
Только что, я сел и проверил проект VirtualDub с помощью PVS-Studio. Выбор был случаен. Я считаю, самое главное регулярно проверять/перепроверять различные проекты, чтобы показать, как развивается анализатор кода PVS-Studio. А какой проект будет проверен, не так важно. Ошибки есть везде. Проект VirtualDub мы уже проверяли в 2011 году, но тогда почти ничего интересного не нашлось. Вот я и решил посмотреть, как обстоят дела, спустя 2 года.
Метка «pvs-studio» - 3
Проверка VirtualDub
2013-10-18 в 7:58, admin, рубрики: bugs, c++, pvs-studio, virtualdub, Блог компании PVS-Studio, ошибки в программе, Совершенный код, метки: bugs, c++, pvs-studio, virtualdub, ошибки в программе, СиPVS-Studio теперь работает и без среды Visual Studio или C++Builder – проверяем препроцессированные файлы от чего угодно
2013-10-11 в 8:33, admin, рубрики: c++, pvs-studio, Блог компании PVS-Studio, метки: c++, pvs-studio 
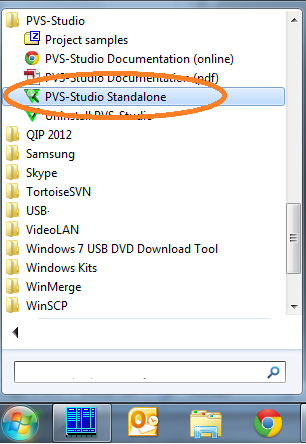
В вышедшей на днях новой версии статического анализатора кода PVS-Studio 5.10 появилась маленькая незаметная утилита PVS-Studio Standalone. Как говориться, маленький шаг для человечества и большой шаг для PVS-Studio :). Эта утилита уже сейчас позволяет делать (пока) две вещи:
- Просматривать без запуска Visual Studio IDE результаты анализа (.plog-файл), сохраненные на другой машине.
- Анализировать уже препроцессированные файлы (полученные каким-либо образом) без запуска препроцессора и без файлов проекта или makefile-ов.
При этом поддерживается полная навигация по коду, все настройки PVS-Studio, а также табличное представление результатов анализа, про которое я писал ранее. Это табличное представление позволяет использовать полный набор фильтров и сортировок диагностик с тем, чтобы максимально удобно работать с большим количеством сообщений.
В этой статье я покажу два сценария полезного использования этой утилиты.
«Разработчики PVS-Studio, вы вообще слышали про Clang?», или сравнение PVS-Studio и Clang без кода
2013-10-09 в 10:49, admin, рубрики: clang, pvs-studio, Блог компании PVS-Studio, статический анализ, статический анализ кода, метки: clang, pvs-studio, статический анализ, статический анализ кодаДовольно часто, когда мы пишем статьи про статический анализатор C++ кода PVS-Studio, нам задают один из следующих вопросов:
- А чем PVS-Studio лучше, чем Clang?
- А вот Clang бесплатный, а вы стоите денег – не понятно, почему?
- Clang лучше, туда легко можно добавить свои диагностики, ведь это open source!
- Вам пора закрываться, Clang вас раздавит, если не сейчас, то когда отладят версию под Windows.(ну это даже и не как вопрос сформулировано).
Пришло время обстоятельно ответить на эти вопросы.
Читать полностью »
WTF?
2013-10-01 в 7:36, admin, рубрики: c++, code review, open source, pvs-studio, wtf, Блог компании PVS-Studio, обзор кода, ошибки в программе, Программирование, С++, метки: code review, open source, pvs-studio, wtf, обзор кода, ошибки в программе, С++, Си 
Меня не покидает когнитивный диссонанс. На форумах обсуждаются возвышенные идеи о написании сверх надежных классов, кто-то рассказывает, что его проект собирается с ключами -Wall -Wextra -pedantic -Weffc++. Господи, где все эти достижения науки и техники? Почему я вижу кругом глупейшие ошибки? Может быть, со мной что-то не так?
Идем по грибы после Cppcheck
2013-09-09 в 6:11, admin, рубрики: c++, cppcheck, pvs-studio, tools, Блог компании PVS-Studio, разработка, статический анализ кода, метки: c++, cppcheck, pvs-studio, tools, Си, статический анализ кода 
После горячих обсуждений про "Большой Калькулятор", мне захотелось проверить ещё что-то из проектов, связанных с проведением исследований. Первое что нашлось, оказался открытый проект OpenMS, связанный с protein mass spectrometry. Этот проект оказалось написан с серьёзным подходом. При разработке используется как минимум Cppcheck. Так что ничего сенсационного ждать не приходилось. Однако был интерес, какие ошибки сможет найти PVS-Studio после Cppcheck. Заинтересовавшихся приглашаю продолжить чтение статьи.
Большой Калькулятор выходит из под контроля
2013-09-05 в 7:23, admin, рубрики: c plus plus, c++, pvs-studio, Блог компании PVS-Studio, ошибки в программе, Программирование, разработка, разработка программного обеспечения, си плюс плюс, метки: c plus plus, c++, pvs-studio, ошибки в программе, Программирование, разработка программного обеспечения, си плюс плюс 
Я хочу посвятить эту статью проблеме, о которой мало кто задумывается. Все шире и шире применяется моделирование различных процессов с помощью компьютера. Это замечательно, возможностью экономить время и материалы на бессмысленные химические, биологические, физические и прочие эксперименты. Обдув модели крыла на компьютере может в несколько раз сократить количество макетов, которое затем будет испытываться в реальной аэродинамической трубе. Численным экспериментам доверяют всё больше. Однако за торжеством численного моделирования никто не обращает внимания на рост сложности программ. В компьютере и к программам видят всего лишь инструмент для получения результата. Меня тревожит, что далеко не все знают и задумываются о том, что рост размера программы ведет к нелинейному росту числа ошибок. Опасно применять компьютер как просто большой калькулятор. Я и думаю, надо доносить эту мысль до других людей.
