
C каждым годом софт требует всё больше ресурсов: больше памяти, мощного CPU, аппаратного ускорения графики и т. д. Причина в целом понятна. Постоянные тормоза веб-платформы и нового софта — отчасти плата за удобство разработки (с повышением уровня абстракций). Железо становится мощнее, индустрия это использует. Всё нормально.
Но непонятно другое. Почему происходит реальная деградация интерфейсов. Грубо говоря, почему они становятся всё более примитивными и тупыми, словно рассчитаны на жителей «Идиократии» (на КДПВ). И речь не только о веб-сайтах.
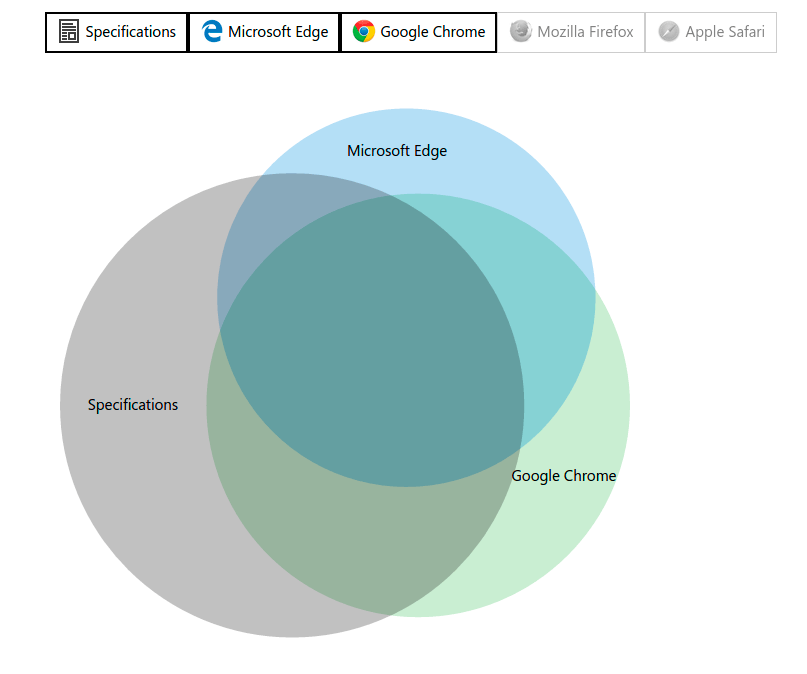
Разработчиков отчасти можно понять: им реально сложно в условиях сильной фрагментации веб-платформы. Сайт должен нормально выглядеть в разных браузерах (движки Blink, WebKit, Gecko, EdgeHTML). Все они отличаются и друг от друга, и от официальных спецификаций.

Скриншот из сервиса Microsoft Platform Visualizer, более недоступного
Есть тесты для проверки проекта на соответствие разным спецификациям.
Плюс огромное количество устройств разного типа — смартфоны, ноутбуки, настольные ПК, киоски и другие устройства со встроенными браузерами. Это одна из причин «упрощения» сайтов. Но не главная. Главная причина совершенно другая (об этом ниже).
С простым ожирением и тормозами относительно легко бороться. Например, в помощь веб-разработчикам — список легковесных и эффективных библиотек, а также другие методы оптимизации. Пользователям — блокировщики рекламы и скриптов. На десктопе вообще можно использовать старые версии программ, которые работали быстрее. Это самые простые примеры «ускорения» софта и веб-приложений.
Но что делать с ухудшением интерфейсов?
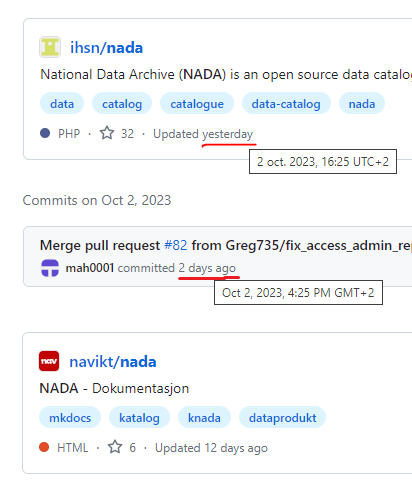
Деградация происходит на наших глазах. Простейший пример — повсеместный бред с датами. Буквально все вместо нормального указания даты и времени (число, год) начали писать относительный срок (типа «12 дней назад», «2 месяца назад» и т. д.).

