Я немного отойду от формата предыдущей статьи и прежде чем привести подборку интересных упоминаний о Bundle Transformer, я расскажу об изменениях, которые произошли в проекте за последние полгода.
До августа прошлого года библиотека dotless была основным средством для работы с LESS в сообществе .NET-разработчиком, и входила в состав практически всех инструментов клиентской оптимизации для ASP.NET: Cassette, SquishIt, Combres и RequestReduce. Bundle Transformer также не являлся исключением: библиотеки dotless и DotlessClientOnly (облегченная версия) использовались в модулях BundleTransformer.Less и BundleTransformer.LessLite.
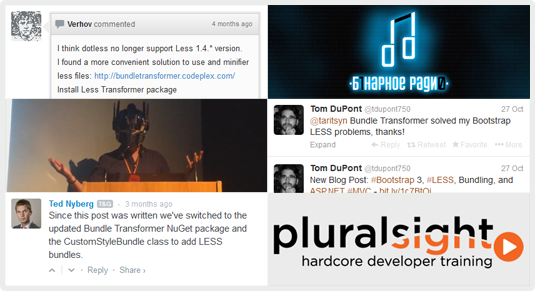
Ситуация в корне изменилась, когда вышел Twitter Bootstrap 3.0. Исходники таблиц стилей Bootstrap 3.0 были написаны на LESS 1.4.X, а библиотека dotless на тот момент поддерживала более старую версию LESS (поддержка LESS 1.4.X появилась в dotless только в декабре 2013 года). Фактически все перечисленные инструменты для работы с LESS в одночасье стали морально устаревшими.
Читать полностью »