Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Метка «веб-дизайн» - 8
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №54 (20 — 26 апреля 2013)
2013-04-26 в 19:38, admin, рубрики: css, css3, html, html5, jquery, JS, Samsung, автомобили, Блог компании Zfort Group, браузеры, букмарклеты, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, хакеры, метки: css, css3, html, html5, jquery, Samsung, автомобили, браузеры, букмарклеты, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на сми, хакерыСерьезное проектирование серьезных сайтов. Часть 2. Визуализация
2013-04-26 в 6:11, admin, рубрики: secl group, аналитика, Блог компании SECL GROUP, веб-дизайн, идеи, интерфейсы, проектирование, сайтостроение, юзабилити, метки: secl group, аналитика, веб-дизайн, идеи, интерфейсы, проектирование, сайтостроение, юзабилитиВ прошлой статье я разобрал аналитическую часть проектирования, на основе которой будет строиться визуальная. Поэтому, если вы еще не читали первую, самое время это сделать.
7. Карта ума.
Имея огромное количество идей, мы можем приступить к их визуализации и выстраиванию логических взаимосвязей. На этом шаге задача проектировщика привести все в единую систему и отбросить лишнее.
Для создания карты ума (её чаще называют английским термином «Mind map»), мы можем использовать специальное ПО, я рекомендую Xmind.
Для начала нужно взять несколько наших документов с идеями, которые мы сделали на прошлых этапах, их мы будем систематизировать. Все идеи необходимо разбить на глобальные блоки (разделы). Например, представим, что мы проектируем портал недвижимости, глобальными блоками которого могут быть: каталог недвижимости; сообщество; статьи-новости; база знаний и т.д. Все идеи мы должны распределить по этим глобальным блокам. Взаимоисключающие идеи объединяем или выбираем одну из них. По принципам мозгового штурма отбрасываем малополезные идеи, вернее оставляем до лучших времен. Общее количество блоков должно соответствовать будущим разделам сайта, у каждого из разделов могут быть подразделы. В идеале количество разделов не должно превышать 7-8 для большого портала, если мы проектируем, например, СМИ, там может быть много разделов, которые по сути отличаются только тематикой контента, но имеют одинаковое назначение, такие варианты тоже допустимы, но с ними нужно быть очень осторожным, важно, чтобы пользователь не запутался.
В каждом блоке мы формируем логические цепочки из идей. Обязательно показываем взаимозависящие идеи, например, рейтинг пользователя может быть связан с активностью, в частности с написанием статей, так мы от статей должны провести стрелочку к рейтингу, чтобы не забыть, что одно влияет на другое.
Читать полностью »
Серьезное проектирование серьезных сайтов. Часть 1. Аналитика
2013-04-25 в 11:05, admin, рубрики: secl group, usability, аналитика, Блог компании SECL GROUP, веб-дизайн, идеи, интерфейсы, проектирование, сайтостроение, юзабилити, метки: secl group, аналитика, веб-дизайн, идеи, интерфейсы, проектирование, сайтостроение, юзабилитиСразу скажу, что статья получилось очень большая. В моем духе. Поэтому я решил разбить её на две части: аналитика и визуализация. А после еще будет несколько статей с логическим продолжением. Первая может показаться сухой из-за большого количества текста, но без неё не сможет существовать вторая. Поэтому, если вы действительно интересуетесь проектированием сайтов, читать нужно обе и внимательно, я постарался избавиться от «воды» и рассказать только о полезном.
И еще статья описывает технологию проектирования, однако она не учитывает специфики подходов waterfall и agile. С waterfall данную технологию проектирования можно применять без изменений, а вот для agile придется оптимизировать.
