Продолжение темы, начатой в предыдущей статье. Идеей к ее развитию послужило прочтение статьи на Хабре «LibCanvas: На пути к звёздам», где описывается реализация планетария на Canvas с выводом созвездий и планет в азимутальной системе координат. В посте автор дает ссылку на базу данных звезд и созвездий, которой я любезно воспользовался. Файл содержит координаты прямого восхождения (Right Ascension, в часах) и склонения (Declination, в градусах) звезд, точек созвездий и их названий. Я перевел их в радианы и сохранил в файл constellations.js для своего «звездного» проекта Starry Sky.
Метка «proj4js»
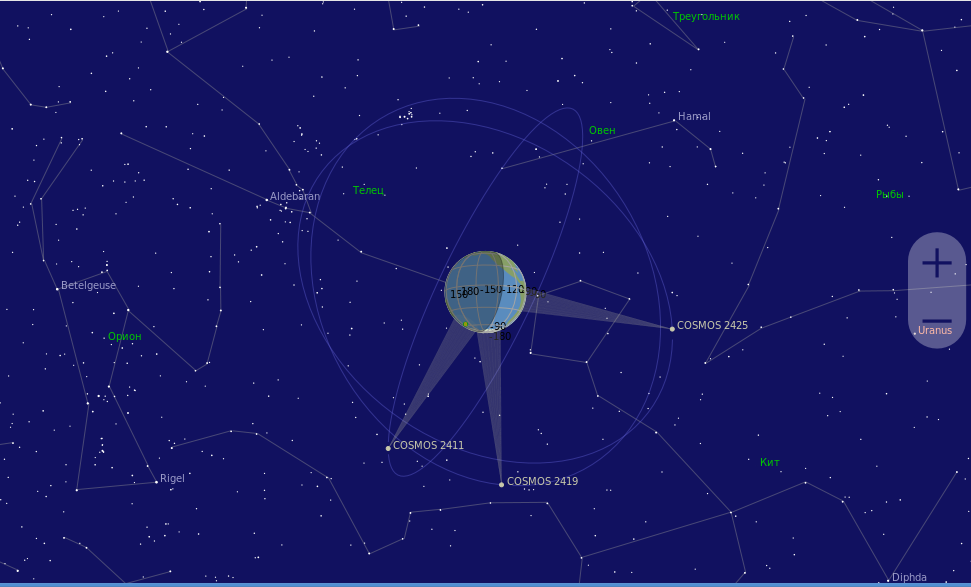
Звездное Небо на Canvas. Созвездия
2014-03-02 в 19:33, admin, рубрики: canvas, dbcartajs, egaxegax, html5, javascript, map, proj4js, projection, starry sky, Веб-разработка, звездное небо, карта, планетарий, проекции, метки: Canvas, dbcartajs, egaxegax, html5, javascript, map, proj4js, projection, starry sky, звездное небо, карта, планетарий, проекцииЗвездное небо на dbCartajs
2013-08-10 в 19:53, admin, рубрики: canvas, dbcartajs, html5, javascript, proj4js, starry sky, Веб-разработка, звездное небо, метки: Canvas, dbcartajs, html5, javascript, proj4js, starry sky, звездное небоПочему
В этой статье я хочу более подробно рассказать о примере [Starry Sky] (Звездное Небо), реализованном с помощью скриптов dbCartajs. Он включает в себя идеи других «звездных» проектов, которые были портированы на JavaScript. Рассмотрим их подробнее. Алгоритм формирования звездного неба был позаимствован из проекта Marble KDE плагин stars), расчет положения планет построен на основе замечательной статьи шведского астронома Поля Шлетера, модель движения космических аппаратов SGP4/SDP4 предоставлена модулем satellite-js (проект в github), формулы солнечного терминатора (ночной зоны) взяты с астрономического форума. Вид орбит как эллипсов подсмотрен у Сelestia.
Читать полностью »
Карта с проекциями из Proj4js на Canvas
2013-07-19 в 18:59, admin, рубрики: canvas, egaxegax, html5, javascript, map, proj4js, projection, Веб-разработка, карта, проекции, метки: Canvas, egaxegax, html5, javascript, map, proj4js, projection, карта, проекцииИдея
Решил написать пост о популярном нынче Canvas из HTML5 и о своем проекте dbCartajs, его использующем. Почему Canvas? Немного истории. Прежде для создания изображений, иллюстрирующих различные расчетные модели (например, вывод окружности по радиусу и центру в координатах, вывод многоугольника с количеством вершин N и площадью S, вывод окружности на сферу и т.д.), я и мои коллеги по работе в институте использовали различные элементы управления из разных сред разработки: PictureBox их VB6, QPainter и QCanvas из Qt, Canvas из Tk и, наконец, создание изображений по mapfile из MapServer. Позже после знакомства с возможностями HTML5 я решил перейти на использование Canvas и Web-разработку с JavaScript. Удобно — для отладки и разработки нужен лишь браузер. Собравшись с силами и вооружившись документацией от W3C, я переписал часть функционала компонентов, которые мы используем в работе, на JavaScript, оформив это в проект dbCartajs на GitHub. Код реализован в виде объекта dbCarta, чтобы использовать его как виджет на страницах без копирования частей исходного кода.
Читать полностью »