
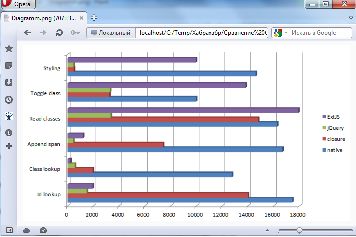
Некоторое время назад возникла задача сделать сравнительный анализ jQuery и Google Closure Library. Основным было сравнение функциональных характеристик, но помимо этого появилось желание проверить и скорости работы этих двух библиотек. Некоторые знания о внутреннем устройстве позволяли сделать предположения, но результаты тестов оказались для меня несколько неожиданными и я решил, что стоит поделиться ими с хабра-сообществом.
Читать полностью »
Метка «производительность javascript»
Сравнение производительности JS-библиотек
2013-07-30 в 7:31, admin, рубрики: extjs, javascript, jquery, Блог компании Mail.Ru Group, Веб-разработка, производительность javascript, метки: extjs, jquery, производительность javascriptДвижок V8 и браузер Google Chrome станут поддерживать Asm.js!
2013-05-16 в 6:35, admin, рубрики: Firefox, Google Chrome, javascript, jit, node.js, производительность javascript, фонд Мозиллы, метки: firefox, Google Chrome, JIT, node.js, производительность javascriptОколо двенадцати часов назад Джон Резиг нащебетал в Твиттер, что на конференции Google I/O было объявлено о поддержке Asm.js в движке V8 и во браузере Google Chrome.
Так как про Asm.js упоминали на Хабрахабре (1, 2), то достоинства его могли стать известны многим читателям. Тем приятнее им предвкушать теперь в самом скором времени появление этих достоинств не только во браузере Firefox (где они впервые были внедрены Фондом Мозиллы), но и в движке V8 (а значит — в построенном на его основе движке Node.js!), и во браузере Google Chrome.
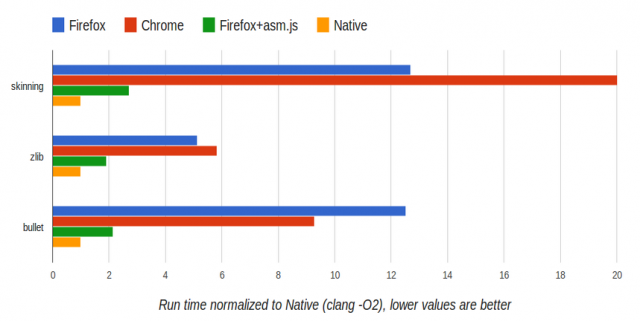
Но для тех читателей, которые до сих пор пропускали эту новинку мимо себя, я также вкратце напомню суть. Asm.js — это особое подмножество языка JavaScript: ограничившись им в своём скрипте, автор скрипта обеспечивает возможность оптимизации интерпретируемого кода не только в момент исполнения (just-in-time, JIT), но даже и заблаговременно (ahead-of-time, AOT), то есть такому джаваскрипту становится возможно один раз однозначно заранее поставить в соответствие некоторый машинный код. Эффект этот достигается ценою заметных усилий по самоограничению. (В частности, при помощи операции «|0» и других специальных приёмов тип значения каждого входного параментра функции, равно как и выходного значения, оказывается однозначно заданным и неизменным.) Зато его итогом становится небывалый рост скорости исполнения джаваскрипта — теперь по скорости он уступает скомпилированной программе (на Си или Си++) не более чем в два раза.
Новый этап в гонке скоростей JavaScript. Модуль OdinMonkey ускоряет низкоуровневый код в 10 раз
2013-03-25 в 10:46, admin, рубрики: Asm.js, Emscripten, javascript, mozilla, OdinMonkey, Веб-разработка, производительность javascript, метки: Asm.js, emscripten, OdinMonkey, производительность javascriptМодуль OdinMonkey — часть движка IonMonkey, отвечающая за оптимизацию и компиляцию низкоуровневого Asm.js — 21 марта был включён в состав сборки Firefox Nightly. Что такое Asm.js? — это подмножество языка JavaScript, позволяющее программировать «на уровне ассемблера» — без динамической типизации и выделения памяти. В каком-то смысле Asm.js аналогичен технологии Google Native Client, только с обратной совместимостью — код, написанный по спецификации Asm.js, является корректным кодом JavaScript и будет выполняться на любом движке, только медленнее, чем при наличии OdinMonkey.
Asm.js позволяет в ряде случаев вплотную приблизиться к производительности нативного кода — программа на Си, скомпилированная в Asm.js, обычно работает всего вдвое медленнее оригинала:
В Firefox 16 заработает инкрементальный сборщик мусора
2012-09-05 в 11:33, admin, рубрики: Firefox, Firefox 16, Garbage collection, javascript, Веб-разработка, производительность javascript, сборка мусора, сборщик мусора, метки: Firefox 16, Garbage collection, производительность javascript, сборка мусора, сборщик мусора 16-я версия браузера Firefox, релиз которй намечен на 9 октября, содержит серьёзное обновление движка JavaScript. Сборщик мусора перейдёт от стратегии «stop-the-world», когда на время уборки полностью замораживается работа скриптов, к инкрементальной стратегии, когда сборка мусора происходит в несколько этапов. Хотя в целом работа сборщика мусора будет отнимать немного больше времени, отзывчивость браузера существенно улучшится, так как элементы интерфейса, анимация и игры не будут больше подвисать на несколько сотен миллисекунд на время уборки.
Читать полностью »