Друзья, рады поделиться с вами несколькими тематическими примерами приложений для Windows 8, от которых вы можете отталкиваться в своей работе. Все примеры размещены на CodePlex и доступны для загрузки с исходным кодом.
Метка «шаблоны» - 2
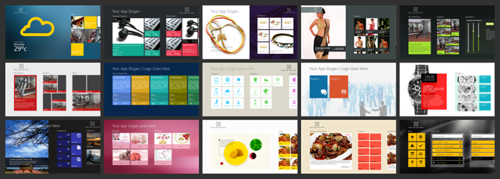
50 примеров базового дизайна приложений для Windows 8
2013-02-25 в 8:42, admin, рубрики: windows, Windows 8, Блог компании Microsoft, дизайн, Дизайн в IT, разработка, шаблоны, метки: Windows 8, дизайн, разработка, шаблоныОптимизация обработки шаблонов
2013-02-21 в 21:02, admin, рубрики: django, оптимизация, шаблоны, метки: Django, оптимизация, шаблоны На практике пришлось столкнутся с некоторыми не очевидными особенностями производительности обработки шаблонов. Изучение вопроса породило небольшое исследование, результатами которого спешу поделиться.
Читать полностью »
Анатомия шаблонов Blogger
2013-01-16 в 22:30, admin, рубрики: blogger, html, XML, веб-дизайн, Веб-разработка, Песочница, шаблоны, метки: blogger, html, XML, шаблоны 
Вступление
В Сети, как оказалось, не так уж и много информации относительно того, как создавать свои собственные темы оформления для блоговой платформы от Google, во всяком случае, в Рунете. Есть какие-то куцые посты про то, как настроить отдельное свойство конкретного виджета, да и только. Посему, в этой статье я решил консолидировать знания на данную тему.
Читать полностью »
Попробуй БЭМ на вкус!
2012-12-12 в 14:18, admin, рубрики: css, html, javascript, templates, БЭМ, Веб-разработка, шаблонизатор, шаблоны, метки: css, html, javascript, templates, БЭМ, мастер класс, шаблонизатор, шаблоны Эта статья рассказывает о том, как создать проект с использованием БЭМ-технологий.
Мы шаг за шагом создадим страничку каталога товаров, пользуясь принципами БЭМ в CSS, возможностями писать декларативный JavaScript на фреймворке i-bem.js и с использованием шаблонизатора BEMHTML. Помогать делать всё это будут bem tools, в частности — инструмент для разработки bem server.

Важно: в статье нет особенных подробностей, её цель — получить проект максимально быстро. Текст, раскрывающий больше информации, пройдёт следующим постом.Читать полностью »
Подключение статических ресурсов из шаблонов
2012-09-13 в 20:55, admin, рубрики: yaml, Веб-разработка, Программирование, разработка, фреймворки, шаблоны, метки: yaml, Веб-разработка, фреймворки, шаблоныПоработав на некотором количестве веб-проектов в роли frontend/backend-разработчика/верстальщика в разных компаниях, я постоянно сталкивался с неэффективным и некрасивым подходом к задаче подключения необходимых статических ресурсов (будем пока считать это .css и .js файлы) для отображения на странице.
Основная проблема всех повстречавшихся мне подходов — это тесная связь между структурой frontend кода, логикой деплоя и backend кода (в основном шаблонов), а также отсутствие семантики. Далее под термином frontend-код будет подразумеваться вся совокупность .js, .css и каких-либо других файлов или ресурсов, которые отдаются браузеру. Как правило этими файлами занимаются frontend-разработчики (sick!).
Сначала я приведу пару реальных примеров (на псевдокоде, так как везде использовались разные фреймворки и языки, и реальный код будет только сбивать нас с толку), рассмотрю недостатки и проблемы, связанные с используемыми подходами, а в конце опишу своё видение данной проблемы.
Читать полностью »
Пять шагов по созданию корпоративного шаблона письма
2012-09-04 в 8:36, admin, рубрики: unisender, Блог компании UniSender, почтовые рассылки, шаблоны, метки: unisender, почтовые рассылки, шаблоныПисьма пишут все. Особенно если вы — компания, и у вас есть клиенты (партнёры, контрагенты, заказчики). В этом случае необходимость создания шаблона фирменного письма обычно встаёт сразу за разработкой дизайна визиток и переделкой сайта. И часто возникает вопрос — как это делать, с чего начать. В этом обзоре мы расскажем вам пять простых шагов, которые специалисты UniSender рекомендуют следовать при разработке шаблона корпоративной рассылки.

Картинка по запросу «шаблон»
Читать полностью »
Контентные проекты: из чего состоит пост и что с этим можно делать
2012-07-25 в 5:33, admin, рубрики: Веб-разработка, контентные проекты, управление проектами, шаблоны, метки: контентные проекты, шаблоныЯ работаю руководителем интернет-проектов. Что мне нравится в моей работе, так это нескончаемая необходимость шаблонизировать, оптимизировать и автоматизировать свою деятельность. И мне хочется поделиться с вами своими взглядами на то, как стоит разрабатывать контентные проекты: блоги, интернет-журналы, интернет-сми.
Возможно, вы скажете, что это всё ерунда и ненужная трата времени. А, возможно, среди вас найдутся люди, мыслящие точно также. Мне было бы интересно познакомиться с вами и обменяться опытом. Вдруг, с кем-то из вас мы впоследствии разработаем проект моей жизни — правильный сервис быстрой разработки сайтов.
Итак, речь пойдёт о том, как можно оптимизировать работу над постами контентного проекта в его административной части (или, проще говоря, в админке).
Google обновила оформительские возможности Google Docs
2012-05-03 в 6:43, admin, рубрики: Google, Google Docs, обновление, шаблоны, шрифты, метки: Google Docs, обновление, шаблоны, шрифтыВслед за выпуском Google Drive поисковый гигант более чем существенно обновил свой онлайновый офисный пакет.
Прежде всего изменения коснулись оформительских возможностей документов — были добавлены 450 новых веб-шрифтов из каталога Google Web Fonts. Также для пользователей стали доступны более 60 новых шаблонов документов. Таким образом, фактически, новые возможности Google Docs (по крайней мере, с точки зрения шрифтов) превышают по умолчанию возможности десктопных офисных пакетов.
Также любопытными особенностями обновления является возможность интеграции документов с фотоархивом журнала Life и вставки изображений прямо с веб-камеры.
Клиентская оптимизация / Оптимизируем работу с шаблонами в Backbone
2012-02-24 в 10:48, admin, рубрики: backbone, javascript, оптимизация, шаблоны, метки: backbone, javascript, оптимизация, шаблоныЗнакомство с javascript-фреймворком Backbone я, как и многие, начинал с todo-туториала, на базе которого строилось дальнейшее использование фреймворка в своих проектах.
Но туториалы заканчиваются, и начинаются рабочие будни.
Думаю, многим знаком такой участок кода (из вышеупомянутого туториала):
window.AppView = Backbone.View.extend({ // Instead of generating a new element, bind to the existing skeleton of // the App already present in the HTML. el: $("#todoapp"), // Our template for the line of statistics at the bottom of the app. statsTemplate: _.template($('#stats-template').html()), ... Давайте разберемся подробнее:
- декларациюЧитать полностью »