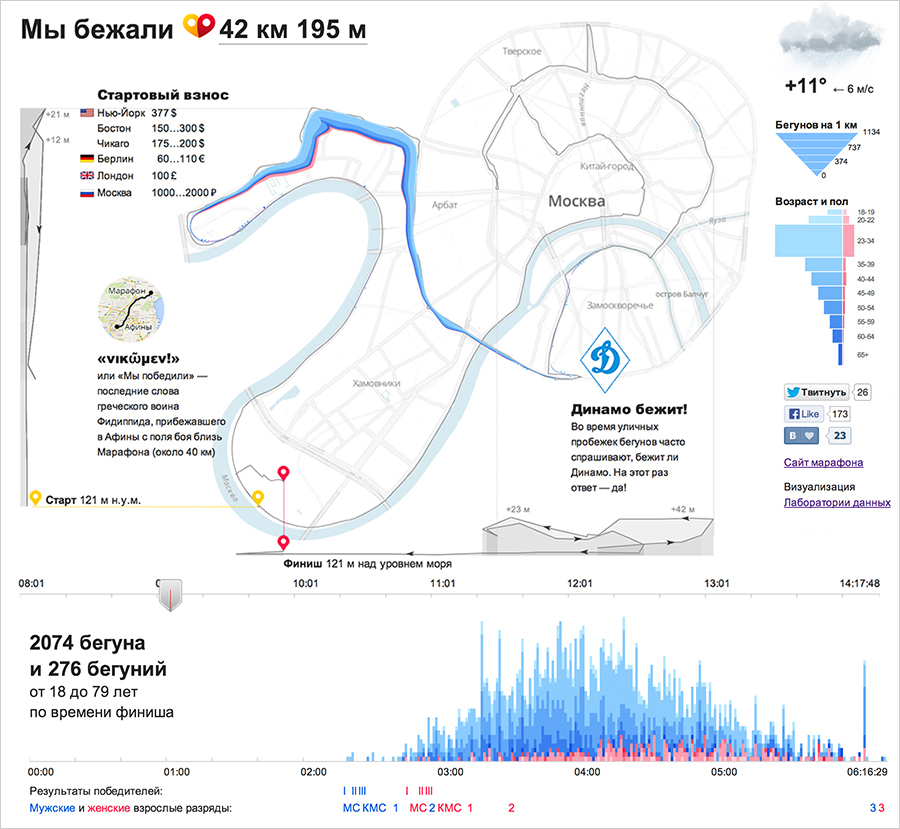
Рассказ о проектах лаборатории я начну с нашей гордости — визуализации результатов Московского марафона. Она показывает схему и рельеф трассы, интересные факты о забеге, меняющуюся погоду и, самое главное, интерактивную толпу бегунов.
При движении слайдера марафонцы перемещается по маршруту: на старте все бегут вместе, но со временем растягиваются вдоль трассы. Толпа состоит из «змеек», цвет которых обозначает пол и возраст бегунов. В голове и хвосте «удава» видны разноцветные точки — лидеры и отстающие. Когда финишируют победители, замыкающие спортсмены находятся на Садовом кольце, пробежав только треть пути. Обратите внимание на серые блоки слева и внизу — это высотный профиль трассы. Левая часть показывает подъёмы и спуски на пути от старта до Парка Горького, нижняя — оттуда до финиша. Суммарный подъём на трассе составил 230 м, что равно высоте главного здания МГУ вместе со шпилем. Непростое испытание для марафонцев!
Читать полностью »