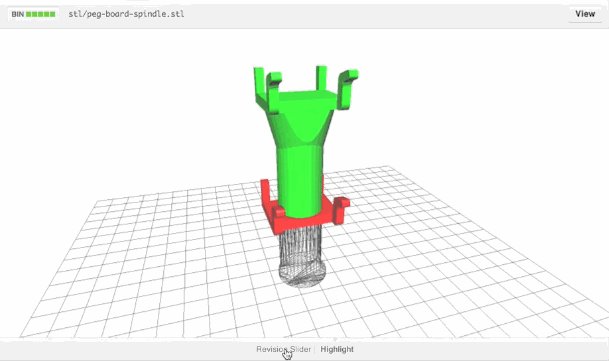
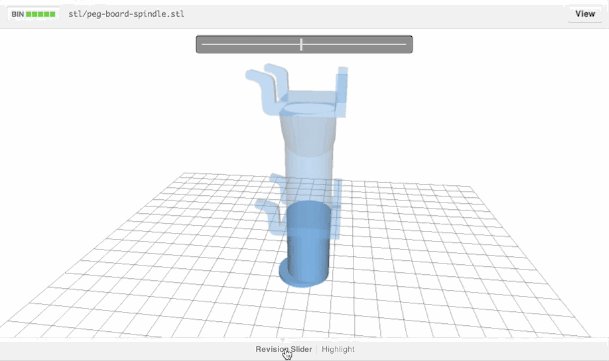
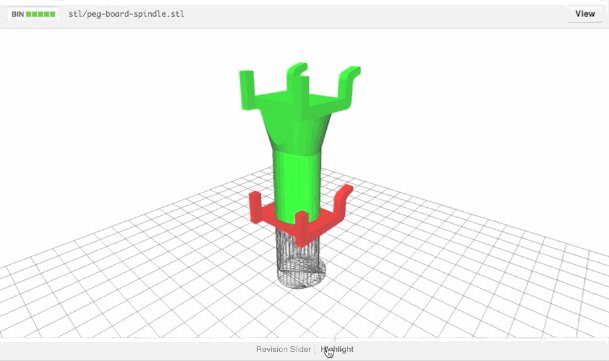
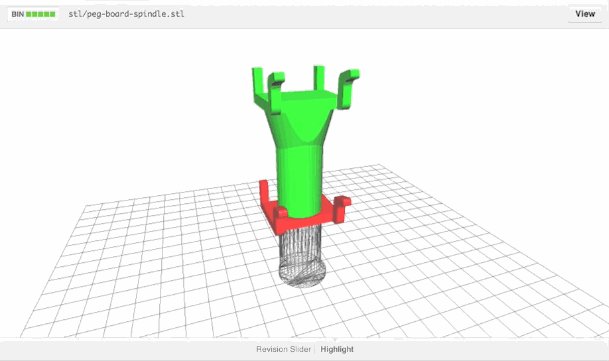
В апреле 2013 года на Github появилась опция рендеринга 3D-моделей, в частности, файлов STL. Можно вращать их в разные стороны, зуммировать колёсиком мышки и т.д. Теперь же добавлена очень удобная функция визуального просмотра изменений в 3D-моделях.
Метка «WebGL» - 2
Github визуализирует изменение кода 3D-моделей
2013-09-17 в 20:38, admin, рубрики: Git, github, open hardware, open source, stl, WebGL, изменения, метки: github, open hardware, stl, WebGL, измененияIE11 поддерживает WebGL, SPDY/3 и новые средства для разработчиков
2013-06-26 в 7:44, admin, рубрики: DevTools, ie11, internet explorer, IT-стандарты, SPDY, WebGL, Windows Server, браузеры, метки: DevTools, ie11, SPDY, WebGL, Windows Server 
Сегодня перед конференцией BUILD в Сан-Франциско компания Microsoft выпустила Windows Server («Blue») для подписчиков MSDN. Номер билда 9341, а Windows 8.1 имеет версию 6.3.9431.winmain_bluemp.130615-1214.
IE11 набирает в тестах на поддержку технологий 351 из 500 баллов, получая 25/25 за поддержку WebGL. Компания Microsoft уже официально подтвердила поддержку WebGL, SPDY/3 и новых средств для разработчиков в IE11.
