Доброго времени суток, уважаемые читатели. Многие пользуются замечательным редактором Sublime Text, который стал популярен благодаря своей простоте, гибкости/кастомизации и огромному количеству плагинов. Хочу поделиться с вами, на мой взгляд, самыми полезными шорткатами при работе с Sublime.

Переход по фрагментам
Win: CTRL+R
OSX: CMD+R
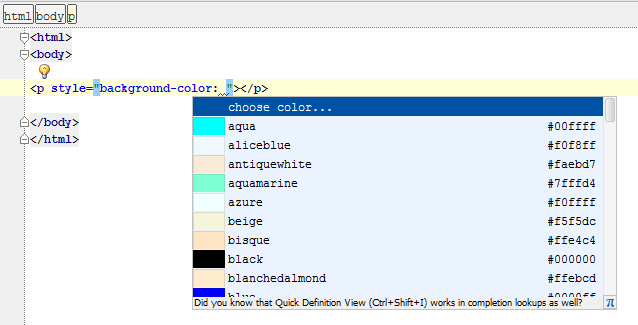
Вероятно, самое полезное сочетание клавиш для экономии вашего времени. Содержимое документа разбивается на определенные фрагменты (функции, HTML теги или CSS стили). Переход происходит при выборе соответствующего фрагмента во всплывающем окне.