Данная статья посвящена одному из объектов Web API Interfaces, а именно — DOMParser.
Поиск на Хабре выдаёт 7 статей, где он упоминается лишь вскользь. Мне кажется, это требует исправления.
Читать полностью »
Метка «svg»
О скромном DOMParser замолвите слово
2015-01-24 в 15:21, admin, рубрики: Песочница, метки: html, svg, XML, парсингРежимы наложения слоёв в Web
2014-05-23 в 8:23, admin, рубрики: canvas, css, html5, svg, браузеры, Веб-разработка, метки: Canvas, css, html5, svg Привет!
Одна из главных причин тяжёлых увечий дизайнеров претензий к неопытным дизайнерам от верстальщиков, при получении от них PSD-макетов — это наличие слоёв с заданными режимами смешивания, отличными от normal. Вполне возможно, что скоро это уйдёт в прошлое!
Читать полностью »
Веббраузер, как среда для функционирования программного обеспечения для контроля/управления технологическими процессами
2014-03-28 в 14:25, admin, рубрики: ajax, javascript, jquery, scada, svg, Промышленное программирование, метки: ajax, jquery, scada, svgЧасто, на промышленных предприятиях, возникает необходимость удобного представления технологических процессов с возможностью вмешиваться в их ход. Данную функциональность реализуют SCADA системы или АРМ (автоматизированное рабочее место). В посте речь пойдет о том, как с минимальными трудозатратами создать полноценное место оператора.
Графический редактор
Будем пользоваться редактором векторной графики Inkscape[1]. Этот редактор является свободно распространяемым под лицензией GNU GENERAL PUBLIC LICENSE. Данный инструмент позволяет сохранять графику в виде svg[2] Scalable Vector Graphics. Что по сути представляет из себя xml-файл.
Читать полностью »
Генератор иконок по геоданным MIG
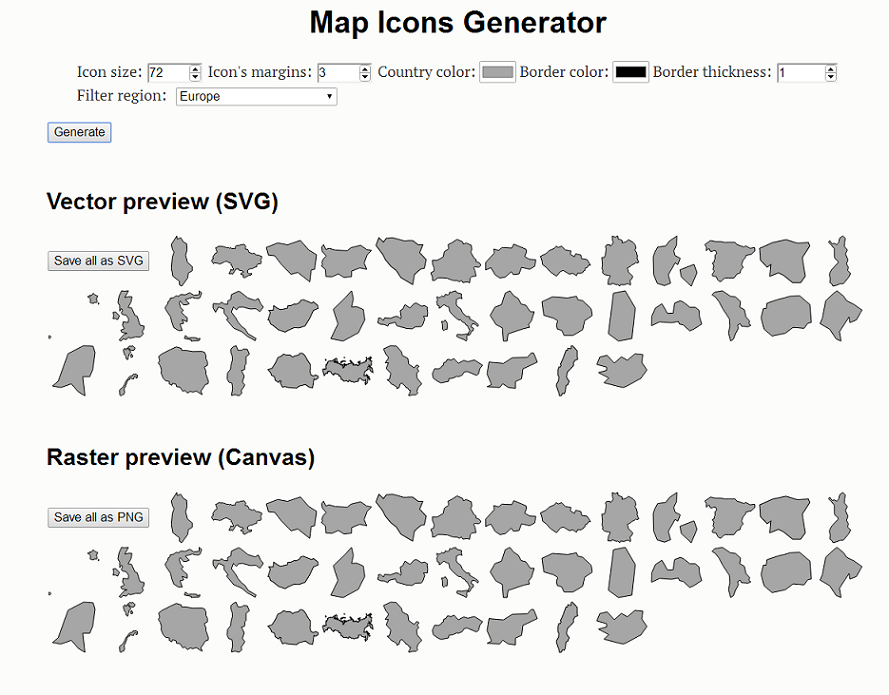
2014-02-07 в 11:11, admin, рубрики: canvas, d3.js, svg, Веб-разработка, иконки, Иконосказ, Инфографика, картография, карты, метки: Canvas, d3.js, svg, иконки, иконосказ, инфографика, картография, картыПриветствую хабросообщество. Хочу поделиться с вами одним из своих последних мини-проектов — генератором иконок по геоданным MIG. С его помощью можно сгенерировать векторные (SVG) и растровые (PNG) иконки, с заданными параметрами (цвет, размер, обводка и прочее).