Вступление
Начиная писать эту статью, я сразу вспомнил аналогию с проектированием дома, а если точнее, целого небоскреба с торговыми центрами, офисами и жилыми помещениями. В такой масштабной стройке никто не начнет строительные работы, пока все до мелочей не будет учтено в проекте этого небоскреба. Причем требований огромное множество: помещения должны быть правильно расположены, материалы должны быть долговечные, небоскреб должен быть устойчив к землетрясениям и т.д. Все отлично понимают важность проектирования зданий, потому что от этого зависит не только удобство его использования, но и жизни людей. Я не строитель, я итишник, а если точнее – я концептуальщик, занимаюсь концепциями и проектированием больших сайтов уже много лет. Из опыта могу со стопроцентной уверенностью сказать, что успех любого большого сайта зависит именно от проектирования: все точно также, как в строительстве, только на кону не жизни людей, а успешность сайта. Именно поэтому в этой статье я хочу рассказать, как и почему нужно проектировать большие сайты.
Прежде всего, давайте разберемся, кто именно должен заниматься проектированием сайтов. Существует особая специальность для этого вида работ, а соответствующий человек называется проектировщик. Я сознательно не употребляю модных понятий типа UI (UX), потому что в статье речь будет идти не только об интерфейсах. Данный специалист должен обладать хорошей логикой, аналитическим складом ума, иметь очень богатый пользовательский опыт, мыслить предпринимательскими (экономическими) масштабами, быть внимательным к деталям. Кроме этого, он должен хорошо разбираться в интерфейсах и юзабилити, технологиях веб-разработки, маркетинге и многих других сферах. В процессе работы проектировщик, конечно, может советоваться с разными экспертами: дизайнерами, верстальщиками, программистами и т.д., дабы спроектировать продукт наивысшего качества. Получился довольно широкий образ идеального проектировщика, однако «из песни слов не выкинуть».
Процесс проектирования
В методологии ниже я буду описывать теорию, и сразу практический пример результатов работы по конкретному этапу для одного из наших проектов.
Читать полностью »
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №53 (13 — 19 апреля 2013)
2013-04-19 в 19:00, admin, рубрики: css, css3, Google Glass, html, html5, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, статистика, метки: css, css3, Google Glass, html, html5, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на сми, статистикаПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
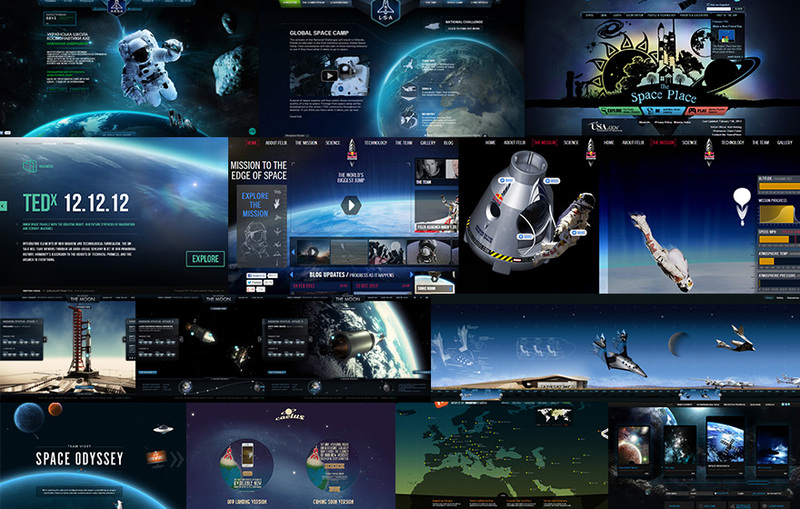
Космические сюжеты в веб-дизайне
2013-04-15 в 8:33, admin, рубрики: space, Анимация и 3D графика, веб-дизайн, космонавтика, космос, Солнечная система, метки: space, веб-дизайн, космонавтика, космос, наса, Солнечная системаНередко на просторах сети можно встретить сайты с «космическим дизайном», иногда имеющие непосредственное отношение к теме, а иногда просто «для красоты». В итоге, далеко не всегда такой подход оправдан, всё же встречаются интересные решения, которые давно хотелось собрать в один обзорчик.
