В этой статье мы расскажем о невероятно гибкой системе управления сайтом – Boolive, сочетающей в себе мощь и простоту.

Читать полностью »
Метка «widgets»
Boolive — гибкая cms для смелых проектов
2014-02-05 в 8:00, admin, рубрики: access control, cms, data structures, flexible, framework, how it works?, php, widgets, я пиарюсь, метки: access control, cms, data structures, flexible, framework, how it works?, PHP, widgetsНеприятный баг в Qt5 (Widgets)
2013-02-05 в 13:27, admin, рубрики: qt, Qt Software, qt5, widgets, метки: Qt, qt5, widgetsБаг этот обнаружил и опубликовал 23 января (QTBUG-29272), надеялся что его исправят в Qt 5.0.1, но этого, увы, не произошло.
Воспроизводится легко и непринужденно в любой демке из каталога examples/widgets, в которой есть контекстное меню. А также в Qt Designer/Assistant, работающих с новым рантаймом Qt5.
Читать полностью »
Как мы писали SVG виджеты для JavaScript
2012-09-10 в 10:16, admin, рубрики: gauges, javascript, svg, widgets, Веб-разработка, я пиарюсь, метки: gauges, javascript, svg, widgetsДисклеймер.
Честно признаюсь, что изначально передо мной стояла задача – написать на хабре про наш продукт. Первоначально я планировал ограничиться обычным пиар-эссе, описывающим основные возможности и функции нашего компонента, не заостряя внимания на подробностях. Конечно, такой рассказ позволил бы полностью раскрыть все фишки нашего продукта. С другой стороны, он непременно вызвал бы у вас зевоту примерно на третьем абзаце.
Поэтому, я попытаюсь сделать так, чтобы эта статья была полезна не только автору, но и читателям. Я опишу не столько что мы делали, сколько как мы это делали. Начнём мы, естественно, с задачи, которая перед нами стояла.
Задача

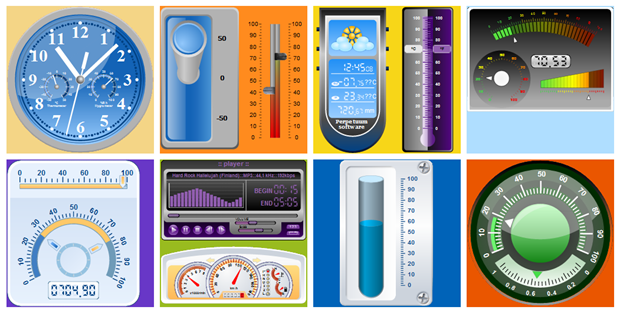
Представьте себе, что вы – web-программист, который реализует сложную SCADA систему, дашбоард (простите, но внятного перевода этого слова на русский я так и не встретил), интерактивную систему управления метриками, или просто вам нужно вставить на ваш сайт часы с хитрым дизайном. При этом вам нужно добавлять туда всяческие шкалы, крутилки со стрелками (на английском это называется Gauge), часики и другие «приборы», возможно даже интерактивные.
С первого взгляда, эта задача решается довольно просто. Например, есть бесплатный компонент Google Gauge и множество различных штук, которые выпадают по запросу в том же Google. С другой стороны, в большинстве таких библиотек набор вариантов, как правило, ограничен. Как только вам надо сделать что-то своё – начинает работать принцип «проще написать самому».
Читать полностью »
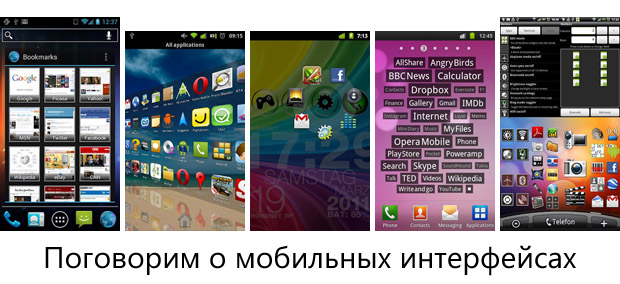
Что произойдет, когда вы установите 100-е приложение на телефон?
2012-06-07 в 11:16, admin, рубрики: android, iOS, launcher, widgets, windows phone, интерфейс мобильных устройств, интерфейсы, мобильные приложения, мобильные устройства, планшеты, Смартфоны и коммуникаторы, метки: android, iOS, launcher, widgets, windows phone, интерфейс мобильных устройств, интерфейсы, мобильные приложения, мобильные устройства В статье размышления о том, как пользовательские интерфейсы на мобильных устройствах справляются с растущим объемом данных пользователей, а также (надеюсь) интересные открытия для владельцев Android-устройств.

Читать полностью »
Как конвертировать виджет в модуль для Joomla
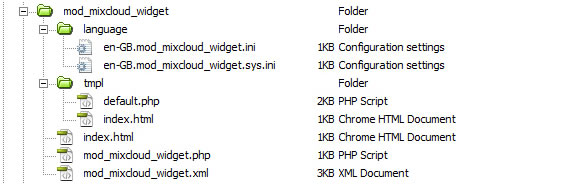
2012-05-14 в 12:19, admin, рубрики: cms, Joomla, modules, tutorials, widgets, Песочница, метки: Joomla, modules, tutorials, widgetsВ этом уроке мы покажем процесс создания основного модуля Joomla от существующего виджета. Мы возьмем виджет от Mixcloud, изучим его, преобразуем его в модуль Joomla и, наконец, добавим его в JED.
Это отличная статья для тех кто ещё не умеет создавать модули для Joomla.
Шаг 1. Подготовка файлов
Организация разработки веб-приложений с JQuery виджетами
2012-03-15 в 14:34, admin, рубрики: html5, jquery, widgets, метки: html5, jquery, widgetsПроблема
В настоящей статье хотел поделиться своим опытом разработки веб-приложений с использованием JQuery.
В ходе процесса написания бизнес-логики для веб-приложения возникла необходимость грамотно построить код для дальнейшего развития и рефакторинга проекта. Поскольку это был первый опыт работы в «веб-индустрии», решено было идти напролом. Спустя некторое время, стало понятно, что время на поиск необходимого фрагмента уходит гораздо больше, нежели на разработку. Далее хотелось бы предложить свое видение правильной организации и структуризации JQuery-кода.
Читать полностью »