Сегодня мы выпускаем первую, экспериментальную и ознакомительную версию отладчика для набора инструментов ASP.NET Core CLI в составе редактора Visual Studio Code. Вначале я должен упомянуть несколько вещей:
- Поддерживается только новая ознакомительная версия набора инструментов .NET Core CLI; поддержка не распространяется на текущие функции DNX (подробнее об изменениях — в этой публикации блога разработчиков ASP.NET с вопросами и ответами).
- Функция IntelliSense VS Code пока не поддерживает инструменты .NET CLI. Поэтому при отладке проектов CLI IntelliSense будет недоступен.
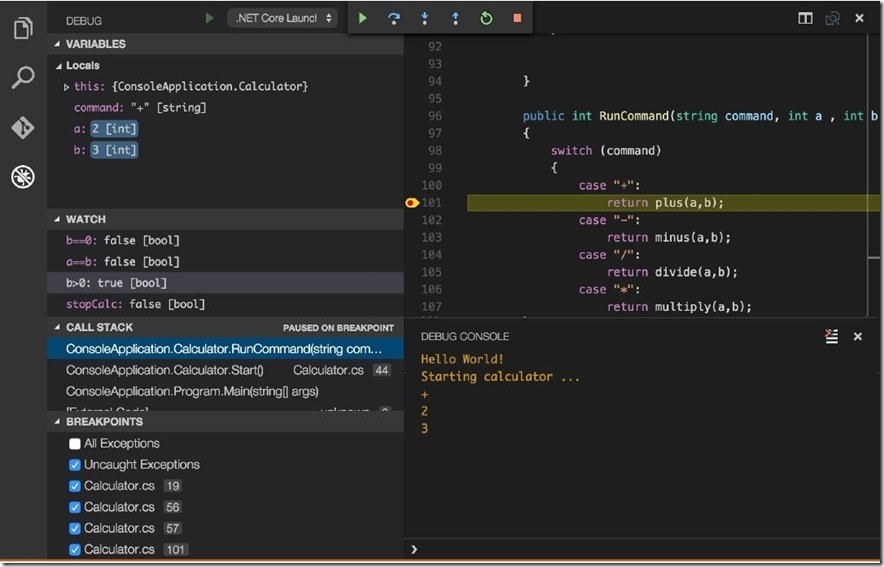
Этот первый выпуск поддерживает точки останова, пошаговое выполнение, отслеживание переменных и стеки вызовов.

Однако, .NET Core и функции отладки находятся на ранних этапах разработки, поэтому в VS Code отсутствует ряд возможностей, привычных для пользователей IDE Visual Studio. Вот некоторые особенности редактора:
- В начале отладки не открывается отдельное окно консоли: все возвращаемые программой данные отображаются в окне Debug Console (Консоль отладки) редактора VS Code. Для использования функции Console.ReadLine в консоли необходимо запустить приложение посредством dotnetrun вне среды VS Code, а затем подключить отладчик.
- Отсутствие функции Edit & Continue (Редактировать и продолжить): нельзя изменить код и применить изменения в ходе отладки.
- Нельзя менять значения переменных в ходе отладки.
- Отсутствуют точки трассировки и условные точки останова.
- Функция Set Next Statement (Задать следующую инструкцию) не поддерживается
Мы с нетерпением ждем ваших отзывов, чтобы выбрать наиболее важные для реализации возможности. Подробнее — в конце этой публикации.
Начало работы
Вначале необходимо выполнить ряд действий (подробные инструкции приведены на нашей странице GitHub):
- Установите (или обновитесь до) Visual Studio Code версии 0.10.10 или более поздней
- Установите инструменты .NET CLI
- Установите расширение C#
- Откройте любой файл .cs в среде VS Code, чтобы загрузить расширение и завершить установку (ход выполнения можно отслеживать в панели Output (Выход))
- Установите mono
Возможности отладки
- Точки останова — возможность установки точек останова одним щелчком (или клавишей F9) в редакторе.
- Контрольные значения — задайте значения, которые необходимо отслеживать.
- Локальные переменные — автоматическое отображение значений локальных переменных.
- Стек вызовов — просмотр информации о вызовах методов в стеке.
- Консоль отладки — содержит все отладочные сообщения (чтобы скрыть или отобразить эту область, нажмите Ctrl+Shift+Y либо Cmd+Shift+Y на компьютере Mac).
- Текущие значения — наведите курсор на переменную, чтобы узнать ее значение.
