Итак, давайте посмотрим, что нового в этом релизе:
Метка «QML»
Версия Qt 5.3 доступна для загрузки
2014-05-22 в 7:49, admin, рубрики: mobile development, QML, qt, Qt 5, Qt 5.3, Программирование, метки: QML, Qt, Qt 5, Qt 5.3Редактор частиц QML
2014-01-14 в 16:10, admin, рубрики: game development, Gamedev, open source, particles system, QML, qt, qt quick, Qt Software, qt5, частицы, метки: Gamedev, open source, particles system, QML, Qt, qt quick, qt5, частицы Представляю ещё один свой проект, на этот раз, — opensource (лицензия GPLv3).
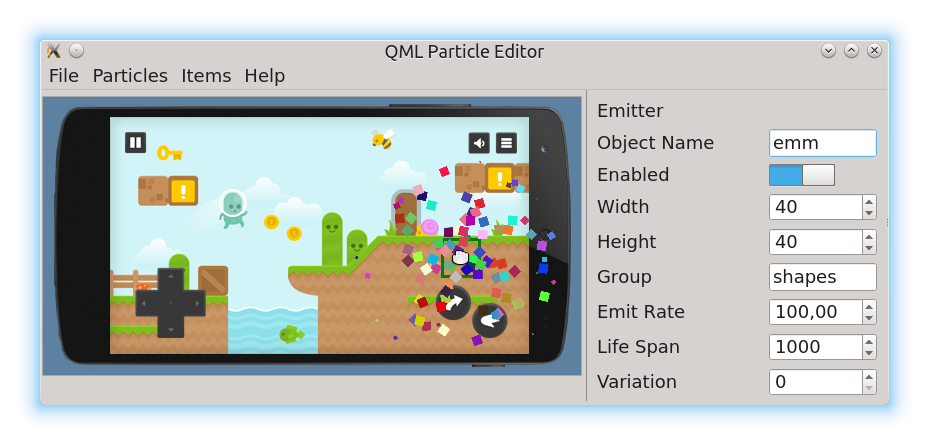
QML Particle Editor — редактор частиц, десктопное приложение, написанное целиком на QML.

Не знаю, как вы, а я Qt Quick Designer (известный также, как qml2puppet) обычно не использую, глючный он, да и руками мне удобнее писать. Беглый обзор показал, что для работы с частицами QML до сих пор ничего специфичного нет и не ожидается, поэтому за время новогодних праздников запилил свой редактор.
Зачем это нужно? Удобнее изменять свойства и тут же видеть результат, чем вслепую править код и гадать, почему внешне ничего не изменилось. Само собой, для того, чтобы делать крутые штуки вроде тех, что лежат в демо-приложенях, придётся вникнуть во взаимосвязь компонентов и разобраться в свойствах, без этого не обойтись. Хотя, основу, например, можно набросать в редакторе, а плюшки вроде ColorAnimation on color прописать уже руками, так как всё, что делает мой редактор — позволяет создать сцену и получить её QML код, который сразу можно использовать в любом проекте.
Подробности реализации и ссылка на репозиторий — под катом.
Читать полностью »
QML Creator: разработка на QML под Android
2013-11-02 в 19:11, admin, рубрики: android, crossplatform, necessitas, QML, qt, Qt 4, Qt 5, qt quick, Qt Software, портирование, Разработка под android, метки: android, crossplatform, necessitas, QML, Qt, Qt 4, Qt 5, qt quick, портирование  Представляю вниманию сообщества свой маленький проект QML Creator. Данная программа для Android была написана за две недели (вечерами после работы) и представляет собой Qt Quick 2.1 приложение, основанное на ApplicationWindow, с небольшими вкраплениями C++, которое позволяет разрабатывать компоненты QML прямо на мобильном телефоне или планшете (инновация, не имеет аналогов в мире, мной уже заинтересовались ведущие американские компании, скачать бесплатно без смс нескучные обои, а главное — я не беру за неё ни копейки).
Представляю вниманию сообщества свой маленький проект QML Creator. Данная программа для Android была написана за две недели (вечерами после работы) и представляет собой Qt Quick 2.1 приложение, основанное на ApplicationWindow, с небольшими вкраплениями C++, которое позволяет разрабатывать компоненты QML прямо на мобильном телефоне или планшете (инновация, не имеет аналогов в мире, мной уже заинтересовались ведущие американские компании, скачать бесплатно без смс нескучные обои, а главное — я не беру за неё ни копейки).
Читать полностью »
Отображение дерева в qml
2013-10-11 в 3:17, admin, рубрики: QML, qt, qt quick, Qt Software, метки: QML, Qt, qt quick 
Однажды один мой знакомый спросил: «Как можно отобразить древовидную структуру в qml?» Получившейся вариант я уже пытался опубликовать на хабре, но в тот раз проспал инвайт… Под катом вторая попытка опубликовать таки статью.
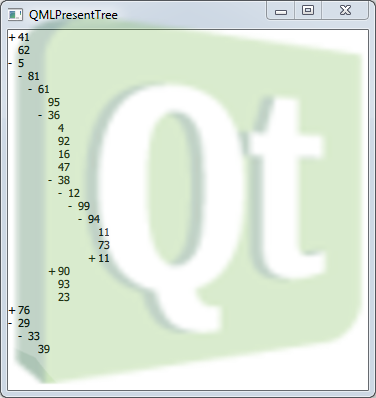
Цель: разработать тестовое приложение отображающее древовидную структуру с помою Qt Quick.
