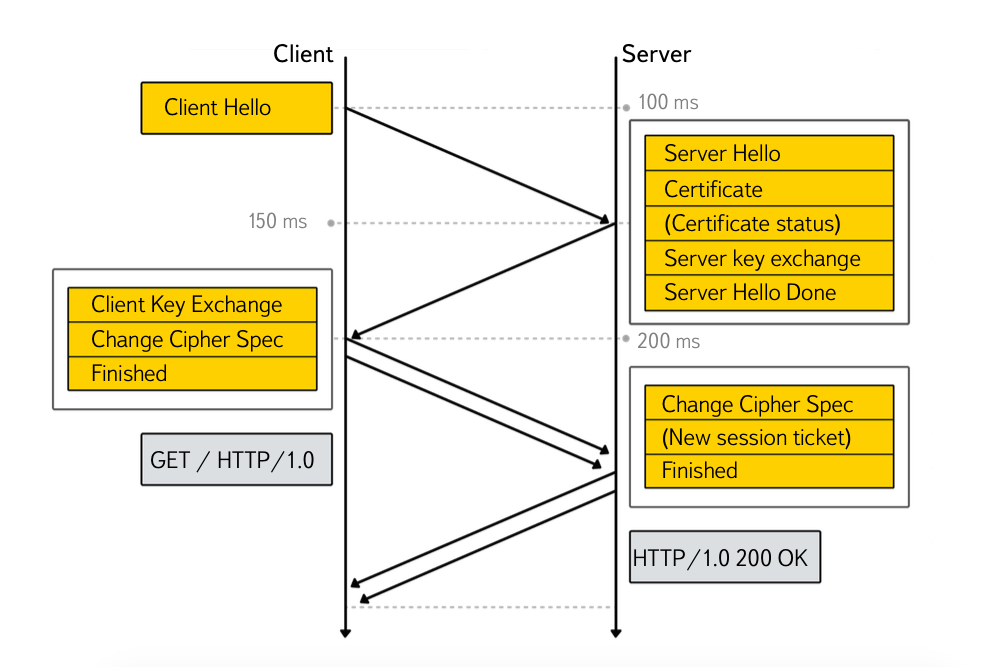
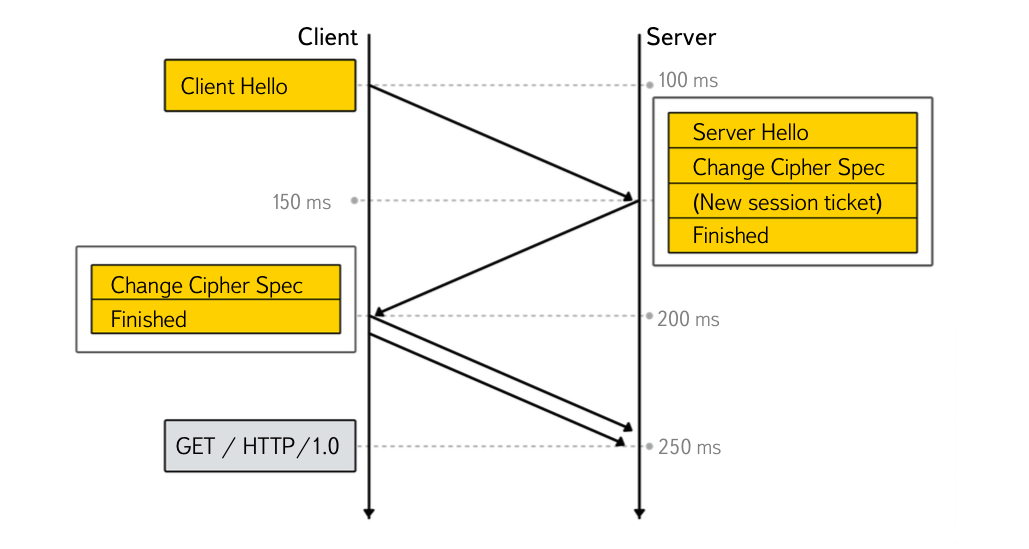
Принято считать, что использование HTTPS очень затратно как с точки зрения производительности серверной стороны, так и скорости загрузки и рендеринга ресурсов на клиентской стороне. Отчасти это действительно так — неправильно настроенный HTTPS может добавлять 2 (и больше) Round Trip Times (RTT) при хендшейке.
