Наверное, каждый программист, интересующийся предметами с приставкой "пси", должен воплотить в виртуальность таблицы Шульте — уж очень они соблазняют своими легкодоступными, квадратно-цифровыми очертаниями. Но кропать таблицы на родных плюсах было как-то не с руки — всё равно что ездить за мороженным на танке. Теперь же на старости лет профессиональное любопытство докатилось и до веба, а для погружения в премудрости HTML/CSS/JavaScript (в качестве учебно-увлекательного проекта) таблицы Шульте — самое оно.
По мере ограниченных сил, громадного двухнедельного опыта и недоразвитого дизайнерского таланта, постарался сделать "стильно, модно, молодёжно" — чтобы всё было по возможности responsive и reactive и нормально встраивалось через iframe.

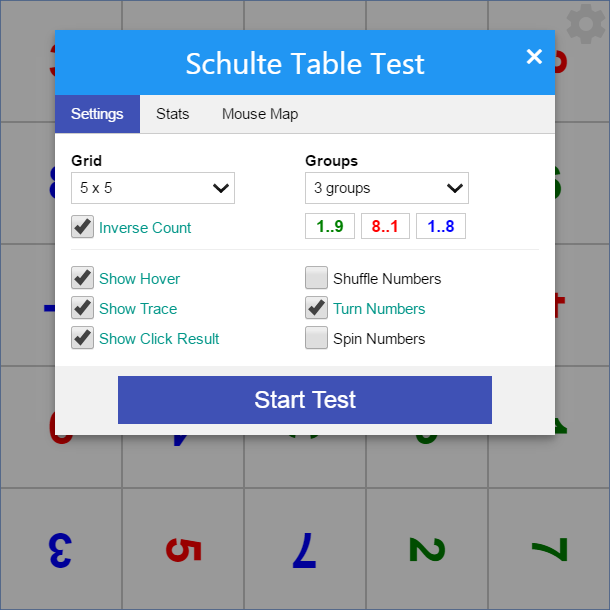
- размер таблицы (Grid);
- группы чисел в таблице (Groups);
- инверсия порядка обхода чисел (Inverse Count);
- показывать ячейку под указателем (Show Hover);
- обозначать фоном пройденные числа (Show Trace);
- подсвечивать результат клика (Show Hit Result);
- перемешивать числа (Shuffle Numbers);
- повернуть числа в разные стороны (Turn Numbers);
- вращать числа (Spin Numbers).
Последние две опции ставят нетривиальную задачу — отличить шестёрку от девятки.