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №52 (6 — 12 апреля 2013)
2013-04-12 в 19:47, admin, рубрики: Blink, css, css3, github, Google Glass, html, html5, jquery, JS, parallax, Yandex, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, препроцессоры, ресурсы, ссылки, ссылки на сми, метки: Blink, css, css3, github, Google Glass, html, html5, jquery, parallax, Yandex, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, препроцессоры, ресурсы, ссылки, ссылки на сми Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Кстати, сегодня исполняется ровно год с момента поста нашего первого дайджеста на Хабре. Вам спасибо, что до сих пор нас читате, нам спасибо, что все еще продолжаем это дело :)
Должен ли дизайнер уметь верстать свои макеты?
2013-04-09 в 17:35, admin, рубрики: html, веб-дизайн, Веб-разработка, верстка, обучение, метки: веб-дизайн, верстка, обучение 
Решил осваивать вёрстку / кодинг с нуля. Конечно с HTML и CSS я достаточно знаком, всегда мог подправить какие-то мелочи, внести небольшие изменения ну естественно как дизайнер имел полное представление о процессе вёрстки. Но на этом и всё заканчивалось. Сесть и начать писать код, именно писать, а не редактировать для меня было не под силу, да и сейчас я только учусь.
Видеозаписи докладов с WebCamp 2012 и анонс WebCamp 2013
2013-04-07 в 11:34, admin, рубрики: веб-дизайн, Веб-разработка, конференция веб-разработчиков, Мобильный веб, юзабилити, метки: веб-дизайн, конференция веб-разработчиков, юзабилитиДорогие хабрачитатели, я хочу представить вам видеозаписи всех докладов с 3-й профессиональной конференции веб-разработчиков WebCamp 2012, которая проходила в прошлом году в Одессе, а также пригласить вас на 4-ю конференцию WebCamp 2013, которая состоится с 12 по 13 июня.
В прошлом году мы расширили конференцию до 4 секций: веб-технологии и управление проектами; юзабилити и дизайн; интернет-маркетинг; стартапы. Провели несколько мастер-классов, Startup Crash Test и организовали аллею стартапов.
В этом году мы планируем пойти ещё дальше. Мы переместили конференцию на более тёплое время и увеличить время её проведения до 2-х дней. Первый день – доклады в потоках, второй день – мастер-классы. 4 основные секции мы расширим специализированными подсекциями, которые смогут подготовить и провести различные коммьюнити. Для того, чтобы подсекция была добавлена в программу, она должна иметь минимум 5 докладов. Наша команда побывала на киевском Startup Weekend и мы решили «привезти» его в Одессу. Поэтому приглашаем всех желающих после разогрева на WebCamp закрепить полученные знания путём создания собственного стартапа за 54 часа на Odessa Startup Weekend, который пройдет с 14 по 16 июня.
Регистрация на конференцию уже открыта. Для читателей Хабры мы даем 10% скидку, для её получения при регистрации необходимо указать промо-код Habrahabr.
Заявки от докладчиков и коммьюнити, желающих организовать специализированные дополнительные потоки принимаются до 1 мая. Все подробности здесь.
Информацию о том, как проекту принять участие в аллее стартапов или в Startup Crash Test, можно найти здесь. Участие для стартапов бесплатное.
Под катом можно ознакомиться с видеозаписями докладов конференции WebCamp 2012.
Читать полностью »
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №51 (30 марта — 5 апреля 2013)
2013-04-05 в 19:28, admin, рубрики: Blink, css, css3, Facebook Home, HTC First, html, html5, jquery, JS, mozilla, servo, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: Blink, css, css3, Facebook Home, HTC First, html, html5, jquery, mozilla, servo, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №50 (23 — 29 марта 2013)
2013-03-29 в 20:17, admin, рубрики: css, css3, html, html5, jquery, JS, spamhaus, WebRTC, windows blue, YouTube, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, Часы, метки: css, css3, html, html5, jquery, retina, spamhaus, WebRTC, windows blue, youtube, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на сми, ЧасыПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.

.png)
.png)

.png)
.png)
.png)