Для того чтобы нивелировать задержки, возникающие при внедрении HTTPS, используются следующие методики:
- Content Delivery Networks (CDN). За счет размещения точки терминации ближе к клиенту можно уменьшить RTT. Таким образом, сделав задержки, возникающие при внедрении HTTPS, незаметными. Яндекс успешно использует данную методику и постоянно наращивает число точек присутствия.
- Оптимизация проверок статуса сертификата. В момент установления защищенного соединения некоторые браузеры проверяют статус отозванности сертификата сервера. Такие проверки позволяют удостовериться, что сертификат не был отозван владельцем Необходимость отозвать сертификат сервера может возникнуть, например, после компрометации приватных ключей. Так в массовом порядке сертификаты отзывались после обнаружения уязвимости Heartbleed.
На сегодняшний день есть два основных протокола, используемых для проверки статусов сертификатов:
- Certificate Revocation Lists. При использовании данного способа браузер по протоколу HTTP качает с URL, указанного в сертификате, список серийных номеров отозванных сертификатов. Данный список контролируется и подписывается CA. Так как файл со списком может быть большого размера, он кешируется на заданный срок чаще всего на 1 неделю).
- Online Certificate Status Protocol.
Так как оба протокола работают поверх HTTP и при этом проверка статуса сертификата является блокирующей процедурой, то, где именно расположены сервера, раздающие CRL или OCSP, респондеры, может непосредственно влиять на скорость TLS-хендшейка.
Различные браузеры по-разному проверяют статусы сертификатов. Так Firefox использует только OCSP для обычных сертификатов, но для EV проверяется и CRL. IE и Opera проверяют и CRL, и OCSP, а Яндекс.Браузер и другие браузеры семейства Chromium не используют традиционных протоколов, полагаясь на CRLsets — списки отозванных сертификатов популярных ресурсов, которые поставляются вместе с обновлениями браузера.
Для оптимизации проверок также был придуман механизм под называнием OCSP stapling, который позволяет передать клиенту ответ OCSP responder'а в виде TLS extension вместе с сертификатом. Все современные браузеры поддерживают OCSP stapling.
Простым способом включить OCSP stapling в nginx можно следующей директивой: ssl_stapling on;. При этом обязательно указать resolver.
Но если у вас по-настоящему большой и нагруженный ресурс, скорее всего, вам захочется быть уверенными в том, что OCSP ответы, которые вы кешируете (Nginx кеширует ответы на 1 час), корректны.
ssl_stapling_verify on;
ssl_trusted_certificate /path/to/your_intermediate_CA_certs;При использовании OCSP stapling'а массовые ресурсы могут столкнуться с такой проблемой, как неправильное время на клиентской системе. Происходит это из-за того, что по стандарту время жизни ответа responder'а ограниченно четко заданным временным интервалом, а время на клиентской машине может отставать на 5-10-20 минут. Чтобы решить эту проблему для пользователей, нам пришлось научить сервера раздавать ответы спустя примерно сутки после их генерации (примерно то же самое мы делаем при выкладке новых сертификатов).
Таким образом у нас появляется возможность показать предупреждение о неправильном времени тем людям, у которых системное время сбито на период до суток. Для того чтобы произвольно ротировать OCSP-ответы, используется директива "ssl_stapling_file". Для тех клиентов, которые не поддерживают OCSP stapling, мы используем кеширование ответов OCSP-респондеров в нашем CDN, тем самым сокращая время ответа.
Другим эффективным способом оптимизации проверок является использование короткоживущих сертификатов, то есть таких, в которых не заданы точки проверки статуса. Но период жизни таких сертификатов очень небольшой — от одного до трех месяцев.