- Во всех областях отображаются связанные значения: когда вы щелкаете запись в стеке вызовов, среда автоматически переходит к соответствующей строке в редакторе, а также обновляет контрольные значения и локальные переменные
Что еще можно настроить для отладки?
После установки и настройки расширения вам будут доступны базовые возможности отладки, описанные выше. Но с помощью файла launch.json можно настроить намного больше функций.
Остановка на точке входа
Если флажок stopAtEntry установлен, отладчик автоматически остановится на точке входа в приложение. Это позволит выполнять код по шагам, без настройки точек останова.
Настройка отладки для приложений ASP.NET
Помимо конфигурации отладки по умолчанию, существует конфигурация .NETCoreLaunch (web), которая предоставляет хорошие начальные возможности отладки приложений ASP.NET. Она содержит дополнительный раздел «launchBrowser», который позволяет открывать веб-браузер на компьютере, используемом для разработки, при запуске каждой отладки. Изначально он настроен на использование заданного по умолчанию браузера, но вы можете выбрать другой, изменив команды в файле. Чтобы начать работу и испытать ASP.NET в деле, скачайте образцы ASP.NET CLI с Github.
Вот пример настроек файла launch.json для открытия страницы в Opera:
…
"osx": {
"command" : "open",
"args" : "-a opera ${auto-detect-url}"
}
…
Изменение открываемого URL-адреса
Открываемый в браузере URL-адрес также можете изменить. По умолчанию отладчик определяет URL автоматически и переходит по URL-адресу, который прослушивает сервер. Заполнитель ${auto-detect-url} означает команду найти URL-адрес автоматически. Его можно использовать в любом разделе конфигурации. Если при отладке необходимо использовать только определенный URL-адрес, например, http://localhost:5000/api/customers/42, вы можете изменить значение по умолчанию, чтобы не открывать этот адрес вручную.
Сценарии подключения
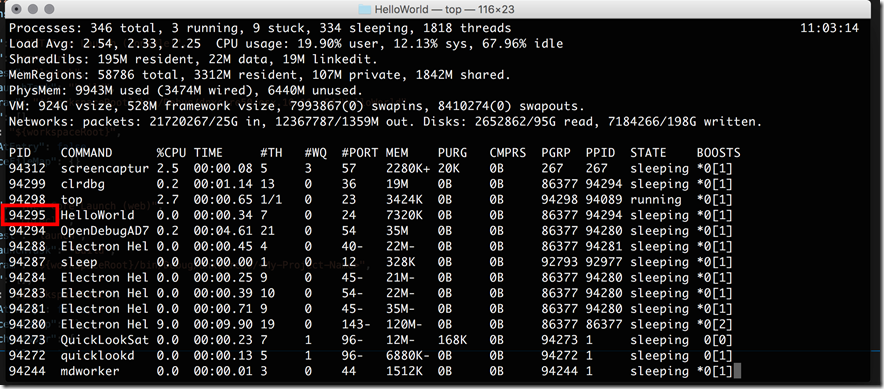
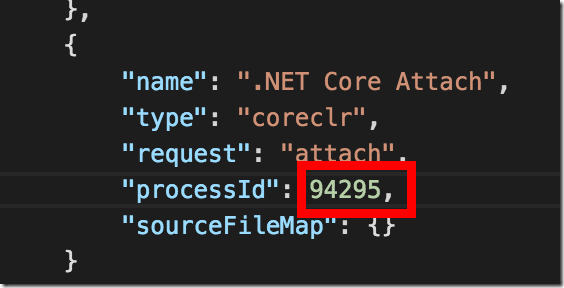
В сценариях подключения интегрируется третий раздел конфигурации. Вам требуется лишь указать имя процесса приложения для отладки. В нашем случае это HelloWorld. Если вы запускаете приложение из командной строки с помощью команды dotnetrun, перед запуском отладчика убедитесь, что выбрана конфигурация .NETCoreAttach.
Если под одним именем выполняется несколько процессов, можно указать значение параметра processId (идентификатор процесса) вместо processName (имя процесса). Не используйте оба свойства одновременно.


Скрытые свойства конфигурации
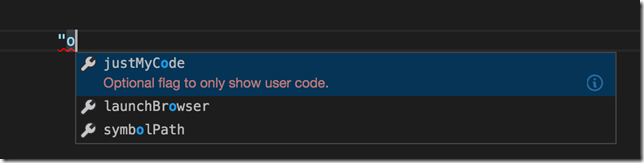
В настоящее время в конфигурации по умолчанию не отображается три дополнительных свойства. Если вы хотите ознакомиться с ними, не углубляясь в документацию, вот подсказка: введите символы “o в launch.json (не забудьте про кавычку в начале), и функция автоматического дополнения отобразит список свойств, содержащих букву «o».

