При разработке нашего сервиса (мы не скрываемся, но он пока еще весьма сырой и находится в стадии глубокого редизайна) команда столкнулась с задачей описания большого количества шаблонов.

Чтобы было немного понятнее – мы делаем инструмент для организации самых разных мероприятий (тематических встреч, вечеринок, юбилеев, торжеств, свадеб, корпоративов, семинаров, ремонтов, съемок, концертов, фестивалей, выставок и т.п.)
Конечно же, каждый тип мероприятия требует самых разных шаблонов и нужны инструменты их простого создания
Пока программисты были заняты разработкой самой платформы, мне очень сильно захотелось поскорее посоздавать шаблоны, которые уже крутились в голове. Но формат, в котором это разрабатывал программист весьма недружественный для разработки и сопровождения таких шаблонов.
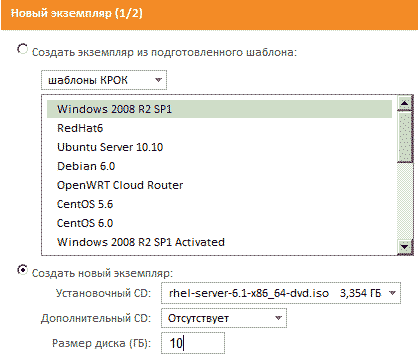
Вот пример того, что должно загружаться в сервис
event_type_groups.config
'default'=>array(
'name' => 'default',
'title' => 'Мои шаблоны'
),
'celebration'=>array(
'name' => 'celebration',
'title' => 'Торжество'
),
'business'=>array(
'name' => 'business',
'title' => 'Бизнес-мероприятие'
),
'tourism'=>array(
'name' => 'tourism',
'title' => 'Пикник, поход'
),
…
Ждать админку нужно было несколько дней, описывать же их в такой форме – задачка весьма нудная и гарантирующая немалое число ошибок. Можно было поручить задачу по созданию админки кому-то еще, но тут пришла в голову довольно простая мысль.