Использовать такие сертификаты могут себе позволить Удостоверяющие центра. Почти всегда они используются для OCSP responder'ов, так как при наличии точек проверки статуса в сертификате может заставить Internet Explorer проверить еще и статус сертификата самого OCSP responder'а, что создаст дополнительные задержки.
Но даже при использовании OCSP stapling'а или короткоживущих сертификатов, стандартный TLS хендшейк (4 этапа) добавит 2 RTT задержки.
Механизм TLS False Start позволяет отправить application данные после 3 этапа, не дожидаясь ответа сервера, таким образом сохранив 1 RTT. TLS False Start поддерживается браузерами семейства Chromium и Яндекс.Браузером, IE, Safari, Firefox.

К сожалению, в отличие от браузеров, не все веб-сервера поддерживают данный механизм. Поэтому сигналом к использованию TLS False Start обычно являются следующие требования:
- Сервер анонсирует NPN/ALPN (не требуется для Safari и IE);
- Сервер использует Perfect Forward Secrecy ciphersuites.
Perfect Forward Secrecy
До SSLv3 атакующий, получивший доступ к приватному ключу сервера, мог пассивно расшифровать все коммуникации, которые прошли через сервер. Позднее был придуман механизм Forward Secrecy(иногда используют приставку Perfect), который использует протоколы согласования ключей (обычно на основе схемы Diffie-Hellman'а и гарантирует, что сессионные ключи не могут быть восстановлены, даже если атакующий получит доступ к приватному ключу сервера.
Типичная конфигурация nginx для сервиса работающего c пользовательскими данными, выглядит так:
ssl_prefer_server_ciphers on;
ssl_ciphers kEECDH+AES128:kEECDH:kEDH:-3DES:kRSA+AES128:kEDH+3DES:DES-CBC3-SHA:!RC4:!aNULL:!eNULL:!MD5:!EXPORT:!LOW:!SEED:!CAMELLIA:!IDEA:!PSK:!SRP:!SSLv2;В данной конфигурации мы ставим максимальный приоритет AES со 128 битным сессионным ключем, который формируется по алогоритму Elliptic Curve Diffie Hellman (ECDH). Далее идут любые другие шифры с ECDH. Вторая «E» в аббревиатуре обозначает Ephemeral, т.е. сессионный ключ, существующий в пределах одного соединения.
Далее разрешаем использовать обычный Diffie Hellman (EDH). Здесь важно отметить, что использование Diffie Hellman с размером ключа 2048 бит, может быть довольно затратным.
Эта часть конфига обеспечивает нам поддержку PFS. Если вы используете процессоры с поддержкой AES-NI, то AES будет для вас бесплатным, с точки зрения ресурсов. Отключаем 3DES, разрешаем AES128 в не-PFS режиме. Оставляем 3DES и EDH и 3DES в CBC режиме для совместимости с совсем старыми клиентами. Отключаем небезопасный RC4 и прочее. При этом важно использовать самые новые версии OpenSSL, тогда «AES128» развернется в том числе в AEAD шифры.
У PFS есть единственный недостаток — performance penalties. Современные веб-сервера (в том числе Nginx) используют event-driven модель. При этом ассиметричная криптография — чаще всего блокирующая операция, так как процесс веб-сервера блокируется, а обслуживаемые им клиенты страдают. Что мы можем оптимизировать в этом месте?
