Доброго времени суток. Не так давно я вдруг понял, что непрочитанных статей на хабре, отложенных «на потом», скопилось достаточное кол-во, при том, что интересных статей все больше и больше. Мне всегда тяжело давалось чтение больших текстов с экрана, поэтому я подумал, что было бы неплохо эти статьи распечатать.Читать полностью »
Метка «userscript»
Подготовка поста к печати
2014-01-27 в 9:22, admin, рубрики: greasemonkey, userscript, метки: userscriptЕщё один способ оптимизации интерфейса Youtube
2013-11-09 в 23:22, admin, рубрики: stylish, userscript, YouTube, интерфейс, интерфейсы, оптимизация, метки: stylish, userscript, youtube, интерфейс, оптимизацияПрочитав свежую статью о Youtube Center, я решил поделиться с читателим своим способом укрощения разжиревшего интерфейса Youtube.

Пользовательский JavaScript и CSS на мобильных устройствах
2013-01-27 в 19:50, admin, рубрики: css, greasemonkey, javascript, userscript, userstyle, Веб-разработка, метки: css, javascript, userscript, userstyle 
Хочется странного
Если вы регулярно посещаете с мобильного устройства (телефона, планшета) какие-нибудь сайты, и если у вас регулярно возникает желание изменить на них JS/CSS (но разработчикам сайтов вы по какой-то причине не сообщаете об этих желаниях), то статья вам может быть интересна.
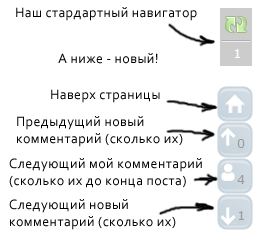
Более лучший навигатор по комментариям
2012-09-24 в 7:14, admin, рубрики: greasemonkey, userscript, userscripts, хабрахабр, юзерскрипты, метки: greasemonkey, userscript, userscripts, юзерскрипты  Подумалось мне, давно я постов не писал, а заодно вконец меня достал наш навигатор по комментариям. Он и медленный (ну это нарочно, типа плавная прокрутка и всё такое) и как только переходишь на следующий комментарий, он помечает предыдущий как прочитанный, что бывает крайне неудобно — обратно-то не перейти. И по своим комментариям навигации вообще никакой нет. Давно уже думал сделать, тем более что пример уже есть. На одном блоге юмора и сплетен мы аж целый сервис пак сделали, 7 человек написали 200кб JS кода в виде userscript'a улучшающего сайт :) А куда деваться — сайт то хороший, но 80 лет в интернете…
Подумалось мне, давно я постов не писал, а заодно вконец меня достал наш навигатор по комментариям. Он и медленный (ну это нарочно, типа плавная прокрутка и всё такое) и как только переходишь на следующий комментарий, он помечает предыдущий как прочитанный, что бывает крайне неудобно — обратно-то не перейти. И по своим комментариям навигации вообще никакой нет. Давно уже думал сделать, тем более что пример уже есть. На одном блоге юмора и сплетен мы аж целый сервис пак сделали, 7 человек написали 200кб JS кода в виде userscript'a улучшающего сайт :) А куда деваться — сайт то хороший, но 80 лет в интернете…
Читать полностью »
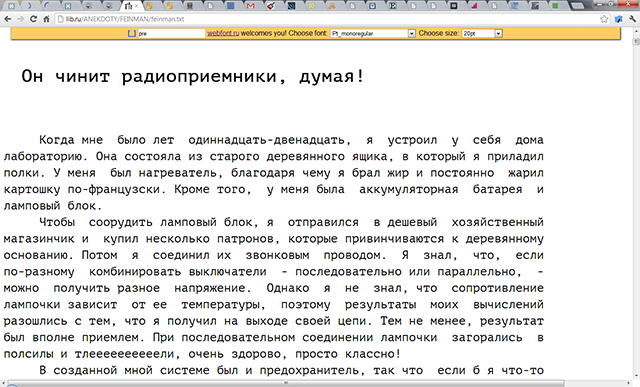
Читаем с экрана красиво
2012-09-07 в 12:20, admin, рубрики: diy или сделай сам, javascript, userscript, КодоБред, Программирование, пятница, метки: javascript, userscript, пятница 
Лирика
Желаю доброго дня уважаемому Хабра-сообществу.
Вот и прошло первое сентября. Отпел первый звонок, обмякли праздничные шарики, спрятаны в шкаф белые банты. Отшумели утренние линейки, гулким эхом пробежала по прилегающим дворам и, многократно отразившись от стен домов, растворилась в теплом осеннем небе песенка «Учат в школе». Осыпались душистые букеты на столах учителей, цветы опустили головы в разные стороны, не смотря на аспирин, добавляемый в воду ежедневно.
Пришли будни, серые, монотонные, скрасить их немного может лишь тот факт, что сегодня пятница. Первая пятница тяжелой недели первого месяца осени.
Видимо ностальгия ударила по мне, а может хроническая лень на секунду отпустила, но загорелся я идеей улучшить качество чтения различной литературы с монитора. Конечно каждый скажет – да кто сейчас читает-то с экрана? Вон устройств каких только не понавыпускали, пользуйся да ни о чем не волнуйся. Однако есть моменты, когда почитать хочется именно сию секунду, а качество оформления текста удручает.
Читать полностью »
Дао роста полей
2012-07-20 в 20:01, admin, рубрики: greasemonkey, HabrAjax, javascript, userscript, userscripts, Юзабилити в IT, метки: HabrAjax, userscript, userscripts  Немного пятничного веселья.
Немного пятничного веселья.