Читать полностью »
Релиз Firefox 22
2013-06-25 в 14:41, admin, рубрики: Asm.js, clipboard, components, Firefox, flexbox, html notification, Pointer Lock API, Vista, WebGL, WebRTC, метки: Asm.js, clipboard, components, firefox, flexbox, html notification, Pointer Lock API, Vista, WebGL, WebRTC Для загрузки стал доступен Firefox для десктопов. Что нового в этой версии:
Читать полностью »
Демонстрация возможностей WebRTC, WebGL и Go от Google
2013-06-13 в 5:59, admin, рубрики: Google Chrome, webaudio, WebGL, WebRTC, Облачные вычисления, метки: Google Chrome, webaudio, WebGL, WebRTC 
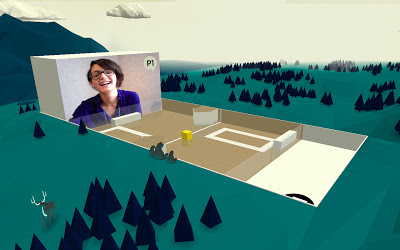
Google показала один из своих экспериментов по использованию новейших возможностей веб-технологий — игры CubeSlam, где можно сыграть с другом через интернет, если его браузер также поддерживает WebRTC.
Сама игра довольно проста, а графика её «пикселизирована» (вероятно, в угоду производительности). Игровой процесс — перебрасывание кубика, который движется по игровому полю и который необходимо в нужный момент отбить. По ходу дела можно сбивать различные препятствия, получая нечто вроде достижений; иногда игра оживляется «зрителями» в виде животных, бродящих вокруг.
Помимо игры с компьютером, вернее, с медведем Бобом, в неё можно сыграть со другом — для этого надо отправить ему ссылку и игра сообщит, когда предложение будет принято. Если друг захочет включить веб-камеру, то его будет видно в реальном времени на щите игрового поля и с ним можно будет полноценно общаться.
Таким образом, главное достоинство CubeSlam — это, конечно, не зрелищность или геймплей, а демонстрация возможностей интерактивного взаимодействия пользователей только через браузер.
Читать полностью »
Большое обновление Google Maps
2013-05-15 в 22:23, admin, рубрики: Google, google earth, Google Maps, Геоинформационные сервисы, метки: google earth, Google Maps, WebGL 
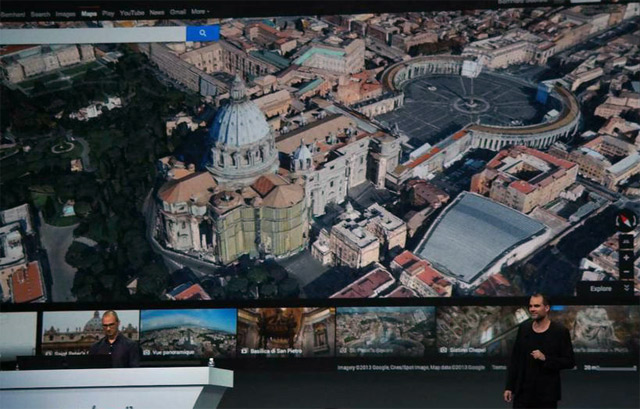
Но конференции Google I/O состоялась презентацию полностью обновлённого сервиса Google Maps. Пока что его можно посмотреть только по инвайтам, но в будущем эта красота станет общедоступной.
Что нового:
1. Google Earth наконец-то интегрировали с Google Maps, так что теперь не требуется установка отдельной программы для просмотра Земли в 3D или поверхности Марса.
