После публикации статьи «Яндекс.Карты для angular.js утекло немало воды, а также появились новые возможности. В настоящий момент в модуль angular.js для использования карт „Яндекса“ на ваших страницах добавлена поддержка версии 2.1 yandex map api. Не скажу, что суть модуля сильно поменялась, но все же некоторые изменения были внесены. Хотите знать какие, добро пожаловать под кат.
Читать полностью »
Метка «yandex map api»
Добавлена поддержка «Яндекс.Карты» версии 2.1 в angular.js модуль yaMap
2014-05-30 в 8:41, admin, рубрики: AngularJS, javascript, yandex map api, yandex maps, яндекс, метки: AngularJS, javascript, yandex map api, yandex mapsПечать Яндекс.Карты под API 2.x с метками и кластерами
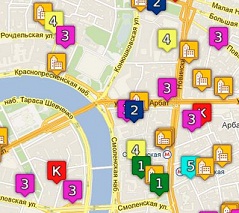
2012-08-22 в 14:50, admin, рубрики: yandex map api, yandex maps, Яндекс API, метки: yandex map api, yandex maps  Всем известно, что напечать ядрекс-карту API 2.х с метками и кластерами просто так не получится. До сих пор карта строится не на канвасе, а на дивах с подложкой (background-image). Да и канвас любимому браузеру не поможет.
Всем известно, что напечать ядрекс-карту API 2.х с метками и кластерами просто так не получится. До сих пор карта строится не на канвасе, а на дивах с подложкой (background-image). Да и канвас любимому браузеру не поможет.
Была поставлена задача — быстро сделать версию для печати карты. Количество меток — более 600 + кластеры «из коробки».
Работающий вариант под катом
Читать полностью »
Кластеризация на клиенте или как показать 10000 точек на карте
2012-06-19 в 16:53, admin, рубрики: Google API, google maps api, javascript, yandex map api, Яндекс API, метки: google maps api, javascript, yandex map api  Существует несколько типов проектов,
Существует несколько типов проектов,
для которых вывод геоинформации является
необходимым: сайты по недвижимости, каталоги компаний,
каталоги достопримечательностей, доски объявлений и другие.
Для этих сайтов я решил разработать плагин к goolge API 3 и Яндекс API 2.
Основные требования:
- Возможность подключения без глубокой подготовки данных на сервере, а именно, используя только уже имеющиеся географические координаты объектов.
- Простой протокол подготовки и передачи данных.
- Быстрый клиентский кластеризатор с ДВУМЯ типами меток: кластер и группа. Кластер — несколько объектов, расположенных рядом. При клике кластер “раскрывается”, то есть увеличивает зум пока объекты будут на расстоянии, большем чем расстояние кластеризации. Группа — несколько объектов в одной точке (на минимальном расстоянии). При клике на группу на любом зуме выводится список объектов в группе.
- Отображение до 10000 точек с использованием кластеризатора.
- Отображение в ie7, на мобильных устройствах (iPad первого поколения).
- Шаблонизация на клиенте двух инфоокон — группового кластера и самого объекта.
- Использование спрайта для меток.
- Возможность использования неограниченного количества типов меток (иконок) для разных типов объектов.
- Возможность использования нескольких размеров иконки для разного диапазона зума.
В статье я опишу несколько подходов, которые были использованы для реализации этого плагина.
Читать полностью »
Карты в Вашем проекте
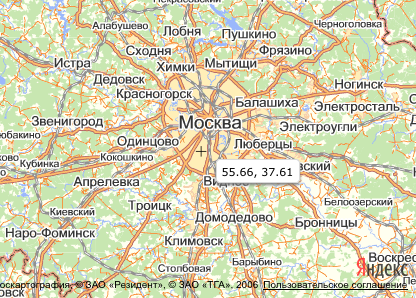
2012-06-13 в 8:16, admin, рубрики: google maps api, Maps API, yandex map api, картография, карты, кластеризация, метки: google maps api, yandex map api, картография, карты, кластеризация Рост аудитории интернет-пользователей и интернет-проектов выводит геосервисы на новый уровень.
Если раньше большинство проектов с использованием «карт» оперировали с десятками и сотнями точек, то сейчас уже речь идет о сотнях тысяч точек.
В статье будут рассмотрены несколько юзкейсов для геосервисов и способы их реализации для google API 3 и нового yandex API 2.
 Читать полностью »
Читать полностью »
Создание пользовательского контрола карты с помощью API Яндекс.Карт 2.0
2012-06-09 в 9:10, admin, рубрики: api, api maps, API карт, Maps API, Yandex API, yandex map, yandex map api, yandex maps, Яндекс API, яндекс.карты, метки: api maps, API карт, Yandex API, yandex map, yandex map api, yandex maps, яндекс.карты 
Есть у карт Рамблера одно интересное дизайнерское решение, отсутствующее в других картах. Это контрол центра карты, благодаря которому показывается на что направлен текущий центр карты. Именно на примере этой функциональности я бы хотел рассказать вам о том, как сделать свой контрол для карт на своем сайте.
Читать полностью »
Использование API Яндекс.Карт для работы с произвольными подложками
2012-04-27 в 12:45, admin, рубрики: api, yandex map api, тайлы, яндекс.карты, метки: yandex map api, тайлы, яндекс.карты 
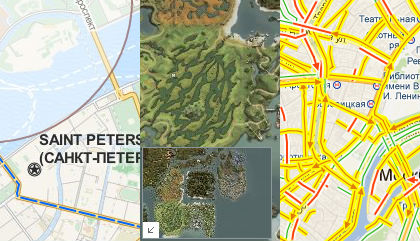
Что общего у трех картинок сверху? На левой — часть Санкт-Петербурга из OpenStreetMap. На центральной — карта из Lineage 2. На правой — автомобильные пробки Москвы на подложке от Google. А объединяет эти изображения новое API Яндекс.Карт, вышедшее совсем недавно.
Одной из особенностей API 2.0 является очень простая в использовании поддержка произвольных подложек. Вам не обязательно использовать карты Яндекса для своего ресурса. Никто не мешает скрестить подложку от OpenStreetMap и мощное API от Яндекса для реализации функционала карты.
Хотите показать на OpenStreetMap область доставки вашей пиццерии? Расположить на карте очередной MMORPG монстров? Отобразить Яндекс.Пробки на карте от Google? Нет ничего проще!
