В одном из проектов понадобилось использовать горизонтальные текстовые вкладки, хотел найти что-то готовое, но подключать bootstrap ради такого дела — это извращение нелогично. Попробовал найти простые jQuery плагины для вкладок, однако нашел только множество плагинов с кучей настроек, эффектами анимации и прочим. Было найдено пару вариантов «без выкрутасов», написанных на скорую руку, однако где-то было ограничение по количеству вкладок. В общем, меня ни один вариант не устроил. Как результат, в течении 15 минут родился несложный jQuery плагин, удовлетворяющий моим запросам. Решил поделиться, думаю, кому-нибудь да пригодится.
Читать полностью »
Метка «вкладки»
Делаем простые и легкие вкладки (tabs) на jQuery без наворотов
2015-02-03 в 12:57, admin, рубрики: Песочница, метки: tabs, вкладкиСтарые закладки для mozilla firefox 33
2014-10-27 в 22:25, admin, рубрики: Песочница, метки: tabs, Yandex, вкладки, новые, яндексПредлагаю небольшую инструкцию о том, как сделать новые визуальные закладки версии 2.15.3 в старом стиле для Mozilla 33.
Тем, кто привык к старым закладками от Яндекса и не хочет переходить на новую версию вкладок, предлагаю альтернативный вариант перехода. Поискав в Мозиле средства отладки страниц, нашел на странице закладок, что они формируются с помощью JS+CSS. Кто понимает, о чем идет речь, может сам поковыряться в скриптах и настроить стили оформления закладок под себя.
Читать полностью »
Каскадные Таблицы Стилей / Красивые табы с помощью CSS и HTML
2012-02-10 в 21:18, admin, рубрики: css, html, tabs, вкладки, табы, метки: css, html, tabs, вкладки, табы
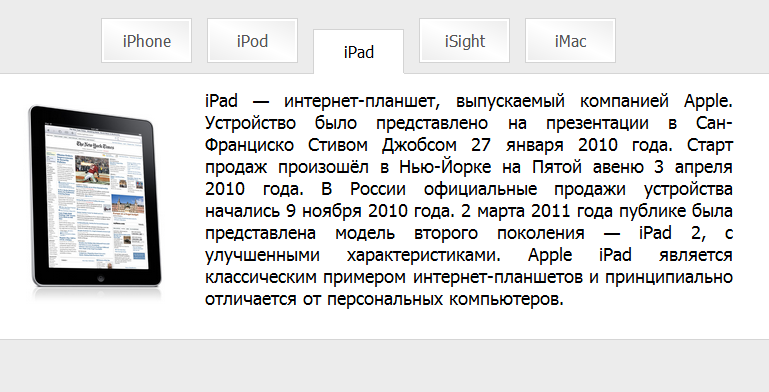
Здравствуйте уважаемые читатели! Сегодня я Вам хочу рассказать о том как с помощью HTML i CSS сделать красивые и очень простые табы, такие как изображённые на картинке ниже.
ШАГ 1: Пишем HTML документ
Начнём с написания HTML-кода. Он довольно простой, рассчитан на 5 вкладок, поэтому в нём будет всего лишь два списка с пьятьма позициями в каждом. В первом списке в каждом пункте вписываем ссылку на вкладку, а во втором — идентификаторы вкладок.
- 1
- 2
- 3
Каскадные Таблицы Стилей / Красивые табы с помощью CSS3 и HTML
2012-02-10 в 21:18, admin, рубрики: css, html, tabs, вкладки, табы, метки: css, html, tabs, вкладки, табы
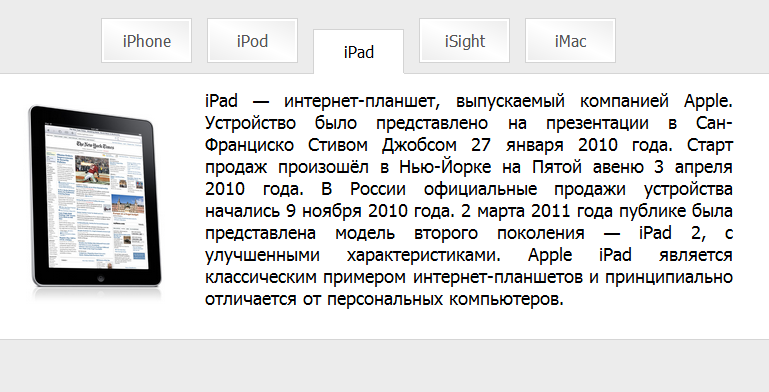
Здравствуйте уважаемые читатели! Сегодня я Вам хочу рассказать о том как с помощью HTML i CSS сделать красивые и очень простые табы, такие как изображённые на картинке ниже.
ШАГ 1: Пишем HTML документ
Начнём с написания HTML-кода. Он довольно простой, рассчитан на 5 вкладок, поэтому в нём будет всего лишь два списка с пьятьма позициями в каждом. В первом списке в каждом пункте вписываем ссылку на вкладку, а во втором — идентификаторы вкладок.
- 1
- 2
- 3