Поля ввода, Textarea, которые молчат, когда с ними ничего не делают, на самом деле хотят расти. Когда объём вводимых текстов превышает их размеры, их тайное желание не всегда слышится дизайнерами и верстальщиками, потому что они уже далеко и думают о новых горизонтах. Оно есть, если прислушаться к кончикам пальцев пользователя, досадливо двигающих скролл мыши.
Иногда об этом удаётся забыть, если размер поля ввода предоставлен в основном удовлетворительный. В 3 браузерах из 5 есть даже место для изменения размеров, которое верстальщик, оглушённый указанием свыше, иногда отключает (textarea{resize: none}). Есть и другие способы затруднить жизнь пользователю. И тогда он уходит берётся за скрипты и стили.
Читать полностью »
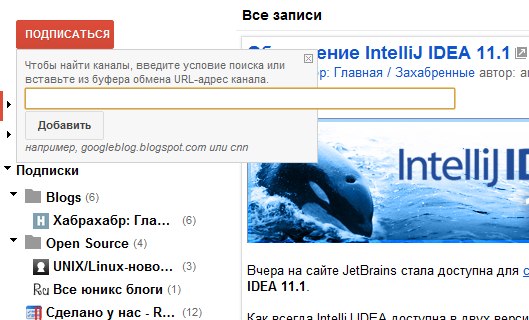
Починяем кнопку «Подписаться» в Google Reader
2012-03-29 в 16:16, admin, рубрики: bug, chrome, Google, Google Chrome, google reader, javascript, userscript, userstyle, метки: bug, chrome, google reader, userscript, userstyleПривет!
Откровенно говоря, я не знаю, один ли я в своей беде, но за долгое время использования Google Reader в качестве RSS-читалки, мне изрядно надоела непропорциональная ширина кнопки «Подписаться» и всплывающего по её нажатии блока. Казалось бы, всё это фигня, но глаз мозолит очень сильно.
А что ещё прискорбнее, этот баг из старой версии ридера, переехал в новую. Да и вообще, у меня закрадываются подозрения, что я один кто с ним столкнулся…
Короче говоря, вот она, проблема:

Читать полностью »
Создание кроссбраузерной оболочки для пользовательских скриптов
2012-03-27 в 20:04, admin, рубрики: greasemonkey, javascript, userscript, userscripts, Веб-разработка, метки: greasemonkey, javascript, userscript, userscriptsЗдравствуйте, уважаемые читатели. Постов про пользовательские скрипты (userscripts) было на хабре немало, тем не менее, они только показывали, как ими пользоваться. А в работе юзерскриптов достаточно много кроссбраузерных несовместимостей (как и в любой области браузерного js). Естественно, можно установить различные дополнения для разных браузеров, однако, в случае написание скрипта для конечного пользователя, придётся сопровождать его огромным readme по установке компонент для обеспечения нормальной его работы. Что лично меня, да и вас, полагаю, тоже, не очень-то устраивает.
В данной статье речь будет вестись о трёх браузерах: Mozilla Firefox (с установленным GreaseMonkey), Google Chrome, Opera. Целью статьи является «заготовка», которая позволит пользовательскому скрипту работать одинаковым образом во всех перечисленных браузерах. Реализация GM API рассматриваться не будет, т.к. таковых уже сотни. Предполагается, что читатель уже знаком с общими правилами написания юзерскриптов (в случае, если нет, рекомендую сначала прочитать другую статью).
Читать полностью »
Представление многострочных данных в javascript и юзерскриптах
2012-03-11 в 11:47, admin, рубрики: javascript, userscript, метки: javascript, userscriptРечь пойдёт о проблеме кроссбраузерного представления многострочных данных в javascript. Это могло не быть проблемой, если бы Firefox умел работать с функциями так же, как другие браузеры. Единый кроссбраузерный способ представления так и не найден, несмотря на 2-дневные усилия. Если бы он был, его, наверное, уже стали применять на сайте userscripts.org. Пока что имеется раздельный способ представления: один — для юзерскриптов Firefox, другой — для всех остальных. Также, для Scriptish существует возможность чтения формата метаданных (директив), что не охватывает произвольного формата, но решает задачу, чаще всего встречающуюся в юзерскриптах. Не рассматриваем решение сЧитать полностью »
Юзерскрипт: кроссбраузерно, кроссдоменно
2012-03-11 в 9:38, admin, рубрики: add-on, greasemonkey, HabrAjax, Scriptish, userscript, метки: add-on, greasemonkey, HabrAjax, Scriptish, userscript  Разработка юзерскрипта HabrAjax преодолела свои очередные проблемы с кроссбраузерной поддержкой новых функций и создала плеяду статей (7 штук, ещё не опубликованных) по разным вопросам, связанным в основном с юзерскриптами и их кроссдоменным доступом. Все эти статьи нетривиальны, в интернете их темы освещаются частично, а некоторые не освещаются даже в описаниях багов браузеров (или автору неизвестны иноязычные решения). Статьи придётся выкладывать в произвольном порядке, потому что нет оснований как-либо их упорядочивать — каждая связана с другой лишь поЧитать полностью »
Разработка юзерскрипта HabrAjax преодолела свои очередные проблемы с кроссбраузерной поддержкой новых функций и создала плеяду статей (7 штук, ещё не опубликованных) по разным вопросам, связанным в основном с юзерскриптами и их кроссдоменным доступом. Все эти статьи нетривиальны, в интернете их темы освещаются частично, а некоторые не освещаются даже в описаниях багов браузеров (или автору неизвестны иноязычные решения). Статьи придётся выкладывать в произвольном порядке, потому что нет оснований как-либо их упорядочивать — каждая связана с другой лишь поЧитать полностью »