Всё это работает прямо в браузере и распространяется под лицензией MIT. Под катом можно узнать, как этим пользоваться и как оно работает.Читать полностью »
Небось не каждый день нашему брату достаётся рисовать Краснохолм
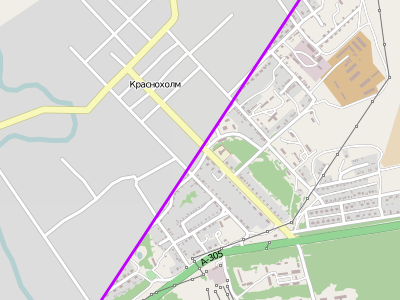
2014-02-04 в 20:11, admin, рубрики: OpenStreetMap, svg, видео, маппинг, метки: OpenStreetMap, svg, видео, маппинг  Третьего дня наблюдал отличную демонстрацию того, чем OpenStreetMap лучше других карт в интернете.
Третьего дня наблюдал отличную демонстрацию того, чем OpenStreetMap лучше других карт в интернете.
За двое суток село Краснохолм Оренбургской области и окрестности были отрисованы силами сторонних мапперов из состояния «несколько улиц» до «всё, о чём только есть подходящая информация».
FutuReView: история одного R&D проекта
2014-01-14 в 9:35, admin, рубрики: canvas, html5, svg, визуализация данных, я пиарюсь, метки: Canvas, html5, svg, визуализация данных 
В этой статье я хочу кратко поделиться своим опытом разработки проекта и привлечь дополнительную аудиторию для получения фидбэков.
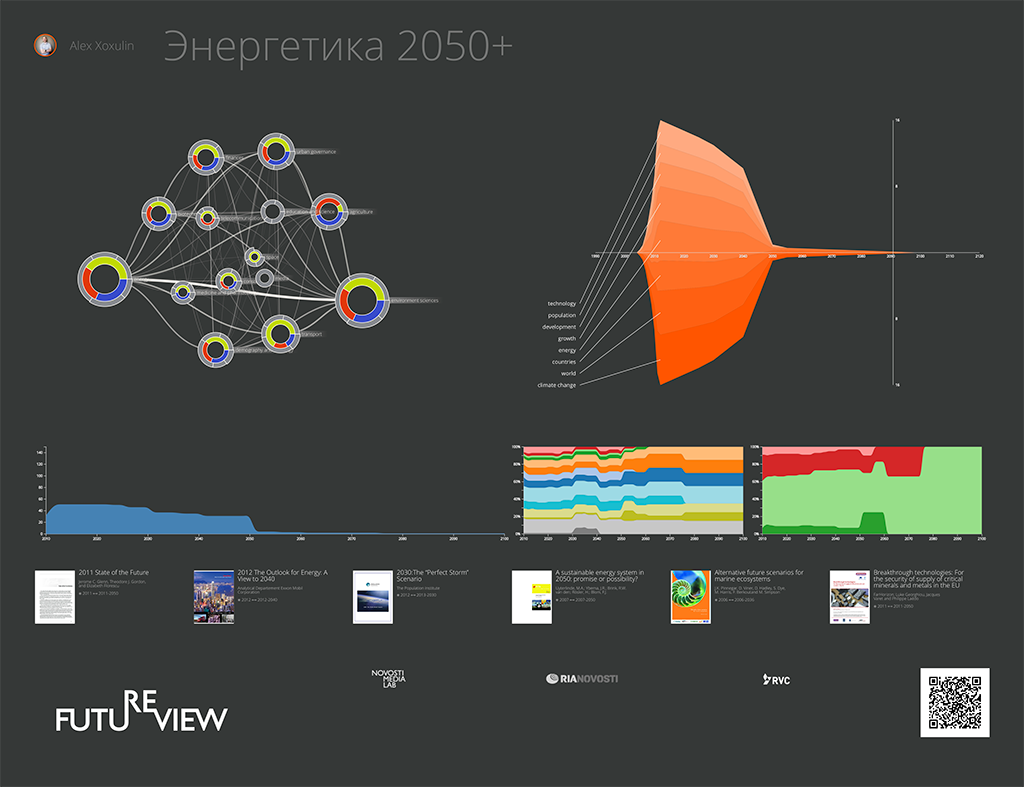
Более года назад совместно с РИА Новости и компанией РВК в Медиа Лаборатории РИА Новости родился проект FutuReView — экспериментальный инструмент навигации в описанном будущем. По сути своей этот проект — визуализация библиотеки документов (форсайтов), описывающих