Недавно мои коллеги напомнили мне о замечательной игре MortalKombat, в которую ну просто не возможно играть без джойстиков, а если и возможно то удовольствия никакого.
И я вспомнил о технологии управления любыми экранами с мобильного телефона, которую описал в предыдущей статье. Цель в той статье была достигнута но практического применения ноль.
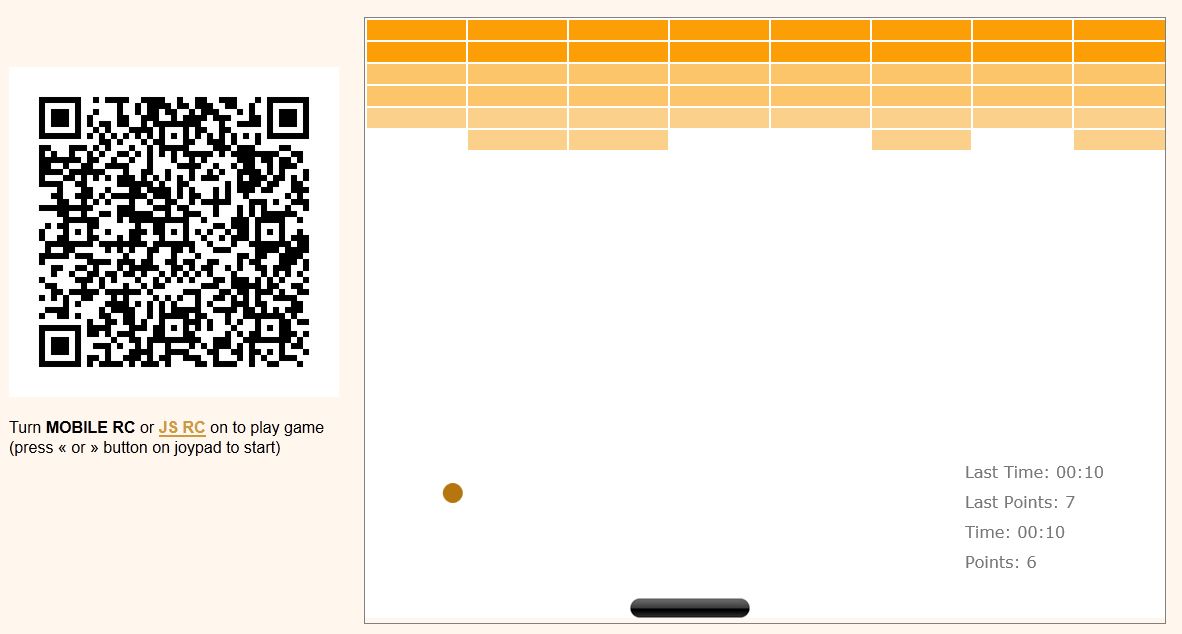
И не долго думая была создана игра в которую по моим ощущениям можно играть, если в вашей сети нет диких тормозов и проксей вырубающих коннекты веб сокетов.