Читать полностью »
PVS-Studio идет в народ – бесплатная проверка вашего проекта
2013-08-26 в 6:28, admin, рубрики: c++, pvs-studio, Блог компании PVS-Studio, Программирование, халява, метки: c++, pvs-studio, халява 
Мы, разработчики анализатора кода PVS-Studio, следим за тем, как более опытные заграничные компании продают свои решения. Про какие-то подходы к продажам мы знаем наверняка, о каких-то можем лишь догадываться. Что-то пытаемся перенять у них, а что-то перенять не можем.
Например, помимо стандартных групп диагностик вроде General Analysis, 64-bit analysis или Optimization у нас в PVS-Studio есть группа под названием Customer's Specific. Туда попадают диагностики, которые нужны нашим клиентам, но которые не подходят под прочие группы диагностик. Выражаясь более художественно можно сказать так. Группа диагностик Customer's Specific является эрогенной зонной нашего продукта. Если ее потрогать (добавить туда какую-то диагностику), то клиенту станет очень приятно. Естественно такой подход к развитию продукта и продаже надо применять очень осторожно, так как конечный клиент не обладает полным видением продукта и не имеет представления о том, куда продукт развивается.
Еще нам нравится, как работает предпродажная команда в компании Coverity. Мы конечно не уверены в этом на 100%, но нам кажется, что они работают примерно так. Если появляется потенциальный клиент, то к нему вылетает спецназ на вертолете, который на месте настраивает окружение, запускает анализатор, внимательно работает со списком диагностических сообщений и т.п. В завершении всего этого для потенциального клиента делается ПРЕЗЕНТАЦИЯ (!), в которой клиенту рассказывают про ошибки, найденные в его проекте, и говорят, что нужно делать, чтобы их не было (купить инструмент, ага). Почему они так делают? Хороший вопрос! Наверное, они считают, что разработчик инструмента может намного более качественно им пользоваться. У него больше опыта, он легче определяет ложные срабатывания и умеет их отсеивать, у него набит глаз на реальные ошибки и он их не пропустит. Это значит, что потенциальные клиенты получат намного больше ярких впечатлений от первого знакомства с продуктом, чем если бы они сами потыкали в нём кнопки.
И мы подумали – а что если нам действовать также как Coverity? К сожалению, спецназ на вертолете мы пока выслать не можем. Но что если мы попробуем проверить код потенциальных клиентов и сами найдем реальные программные ошибки в их проектах? Да еще и сделаем презентацию ну или хотя бы отчет о найденных проблемах? Наверняка тогда больше потенциальных пользователей захочет купить наш инструмент! Но, естественно, никто нам чужой код на сторону не даст, поэтому решили попробовать проверять код потенциальных клиентов в удаленном режиме, подключаясь к их компьютерам из своего офиса. Кому такое интересно – читаем далее.
PVS-Studio наконец то добрался до Boost
2013-08-21 в 10:53, admin, рубрики: boost, c++, code review, cplusplus, pvs-studio, Блог компании PVS-Studio, статический анализ кода, тестирование, метки: boost, c++, code review, cplusplus, pvs-studio, статический анализ кода 
Мы уже давно хотели проверить библиотеку Boost. У нас не было уверенности, что результатов проверки хватит на статью. Однако, желание не пропадало. Два раза мы пытались сделать это, но отступали, не разобравшись, как заменить вызов компилятора на вызов PVS-Studio.exe. Теперь мы вооружились новым инструментарием, и третья попытка оказалась удачной. Итак, возможно ли найти в Boost ошибки?
Третья проверка кода проекта Chromium с помощью анализатора PVS-Studio
2013-08-13 в 6:02, admin, рубрики: c/c++, c++, chromium, Google Chrome, pvs-studio, Блог компании PVS-Studio, обзор кода, ошибки в коде, ошибки программистов, метки: c/c++, c++, chromium, pvs-studio, обзор кода, ошибки в коде, ошибки программистов Браузер Chromium очень быстро развивается. Например, когда в 2011 году мы впервые проверили этот проект (solution), он состоял из 473 проектов. Сейчас, он состоит уже из 1169 проектов. Нам было интересно, смогли ли разработчики Google сохранить высочайшее качество кода, при такой скорости развития Chromium. Да, смогли.
Читать полностью »
Из подвала секретной лаборатории разработчиков PVS-Studio…
2013-08-09 в 11:22, admin, рубрики: c++, pvs-studio, анонс, Блог компании PVS-Studio, метки: pvs-studio, анонс 
Время от времени мы рассказываем о своих внутренних исследованиях и разработках, которые происходят в команде разработчиков статического анализатора кода PVS-Studio для C/C++. Сегодняшняя история об очередной новинке, которую мы готовим в рамках нашего продукта.
Тем, кто следит за нашим проектом (а тем более пользуется им) известно, что наш анализатор изначально был плагином только для Visual Studio. Затем стало возможно пользоваться им как консольным приложением, встраиваемым в Makefile (спросите меня как, если не знаете). Потом, в начале этого года у нас появилась интеграция в C++Builder. Кстати у нас пока довольно мало пользователей под C++Builder, и мы не совсем понимаем почему. И вот недавно мы задумались над так называемым standalone приложением.