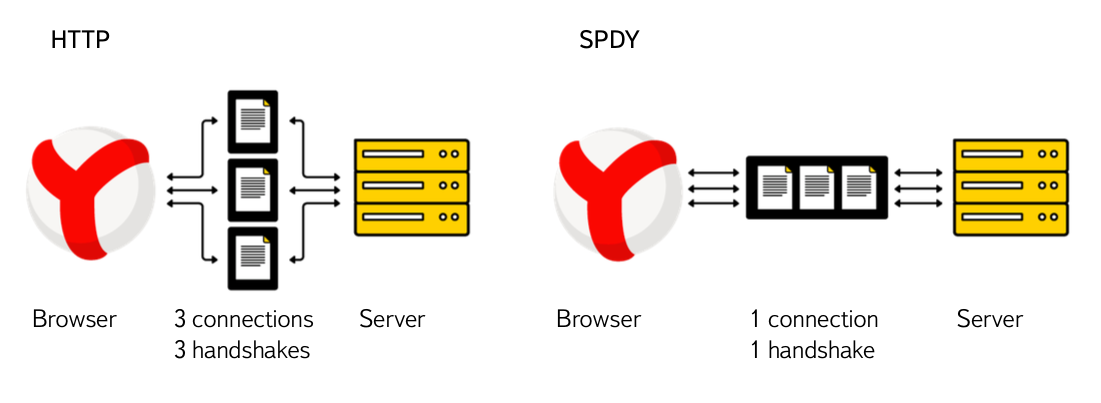
- SPDY.

Если вы читали про опыт внедрения SPDY в Почте, то заметили, что SPDY позволяет сократить количество соединений, а значит, и количество хендшейков. В nginx 1.5+ SPDY включается добавлением 4 букв в конфиг.
listen 443 default spdy ssl; - Использовать эллиптическую криптографию. Алгоритмы ассиметричной криптографии с использованием эллиптических кривых более эффективны, чем их классические прообразы, именно поэтому при настройке ciphersuite'ов мы увеличиваем приоритет для ECDH. Как я писал ранее, кроме использования ECDH можно использовать сертификаты с цифровой подписью на эллиптический кривых (ECDSA), что увеличит производительность.
К сожалению, Windows XP < SP3 и некоторые другие браузеры, доля которых среди клиентов больших сайтов отлична от нуля, не поддерживают ECC сертификатов. Решением может стать использование разных сертификатов для разных клиентов, что позволит экономить ресурсы за счет более новых клиентов, которых большинство. Openssl версии 1.0.2 позволяет выбрать сертификат сервера в зависимости от параметров клиента. К сожалению, пока Nginx «из коробки» не позволяет использовать несколько сертификатов для одного сервера.
- Использовать session reuse. Переиспользование сессий позволяет не только сэкономить ресурсы сервера (исключается работа с ассиметричной криптографией) для PFS/False Start соединений, но и уменьшить задержку TLS хендшейка до 1RTT для обычных соединений.

В данный момент существует два механизма session reuse:
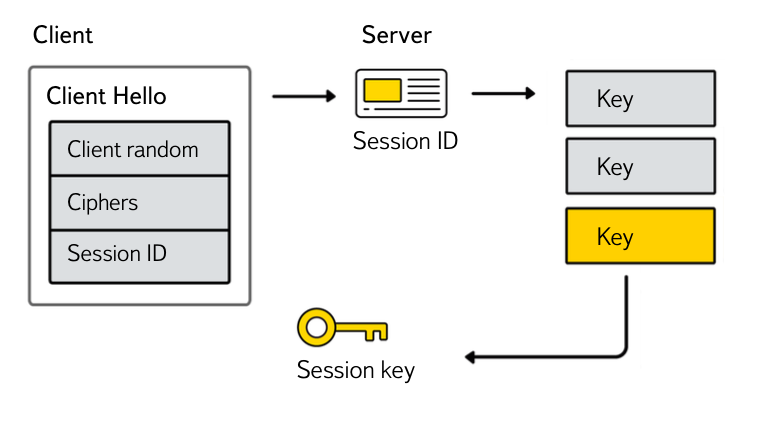
- SSL session cache. Данный механизм строится на том, что на каждое соединение клиенту отдается уникальный идентификатор, а на сервере по данному идентификатору сохраняется сессионный ключ. Плюсом является поддержка почти всех, в том числе старых, браузеров. Минусом — необходимость синхронизации кешей, содержащих критичные данные, между физическими серверами и дата-центрами, что может приводить к проблемам безопасности.

В случае с Nginx session cache будет работать только при условии, что клиент попадет на тот же реал, где происходил первоначальный SSL handshake. Мы все равно рекомендуем включать SSL session cache, так как он будет полезен для конфигураций с малым количеством реалов, где вероятность попадания пользователя на один и тот же реал выше.
