Уже три года я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-май 2013.
Метка «юзабилити» - 5
Интерфейсный дайджест, июнь 2013
2013-07-01 в 7:29, admin, рубрики: user experience, Блог компании Mail.Ru Group, дайджест, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, проектирование интерфейсов, юзабилити, метки: user experience, дайджест, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, проектирование интерфейсов, юзабилитиУправление продуктами: Увидеть продукт глазами пользователя
2013-06-24 в 14:31, admin, рубрики: Оценка и экспертиза IT-проектов, проектирование взаимодействия, управление продуктами, управление проектами, юзабилити, метки: проектирование взаимодействия, управление продуктами, юзабилитиНекоторое время назад я выступал на конференции ISDEF и рассказывал о том, что бывает, когда программисты вынуждены заниматься проектированием интерфейсов.
В этой статье я озвучу основные мысли этого доклада, а также поделюсь своими соображениями по поводу того, как правильно продакт-менеджер должен смотреть на продукт.
Суть проблемы
 Примеры того, как замечательно программисты могут проектировать UX, попадаются сплошь и рядом.
Примеры того, как замечательно программисты могут проектировать UX, попадаются сплошь и рядом.
Например, это замечательная форма заполнения истории из трудовой книжки на портале гос. услуг (про неё я уже писал), которая убивает сессию через 15 минут после открытия и заставляет пользователя перегружать страницу с потерей всех данных.
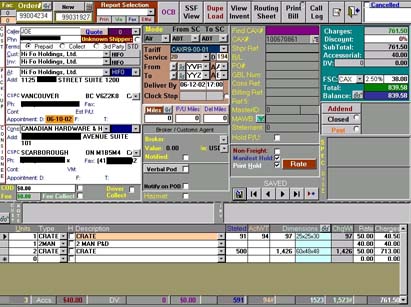
Это чудесные формы по заполнению совершенно непонятной информации, как на рисунке слева.
Это закрывающиеся окошки текстового редактора, которые даже не пытаются предложить сохранить текст, на который несчастный пользователь потратил два часа своей жизни.
Мне очень грустно работать с таким ПО. Я понимаю, что его писали первоклассные специалисты, я допускаю, что код этих систем тоже в полном порядке. Однако я не стану ими пользоваться. В крайнем случае, если у меня не будет выбора, я всё-таки буду «плакать, колоться и жрать кактус», но при этом окончательно испорчу карму разработчикам своими мало литературными комментариями.
Читать полностью »
Интерфейсный дайджест, апрель-май 2013
2013-06-20 в 7:54, admin, рубрики: user experience, Блог компании Mail.Ru Group, дайджест, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, проектирование интерфейсов, юзабилити, метки: user experience, дайджест, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, проектирование интерфейсов, юзабилитиУже три года я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-март 2013.
Пост ненависти к модальным окнам
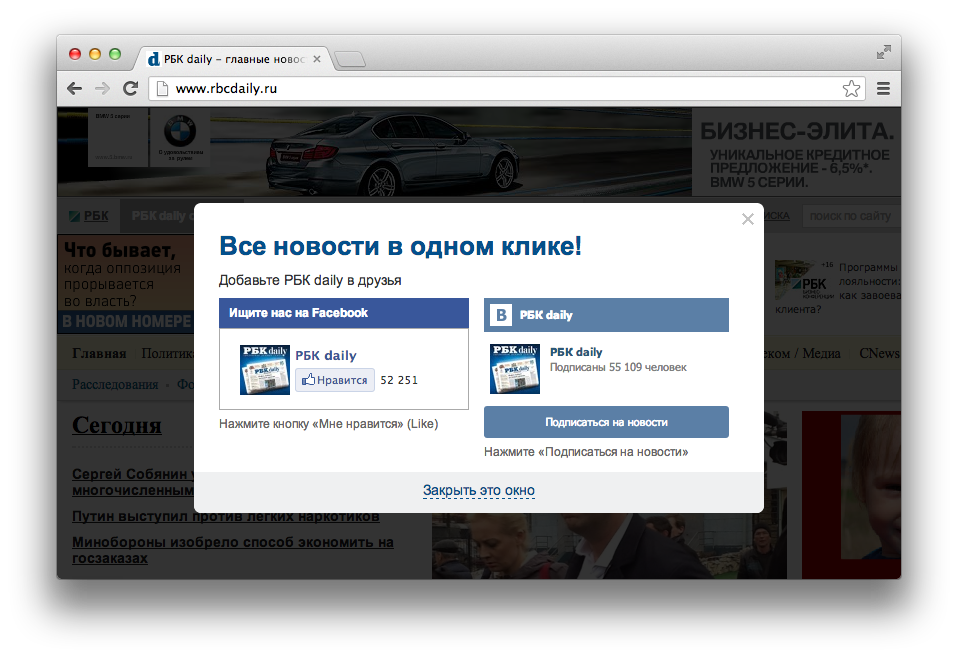
2013-06-05 в 22:09, admin, рубрики: Веб-разработка, вежливость, Дизайн в IT, интерфейсы, модальные окна, перфекционизм, юзабилити, метки: вежливость, интерфейсы, модальные окна, перфекционизм, юзабилитиПривет. Я хочу немного поговорить о модальных окнах, которые выпрыгивают, когда едва-едва успел зайти на сайт: контент только-только появился, и уже скрывается за тёмным полупрозрачным покрывалом, поверх которого — как правило бесполезное рекламное объявление.

