Долго задавался вопросом, при разработке веб-приложений с выводом большого массива данных, о том, какой же способ вывода информации более производительный. Речь пойдет об HERE, ""."" или <?php ?> и именно при разработке сниппетов в MODX REVO. Долго пользовался конструкцией ?><?=?><?, а до этого простым echo ""; но недавно перешел на HERE и сегодня провел небольшой тест на производительность. Тест был максимально простой, и проводил я его для себя в работе с MODX REVO, по этому не претендую на достоверность результатов для других CMS/CMF.
Читать полностью »
Метка «производительность»
Цикличный вывод или the loopout в php для MODX REVO
2017-08-10 в 15:40, admin, рубрики: cms, modx, php, метки: echo, Here, modx, PHP, revolution, вывод, данных, производительность, тестирование, циклыПроизводительность хранилищ
2014-06-29 в 21:11, admin, рубрики: avago, LSI, raid, sas, высокая производительность, Железо, производительность, пропускная способность, хранилище данных, метки: avago, LSI, raid, sas, производительность, пропускная способность, хранилище данных Поскольку компания LSI (теперь уже часть Avago Technologies) продала свое подразделение flash-контроллеров небезызвестной Seagate, основной областью их внимания вновь становятся решения для RAID и SAS (своеобразный back to basics). Чтоб отметить это «возвращение к корням», я решил перевести интересную статью Томаса Павела (Thomas Pavel), директора по продажам storage-подразделения EMEA. Не уверен насчет того, выложена ли данная статья в Интернет, по крайней мере пока не нашел.
Читать полностью »
Как мы боролись с проблемами производительности в «Redmine». Кто виноват и как помочь?
2014-06-23 в 2:10, admin, рубрики: active record, plugins, redmine, ruby, ruby on rails, производительность, управление проектами, метки: active record, plugins, redmine, ruby, ruby on rails, производительность 
Конечно, статья не совсем верно названа. В чистом Redmine особо больших проблем с производительностью нет. Но мы, в процессе разработки большого количества плагинов, эти проблемы с легкостью вносили.
Поэтому, статья расскажет о том, как разобраться в чем причина медленной работы той или иной функции плагина Redmine и какие инструменты могут помочь в этом. Многие советы, естественно, могут касаться не только самого Redmine, но и Rails-приложений в целом.
Симптом у проблем с производительностью всегда один – это разгневанный пользователь, кричащий, клянущий твое ПО и возможно тебя лично.
Читать полностью »
PRFRL — как устроен интерфейс аналитики
2014-05-15 в 17:16, admin, рубрики: highload, newrelic, php, pinba, xdebug, Блог компании PRFLR, производительность, метки: highload, newrelic, pinba, xdebug, производительностьВ этом посте хотелось бы рассказать больше про концепцию панели аналитики. Собственно именно она дает разработчикам уникальные возможности для поиска проблемных по производительности мест в коде.
PRFLR — это система аналитики, направленная на скорейшее обнаружения проблемных по производительности мест в работе приложений. Realtime и непосредственно на Production серверах.
В первую очередь PRFLR ориентирован на высоконагруженные серверные приложения работающие на больших кластерах, однако применим для небольших проектов, десктоп и мобильных приложений. Конечно если вас действительно волнует вопрос их быстродействия.
Сравнение производительности перебора массивов в цикле через for() и foreach()
2014-03-17 в 14:35, admin, рубрики: php, zend, производительность, метки: c++, PHP, zend, производительность Я хотел бы обратить внимание на одну не очевидную особенность php.
Допустим у нас есть массив с целочисленными индексами
$arr = array( $val1, $val2, ..., $valn );
Этот массив можно перебрать в цикле двумя способами
foreach($arr as $k => $v ) {...}
и
$n = count( $arr );
for($k = 0; $k < $n; $k++ ) {...}
Кажется вполне очевидным, что второй способ должен быть, если и не быстрее, то уж точно не медленнее.
Давайте разберемся.
— Нет. Никаких бенчмарков. Только код! Читать полностью »
Простой способ кэширования шаблонов на PHP
2014-02-05 в 17:46, admin, рубрики: php, web-разработка, высокая производительность, кэширование, оптимизация, производительность, метки: PHP, web-разработка, кэширование, оптимизация, производительностьЧасто при разработке приложений на PHP встаёт вопрос кэширования всего выводимого приложением шаблона, либо какой-то его части, которая довольно статичная во времени. Если при разработке использовался какой-либо шаблонизатор, то данный вопрос решается «из коробки». Но не во всех приложениях на PHP используются шаблонизаторы, а вопрос о кешировании шаблона или его части остаётся открытым. Ниже описан один из вариантов решения данной проблемы.