Только по наведению курсора на относительный показатель появляется всплывающее окно с нормальной информацией, в какую дату реально опубликован материал. Неужели сложно сразу написать число для всех дат после вчера? Это кажется абсолютно логичным.
Или утончение скроллбаров, то есть полос прокрутки. Это важнейший элемент дизайна, который позволяет быстро перейти в нужное место документа (вверх-вниз и влево-вправо) без постраничного листания.
По какой-то причине дизайнеры (GTK, Qt, Electron, Firefox, etc.) утончают полосу прокрутки, делают её всё незаметнее, так что становится сложнее ею пользоваться.
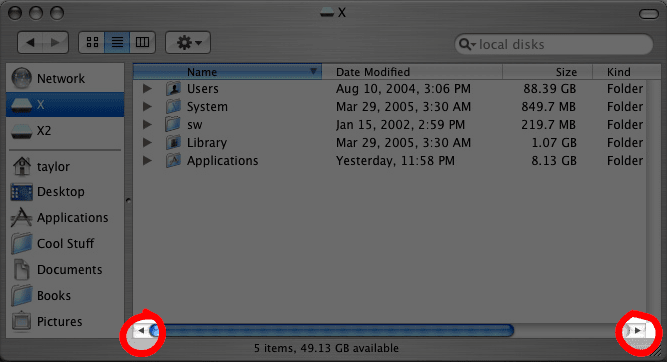
Ещё одна проблема — удаление кнопок для навигации на скроллбаре:

Такие кнопки с двух сторон скроллбара помогают плавно перемещаться по документу. Если их нет, то можно использовать стрелки на цифровой клавиатуре, но их функциональность зависит от того, какой конкретно контент выделен (находится в фокусе) в браузере, так что это не полноценная замена.
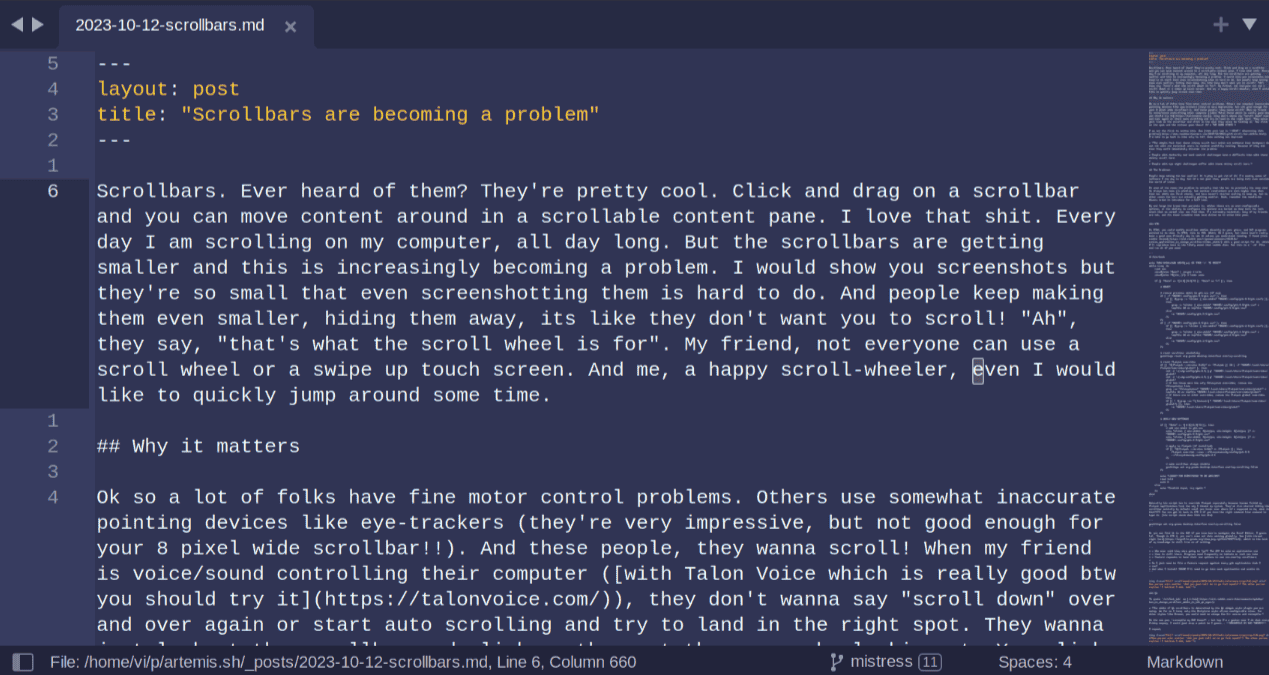
Отдельные специалисты выражают недовольство такой эволюцией веб-дизайна. Они предлагают не только повысить заметность скроллбара, но и превратить его в мини-карту страницы:

Это великолепный вариант: вы сразу видите весь контент и можете визуально переместиться в любое место страницы. К сожалению, мало кто заботится о пользователях таким образом. А причина в том, что мини-карты оптимально подходят именно для десктопных пользователей. А они сейчас явно не в приоритете.
Скроллбары и даты — лишь малая часть из списка проблем современного дизайна, который деградирует на глазах.
▍ Приоритет мобильного веба
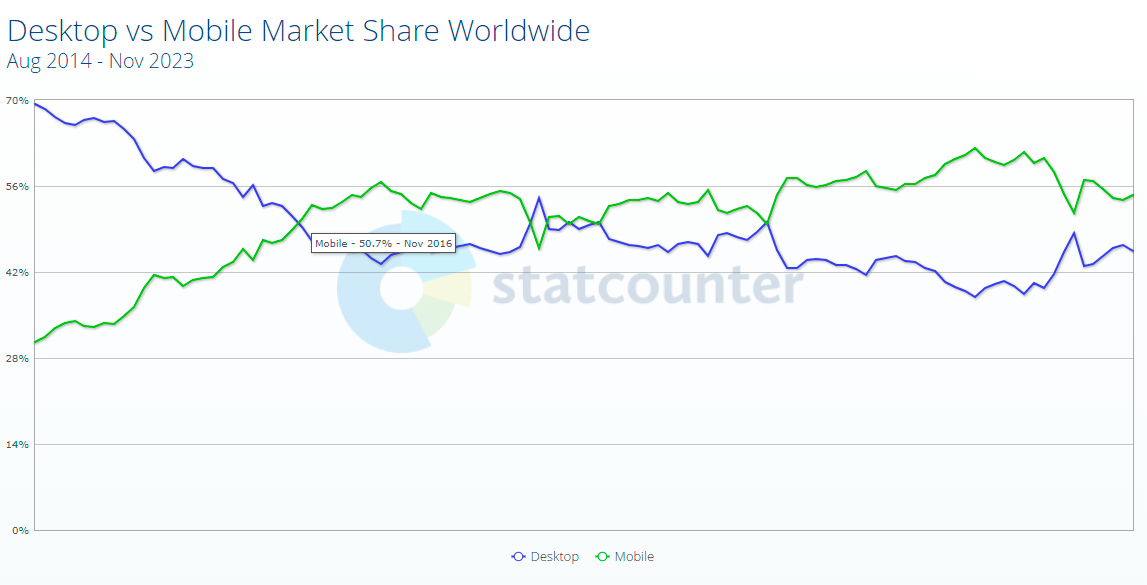
Как известно, в конце 2016 года в интернете произошла маленькая революция: смартфоны стали основным генератором трафика для сайтов. «Десктопы» (вероятно, ноутбуки тоже входят в эту категорию) опустились на второе место. Хоть и с небольшим отставанием, но всё-таки второе.
С этого момента мобильная версия стала основной.

Соответственно, одна из причин планомерной деградации интерфейсов — негативное влияние «мобильного» дизайна, когда сайты разрабатываются в первую очередь под смартфоны. А там на экране помещается меньше элементов, управление осуществляется одним пальцем (любопытно, что такая навигация по контенту на планшете доступна даже для орунгутанов и других человекообразных обезьян). Отсюда примитивизация. На десктопе с размером экрана всё в порядке, как и с навигацией, но отдельную десктопную версию создавать уже не принято. В результате маленькие удобные кнопочки и менюшки пропадают с сайтов.
При просмотре таких современных сайтов на десктопе возникает неприятный эффект. Контент чрезмерно разрежен по длинным страницам со скроллингом и большими белыми пространствами. Изображения и шрифты неестественно увеличены, что затрудняет восприятие и понимание информации.

