Здравствуй!
Сегодня мы поговорим о тайловой графике, создадим небольшую карту и разберемся в принципах построения плиточных карт.
Мы будем использовать JavaScript фреймворк «Phaser.js», благодаря которому мы получим ряд преимуществ, в том числе готовый механизм рендеринга тайловых карт.
Сам механизм подгрузки тайловых карт Phaser предлагает нам на выбор сразу 2 варианта хранения тайловых карт — JSON и табличные данные в формате CSV.
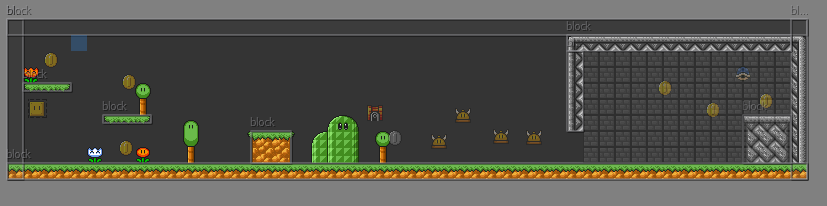
В редакторе, о котором я расскажу позже, я сделал два слоя: с травой и деревьями.

Да, выглядит это все замечательно, но нужно разобраться, что же такое тайл, как собрать из них целый мир, что есть наборы тайлов и как устроен Phaser.Tilemap.
Читать полностью »