В nginx конфигурация будет выглядеть примерно так, где SOME_UNIQ_CACHE_NAME это имя кеша, которое рекомендуется использовать различные идентификаторы для различных сертификатов (не обязательно в nginx 1.7.5+, 1.6.2+), 128Mb — размер кеша, 28 часов — время жизни сессии.
ssl_session_cache shared:SOME_UNIQ_CACHE_NAME:128m;ssl_session_timeout 28h;
При увеличении времени жизни сессии, нужно быть готовым к тому, что в error логах могут появиться записи вида:
2014/03/18 13:36:08 [crit] 18730#0: ngx_slab_alloc() failed: no memory in SSL session shared cache "SSL".Это связано с особенностью вытеснения данных из кеша сессий в nginx — осуществляется попытка выделить память под сессию, если лимит исчерпан, убивается одна из самых старых сессий и операция повторяется вновь. То есть сессия успешно добавляется в буфер, но в лог пишется ошибка при первом вызове функции аллокатора. Такие ошибки можно игнорировать — они не влияют на функциональность (исправлено в Nginx 1.4.7).
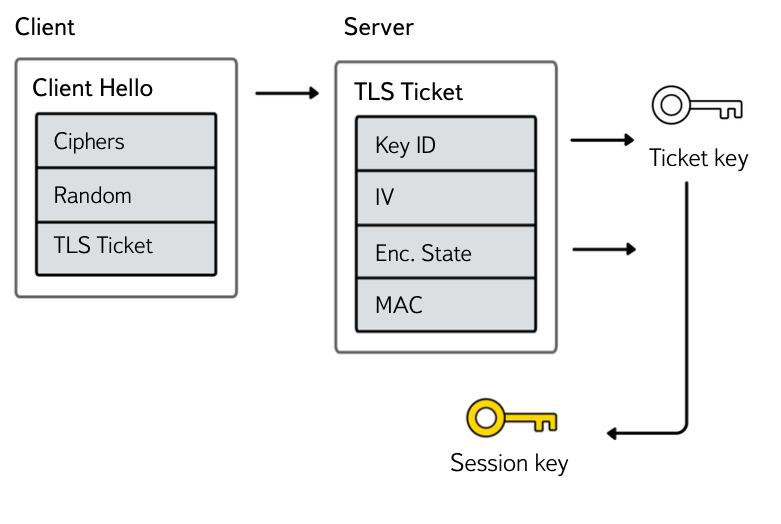
- TLS session tickets. Механизм поддерживается только браузерами семейства Chromium, в том числе Яндекс.Браузером, а также Firefox. В данном случае клиенту отправляется состояние сессии, зашифрованное ключем известным серверу, а также идентификатор ключа. При этом между серверами разделяются только ключи.

В Nginx поддержка статических ключей для session tickets добавлена в версиях 1.5.8+. Настройка tls session tickets при работе с несколькими серверами делается следующим образом:
ssl_session_ticket_key current.key; ssl_session_ticket_key prev.key; ssl_session_ticket_key prevprev.key;В данном случае current.key — ключ, который используется в настоящий момент времени. Prev.key — ключ, используемый N часов до начала использования current.key. Prevprev.key — ключ, используемый N часов до начала использования prev.key. Значение N должно быть равно указанному в ssl_session_timeout. Мы рекомендуем исходить из интервала в 28 часов.
Важным моментом является способ ротации ключей, т.к. атакующий, укравший ключ для шифрования тикетов, может расшифровать все сессии (в том числе PFS) в пределах жизни ключа.
В Яндексе есть специальные механизмы для генерации и безопасной доставки ключей на конечные сервера.
Приложения
CSP
После того как решены инфраструктурные проблемы, вернемся к приложениям. Первое, что вам необходимо будет сделать, — избавиться от т.н. mixed content'а. Здесь всё зависит от масштаба проекта, количества и качества кода. Где-то можно обойтись sed'ом, или средствами nginx, а где-то придется искать захардкоженные http схемы в DOM дереве. Нам на помощь пришел механизм Content Security Policy, о его внедрении наши коллеги из Почты писали ранее.