Сайт Herman Miller с двумя экранами главной страницы при просмотре с ноутбука, источник
А в некоторых вопиющих случаях чем хуже интерфейс — тем больше прибыль компании. Это парадоксальное правило выполняется по крайней мере на примере Amazon, которая специально портит дизайн своего сайта, чтобы повысить прибыль. Правило работает даже на примере Google, которая конкретно испортила интерфейс поисковой выдачи, чтобы внедрить в него как можно больше рекламы и упростить до тошнотворности.
Да, блокировщики рекламы помогают, но они не решают всех проблем. И что будет дальше?
В вопросе качества контента дошло до того, что Википедия осталось последним хорошим местом в интернете по качеству и объективности информации. Добавим, что и по качеству интерфейса она тоже среди немногих. К сожалению, тенденция направлена в противоположную сторону.
▍ Веб-дизайн для «Идиократии»
Вместе с дизайном упрощается концепция всего сайта, все механики начинают ориентироваться на более глупых людей, чем раньше, напоминая «Идиократию». Это минимальный упрощённый интерфейс, бесконечные ленты прокрутки, мусорный контент. Словно пользователь страдает от дефицита внимания, как золотая рыбка, и неспособен сфокусироваться дольше, чем на несколько секунд…

Этот кадр из «Идиократии» в каком-то смысле символизирует умного веб-разработчика, который направляет пользователей
Очевидно, сейчас это общий тренд, который можно назвать тирания маргинального (маржинального) юзера. Это значит, что разработчики вынуждены ориентироваться на самых «глупых» среди своих читателей, как современная школьная программа ориентирована на самых тупых учеников. Например, в математике те темы, которые можно усвоить за полчаса, проходят две недели. Или в политике многие новые лидеры не отличаются интеллектом. Говорят, фильм «Идиократия» предсказал избрание Дональда Трампа.
Возвращаясь к дизайну, в итоге самыми достойными сайтами остаются те, которые словно застыли во времени и сохранили свои старые версии.
Но ведь экстремально глупых пользователей не так много, как кажется. Это время ещё не наступило. Дело в том, что любой пользователь может впасть в такое состояние дефицита внимания, например, когда смотрит в смартфон на ходу, перед сном или просто от нечего делать. И вот теперь дизайн ориентирован на таких пользователей.
Но самое страшное, что ориентация на максимально глупейших пользователей (или отуплённое состояние ума) распространяется не только на веб-сайты и школьную программу, а как будто постепенно охватывает всю окружающую реальность…
По мнению ветерана Google, причина лежит в повсеместном внедрении метрик вроде количества юзеров (в случае веб-приложений это обычно DAU). Часто это происходит из-за того, что бизнес компаний основан на сетевых эффектах, на продаже рекламы или тупо на количестве продаж, а не на ценности продукта для потребителя. Простой пример, как упрощается функциональность. Если какая-то полезная (но непонятная новичкам) функция уменьшает DAU исходя из A/B-тестирования, отпугивая часть аудитории, то её просто убирают. В результате продукт упрощается, тупеет и теряет функциональность, зато привлекает больше «золотых рыбок» с маленьким окном внимания — и зарабатывает больше денег. Примерно так это работает. Просто, эффективно и выгодно (для корпораций).

Плакат с митинга 2017 года
Что делать? Наверное, веб-разработчикам следует ориентировать интерфейсы хотя бы на человека со средним интеллектом (IQ 100), а не с самым низким из возможного. Или создавать две абсолютно разные версии сайта: одна «тупая» для DAU, а вторая функциональная для нормального использования.
Вообще, идея чем-то похожа на спорную концепцию элитаризма, что якобы существуют сайты для условно «умных» людей с контентом про науку, технологии и т. д. (сюда могут зайти все желающие), а есть сайты для обычных людей с контентом про жизнь звёзд, новостями спорта и тому подобным.
И такой подход вдвое увеличивает расходы на разработку и поддержку. Конечно, никто на это не пойдёт. Не говоря уже о сомнительной этической стороне.
▍ Вывод
Структура цифровой экономики такова, что она ориентируется на «отвлечённого» пользователя с дефицитом внимания. Корпорациям выгодно эксплуатировать, полусознательное состояние человека, продавая товары, рекламу и проч.
К сожалению, некоторые люди всё реже выходят из этого «туповатого» состояния, ставшего привычным и удобным. Чтобы полностью включить внимание и осознанность, требуются определённые усилия.
И многие блестящие, умные веб-разработчики служат этому культу, потому что таков текущий тренд в веб-дизайне.
Автор: Анатолий Ализар






