читатель любит темы про домашние рабочие места, поэтому покажу и я свое, свежеиспеченное.

Топик отношу к DIY – потому как все здесь сделано для меня, благодаря мне и для меня. БОльшая часть «работ» была отдана профессионалам, и это не потому что я «такой уж рукожопый» (хотя и это присутствует), а потому что я хочу пользоваться вещами, удовлетворяющими моим требованиям. А сделать такие самостоятельно – будет очень долго, нервно, муторно => дорого (да и не факт, что получится).
Собственно говоря, руководствуясь этим правилом в последнем ремонте ничего мною лично и не делалось.
Читать полностью »
Метка «юзабилити» - 8
Как сделать рабочий стол, или аутсорсинг решает
2012-11-06 в 9:10, admin, рубрики: diy или сделай сам, аутсорсинг, домашний офис, офисы, Офисы IT-компаний, рабочее место, сделай сам, юзабилити, метки: аутсорсинг, домашний офис, офисы, рабочее место, сделай сам, юзабилитиОбзор свежих материалов, июль-сентябрь 2012
2012-11-06 в 6:05, admin, рубрики: user experience, дайджест, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, проектирование интерфейсов, юзабилити, метки: user experience, дайджест, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, проектирование интерфейсов, юзабилитиЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-июнь 2012.

Fuel UX — элементы управления на Twitter Bootstrap
2012-11-02 в 5:10, admin, рубрики: Bootstrap, css, javascript, веб-дизайн, Веб-разработка, дизайн, интерфейс, юзабилити, метки: bootstrap, css, javascript, дизайн, интерфейс, юзабилити Наткнулся недавно на один интересный проект в основе которого лежит Twitter Bootstrap, а так как сейчас делаю интерфейс и в основе именно Bootstrap, то некоторые элементы мне будут очень полезны, я решил поделиться находкой с хабросообществом.
Fuel UX представляет собой набор скриптов и стилей для легких современных интерфейсов. А именно для создания удобных элементов управления.

Читать полностью »
Рекомендации по интерфейсу форм
2012-10-18 в 8:34, admin, рубрики: usability, проектирование интерфейсов, формы, юзабилити, метки: проектирование интерфейсов, формы, юзабилити 
Проектирование форм может оказаться настоящей проблемой. Чтобы получилось что-то стоящее и удобное для пользователей необходимо принять во внимание кучу разных рекомендаций и правил. В данной статье я постарался составить полезный список таких рекомендаций. Для его составления я использовал свой опыт и статьи экспертов.
Основные рекомендации и ввод данных
- Стремитесь к краткости.
- Убедитесь, что в форме используется один язык (обороты, термины).
- Если на странице находится только форма и ничего кроме нее, то при загрузке страницы стоит ставить фокус на первое поле формы, это позволит сэкономить немного времени (страница поиска, входа, регистрации).
- Поддерживайте ясный путь заполнения формы.
- Избегайте вторичных действий, если это возможно.
- В противном случае четко разделяйте основное и дополнительные действия.
- Выравнивайте основное действие так же как и поля формы, это упрощает восприятие формы.
- Цветная подложка у главной кнопки сделает её более видимой.
- Отключайте кнопку «Отправить» после того как пользователь на нее нажал, это позволит избежать двойной отправки данных.
- Еще лучше — показывайте индикатор отправки.
Корзина в интернет магазинах. Пара грубых ошибок
2012-10-04 в 8:09, admin, рубрики: Дизайн в IT, корзина покупок, ошибки, юзабилити, метки: интернет-магазин, корзина покупок, ошибки, юзабилитиПриветам!
Достаточно долго работаю с сайтами, в том числе, с онлайн магазинами улучшая их юзабельность и увеличивая количество продаж для клиентов. За этот промежуток времени я поработал более чем со 150 различными сайтами, которые так или иначе что-то продают. Недавно щелкал сайты и удивлялся, как много плохих сайтов продает хорошие товары. Хотя, откровенно говоря, наши интернет магазины и удобство пользования ими идут на шаг вперед западного мира (не берем с иконостаса eBay и Amazon).
Изменения дизайна главных страниц
2012-10-03 в 17:14, admin, рубрики: веб-дизайн, дизайн, переводы, редизайн, юзабилити, метки: дизайн, редизайн, юзабилитиАннотация: вебдизайн становится стабильнее — в среднем, около 40% главных страниц сайтов изменяются в течении года (в сравнении с полным редизайном, который происходит раз в 3 года).
19 лет я собирал изображения главных страниц многих сайтов, делая скриншоты раз в год. Сравнение текущего состояния страниц с тем, что было год назад, дает мне возможность определять степень того, как изменяется дизайн главных страниц.
Давайте начнем с того, что посмотрим несколько типичных примеров из моей коллекции.
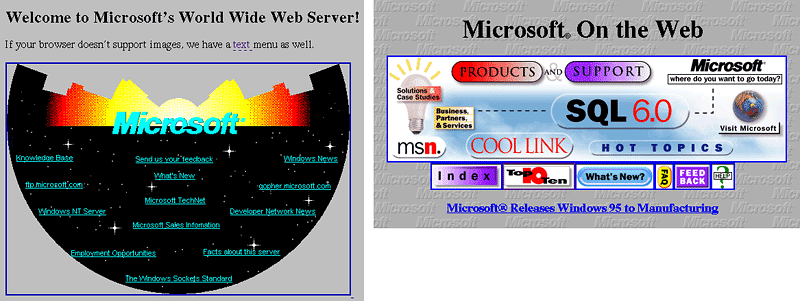
1994—1995 Огромные изменения (пример: Microsoft)