Добавив такой заголовок на тестовый стенд вы получите репорты о любом контенте, который грузится по протоколам отличным от data: и https:
Content-Security-Policy-Report-Only: default-src https:; script-src https: 'unsafe-eval' 'unsafe-inline'; style-src https: 'unsafe-inline'; img-src https: data:; font-src https: data:; report-uri /csp-report
Secure Cookies
После того как вы избавились от mixed content'а, важно сделать так, чтобы для cookies выставлялся атрибут Secure. Он говорит браузеру, что данные cookies нельзя отправлять через незащищенное соединение. Так в Яндексе пока существует две cookies — sessionid2 и Session_id, одна из которых отправляется только через защищенное соединение, а другая пока оставлена «небезопасной» для обратной совместимости. Без «безопасной» куки нельзя попасть в Почту, Диск и другие важные сервисы.
Set-Cookie: session=1234567890abcdef; HttpOnly; Secure;
HSTS
И наконец, после того как вы проверили, что ваш сервис корректно работает по протоколу HTTPS, поставили редирект с HTTP версии на HTTPS, важно сообщить браузеру, что на данный ресурс больше нельзя ходить по незащищенному протоколу HTTP.
Для этого был придуман заголовок HTTP Strict Transport Security.
Strict-Transport-Security: max-age=31536000; includeSubdomains;
Параметр max-age задает период (1 год), в течение котого должен использоваться защищенный протокол. Опциональный флаг includeSubdomains говорит о том, что на все поддомены данного домена также можно ходить только через зашифрованные соединения.
Для того чтобы пользователи браузеров семейства Chromium и Firefox всегда использовали защищенные соединения, даже при первом обращении, можно добавить ваш ресурс в HSTS preload list браузера. Кроме того, что это обеспечит безопасность, это также сэкономит один редирект при первом обращении.
Для этого нужно добавить в заголовок флаг «preload» и указать домен здесь: hstspreload.appspot.com/.
Strict-Transport-Security: max-age=31536000; includeSubDomains; preload
Например, Яндекс.Паспорт добавлен в preload list браузеров.
Заключение
Целиком конфигурация одного сервера nginx будет выглядеть примерно следующим образом:
http {
[...]
ssl_stapling on;
resolver 77.88.8.1; # или 127.0.0.1 если используется локальный
keepalive_timeout 120 120;
server {
listen 443 ssl spdy;
server_name yourserver.com;
ssl_certificate /etc/nginx/ssl/cert.pem; # сертификат сервера
ssl_certificate_key /etc/nginx/ssl/key.pem; # ключ сервера
ssl_dhparam /etc/nginx/ssl/dhparam.pem; # генерируется командой openssl dhparam 2048
ssl_prefer_server_ciphers on;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers kEECDH+AES128:kEECDH:kEDH:-3DES:kRSA+AES128:kEDH+3DES:DES-CBC3-SHA:!RC4:!aNULL:!eNULL:!MD5:!EXPORT:!LOW:!SEED:!CAMELLIA:!IDEA:!PSK:!SRP:!SSLv2;
ssl_session_cache shared:SSL:64m;
ssl_session_timeout 28h;
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains;";
add_header Content-Security-Policy-Report-Only "default-src https:; script-src https: 'unsafe-eval' 'unsafe-inline'; style-src https: 'unsafe-inline'; img-src https: data:; font-src https: data:; report-uri /csp-report";
location / {
...
}
}В заключение хочется добавить, что HTTPS постепенно становится стандартом де-факто для работы с WEB, и используется не только браузерами — большинство API мобильных приложений начинают работать по протоколу HTTPS. О некоторых особенностях безопасной реализации работы с HTTPS в мобильных можно узнать из доклада Юрия Леонычева на субботнике в Нижнем Новгороде.
Автор: kyprizel