Наугад взятый пример
- Это невежливо. Пользователь не успел увидеть сайт, как ему уже подсовывают шумный рекламный блок, который поскорее хочется закрыть.
- Это неюзабельно. Крестик «закрыть окно» маленький; привычный Esc чаще всего не работает. Удивительный эффект: я зашёл на сайт и должен прикладывать усилия, чтобы оказаться внутри и почитать или посмотреть то, ради чего я пришёл.
- Третий веский аргумент, призванный поддержать два предыдущих.
Памятка UX / UI дизайнеру. 19 принципов построения интерфейсов
2013-06-05 в 8:46, admin, рубрики: secl group, usability, веб-дизайн, интерфейсы, проектирование, юзабилити, метки: secl group, интерфейсы, проектирование, юзабилитиМы продолжаем писать про проектирование сайтов и разработку интерфейсов. На этот раз выделили сразу 19 принципов построения интерфейсов. Эти принципы мы по крупицам собирали на протяжении последних 3х лет работы из разных книг, статей, исследований и, конечно, собственного опыта разработки интерфейсов.
Создание интерфейсов в проектировании больших сайтов – это самый объемный и один из самых важных этапов. Поэтому я отдельно решил выделить принципы и законы проектирования интерфейсов.
- Принцип KISS.Читать полностью »
Интерфейс поисковика недвижимости
2013-05-19 в 19:50, admin, рубрики: интерфейсы, недвижимость, юзабилити, я пиарюсь, метки: интерфейсы, недвижимость, юзабилити Думаю, многим из вас, уважаемые хабрачитатели, хотя бы раз приходилось решать вопрос аренды или покупки жилья. Тогда, вероятно, вы шли в гугл, набирали что-то наподобие “аренда квартиры <город>”, после чего в многочисленных вкладочках начинали загружаться вот такие “замечательные” интерфейсы:

Не буду рассказывать о проблемах этих интерфейсов. Во всяком случае, я считаю, что миллионы людей, которые каждый день пытаются найти себе жилье, определенно достойны лучшего.
В этой статье я расскажу, как можно быстро и дешево создать прототип вполне достойного сайта для поиска недвижимости. Любителей почитать про юзабилити прошу под кат.
Кастомизация скроллбаров в браузере: компромисс между технологиями html, css, js и удобством использования
2013-04-29 в 8:39, admin, рубрики: css, html, javascript, usability, Веб-разработка, скроллинг, юзабилити, метки: css, html, javascript, скроллинг, юзабилитиПриветствую всех!
Статья посвещена решению проблемы кастомизации скроллбаров браузера ради воплощения в жизнь амбициозных идей дизайнера. Статья расчитана на тех, кто свободно ориентируется в технологиях html, css, js, т.к. предлагаемое решение основано на их компромиссном использовании.

В статье будут описаны и решены следующие задачи и цели:
- минимум JavaScript вычислений при прокрутке и изменении размеров элемента
- кроссбраузерность и работа на мобильных браузерах
- простота использования, кастомизации и внедрения
- учитывание поведения элементов при прокрутке с помощью выделения контента
- обновление параметров скроллбаров при обновлении, изменении или догрузке контента
- обход стандартного поведения содержимого браузера при изменении ширины его окна
Серьезное проектирование серьезных сайтов. Часть 2. Визуализация
2013-04-26 в 6:11, admin, рубрики: secl group, аналитика, Блог компании SECL GROUP, веб-дизайн, идеи, интерфейсы, проектирование, сайтостроение, юзабилити, метки: secl group, аналитика, веб-дизайн, идеи, интерфейсы, проектирование, сайтостроение, юзабилитиВ прошлой статье я разобрал аналитическую часть проектирования, на основе которой будет строиться визуальная. Поэтому, если вы еще не читали первую, самое время это сделать.
7. Карта ума.
Имея огромное количество идей, мы можем приступить к их визуализации и выстраиванию логических взаимосвязей. На этом шаге задача проектировщика привести все в единую систему и отбросить лишнее.
Для создания карты ума (её чаще называют английским термином «Mind map»), мы можем использовать специальное ПО, я рекомендую Xmind.