Это классические главные страницы времен зарождения веба: много графических элементов без каких-либо традиционных элементов графического интерфейса.
Также, здесь хорошо видно, что в то время дизайн главных страниц полностью менялся с приходом новой версии. В те годы, вебдизайн был настолько экспериментальным, что очень часто единственным нетронутым элементом после редизайна, было название самой компании.
Читать полностью »
Как вызвать доверие у посетителей интернет-магазина
2012-09-22 в 12:34, admin, рубрики: доверие, конверсия, поисковая оптимизация, юзабилити, метки: доверие, конверсия, юзабилити 
Отлично. Товары есть, сайт интернет-магазина с удобной системой оплаты есть. Но почему-то уровень конверсии не такой высокий, как хотелось бы, да и брошенные корзины остаются проблемой. Похоже, посетители не очень-то доверяют вашему сайту. Долгое время стоимость отправки и доставки заказов была основной причиной того, что люди бросали корзины. Теперь в список причин попал и страх.
Растущие масштабы фишинга, вредоносного ПО и просто паршивый сервис ведут к тому, что клиенты более осторожны с каждым кликом, чем когда либо ранее. Это значит, что индикаторы доверия на вашем сайте важны как никогда. В этой статье мы расскажем, как вы можете развеять страхи потенциальных клиентов и повысить вероятность совершения покупок в вашем интернет-магазине.
Читать полностью »
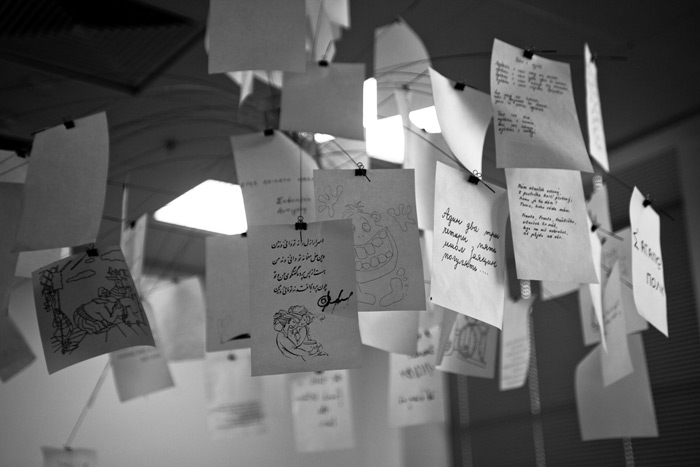
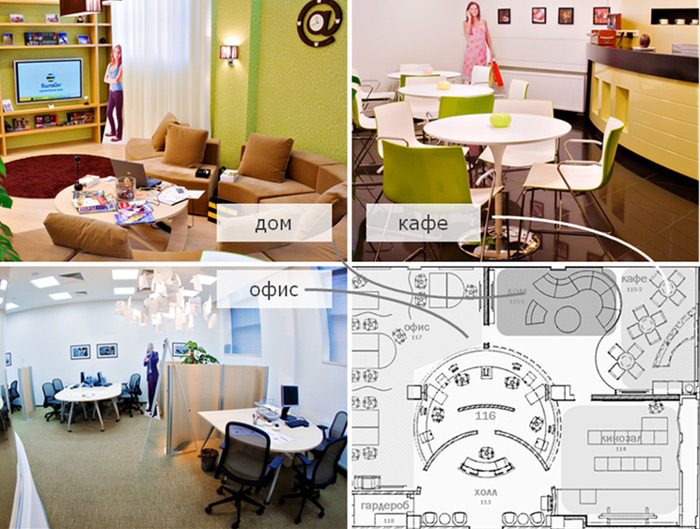
Как выглядит современная юзабилити-лаборатория
2012-09-20 в 9:21, admin, рубрики: Блог компании ВымпелКом (Билайн), дизайн, идея, интерфейс, лаборатория, продукт, проектирование, тестирование, юзабилити, метки: дизайн, идея, интерфейс, лаборатория, продукт, проектирование, юзабилити 
Многие представляют себе юзабилити-лабораторию как пространство, где людям показываются прототипы продуктов, всё записывается и на основе полученных данных вносятся изменения в интерфейс. Да, это есть в лаборатории, но в то же время — это только вершина айсберга. Непосредственно тестирование — это уже зрелищный финал. До того, как вообще начнётся разработка первого прототипа продукта нужно сделать огромное количество разных вещей.
Юзабилити-лаборатория — это несколько помещений, в которых моделируются различные контексты использования услуг «Билайн». У нас три зоны: офис, дом и кафе. Все три зоны снабжены записывающим оборудованием, позволяющим специалистам точно увидеть и зафиксировать, что и как делает пользователь. Во все три зоны выходят «окна» из зала, где сидят наблюдатели — для участников исследования они выглядят как зеркала, для членов рабочей группы, пришедших понаблюдать за ходом исследования, они прозрачны.

Помещения лаборатории Читать полностью »
ДаримВместе.ру — все для одного
2012-09-19 в 11:01, admin, рубрики: краудфандинг, социальные сети, Социальные сети и сообщества, стартапы, юзабилити, метки: краудфандинг, социальные сети, стартапы, юзабилити  Как мы запустили сервис совместных подарков, по ходу находя лазейки в API Facebook’а и придумывая изящные решения по юзабилити и дизайну. Обратная связь приветствуется.
Как мы запустили сервис совместных подарков, по ходу находя лазейки в API Facebook’а и придумывая изящные решения по юзабилити и дизайну. Обратная связь приветствуется.
Творческий подход и экономия денег
Одна моя знакомая как-то уничтожила не менее 10 мишек, слоников и котиков, которыми её одарили знакомые и друзья, желавшие выразить свои тёплые (и мягкие) чувства по случаю её дня рождения… Ни одно живое существо при этом не пострадало — это всё были мягкие игрушки и сувениры, абсолютно ей не нужные и никакой радости не создавшие.
Людям часто не хватает времени или просто денег на действительно классный подарок, и в итоге они покупают «отдарки» по принципу: «пускай это будет какая-то ерунда за 1000 рублей, но, вроде, мило».
Читать полностью »
Прибитый к низу футер своими руками
2012-09-12 в 7:03, admin, рубрики: css, HabrAjax, userstyles, будущее здесь, Веб-разработка, юзабилити, метки: HabrAjax, userstyles, юзабилитиВсе, кто привык к полноценно оформленным страницам сайтов, предпочитает вид «прибитого» (прилипающего, sticky) к низу футера страницы. Но есть в интернете две беды: нерастущие вниз поля ввода и неприбитые (к низу окна) футеры. Например, когда открываем короткие по высоте страницы типа habrahabr.ru/settings/social/ — сразу бросается в глаза, что информация, призванная быть в нижней части окна просмотра, прилипает к содержанию и находится где-то посередине, а то и в верхней части окна, когда внизу — пусто.
Так,  вместо того, чтобы
вместо того, чтобы  .
.
Данное пособие для начинающих верстальщиков покажет, как за 45 минут сделать «прибитый» футер, исправив недоработки даже такого уважаемого издания, как Хабр, потягаться с ним в качестве исполнения своего перспективного проекта.
Читать полностью »