различные аспекты жизнедеятельности нашей цивилизации в будущем, примерно на век вперед. Различные технологии, представления того как будут устроены города, отрасли жизнеобеспечения, здоровья, коммуникаций и так далее — обо всём этом от разных компаний и исследовательских институтов.Читать полностью »
Анимация SVG элемента path
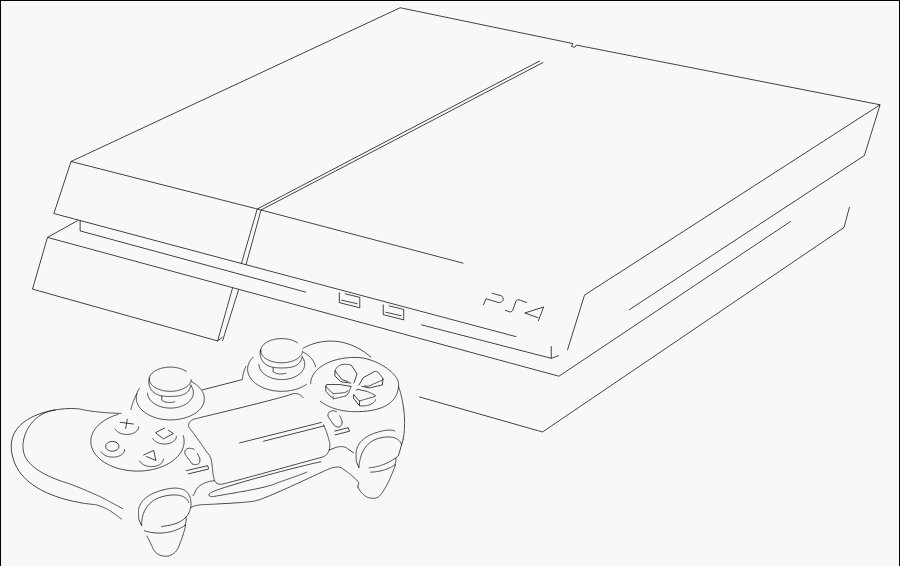
2014-01-05 в 12:27, admin, рубрики: d3.js, dataviz, path, svg, анимация, Веб-разработка, векторная графика, визуализация данных, метки: d3.js, dataviz, path, svg, анимацияДумаю многие видели обзоры игровых консолей нового поколения от Polygon (Vox Media). Это те, где консоли отрисовывались в стиле blueprint'ов:

Обзоры выглядели круто, довольно необычно и ново. О том как реализована основная фишка обзоров — SVG анимация, как сделать нечто подобное самому, и какие ещё «секретные» возможности скрывает старый добрый SVG в плане анимации элемента path — можно узнать под катом.Читать полностью »
Хитрый способ создания анимированного jpeg’а
2013-11-08 в 16:29, admin, рубрики: gif, html, svg, XML, векторная графика, метки: gif, svg 
Сегодня с успехом осуществил свой эксперимент по сжатию гифок. Меня давно уже раздражает отсутствие специального формата для сжатия анимированных файлов. Как так, gif есть, а анимированного jpeg нет, хотя для большинства существующих гифок подходит именно jpeg.
