Современный мир наполнен огромным количеством информации, и ключевым инструментом для бизнеса в этом бескрайнем океане становится сайт. Читать полностью »
Метка «веб-сайты»
Разработка сайтов: технологии, которые помогут вам выделиться на фоне конкурентов
2023-11-17 в 19:06, admin, рубрики: Разработка веб-сайтов, метки: веб-сайтыПрототип необычной надстройки для GitHub, система подготовки веб-справки с использованием GitHub Pages
2013-12-09 в 15:00, admin, рубрики: javascript, markdown, open source, веб-дизайн, Веб-разработка, веб-сайты, веб-справка, справочные системы, метки: markdown, веб-дизайн, веб-сайты, веб-справка, справочные системы Продолжая свои рискованные и бесчеловечные эксперименты в области веб-проектирования, сегодня я предлагаю вашему вниманию дальнейшее развитие Markdown webdocs и его интеграцию с сервисом GitHub.
Что получилось: достаточно простая, несколько вики-подобная (в подходе к редактированию), с форматированием текста markdown + html + компоненты, с онлайн редактором (и не только текста страницы, но и структуры сайта), без дополнительных сервисов/серверов/базы данных, основанная на Git(Hub) и файлах, фактически CMS система ориентированная на создание документации, простых сайтов или веб-приложений, с возможностью распределенной работы с общим репозиторием (читаемые диффы, автоматические коммиты, возможны пул-реквесты).
Читать полностью »
Ознакомление с компонентами в Markdown webdocs
2013-10-11 в 11:12, admin, рубрики: javascript, markdown, open source, веб-дизайн, Веб-разработка, веб-сайты, веб-справка, справочные системы, метки: markdown, веб-дизайн, веб-сайты, веб-справка, справочные системы 
В продолжение вводной части habrahabr.ru/post/196248/, в этой статье я обзорно расскажу о механизме компонентной системы реализованной в библиотеке controls.js и используемой в Markdown webdocs для создания и вставки активного контента в текстовый документ.
Читать полностью »
Веб-справка, веб-документы. Еще проще
2013-10-03 в 11:24, admin, рубрики: javascript, markdown, open source, веб-дизайн, Веб-разработка, веб-сайты, веб-справка, справочные системы, метки: markdown, веб-дизайн, веб-сайты, веб-справка, справочные системы Представляю вам бандл библиотек для создания web-документов с использованием разметки Markdown.
Сразу хочу сказать, библиотек такого направления в сети много, но эта имеет принципиальные отличия и обладает большим функционалом по сравнению с ними. Что называется powered by.
Это рассказ о прототипе и полной документации еще нет. Возможны (и нужны) изменения в коде и архитектуре библиотеки, но язык разметки и шаблон страницы уже практически стабильны.
Читать полностью »
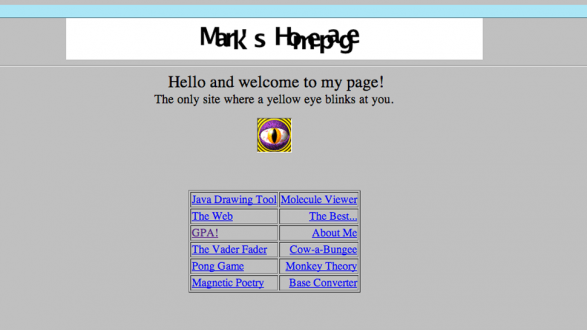
Первый веб-сайт Марка Цукерберга
2013-04-05 в 8:33, admin, рубрики: Facebook, веб-сайты, история интернета, История ИТ, марк цукерберг, на правах пятницы, метки: Facebook, веб-сайты, история интернета, марк цукерберг, на правах пятницы 
Известно, что Марк Цукерберг, который ещё в студенческом общежитии создал сайт социальных сетей Facebook, сделавший его самым молодым долларовым миллиардером в истории, будучи подростком, увлекался программированием. К примеру, в средней школе, назвавшись компанией Intelligent Media Group, он создал проигрыватель Synapse Media Player, способный предугадывать музыкальные предпочтения пользователя на основе системы искусственного интеллекта. Microsoft и AOL пытались выкупить программу и нанять Марка, но он предпочёл работе в гигантах индустрии обучение в не менее престижном Гарварде.
Очень ранний веб-сайт Марка позволяет заметить его молодой талант и возможную предрасположенность к работе в сфере социльных сетей. Страничка под названием Mark's Homepage была размещена на сервисе Angelfire в 1999 году, тогда будущему главе крупнейшей соцсети в мире было всего 15 лет.
Раздел About этого памятника Веб 1.0 содержит следующий полушутливый текст:
Читать полностью »
