Vim — замечательный редактор, лучший выбор для программиста!
Краткий список причин, почему вам стоит его изучить:
1. Консольный интерфейс
Ваш любимый редактор готов в любой момент на любой машине.
Гуй это для девочек, настоящие программисты пользуются исключительно консолью.
2. Скроллинг
Чтобы переместиться на 42 строки ниже, достаточно просто набрать 42j, а если вы хотите пролистать документ на половину экрана ниже, тогда воспользуйтесь комбинацией Ctrl+d. И забудьте про скроллинг с использованием мыши (не говоря уже про трекпад). Просматривать код рывками без плавности интерфейса на много удобней!
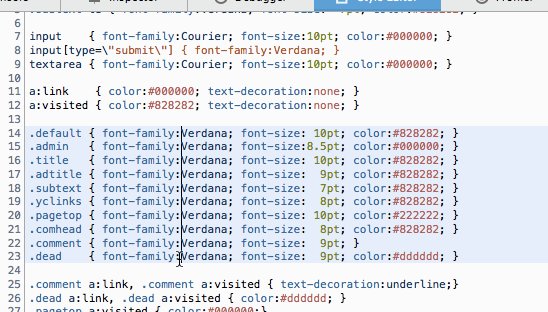
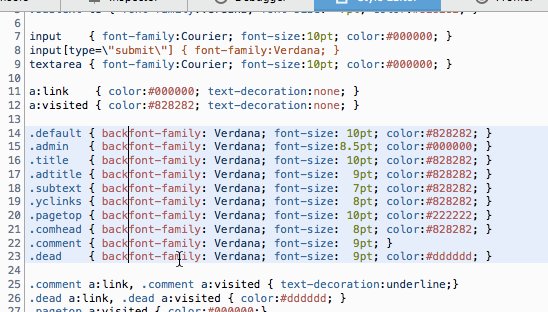
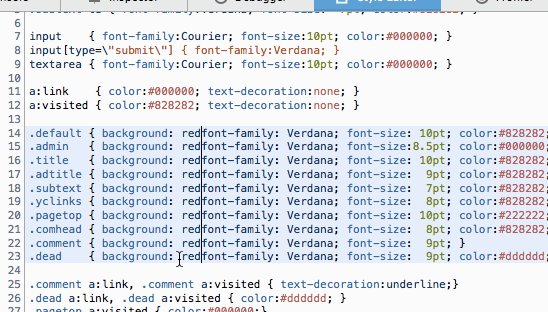
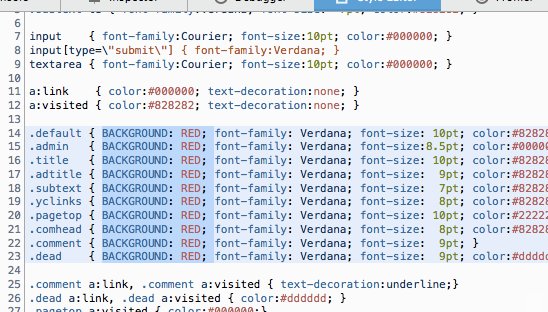
3. Множественная замена (несколько курсоров)
Отличная фича! Не переживайте о том, что у вас ее нет. Вы всегда можете найти готовый плагин (тысячи их) или даже написать свой если найденный не устроит.
Читать полностью »




.png)