От существующих решений, мое отличается тем, что это один файл svg, который можно вставить на страницу через тэг <img>
Под хабракатом находится сжатая версия вот этой гифки tfirma.name/public/leprosorium.ru/cosss_gif/0004w00e.gif
Оригинал весит 6 мегабайт, сжатая версия — 1,3 мегабайта.
Осторожно! Данное решение имеет существенный недостаток, который выражается в высокой загрузке процессора (около 25%). Происходит это только во время загрузки файла, около 1-2 секунд, потом все возвращается в норму.
Читать полностью »
Retinafy everything
2013-10-18 в 11:12, admin, рубрики: javascript, Raphael.js, retina display, SaaS, svg, Блог компании Svable, метки: javascript, retina, retina display, SaaS, svgПочему стоит задуматься о векторной графике уже сейчас?
Retina-дисплеи (спасибо Apple, за удобный маркетинговый термин) уже стали частью нашей жизни. Если вы web-разработчик/дизайнер, и вы не учитываете, как ваша работа отображается на экранах с высоким разрешением, то вы серьезно выпадаете из современных трендов.
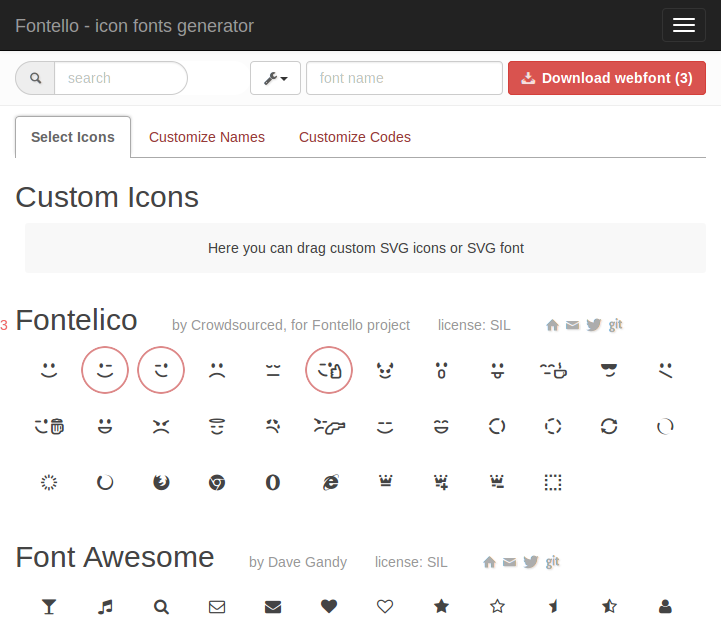
Fontello — генератор иконочных шрифтов
2013-10-01 в 10:38, admin, рубрики: node.js, svg, веб-дизайн, Веб-разработка, иконки, шрифты, метки: svg, иконки, шрифтыХочу порадовать тех, кто любит делать графику на сайтах при помощи шрифтов. На проекте Fontello большое обновление — теперь вы можете генерировать шрифты из собственных картинок, а также импортировать под нарезку вообще любые шрифты, которых нет в стандартных подборках!

Для тех кто не в курсе, фонтелло — проект для дизайнеров и разработчиков вебсайтов. Если Twitter Bootstrap предоставляет вам набор CSS-классов для быстрой и легкой верстки страниц, то Fontello позволяет вам легко добавить на эти страницы иконки. Вы можете выбрать иконки из очень большой подборки, а Fontello упакует их в шрифты и сделает файл с CSS-классами. Дальше остается добавить нужный класс к HTML-элементу, и рядом появится картинка.
Конечно, есть немало готовых иконочных шрифтов. Но ведь вам обычно для сайта нужно всего лишь несколько иконок, а остальные будут просто занимать место и замедлять загрузку. Или какой-то иконки не хватит, но она есть в другой коллекции. Как быть? Fontello позволяет выбрать необходимое, и делает из него шрифт специально под ваши нужды. Ну а последний апдейт понравится тем, кто рисует что-то свое — теперь вы не ограничены встроенным (хоть и большим) каталогом иконок.
Читать полностью »