Для начала нужно взять несколько наших документов с идеями, которые мы сделали на прошлых этапах, их мы будем систематизировать. Все идеи необходимо разбить на глобальные блоки (разделы). Например, представим, что мы проектируем портал недвижимости, глобальными блоками которого могут быть: каталог недвижимости; сообщество; статьи-новости; база знаний и т.д. Все идеи мы должны распределить по этим глобальным блокам. Взаимоисключающие идеи объединяем или выбираем одну из них. По принципам мозгового штурма отбрасываем малополезные идеи, вернее оставляем до лучших времен. Общее количество блоков должно соответствовать будущим разделам сайта, у каждого из разделов могут быть подразделы. В идеале количество разделов не должно превышать 7-8 для большого портала, если мы проектируем, например, СМИ, там может быть много разделов, которые по сути отличаются только тематикой контента, но имеют одинаковое назначение, такие варианты тоже допустимы, но с ними нужно быть очень осторожным, важно, чтобы пользователь не запутался.
В каждом блоке мы формируем логические цепочки из идей. Обязательно показываем взаимозависящие идеи, например, рейтинг пользователя может быть связан с активностью, в частности с написанием статей, так мы от статей должны провести стрелочку к рейтингу, чтобы не забыть, что одно влияет на другое.
Читать полностью »
Серьезное проектирование серьезных сайтов. Часть 1. Аналитика
2013-04-25 в 11:05, admin, рубрики: secl group, usability, аналитика, Блог компании SECL GROUP, веб-дизайн, идеи, интерфейсы, проектирование, сайтостроение, юзабилити, метки: secl group, аналитика, веб-дизайн, идеи, интерфейсы, проектирование, сайтостроение, юзабилитиСразу скажу, что статья получилось очень большая. В моем духе. Поэтому я решил разбить её на две части: аналитика и визуализация. А после еще будет несколько статей с логическим продолжением. Первая может показаться сухой из-за большого количества текста, но без неё не сможет существовать вторая. Поэтому, если вы действительно интересуетесь проектированием сайтов, читать нужно обе и внимательно, я постарался избавиться от «воды» и рассказать только о полезном.
И еще статья описывает технологию проектирования, однако она не учитывает специфики подходов waterfall и agile. С waterfall данную технологию проектирования можно применять без изменений, а вот для agile придется оптимизировать.
Вступление
Начиная писать эту статью, я сразу вспомнил аналогию с проектированием дома, а если точнее, целого небоскреба с торговыми центрами, офисами и жилыми помещениями. В такой масштабной стройке никто не начнет строительные работы, пока все до мелочей не будет учтено в проекте этого небоскреба. Причем требований огромное множество: помещения должны быть правильно расположены, материалы должны быть долговечные, небоскреб должен быть устойчив к землетрясениям и т.д. Все отлично понимают важность проектирования зданий, потому что от этого зависит не только удобство его использования, но и жизни людей. Я не строитель, я итишник, а если точнее – я концептуальщик, занимаюсь концепциями и проектированием больших сайтов уже много лет. Из опыта могу со стопроцентной уверенностью сказать, что успех любого большого сайта зависит именно от проектирования: все точно также, как в строительстве, только на кону не жизни людей, а успешность сайта. Именно поэтому в этой статье я хочу рассказать, как и почему нужно проектировать большие сайты.
Прежде всего, давайте разберемся, кто именно должен заниматься проектированием сайтов. Существует особая специальность для этого вида работ, а соответствующий человек называется проектировщик. Я сознательно не употребляю модных понятий типа UI (UX), потому что в статье речь будет идти не только об интерфейсах. Данный специалист должен обладать хорошей логикой, аналитическим складом ума, иметь очень богатый пользовательский опыт, мыслить предпринимательскими (экономическими) масштабами, быть внимательным к деталям. Кроме этого, он должен хорошо разбираться в интерфейсах и юзабилити, технологиях веб-разработки, маркетинге и многих других сферах. В процессе работы проектировщик, конечно, может советоваться с разными экспертами: дизайнерами, верстальщиками, программистами и т.д., дабы спроектировать продукт наивысшего качества. Получился довольно широкий образ идеального проектировщика, однако «из песни слов не выкинуть».
Процесс проектирования
В методологии ниже я буду описывать теорию, и сразу практический пример результатов работы по конкретному этапу для одного из наших проектов.
Читать полностью »
Как я реализовывал А/Б-тестирование на PHP
2013-04-25 в 10:41, admin, рубрики: php, конверсия, тестирование, тестирование сайтов, юзабилити, метки: PHP, конверсия, сплит-тестирование, тестирование сайтов, юзабилити Возникла задача проведения сплит-тестирования нашего интернет-магазина. Погуглил на эту тему. Нашел пару сервисов, но по тем или иным причинам они нам не подошли.
Читать полностью »