Результат можно посмотреть на GitHub: github.com/1KoT1/QMLPresentTree
Читать полностью »
Model-View в QML. Часть третья: Модели в QML и JavaScript
2013-09-29 в 17:38, admin, рубрики: Model View Controller, mvc, QML, qt, qt quick, Qt Software, Программирование, Проектирование и рефакторинг, метки: Model View Controller, mvc, QML, Qt, qt quickМодель у нас отвечает за доступ к данным. Модель может быть реализована как в самом QML, так и на C++. Выбор тут больше всего зависит от того, где находится источник данных. Если в качестве источника данных используется код на C++, то там удобнее сделать и модель. Если же данные поступают напрямую в QML (например получаются из сети при помощи XMLHttpRequest), то лучше и модель реализовать на QML. Иначе придется передавать данные в C++, чтобы затем обратно их получать для отображения, что только усложнит код.
По тому, как модели реализуются, я разделю их на три категории:
- модели на C++;
- модели на QML;
- модели на JavaScript.
JavaScript-модели я вынес в отдельную категорию, т.к. у них есть определенные особенности, про них я расскажу чуть позже.
Начнем рассмотрение с моделей, реализованных средствами QML.
Model-View в QML:
Model-View в QML. Часть вторая: Кастомные представления
2013-08-14 в 18:35, admin, рубрики: Model View Controller, mvc, QML, qt, qt quick, Qt Software, Программирование, Проектирование и рефакторинг, метки: Model View Controller, mvc, QML, Qt, qt quickНе всегда готовые представления идеально подходят. Рассмотрим компоненты, которые позволяют создать полностью кастомизированное представление и добиться большой гибкости в построении интерфейса. И еще от меня небольшой бонус для терпеливых читателей :)
Model-View в QML:
Ubuntu Phone, Core Applications. Взгляд изнутри
2013-07-20 в 23:48, admin, рубрики: apps, Core, Phone, QML, qt, Qt Software, Ubuntu, операционные системы, Убунтариум, метки: apps, Core, Phone, QML, Qt, UbuntuДоброго времени суток, читатель!

На домашней странице Ubuntu снова обратный отсчет. Подпись гласит «The line where / two surfaces meet». Я не знаю, к какому событию он приурочен, но в коментариях на одном сайте здорово шутят — «Canonical выпустит холодильники с Ubuntu». И если речь идет об Ubuntu Phone, то подпись очень даже правдивая. С одной стороны шквал негатива («Еще одна мобильная ОС» и т.д. и т.п.), с другой — искреннее желание как можно скорее увидеть релиз своей любимой ОС на своем смартфоне. Как вы можете помнить, вместе с анонсом Ubuntu Phone так же сообщалось о привлечении волонтеров в разработку 12 базовых приложений для это ОС (core applications). Так вышло, что будучи членом одной из команд, я обладаю некоторой информацией, которая может показаться интересной. Статья не претендует на «взгляд из самых первых рядов», а в формате простого повествования рассказывает о некоторых деталях нашей работы изнутри. К тому же я, помнится, обещал делиться информацией о ходе процесса. С другой стороны, я не могу безэмоционально все рассказывать, так что в статье много нетехнических деталей и художественного повествования. Но если Вы заинтересованы, прошу под кат!Читать полностью »
Сборка Qt 5.1 приложений под Android на Mac, seriously?
2013-06-30 в 11:23, admin, рубрики: android, QML, qt, qt quick, Qt Software, qt-android, qt5, метки: android, QML, Qt, qt quick, qt-android, qt5 
Привет, QHabr.
Сегодня хотел бы рассказать вам про адъ, который кроется за сборкой Qt 5.1 приложения для андрюши на Mac OS X. Чтобы никто их хабралюдей ни в коем случае не попал туда на 7-8 часов, я решил сделать подробный step-by-step гайд. Ну что, приступим к делу.
Совсем недавно, Qt Project анонсировал Qt 5.1 RC1. Это пока достаточно рабочий свежак, но с неплохими нововведениями. Одно из них — поддержка кросс-компиляции Android. Замечательно, не так ли? Они даже любязно предоставили нам сборку кьюта под android… для Linux. Но как же быть тем, кто использует Mac, или куда более ущербный Windows для разработки? А ничего, собирайте сами.
Но сборка последнего Qt из Git, с нужными параметрами под маком, не говоря о Windows — это адъ. Сегодня я помогу вам спасти свои души!
Читать полностью »
Model-View в QML. Часть первая: Представления на основе готовых компонентов
2013-06-24 в 6:29, admin, рубрики: Model View Controller, mvc, QML, qt, qt quick, Qt Software, Программирование, Проектирование и рефакторинг, метки: Model View Controller, mvc, QML, Qt, qt quickВ этой части моего цикла стсатей про Model-View в QML мы начнем рассматривать представления и начнем с тех, которые делаются на основе готовых компонентов.
Содержание: