Добрый день, признаться, я был удивлен количеством писем с отзывами и благодарностью к моему-мини расширению для хрома, написанному абы как, на коленке, за один вечер.
Я постарался улучшить дизайн, добавить новые фишки и учесть пожелания сообщества.
Встречайте,
ХабраРедизайнер beta.
Кратко
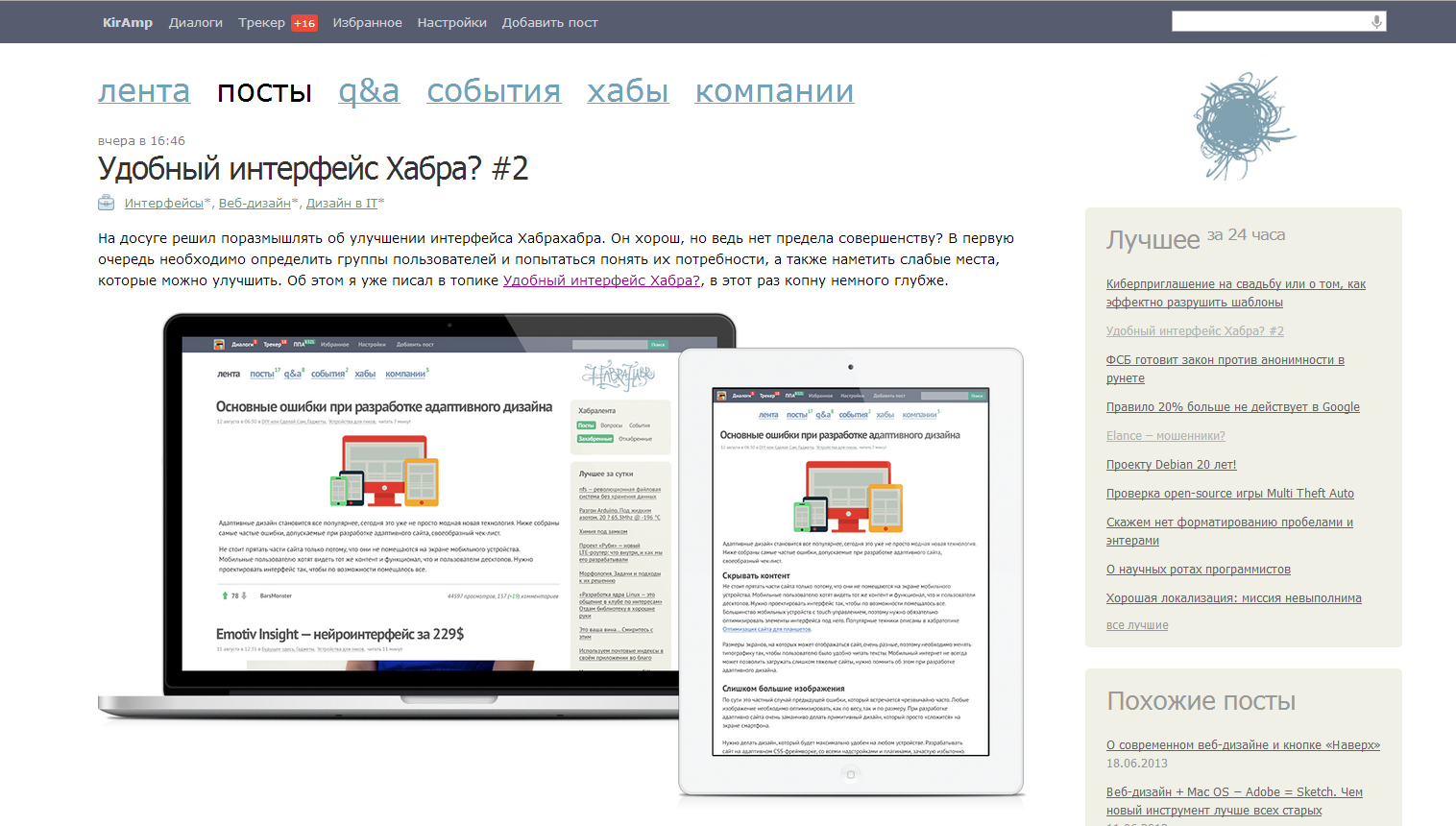
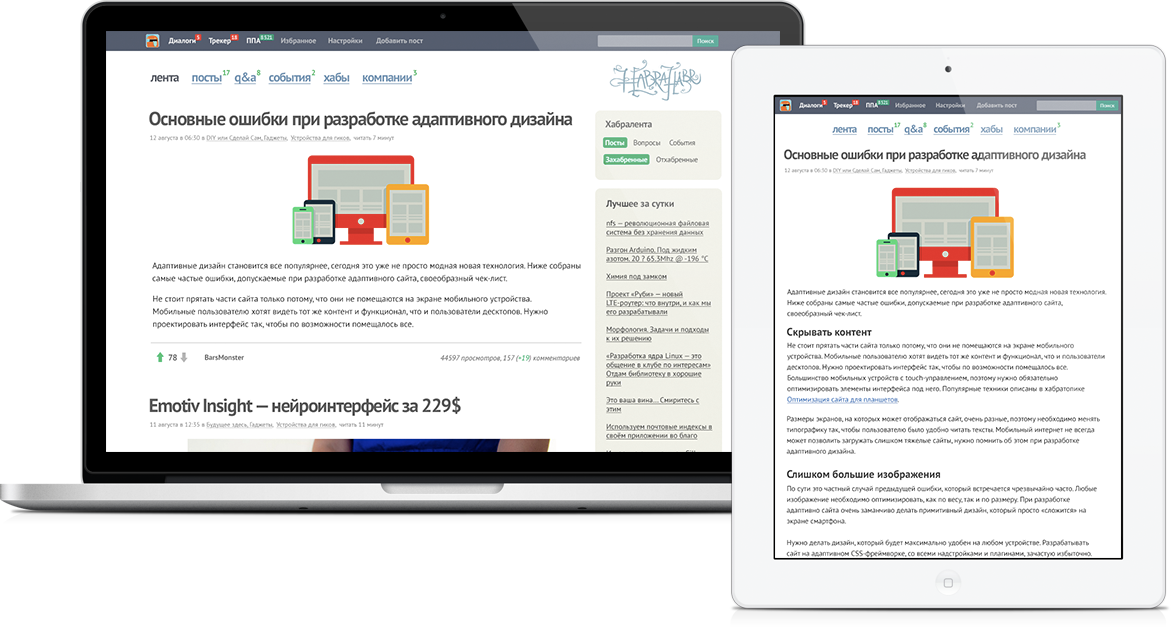
Панель стала немного функциональней, симпатичней. Исправлены некоторые ошибки. Освободилось много места, которое в дальнейшем, по моим задумкам, будет использоваться для различных функциональных кнопок (например написать письмо автору поста или добавить топик в избранное).