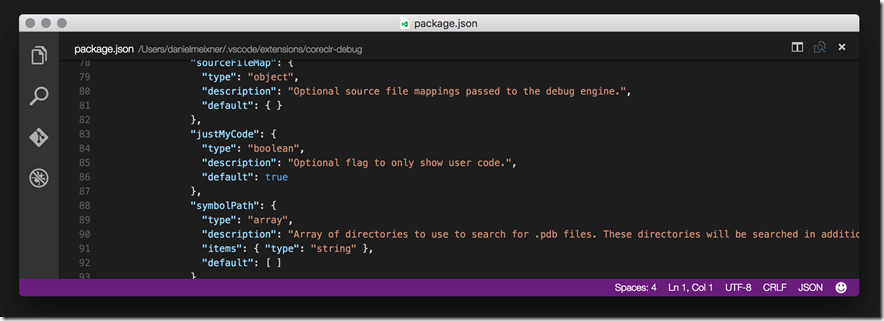
Эта возможность приходится очень кстати в ходе редактирования, но вам может потребоваться неизменно актуальная документация. Как всегда, окончательная истина представлена в коде. Если вы хотите углубиться в детали, обратите внимание на папку установки — в ней содержится файл package.json. Это главный шаблон любых допустимых конфигураций. Этот простой и понятный файл json позволяет составить очень хорошее представление о конфигурациях, возможных на вашей машине для текущей версии расширения.


symbolPath
Параметр «symbolPath» позволяет задать массив путей к символам отладки. Он очень удобен, если символы размещены на центральном сервере или если при разработке используются несколько операционных систем. Символы, сформированные в конкретной операционной системе, можно использовать и в других.
Ниже приведена допустимая конфигурация пути к символам:
“symbolPath”:”[ ”/Volumes/symbols” , ”/OtherVolume/otherSymbols” ]”
justMyCode
Если в процессе отладки код выполняется пошагово, то переход в код фреймворка или компонентов, автором которых вы не являетесь, может оказаться излишним. Поэтому мы создали функцию justMyCode. По умолчанию она включена, поскольку такое поведение среды при обычной отладке кажется наиболее удобным. Но если вы хотите отладить код фреймворка или внешних компонентов, установите для нее значение «false».
“justMyCode”:false
sourceFileMap
Если нужно указать отладчику на файлы исходного кода для сеанса отладки, задайте таблицу сопоставления с помощью свойства sourceFileMap. Это свойство может содержать любое количество записей. Оно поможет отлаживать именно те файлы исходного кода, которые нужно. Пример конфигурации приведен ниже:
“sourceFileMap”: {
“C:foobar”:”/home/me/foo/bar”
}
Отправьте нам отзыв
Как упоминалось в начале, это наш первый экспериментальный выпуск инструментов отладки, и для их улучшения требуется ваша помощь. Если вы хотите регулярно получать новости о нашей работе и отправлять отзывы о разработке приложений .NET Core в Visual Studio Code, вступайте в группу Visual Studio Code .NET Core Insiders.
Как всегда, мы будем рады вашим отзывам. Расскажите, что вам понравилось, а что нет, каких функций вам не хватает, какие компоненты рабочего процесса вам подошли или не подошли. С нами можно связаться по электронной почте, путем отправки сообщений о проблемах на нашей странице в Github или через Twitter.
Об авторе
Дэниель Майкснер (Daniel Meixner) — технический евангелист корпорации Microsoft в Германии. Твердо верит в идеи кроссплатформенности. Его карьера в разработке программного обеспечения была насыщена событиями (как приятными, так и не очень), и он имеет представление об отрасли со множества точек зрения. До перехода в Microsoft он получил статус MVP в области Visual Studio ALM и ALM Ranger, работал консультантом и архитектором решений ALM в корпоративных средах. Познакомьтесь с блогом Дэниеля, http://DevelopersDevelopersDevelopersDevelopers.NET или подпишитесь на него в Twitter.
Полезные ссылки
- Visual Studio 2015: бесплатные предложения для разработчиков
- Дополнительные и бесплатные инструменты и службы в программе Visual Studio Dev Essentials
- Лабораторные работы по разработке, тестированию и управлению жизненым циклом ПО для Visual Studio 2015
- Лабораторные работы по разработке универсальных приложений на Windows 10
Автор: Microsoft






