В интернете можно найти много разной информации о создании чертежей в формате SVG. Чаще предлагается какой то редактор и экспорт из формата DXF в SVG. Просматривая код SVG сразу видно что там много лишнего. Созданный в одном редакторе файл SVG не всегда может корректно открыться в другом. Одно радует, что браузеры начали поддерживать SVG формат. Всюду пишут про недостатки использования SVG. А может надо придерживаться единых правил структуры файла для отображения чертежей?Читать полностью »
Метка «векторная графика» - 2
Создаём чертёж в формате SVG, часть 1
2013-06-28 в 10:11, admin, рубрики: cad, cad online, CAD/CAM, svg, векторная графика, ооп, сапр, метки: cad, cad online, svg, векторная графика, сапрЧертежи в SVG формате. Часть 1 — Черновик стандарта
2013-06-28 в 10:11, admin, рубрики: cad, cad online, CAD/CAM, svg, векторная графика, ооп, сапр, метки: cad, cad online, svg, векторная графика, сапрВ интернете можно найти много разной информации о создании чертежей в формате SVG. Чаще предлагается какой то редактор и экспорт из формата DXF в SVG. Просматривая код SVG сразу видно что там много лишнего. Созданный в одном редакторе файл SVG не всегда может корректно открыться в другом. Одно радует, что браузеры начали поддерживать SVG формат. Всюду пишут про недостатки использования SVG. А может надо придерживаться единых правил структуры файла для отображения чертежей?Читать полностью »
Пример круговой диаграммы в SVG средствами Raphael и PHP
2013-05-23 в 10:23, admin, рубрики: javascript, php, Raphael, svg, векторная графика, диаграммы, метки: PHP, Raphael, svg, векторная графика, диаграммыВ ходе разработки одного из наших проектов мы столкнулись с необходимостью отдавать в клиентском html большое количество графики. С точки зрения минимализации нагрузки на сервер, строить объёмную графику на стороне клиента — это единственное правильное решение. При поиске готовых и подходящих нам JS решений из этой области мы основательно подсели на JS библиотеку Raphael, которая позволяет легко прорисовывать векторную графику во всех актуальных на сегодня браузерах. Разобравшись в функционале и отладив несколько функций по созданию основных типов диаграмм, мы решили поделиться здесь своими наработками.

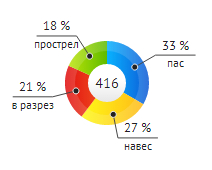
Итак. Описанный ниже пример создаёт средствами Raphael и PHP круговую диаграмму в формате SVG, представленную на изображении. Мы постарались максимально подробно описать исходный код, чтобы помочь всем тем, кто самостоятельно разобраться в этом не нашёл сил или времени.
Читать полностью »
Прогноз погоды по Новому
2012-12-28 в 12:37, admin, рубрики: jquery, svg, анимация, Блог компании belrr, Веб-разработка, векторная графика, Дизайн в IT, прогноз погоды, метки: jquery, svg, анимация, векторная графика, прогноз погоды 
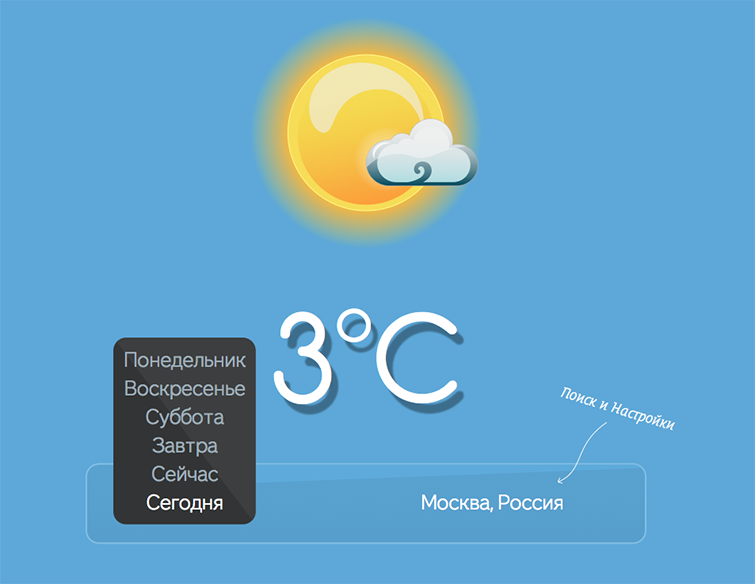
Представляем Вам проект belrr, позволяющей по новому взглянуть на прогноз погоды.
В этой статье кратко расскажем о ключевых этапах разработки.