О производительности Thin Provision в LVM2
2014-01-30 в 13:01, admin, рубрики: Debian, linux, высокая производительность, производительность, Серверное администрирование, метки: Debian, производительностьС версии RHEL 6.4 в LVM2 включена поддержка thin provision. На русский я бы перевёл это как «тонкое резервирование», хотя перевод неточен и совершенно не согласуется с реальностью, поэтому далее наравне с русским будет использоваться английское написание.
Thin provisioning — это создание логических томов, которые изначально используют немного места и «растут» по мере записи в них данных. В ZFS это реализовано давно по самой философии этой ФС. В VMware это используется в каждом продукте. Дошло дело до LVM2, широко применяемом в Linux в наши дни. Также одним из основных нововведений является thin snapshots, когда для снэпшотов нет необходимости резервировать место заранее, а он «растёт» вместе с изменёнными данными. Также разрешаются и поощряются вложенные снэпшоты (снэпшоты снэпшотов в любой глубиной), при этом заявляется об отсутствии при этом падения производительности. О нескольких нюансах использования будет рассказано в статье.
Для стабильной работы thin provision в LVM2 требуется ядро 3.4. В Red Hat бэкпортировано и работает на их «классическом» 2.6.32.
В близкой мне Debian Wheezy thin provisioning недоступен ввиду отсутствия ключа при компиляции lvm2 --with-thin=internal и других сложностей. При необходимости, для целей теста, можно скомпилировать этот пакет из исходников.
Меня больше интересовали не снэпшоты, а производительность «тонких логических томов» (Thin Logical Volume) для использовании на серверах. Для нетерпеливых скажу сразу — падение производительности наблюдается, и существенное. Подробности ниже.
Читать полностью »
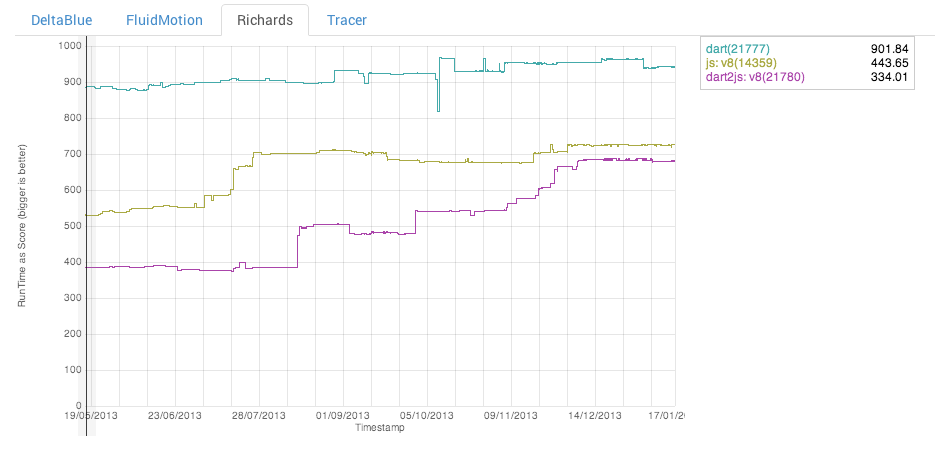
Dart 1.1 стал на 25% быстрее, сравнялся с идиоматическим JavaScript и теперь подходит для серверов
2014-01-20 в 10:08, admin, рубрики: dart, javascript, Веб-разработка, Программирование, производительность, метки: dart, Программирование, производительностьДва месяца назад компания Google выпустила первую стабильную версию языка программирования Dart 1.0, который позиционируется как альтернатива JavaScript. При всей своей простоте для написания маленьких скриптов, с помощью Dart можно создавать и сложные модульные веб-приложения, использовать библиотеки, дебаггеры, редакторы кода и другой инструментарий. Веб-разработка становится проще и удобнее.
16 января была официально представлена новая версия Dart 1.1 с повышенной скоростью выполнения скомпилированного JavaScript-кода. Например, в тесте Richards производительность выросла на 25%, по сравнению с первой версией.
Расширение хабры для браузера. Прочитанность комментариев одним взмахом мыши
2013-11-30 в 20:00, admin, рубрики: Extensions, Firefox, Firefox add-on, Google Chrome, opera, производительность, расширения, социальные сервисы, хабрахабр, хром, эффективность работы, метки: Extensions, firefox, Google Chrome, opera, производительность, расширения, социальные сервисы, Хабрахабр, хром, эффективность работыПозволяет одним движением мыши помечать новые комментарии прочитанными.
Сделаны версии для трёх браузеров — Chrome, Opera и Firefox.
Нужно зажать Shift и провести мышкой над новыми комментариями — каждый комментарий, над которым прошла мышь, будет прочитан.
Не нужно долго ждать, пока стандартная фича от Хабры прокрутит до каждого нового комментария.
Удобно в случае, если новые комментарии расположены близко и их видно все сразу. Один взмах мыши — и всё готово.
Если зажать Ctrl-Shift, то сбросятся также все дети от того комментария, над которым провели мышкой.
Читать полностью »