Читать полностью »
Как я Quake в браузере делал
2013-04-18 в 10:07, admin, рубрики: canvas, game development, html5, javascript, quake, WebGL, Веб-разработка, метки: Canvas, html5, Quake, WebGL 
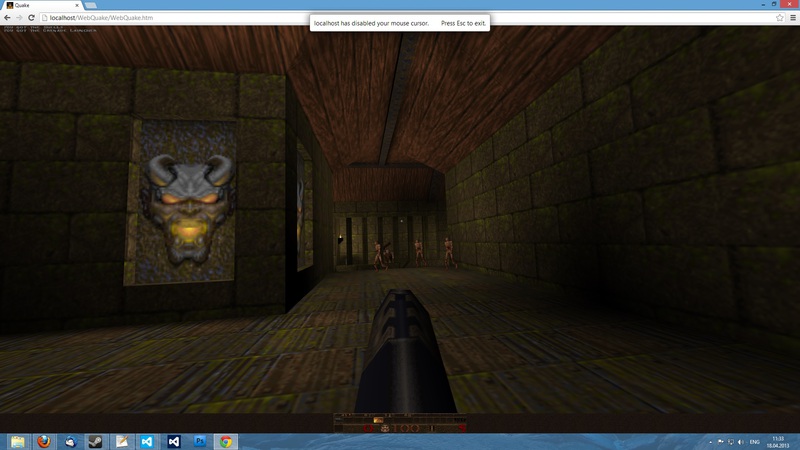
2 месяца назад я выложил на GitHub первую бета-сборку WebQuake — порта первого Quake, работающего в браузере через WebGL.
В этом посте я бы хотел вам рассказать о подробностях разработки и реализации движка: как сделана графика, как работает звук, и так далее.Читать полностью »
Облачная платформа Lagoa для 3D-рендеринга
2013-04-14 в 10:06, admin, рубрики: autocad, autodesk, OBJ, WebGL, Анимация и 3D графика, Облачные вычисления, обработка изображений, рендеринг, физический движок, метки: Autocad, autodesk, OBJ, WebGL, рендеринг, физический движок 
Рендеринг интерьера и освещения с помощью движка Lagoa
В 2010 году канадский разработчик Тиаго Коста (Thiago Costa) выпустил первую версию движка для рендеринга Lagoa Multiphysics 1.0.
Технология оказалась настолько продвинутой, что компания Autodesk купила лицензию на использование плагина Lagoa Multiphysics в своей программе Softimage.
Тиаго Коста не остановился на достигнутом. За прошедшее время он значительно улучшил технологию, зарегистрировал коммерческую компанию, нанял команду разработчиков, разработал бэкенд для 3D-рендеринга, а неделю назад запустил облачный веб-сервис Lagoa.com. Это полноценный 3D-редактор прямо «в браузере», где для рендеринга сложнейших сцен вообще не задействуются ресурсы вашего компьютера.
Читать полностью »
Internet Explorer 11 поддерживает WebGL
2013-03-31 в 14:27, admin, рубрики: ie11, internet explorer, WebGL, браузеры, метки: ie11, WebGLСовсем недавно в сеть утекла Windows 8 Blue, в комплекте с которой поставляется предварительная версия браузера Internet Explorer 11. IE 11 будет поддерживать общепризнанный стандарт ускорения 3D-графики WebGL, хотя компания Microsoft долго сопротивлялась внедрению этой технологии в связи с «угрозой для безопасности».
Информация под катом.

Pixi.js — 2D движок с прозрачной поддержкой WebGL
2013-03-28 в 14:59, admin, рубрики: 2D-движок, game development, javascript, WebGL, игровой движок, интерфейсы, метки: 2D-движок, WebGL, игровой движок  Pixi.js позволяет использовать мощь WebGL для рендеринга 2D-сцен, совершенно не вникая в подробности реализации, более того, он умеет самостоятельно определять наличие поддержки WebGL и переключаться между способами рендеринга. В отсутствие WebGL рендеринг осуществляется средствами canvas. Кроме того в Pixi.js реализован граф сцены, поддержка текстур и спрайтов, чуть больше недели назад в нём появилась поддержка интерактивности — на спрайты можно повесить обработчики событий мыши и тачскрина.
Pixi.js позволяет использовать мощь WebGL для рендеринга 2D-сцен, совершенно не вникая в подробности реализации, более того, он умеет самостоятельно определять наличие поддержки WebGL и переключаться между способами рендеринга. В отсутствие WebGL рендеринг осуществляется средствами canvas. Кроме того в Pixi.js реализован граф сцены, поддержка текстур и спрайтов, чуть больше недели назад в нём появилась поддержка интерактивности — на спрайты можно повесить обработчики событий мыши и тачскрина.
Читать полностью »
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №44 (9 — 15 февраля 2013)
2013-02-15 в 19:49, admin, рубрики: css, css3, harlem shake, html, html5, jquery, JS, opera, WebGL, webkit, Блог компании Zfort Group, браузеры, веб-аналитика, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, harlem shake, html, html5, jquery, opera, WebGL, webkit, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.


.png)