Читать полностью »
Tooltip посредством SVG
2012-12-12 в 9:40, admin, рубрики: svg, tooltips, векторная графика, метки: svg, tooltips, векторная графика День добрый,
На момент написания поста существуют тысяча и один способ создания тултипов. Через css3, используя js и jquery, или к примеру анимированные тултипы. А вот вообще генератор этих прямоугольников со стрелочками через всевозможные псевдо элементы. На ваше обозрение хотелось бы предложить ещё один подход к созданию тултипов, но уже в SVG. Итак с новыми извращениями мыслями приступаем к делу.
Читать полностью »
Векторная графика на рассеянных кривых
2012-10-31 в 16:28, admin, рубрики: svg, векторная графика, обработка изображений, метки: svg, векторная графика 
Векторное изображение на рассеянных кривых
Долгое время возможности векторной графики были ограничены только линейными и круговыми градиентами, в результате чего можно было создавать лишь «плоские» изображения с определённым набором фигур. Настоящим прорывом стали смешанные градиенты (gradient mesh), которые впервые сделали векторную графику фотореалистичной. Группа французских исследователей под руководством Александрины Орзан (Alexandrina Orzan) из Технологического института в Гренобле в 2008 году сделала следующий шаг на пути развития векторной графики. Они разработали инструменты для генерации векторной графики на рассеянных кривых (diffusion curves), в том числе программу для автоматической конвертации растровых изображений в векторные.
Читать полностью »
Как мы будем верстать, когда экраны станут многопиксельными, а пикселы еле разлечимыми
2012-04-11 в 10:46, admin, рубрики: css, ipad, браузеры, Веб-разработка, векторная графика, верстка, метки: iPad, векторная графика, верстка  Данный пост не про конкретные решения по верстке сайтов в будущем, а сбор мнения хабрасообщества, как нам жить дальше.
Данный пост не про конкретные решения по верстке сайтов в будущем, а сбор мнения хабрасообщества, как нам жить дальше.
Вопрос этот у меня возник не случайно. Есть интересный проект, заказчиками которого являются фанаты Айпадов и Айфонов. Им очень важно, чтобы сайт одинаково хорошо отображался и там и там. То есть ширина экрана плавает от 800 до 2000 пикселей в ширину.
Что нам делать с картинками в оформлении?
Да, сейчас все браузеры научились хорошо масштабировать сайты. Нажал Ctrl, покрутил скроллом, и твой сайт в том размере, как тебе удобно. Но если растровую картинку 30 на 80 пикселей увеличить в трое, красоты это не прибавит.
Мы в нашей рутинной работе верстальщиков уже привыкли к тому, что полностью зависим от пикселей. Мы все считаем в пикселях. Не важно, как мы встраиваем картину: в фоне или тегом Img.
Я вижу 2 принципиальных решения:
1. Использование разных файлов под конкретное разрешение, JS определяет размер экрана, предлагает определенный файл CSS, который в свою очередь подгружает нужные картинки.
2. Переход на векторную графику в оформлении сайта.
Font Awesome: бесплатный свободный (CC BY 3.0) шрифт со значками для употребления в стиле Twitter Bootstrap
2012-03-20 в 8:05, admin, рубрики: Bootstrap, Font Awesome, Typekit, бесплатный шрифт, веб-дизайн, Веб-разработка, векторная графика, растровая графика, типографика, метки: bootstrap, Font Awesome, Typekit, бесплатный шрифт, векторная графика, растровая графикаВсякий такой веборазработчик или дизайнер сайтов, которому когда-либо доводилося ознакомиться со стилевою системою Twitter Bootstrap, уж конечно помнит, что в ней применяются значки Glyphicons (120 штук) для оформления кнопок, и панелей инструментов, и пунктов в списках, и так далее. Распространяются эти значки бесплатно и свободно (по лицензии CC BY 3.0).
У всех этих значков, однако же, есть общий недостаток: они растровые. Соответственно, если в значке есть диагональные или криволинейные элементы, то растянуть такой значок (для крупной кнопки или для сетчаточных дисплеев) не удастся без неприятной потери качества.
Преодолеть этот недостаток намерен проект Font Awesome, нацеленный на разработку бесплатного и свободного (CC BY 3.0) шрифта, содержащего аналогичные значки не в растровой, а в векторной форме. Значки («буквы») этого шрифта легко могут принимать поэтому любой размер и любой цвет. Притом их ужé и не сто двадцать, а сто сорок.
К шрифту прилагаются стилевые файлы, позволяющие начать использование Font Awesome в Twitter Bootstrap без каких-либо особенных усилий.