
Уже конец недели и пора плавно переходить к режиму «Safe mode». Поэтому делюсь с вами подборкой интересных сайтов и ресурсов, чтобы к концу дня отвлечься от рабочего процесса.
Читать полностью »

Уже конец недели и пора плавно переходить к режиму «Safe mode». Поэтому делюсь с вами подборкой интересных сайтов и ресурсов, чтобы к концу дня отвлечься от рабочего процесса.
Читать полностью »
Представляю вам бандл библиотек для создания web-документов с использованием разметки Markdown.
Сразу хочу сказать, библиотек такого направления в сети много, но эта имеет принципиальные отличия и обладает большим функционалом по сравнению с ними. Что называется powered by.
Это рассказ о прототипе и полной документации еще нет. Возможны (и нужны) изменения в коде и архитектуре библиотеки, но язык разметки и шаблон страницы уже практически стабильны.
Читать полностью »
Привет.
Уже не первый раз вижу здесь посты о цветовой слепоте, но методов более-менее подходящей борьбы (кроме как здесь) я не видел.
Собственно, хочу и рассказать о своих методах решения проблемы.
Оговорюсь: я «слепой» на жёлтый и красный цвета (голубой и синий являются заменой соответственно), а людей с похожим отклонением не встречал (к сожалению).
Читать полностью »
Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Регистрация на сайте — это большая ответственность для большинства людей. Пользователи, которые регистрируются на вашем сайте, дают свою персональную информацию, доверяя ее вашему ресурсу. Большинство сегодняшних пользователей более обеспокоены тем, кому они передают свою личную информацию. Виртуальный мир кишит хакерами и спамерами, но кто может обвинить их? Если вы не видели много форм регистраций, то ваша форма — препятствие для пользователя. Ниже изложено 8 основных причин, по которым пользователи не заполняют формы регистрации.
Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Доброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

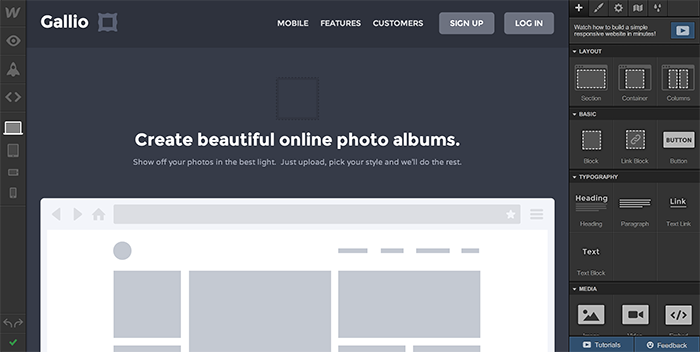
С помощью данного сервиса вы сможете сверстать кроссбраузерный отзывчивый макет за 55 минут. Очень красивый и удобный интерфейс. Идеальное решение для веб-дизайнеров, 26 000 из которых уже используют Webflow. Для создания двух проектов сервис бесплатный, а в дальнейшей перспективе вас ждут вполне демократичные цены. Инструмент реально «крутой».
Если Вам GUI для верстки не комильфо сам по себе как для меня, все равно рекомендую зарегистрироваться и экспортировать парочку responsive макетов. А еще есть простой генератор отзывчивого лэйаута и Responsive Patterns.
Функциональный и простой инструмент для создания параллакс эффекта.

Хорошо, когда к тексту относятся так же внимательно, как и к тенюшечкам в кнопочках, градиентикам на плашечках и иконочкам-в-плоском-стиле, но для многих это — слишком тяжкий труд. Дизайнер продает картинку клиенту и ему все равно, что там написано будет. Клиент обращается к копирайтерам, за недорого штампующим «продающую» бредятину, иногда поручает работу с текстами маркетологам, иногда заголовки сочиняет целый отдел девушек-менеджеров по персоналу, и у всех них неумение писать по-русски, похоже, обязательная составляющая профессии. В итоге на сайт нам смотреть приятно, но читать невозможно. Дизайн — это в первую очередь содержимое, а потом уже декорации. Это обзор самых явных ошибок, за которыми должен следовать удар словарем по щам. Не переключайте.Читать полностью »